个人技术博客--团队Git规范(参考西瓜学长)
援引西瓜学长:GitHub团队项目合作流程
废话少说直接写
- 1.fork
- 1.对于组员来说第一步就是fork

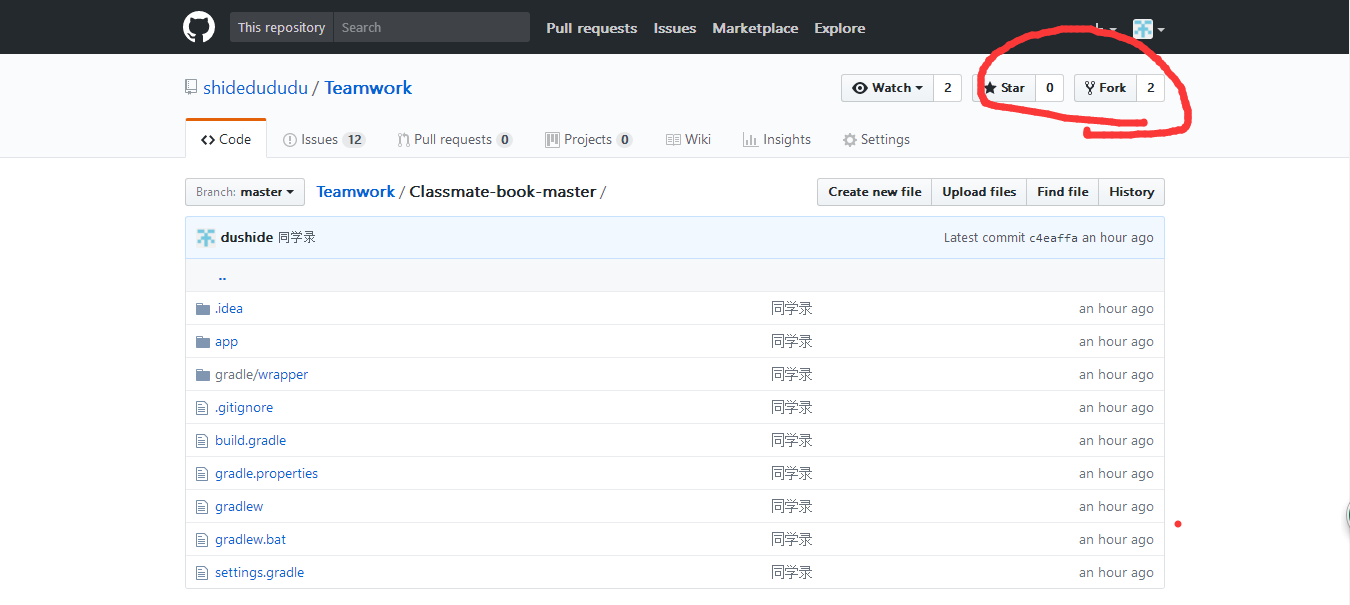
- 2.点击fork之后

上面是我们的团队仓库
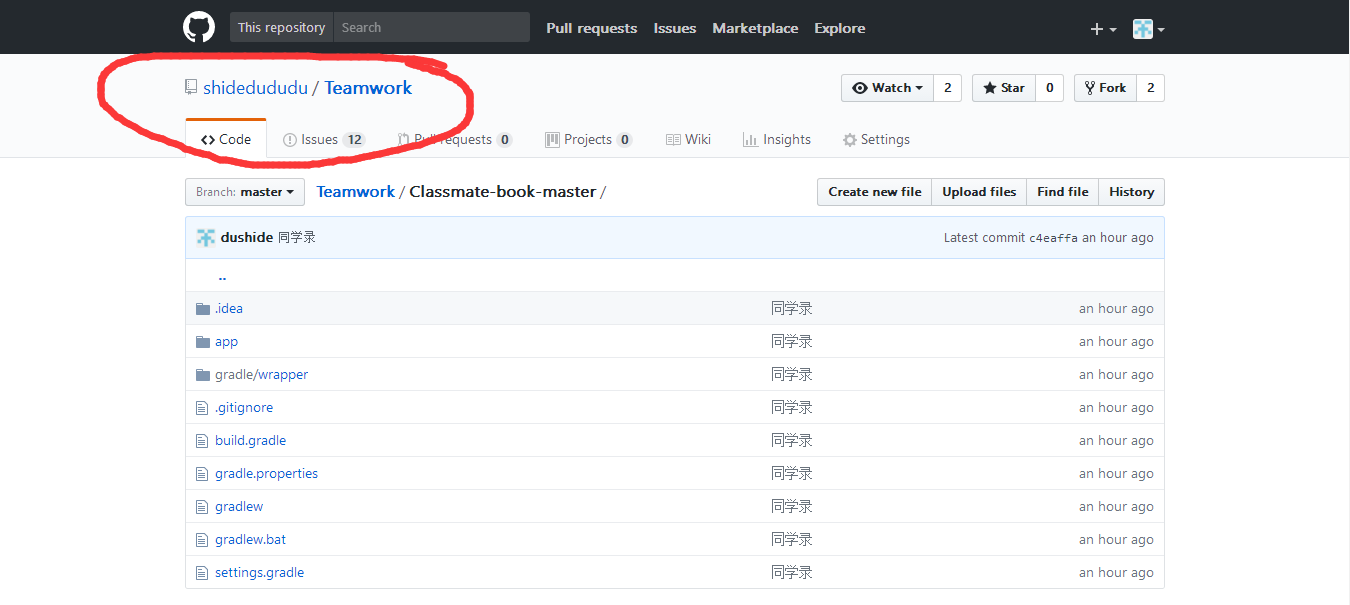
切换回自己的仓库

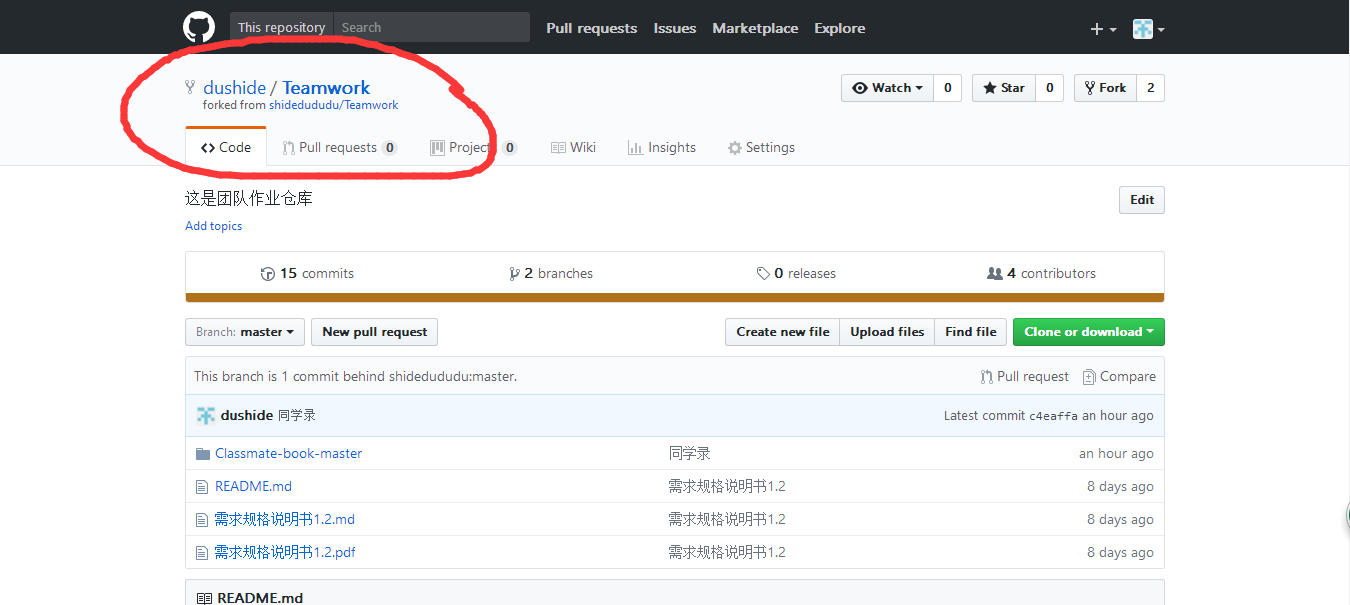
就会看到

是fork于团队仓库
- 1.对于组员来说第一步就是fork
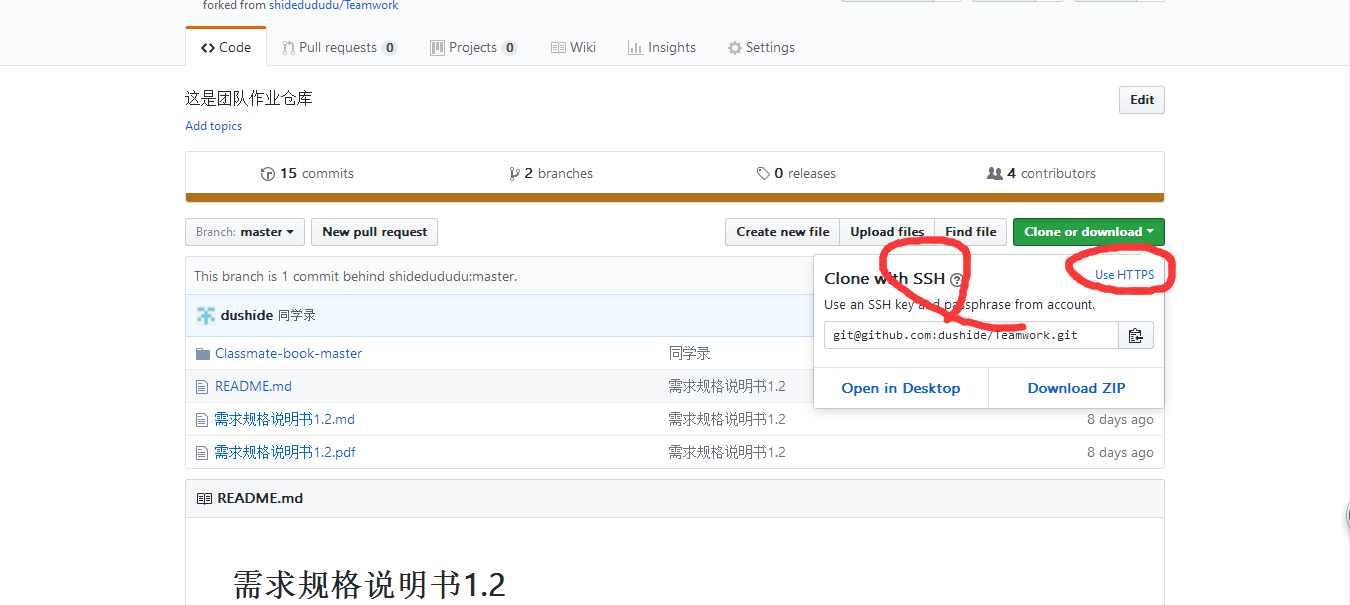
- 2.clone
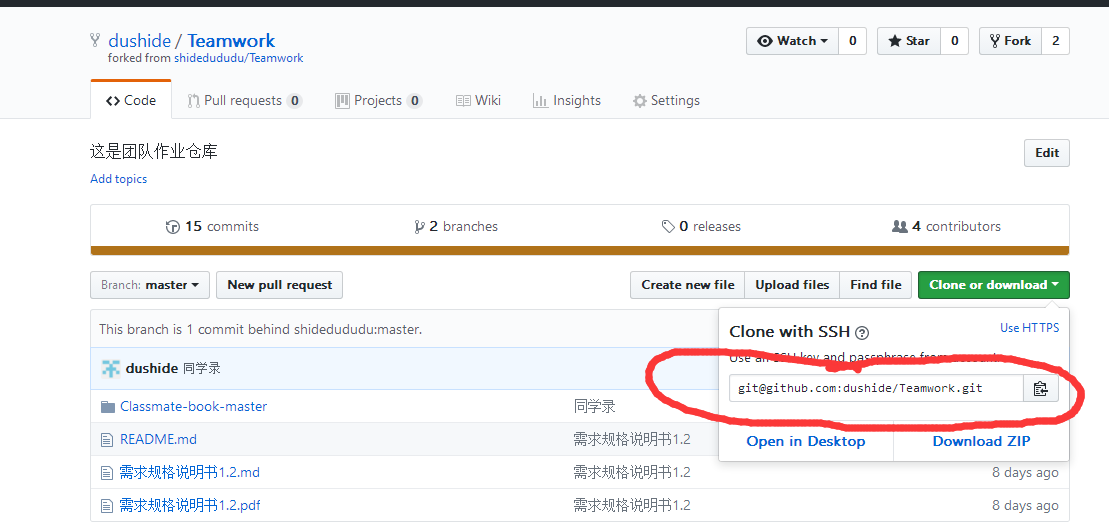
- 1.推荐用SSH

可以切换
之后打开你的仓库右键Git bash等待一会
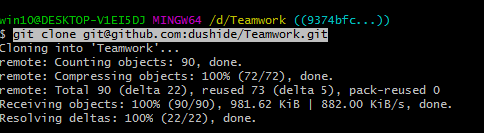
输入git clone 加你刚才fork到的仓库的地址我的就是 [git clone git@github.com:dushide/Teamwork.git] 因为

注意不是团队仓库的ssh
成功之后

好了以后在当前命令行[cd ./Teamwork]
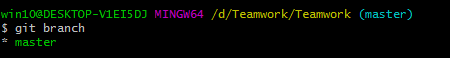
(Teamwork是我clone下来的项目文件夹) - 2.branch
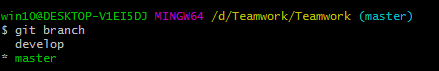
进入文件夹之后我们查看一下分支[git branch]
发现只有一个分支而仓库里有两个分支这是为什么呢


这是因为远程是有了但是本地还没有
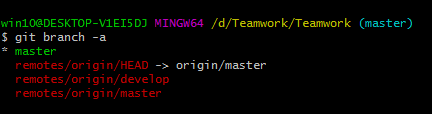
我们用[git branch -a]查看发现远程Git库有两个分支develop和master

根据远程分支,我们可以创建一个新的本地分支dev [git checkout -b dev origin/dev]
的意思是,创建一个dev分支(-b),并把远程dev分支(origin/dev)的内容放在该分支内。接着切换到该分支(checkout)
这里我搞过了所以这一句无效就不贴图了
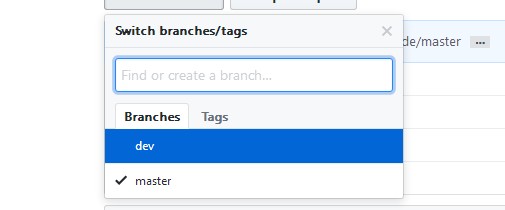
现在使用 [git branch] 可以查看两个分支,并且他现在在master分支

想切换回develop分支的时候,再用 [git checkout master] 即可。
- 1.推荐用SSH
- 3.upstream
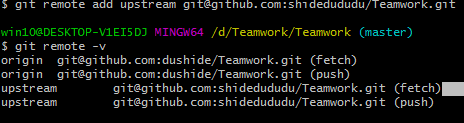
使用 [git remote -v]查看有没有设置upstream

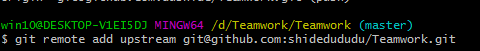
如果没有显示upstream,则使用 [git remote add upstream] 团队项目地址 命令我们的团队地址是git@github.com:shidedududu/Teamwork.git
一定要分清是团队地址还是fork个人地址

现在再来显示一下使用 [git remote -v]显示出了upstream,那么就设置好了

可以了(注之前别忘了配置自己的邮箱神马的)
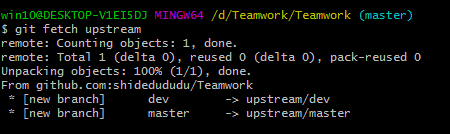
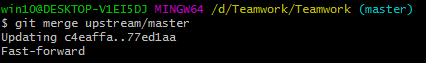
开始同步。首先执行 [git fetch upstream] 获取团队项目最新版本此时并没有把最新版本合并到你本地的分支上,因此还需要一步。当前分支是dev分支,执行 [git merge upstream/master] 命令后,会将源分支(upstream/master)合并到当前分支(master)。(可能会有冲突还未遇到)


- 4.push
做出修改之后git push
这里我还用了gui界面之后参考第二次作业gui操作
之后就是merge了

到自己的fork仓库

点击这里之后
这里应该有一个请求

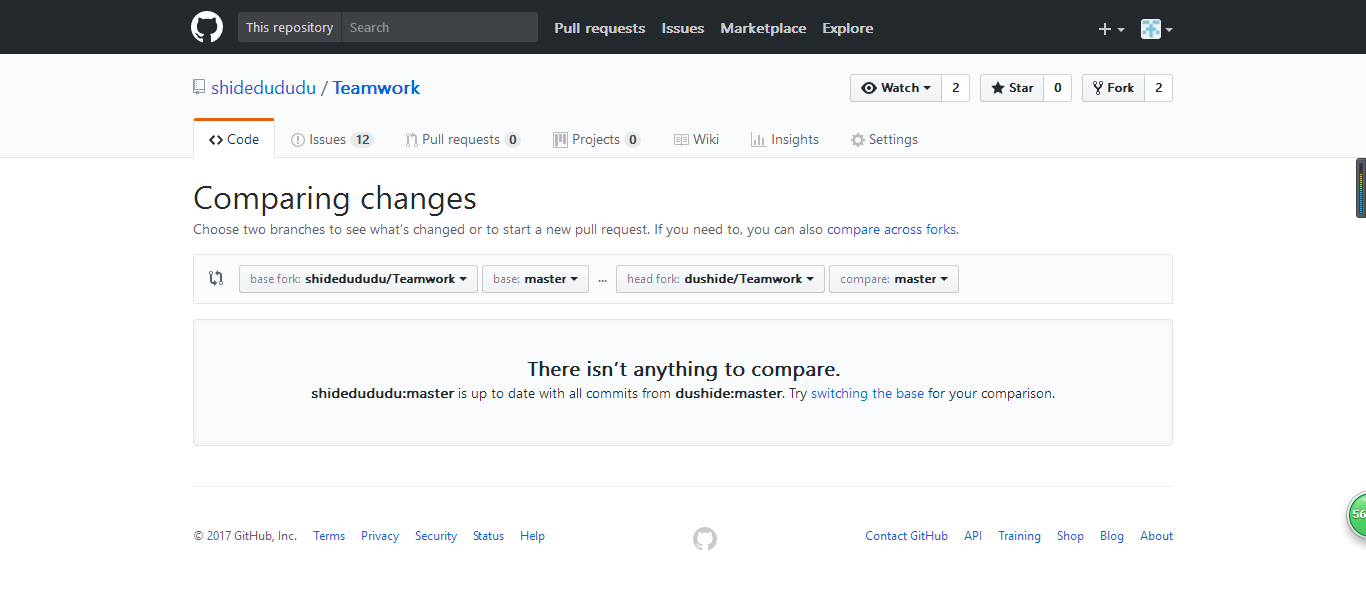
之后发送那个merge请求
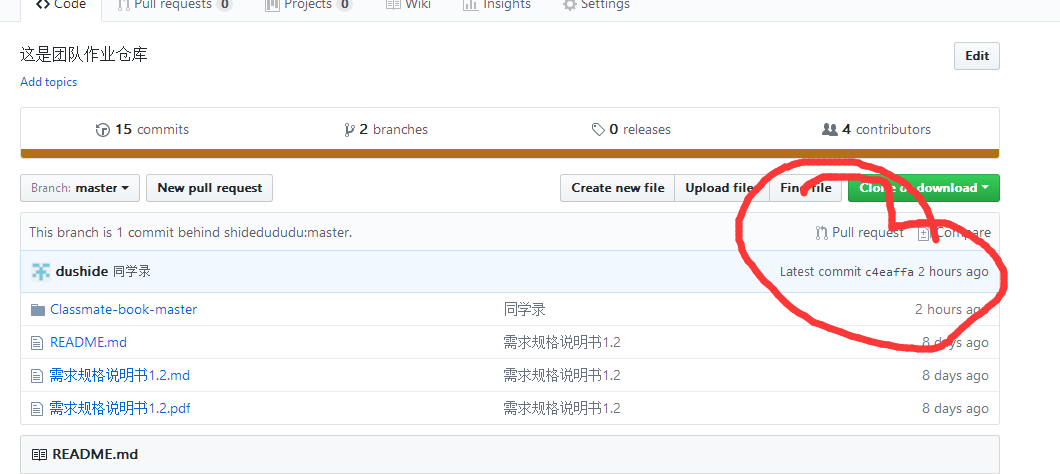
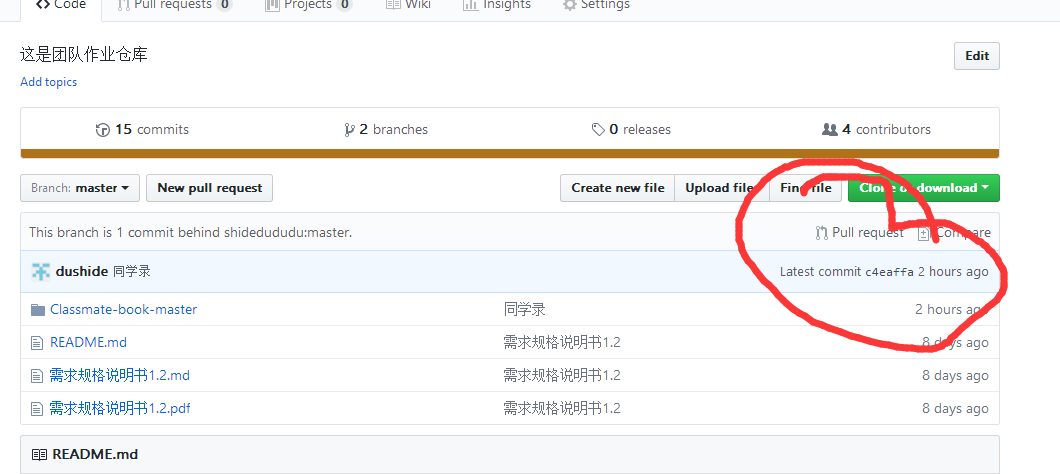
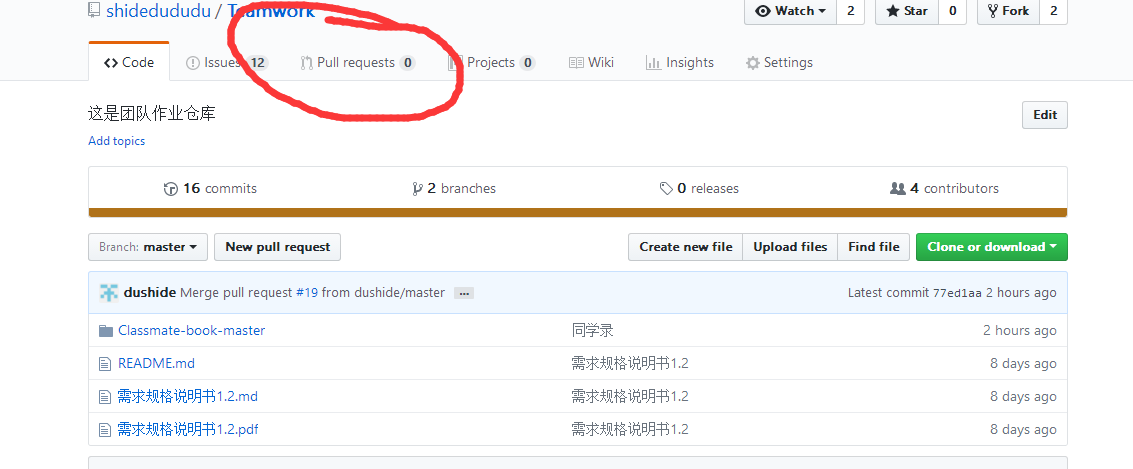
团队仓库就会在

有一个请求

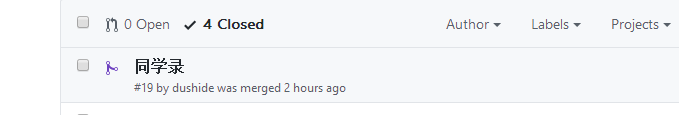
这是合并之后的。这就是负责人的是这里不多说。
水平总结有限,请指导。
个人技术博客--团队Git规范(参考西瓜学长)的更多相关文章
- 【技术博客】Git Flow模型管理代码版本
参考GIT版本管理:Git Flow模型,在此基础上加入了自己的理解,增加人员分工和相应代码,并根据本次项目的实际情况进行相应修改. 在本学期的软件工程开发过程中,我们从alpha阶段就使用了git ...
- 转: BAT等研发团队的技术博客
BAT 技术团队博客 1. 美团技术团队博客: 地址: http://tech.meituan.com/ 2. 腾讯社交用户体验设计(ISUX) 地址:http://isux.tencent.c ...
- 个人作业——软件工程实践总结&个人技术博客
一. 回望 (1)对比开篇博客你对课程目标和期待,"希望通过实践锻炼,增强软件工程专业的能力和就业竞争力",对比目前的所学所练所得,在哪些方面达到了你的期待和目标,哪些方面还存在哪 ...
- 【转】【技术博客】Spark性能优化指南——高级篇
http://mp.weixin.qq.com/s?__biz=MjM5NjQ5MTI5OA==&mid=2651745207&idx=1&sn=3d70d59cede236e ...
- 作业一:创建个人技术博客、自我介绍、简单的C程序
年9月14日中午12点: 一.主要内容 建个人技术博客(博客园 www.cnblogs.com) 本学期将通过写博客的方式提交作业,实际上,最终的目的是希望同学们能通过博客的形式记录我们整个学习过程 ...
- 创建GitHub技术博客
创建GitHub技术博客全攻略 githubio技术博客网站生成 说明: 首先,你需要注册一个 github 账号,最好取一个有意义的名字,比如姓名全拼,昵称全拼,如果被占用,可以加上有意义的数字.本 ...
- [福大软工] Z班——个人技术博客评分
个人技术博客 作业地址 https://edu.cnblogs.com/campus/fzu/SoftwareEngineering2015/homework/1070 作业要求 个人技术博客单次作业 ...
- Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 v4
Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 1. 原则 2 1.1. 有深度, 有广度 2 1.2. 业务通用性有通用性 尽可能向上抽象一俩层..业务通用性与语言通用性. 2 ...
- Atitit.如何文章写好 论文 文章 如何写好论文 技术博客
Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 1. 原则 1 1.1. 有深度, 有广度 1 1.2. 业务通用性有通用性 尽可能向上抽象一俩层..业务通用性与语言通用性. 2 ...
随机推荐
- Visual Studio 2012 智能提示功能消失解决办法
安装为Visual Studio 2012且更新到了Update3,但是发现智能提示功能用不了,查了一下,网上各种资料,重装VS,连重装系统的都有.不过有很多朋友都是使用命令行重置VS的方法解决了这个 ...
- Scrollanim – CSS3 & JavaScript 创建滚动动画
Scrollanim 是结合 CSS3 和 JavaScript 来创建令人惊叹的滚动动画的开源库. Scrolanim 支持在页面上的所有可用的元素的位置.有很多的自定义参数可以配置使用,构建出精彩 ...
- mysql优化的21条经验(转)
1. 为查询缓存优化你的查询大多数的MySQL服务器都开启了查询缓存.这是提高性最有效的方法之一,而且这是被MySQL的数据库引擎处理的.当有很多相同的查询被执行了多次的时候,这些查询结果会被放到一个 ...
- Xdebug在PHP中的安装配置
Xdebug在PHP中的安装配置涉及php.ini配置文件的修改. 1 首先需要下载Xdebug,根据安装的PHP版本,选择合适的Xdebug版本, 2 安装Xdebug将下载的php_xdebu ...
- mybatis教程4(动态SQL)
动态SQL语句 MyBatis 的强大特性之一便是它的动态 SQL.如果你有使用 JDBC 或其它类似框架的经验,你就能体会到根据不同条件拼接 SQL 语句的痛苦.例如拼接时要确保不能忘记添加必要的空 ...
- httpd配置文件httpd.conf规则说明和一些基本指令
apache httpd系列文章:http://www.cnblogs.com/f-ck-need-u/p/7576137.html 本文主要介绍的是httpd的配置文件,包括一些最基本的指令.配置规 ...
- js串口通信 调用MSCOMM32控件 链接电子秤(完整版实现方案)
硬件环境:RS232转USB串口线*1 电子秤*1(本人采用G&G E600Y-C型号称重仪) 电子秤原装RS232数据线*1 计算机*1 软件环境:RS232转USB串口线驱动(这个可以在串 ...
- EXTJS4 Grid Filter 插件的使用 与后台数据解析------Extjs 查询筛选功能的实现
先汗一个,一个小功能又踢腾了一天.本来这个带Demo的,但是上面介绍的不是很详细.用的时候问题不大,主要问题在文件导入方面.以为这个插件的使用和其他的不一样. 1.首先是需要引入文件的位置:如图 需要 ...
- 【Java】HashMap源码分析——常用方法详解
上一篇介绍了HashMap的基本概念,这一篇着重介绍HasHMap中的一些常用方法:put()get()**resize()** 首先介绍resize()这个方法,在我看来这是HashMap中一个非常 ...
- 使用git连接本地和远程github
使用git连接本地和远程github 网上很多github的流程比较乱,自己尝试整理了一下,主要是步骤较为清晰,如果有不清楚的可详细进行搜索对比 1. 申请和设置github https://gith ...
