css的再深入9(更新中···)
一 单位
1.px 就是一个基本的单位 像素
2.em 也是一个单位 用父级元素的字体大小乘以em前面的数字。如果父级没有就继承上一个父级直到body,如果body没有那就默认是16px。
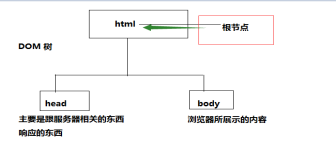
3.rem 也是一个单位,只跟根节点<html>的字体大小有关,如果没有默认是16px。

4.line-height 行高 line-height:2; 行高值 是当前数字2乘以元素字体大小。
二 浏览器
浏览器和浏览器之间是由差距的,这个差距是由浏览器自身的内核决定的。
每个浏览器都有自己的前缀,主要解决css3中的兼容问题。
Chrome(谷歌) 的前缀 -webkit-
Firefox(火狐) 的前缀 -moz-
Ie 的前缀 -ms-
Opera(欧朋) 的前缀 -o-
国内的浏览器的内核是谷歌。
三 布局
- 流式布局 float+margin
- 定位
- 双飞翼
- 圣杯
- 弹性盒子布局 移动端布局
全称叫弹性和模型:是由父级的弹性容器和子级的弹性子元素两者构造。
display:flex;这个属性决定谁是弹性容器,他里面的子元素就是弹性子元素。
flex 是弹性子元素在弹性容器中所占的份数。属性值是数字
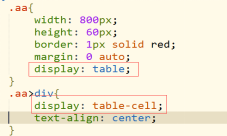
6.表格布局

- 7.box-sizing:border-box;这个属性 让元素的实际宽度就等于设置width,即便有了padding和border只会向内挤压,元素的可利用空间变小。
css的再深入9(更新中···)的更多相关文章
- CSS的再深入(更新中···)
在上一章我们提到了一个新的概念,叫做块级样式,讲到这里就要科普一下: 标签又分为两种: (1)块级标签 元素特征:会独占一行,无论内容多少,可以设置宽高··· (2)内敛标签(又叫做行内标签) 元素特 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- less.css基础学习,陆续更新中
//基础//概念:动态样式语言,有很多语言的特性:变量,函数,运算等 //变量:通过一个简单的@+字母,数字下划线等,但不能以数字开头,不能关键字,保留字等//注意less.css是全局变量,除在函数 ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- CSS效果集锦(持续更新中)
高亮光弧效果 使用CSS3实现的一个高亮光弧效果,当鼠标hover到某一个元素上时,一道光弧从左向右闪过,效果如下: 代码如下: <!DOCTYPE html> <html lang ...
- css:使用笔记(不断更新中...)
1,inline-block Inline :1是不支持宽高的 2 在一行内显示 span 啥的~ Block:1,占一行 2支持宽高 但是img因为在一行并排显示,我们归为行(内嵌)元素,但支持设置 ...
- CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性, 下面我们简单来学习一下为文本加样式和一些属性和属性值: 1.文本的样 ...
- HTML + CSS (下)【更新中】
弹性盒子: 定义:弹性盒子模型是css3中新提出的一种布局方案.是一种为了应对针对不同屏幕宽度不同设备的一整套新的布局方案. 主要是对一个容器中的子元素进行排列.对齐和分配空白空间的方案的调整. 新旧 ...
- CSS相关知识(持续更新中)
1. 弹性布局 一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式.引入弹性布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列.对齐和分配空白空间. 2. ...
- html2canvas - 项目中遇到的那些坑点汇总(更新中...)
截图模糊 原理就是讲canvas画布的width和height放大两倍. 后来学习canvas的时候,才了解到这种写法不同于css的宽高设置, 因为css里的只是展示画布显示的大小,不像这样是c ...
随机推荐
- 3D Slicer Programmatically Set Slice Offset and Intersections 用代码修改Slicer中的切片偏移和交叉点显示
在3D Slicer中,当我们导入.mha/.mhd等格式的volume文件后,那么我们就可以在Axial, Sagittal, Coronal三个方向来观察我们的MRI或者CT的图像了.3D Sli ...
- 腾讯云云机安装dockers
云机的配置 首先更新一下源(更新前一直装不了) 下载dockers-ce(社区版) 启动dockers服务 使用hello-world进行测试(由于本地没有hello-world这个镜像,所以dock ...
- css处理文本溢出
css: .box{ width: 100px; overflow:hidden; white-space:nowrap; text-overflow:ellipsis; } white-space: ...
- Postman 接口测试
使用场景: 开发接口的时候需要快速调接口的时候 测试的时候需要非常方便的调用接口.通过不同的参数去测试接口的输出 这些接口调用是需要保存下来反复运行的 在运行过程中,如果有断言,检查点就更好了第三方 ...
- java核心技术笔记
1.类和对象 第四章:面向对象 日历的作用是提供某个时间点的信息 查询设置信息:GregorianCalendar now = new GregorianCalendar() int month = ...
- 解决IE浏览器兼容问题的一行代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 对象何时进入老年代、何时发生full gc
一.对象何时进入老年代 (1)当对象首次创建时, 会放在新生代的eden区, 若没有GC的介入,会一直在eden区, GC后,是可能进入survivor区或者年老代 (2)当对象年龄达到一定的大小 , ...
- solr6.5.1搜索引擎的部署
目录结构如下: 6.5.1版本的solr已经集成有jetty服务器(在server目录下),所以可以直接启动solr应用. 1.java环境配置好(这里不再累赘). 2.打开cmd,路径切换到bin目 ...
- php判断是否为命令行模式
function is_cli(){ : ; }
- cocos creator 动态创建精灵
var node = new cc.Node();var sprite = node.addComponent(cc.Sprite);sprite.spriteFrame = new cc.Sprit ...
