在vue中使用Echarts画曲线图(异步加载数据)
一.引入vue-resource
通过npm下载vue-resource
//命令行中输入 npm install vue-resource --save
在main.js中引入vue-resource并注册
// main.js import VueResource from 'vue-resource'
Vue.use(VueResource)
二.设置aysnc-lineChart-option.js
将该曲线图的没有数据的option抽取到async-lineChart-option.js中。
此代码在src/echarts/aysnc-lineChart-option.js文件中,代码如下。
export const option = {
title: { text: '曲线图' },
backgroundColor: '#FBFBFB',
tooltip: {
trigger:'axis'
},
xAxis: {
data: [],
name: 'id'
},
yAxis: {},
series: [{
name: 'data',
type: 'line',
data: [],
smooth : true,
itemStyle: {
normal: {
color: 'hotpink'
}
}
}]
}
三.在Curve.vue中请求数据
1.从async-lineChart-option.js中引入option
2.在methods中添加drawLineChart()方法
3.在mounted()钩子函数中调用drawBarChart()
4.添加加载动画,在drawLineChart()方法中添加showLoading()和hideLoading()
此代码在src/views/Curve.vue中,代码如下:
<script>
import {option} from '../echarts/aysnc-lineChart-option.js' //从aysnc-lineChart-option.js中引入option export default {
name: 'Curve', mounted() {
//调用drawLineChart()
this.drawLineChart();
},
data () {
return { }
},
methods:{ drawLineChart() {
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('myChart'));
// 绘制基本图表
myChart.setOption(option); //显示加载动画
myChart.showLoading(); //获取数据
this.$axios.get('/getdate').then(res => { //将json对象的所有id数据组成一个数组
var id = [];
for(let i = 0;i < res.data.length;i++){
id.push(res.data[i].id);
} //将json对象中的所有data数据组成一个数组
var data = [];
for(let i = 0;i < res.data.length;i++){
data.push(res.data[i].data);
} setTimeout(()=>{ //为了让加载动画效果明显,这里加入了setTimeout,实现300ms延时
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
xAxis: {
data: id
},
series: [{
data: data
}]
})
}, 300 )
})
},
}, }; </script>
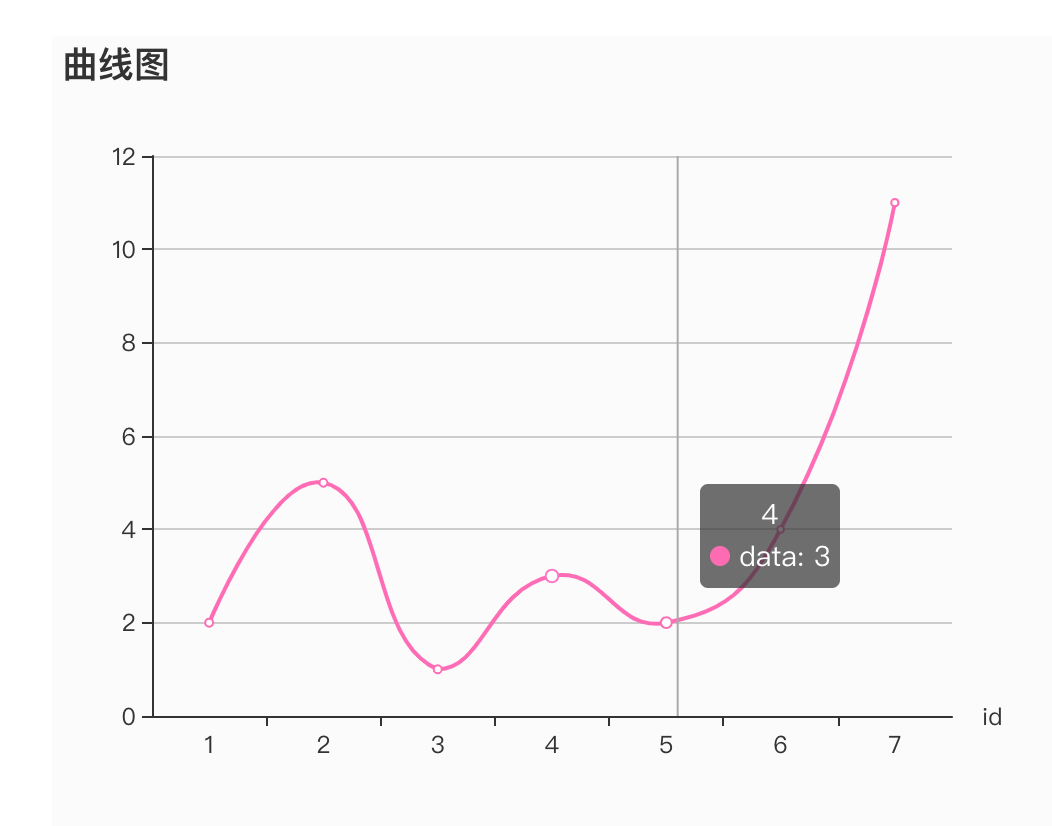
四.效果图

在vue中使用Echarts画曲线图(异步加载数据)的更多相关文章
- swift中利用系统线程实现异步加载数据同步更新UI
swift中的使用案例样式 // Mark: -数据源更新 typealias AddDataBlock = () ->Void var updataBlock:AddDataBlock? fu ...
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
- Vue(基础七)_webpack(webpack异步加载原理)
---恢复内容开始--- 一.前言 1.webpack异步加载原理’ 2.webpack.ensure原理 ...
- Highcharts 基本曲线图;Highcharts 带有数据标签曲线图表;Highcharts 异步加载数据曲线图表
Highcharts 基本曲线图 实例 文件名:highcharts_line_basic.htm <html> <head> <meta charset="U ...
- HTML5中script的async属性异步加载JS
HTML5中script的async属性异步加载JS HTML4.01为script标签定义了5个属性: charset 可选.指定src引入代码的字符集,大多数浏览器忽略该值.defer 可 ...
- 新手教程:不写JS,在MIP页中实现异步加载数据
从需求谈起:在 MIP 页中异步加载数据 MIP(移动网页加速器) 的 加速原理 除了靠谱的 MIP-Cache CDN 加速外,最值得一提的就是组件系统.所有 JS 交互都需要使用 MIP 组件实现 ...
- 在Vue中的load或ready的加载时机
在Vue中的load或ready的加载时机 1.我们来插入一段代码来分析: Js代码如下 <script type="text/javascript"> var app ...
- winform异步加载数据到界面
做一个学习记录. 有两个需求: 1.点击按钮,异步加载数据,不卡顿UI. 2.把获取的数据加载到gridview上面. 对于需求1,2,代码如下: public delegate void ShowD ...
- 向上滚动或者向下滚动分页异步加载数据(Ajax + lazyload)[上拉加载组件]
/**** desc : 分页异步获取列表数据,页面向上滚动时候加载前面页码,向下滚动时加载后面页码 ajaxdata_url ajax异步的URL 如data.php page_val_name a ...
随机推荐
- Python文档记录
Beautiful Soup 4.2.0 文档 Python3网络爬虫开发实战 Python库-requests 文档 Selenium with Python中文翻译文档 http://www.te ...
- ant_任务的含义与使用
任务是一段可执行的代码.任务可以具有多个属性,每个任务都具有共同的结构.任务常见结构由名称,属性等组成. 任务配置结构示例: <task-name attribute1 = "valu ...
- GlitchBot
问题 F: GlitchBot 时间限制: 1 Sec 内存限制: 128 MB 提交: 230 解决: 113 [提交] [状态] [命题人:admin] 题目描述 One of our del ...
- Server.Transfer VS Response.Redirect – Simplified
https://www.codeproject.com/Articles/775221/Server-Transfer-VS-Response-Redirect-Simplified Introduc ...
- 阿里技术专家详解Dubbo实践,演进及未来规划
https://mp.weixin.qq.com/s/9rVGHYfeE8yM2qkSVd2yEQ
- HTML色码表
颜色名称及色样表(HTML版) 颜色名 中文名称 Hex RGB 十进制 Decimal LightPink 浅粉红 #FFB6C1 255,182,193 Pink 粉红 #FF ...
- 浅谈JS中的typeof和instanceof的区别
JS中的typeof和instanceof常用来判断一个变量是否为空,或者是什么类型. typeof typeof运算符返回一个用来表示表达式的数据类型的字符串. typeof一般返回以下几个字符串: ...
- python获取当前文件路径以及父文件路径
#当前文件的路径 pwd = os.getcwd() #当前文件的父路径 father_path=os.path.abspath(os.path.dirname(pwd)+os.path.sep+&q ...
- Ubuntu 停止 mydesktop 服务
systemctl list-unit-files | grep mydesktop systemctl disable mydesktop.service
- js之原型,原型链
1.原型是什么? 在构造函数创建出来的时候,系统会默认的创建并关联一个对象,这个对象就是原型,原型对象默认是空对象 默认的原型对象中会有一个属性constructor指向该构造函数 原型 ...
