html5中新增的form表单属性
html5中新增两个表单属性,分别autocomplete和novalidate属性
1.autocomplete属性
该属性用于控制自动完成功能的开启和关闭。可以设置表单或者input元素,有两个属性值,当设置为on时,启动该功能;当设置off时,关闭该功能。启用该功能后,当用户在自动完成域开始输入时,浏览器就会在该域中显示填写的选项。用户每提交一次,就会增加一个用于选择的选项
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get" autocomplete="on">
请输入:<input type="text" name="txt" /><br/>
<input type="submit" />
</form>
</body>
</html>

2.novalidate属性
input输入类型,当提交表单时,会对这些输入内容进行验证。而novalidate属性则用于在提交表单时不对form或input进行验证:
<form action="#" method="get" novalidate>
E-mail:
<input type="email" name="myEmail" />
<input type="submit" />
</form>
新增的input属性
1.autofocus属性
autofocus属性用于自动获取焦点。在html5中input元素设置该属性后,当页面加载时,input元素会自动获得光标焦点。
<input type="text" name="myTxt" autofocus />
2.form属性
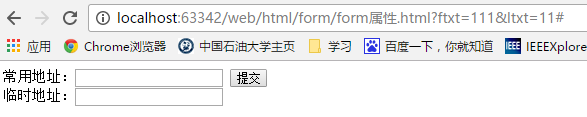
form属性用于设置input元素属于哪个表单。在html4中,表单中的所以元素都必须在这个表单的开始标签和结束标签之间,而在html5中,如果要将表单开始和结束标签之外的元素归属到该表单,只需要设置form属性
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get" id="myForm">
常用地址:<input type="text" name="ftxt" />
<input type="submit" /> </form>
临时地址:<input type="text" name="ltxt" form="myForm" />
</body>
</html>

在设置form属性时,需要知道表单的id属性值,并将form属性的值也设置成表单id的属性值
3.表单重写属性override
override属性用于重写表单元素的某些属性,在html5中,可以重写的表单属性有formaction、formmethod、formenctype、formnovalidate和formtarget,这些属性分别用于重写表单的action、enctype、method、novalidate和target属性
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="a.jsp" method="get">
用户名:<input type="text" name="fname" /><br />
<input type="submit" value="张三的提交" /><br/>
<input type="submit" formaction="b.jsp" value="李四的提交" />
</form>
</body>
</html>
第一个input元素会将输入的数据提交a.jsp页面,而第二个input元素设置formaction属性,重写了action属性,设置提交页面到b.jsp页面
4.list属性:
list属性用于设置输入域的datalist元素,为list属性设置datalist的id属性值,可以将datalist元素与input元素相关联:
list属性适应于以下类型的input元素:text、search、url、telephone、email、date、 pickers、number、range和color;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.2.1</title>
</head>
<body>
<input type="url" list="url_list" name="myUrl" />
<datalist id="url_list">
<option label="Microsoft" value="http://www.microsoft.com" />
<option label="Google" value="http://www.google.com" />
<option label="百度" value="http://www.baidu.com" />
</datalist>
</body>
</html>
5.multiple属性
multiple属性用于设置input元素是否可以有多个值。该属性只适用于email和file类型的input元素。如果给email类型的input元素设置multiple属性,那么在输入框中可以输入多个email地址,多个email地址之间用逗号隔开。
如果给file类型的input元素设置multiple属性,那么在打开的选择文件对话框中就可以选择对个文件
E-mail:<input type="email" name="myEmail" multiple />
File:<input type="file" name="myFile" multiple />
6.pattern正则表达式
正则表达式由一系列字符和数字组成,用于匹配某个句法规则。该属性适应于text、search、url、telephone、email和password类型的input元素
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="text" name="myName" pattern="[a-zA-Z]\w{5,15}$">
<html>以字母开头,6-16位</html>
<input type="submit" value="提交">
</form>
</body>
</html>

7.设置input元素在内容为空时的提示信息,placeholder属性
在页面中有一个文本输入框,但是不知道应该输入什么内容时。
<input type="text" name="myAddress" placeholder="输入您的常住地址" />

8.提交为空时提醒 required属性
用户必须填写内容才能提交,为空时提交不上
<form>
<input type="text" name="myAddress" placeholder="输入您的常住地址" required />
<input type="submit"/>
</form>

html5中新增的form表单属性的更多相关文章
- HTML5的form表单属性
form:HTML4中,表单内的从属元素必须书写在<form></form>之内,但是在HTML5中,表单的从属元素可以处于页面的任何位置,然后为其添加form属性,属性值为f ...
- js form 表单属性学习
一.<form></form>标签 引用借鉴:http://www.cnblogs.com/fizx/p/6703370.html form标签的属性规定了当前网页上 ...
- django系列9--django中的组件(form表单)
modelform整体 from django import forms from app01 import models import hashlib from django.core.except ...
- HTML 中按钮作为form表单元素提交特性两则 --- 参HTML考标准分析
相同name的submit 类型的input提交行为 描述 这种情况, <input type="submit" name="ACTION" value= ...
- html5之table嵌入form表单布局(务必注意:table标签必须在form表单内部,不能再form表单外部!)
切记:用table标签来布局form表单元素,table标签必须放在form表单内部,否则可能会出现各种bug 原文地址:https://blog.csdn.net/weixin_43343144/a ...
- CSS中路径及form表单的用法
1.什么是路径? 路劲分为三种 1.绝对路径: 从盘符开始,然后依次的往下查找 本地: C:/Users/Administrator/Desktop/0527day01/07.html 服务器的: w ...
- ElementUI中如何实现Form表单内的文字居中
<el-table :data='orderList' border stripe :align='center' :cell-style='cellStyle' :header-cell-st ...
- django中form表单的提交:
一,关于表单: 表单在百度百科的解释: 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域 ...
- 小程序 <web-view></web-view> 中使用 form 表单提交
在最近的小程序项目中,使用到了 <web-view></web-view> 内嵌 H5 页面,在 H5 中需要使用 form 表单提交数据. H5 使用的技术框架是 vue+v ...
随机推荐
- 会议管理心得记录(非markdown版)
前提 本文说的会议特指有开发团队成员参与的会议, 包括但不限于开发.设计.测试.运维.管理岗位的成员. 因为不同工种和行业都有其特殊性,我是一名程序员,并不太了解其他工种和行业的具体情况,不敢妄言. ...
- 1-3 - C#语言习惯 - 推荐使用查询语法而不是循环
C#语言中并不缺少控制程序流程的结构,for.while.do-while和foreach等都可以做到这点. 历史上所有计算机语言设计者都不曾遗漏这些重要的循环控制结构. 不过我们还有一个更好的方式: ...
- PL/SQL连接错误:ora-12705:cannot access NLS data files or invalid environment specified
适合自己的解决方法: 排查问题: 1. 你没有安装Oracle Client软件.这是使用PL/SQL Developer的必须条件.安装Oracle Client后再重试.2. 你安装了多个Orac ...
- php 下设置cookie问题
在php下设置了cookie,CI下set_cookie()方式,但是发现cookie不能马上生效,需要刷新后才能获取,后来在网上找到了一个解决办法,$_COOKIE[$var] = $value:多 ...
- common-pool2 学习:thrift连接池的另一种实现
对象池是一种很实用的技术,经典的例子就是数据库连接池.去年曾经从零开始写过一个thrift客户端连接池.如果不想重造轮子,可以直接在apache开源项目commons-pool的基础上开发. 步骤: ...
- [LeetCode] Find the Difference 寻找不同
Given two strings s and t which consist of only lowercase letters. String t is generated by random s ...
- 将HTML5封装成android应用APK文件的几种方法
越来越多的开发者热衷于使用html5+JavaScript开发移动Web App.不过,HTML5 Web APP的出现能否在未来取代移动应用,就目前来说,还是个未知数.一方面,用户在使用习惯上,不喜 ...
- 创业日志N,一听到别人说创业我就怕
最近总有些朋友想创业,咨询我的意见. 一般是在公司干腻了,有个想法,想出来试试水.还有是觉得自己的idea太棒了,想试试. 相同的是两者都有点怕.听说最近创业环境不好,没有投资!有个朋友推荐的创业者, ...
- 实现数据库的跨库join
功能需求 首先要理解原始需求是什么,为什么要跨库join.举个简单的例子,在日志数据库log_db有一份充值记录表pay_log,里面的用户信息只有一个userid:而用户的详细信息放在主库main_ ...
- C 语言学习 第六次作业总结
本次作业,同学们开始学习函数.通过之前和同学们的沟通,似乎同学们在这里遇到的问题比较多.下面,我先帮同学们整理下函数的相关知识点. 什么是函数 首先,需要明确的是,什么是函数.所谓函数,也就是一段有名 ...
