浅析vue实例的生命周期(生命周期钩子)
“每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等” ,在不同的生命周期内会经历不同的钩子函数(生命周期函数),这就提供了将我们自己的代码写入的机会。如果将生命周期比作人的话,生命周期就是一个人的一生,生命钩子函数就相当于人的不同年龄段(幼年、青年、中年、老年),人在不同的年龄段做的事就相当于生命周期钩子函数所执行的任务。官方将vue实例的生命周期分为:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed几个生命周期函数(钩子函数)。
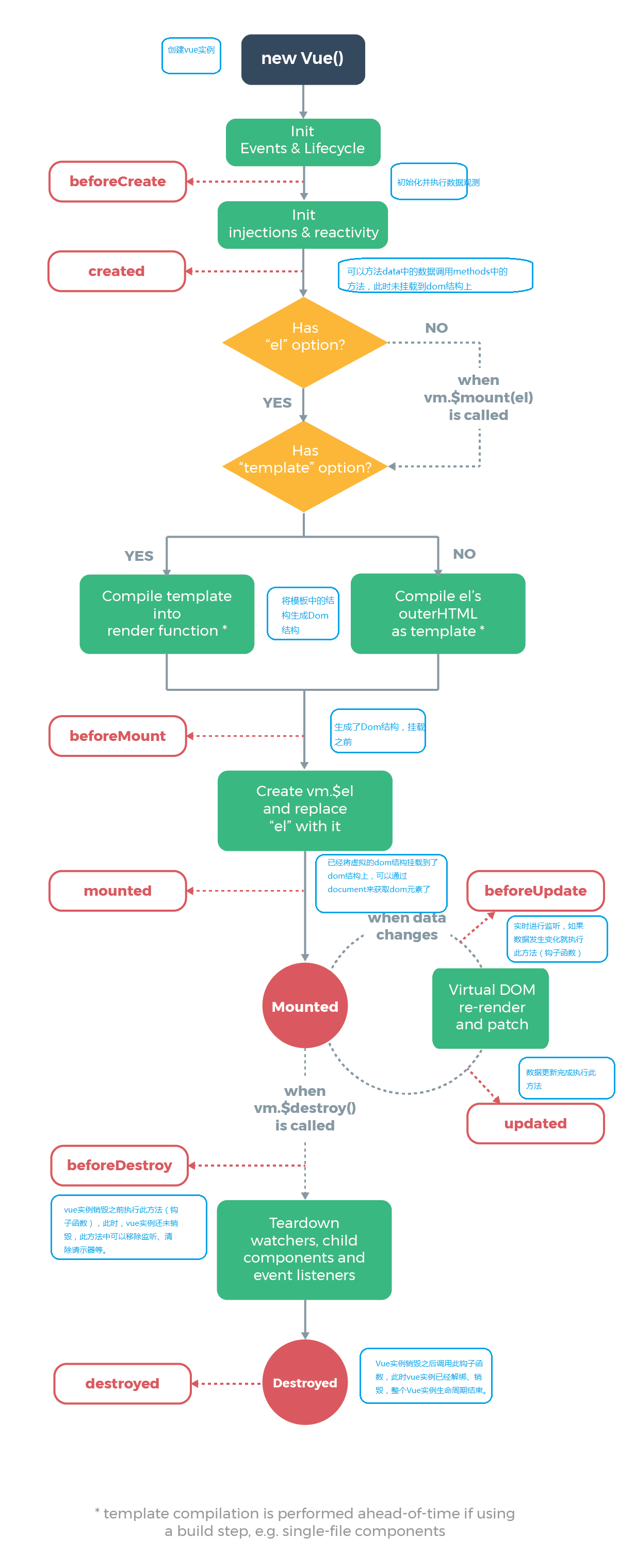
vue生命周期图如下:

1、beforeCreate:
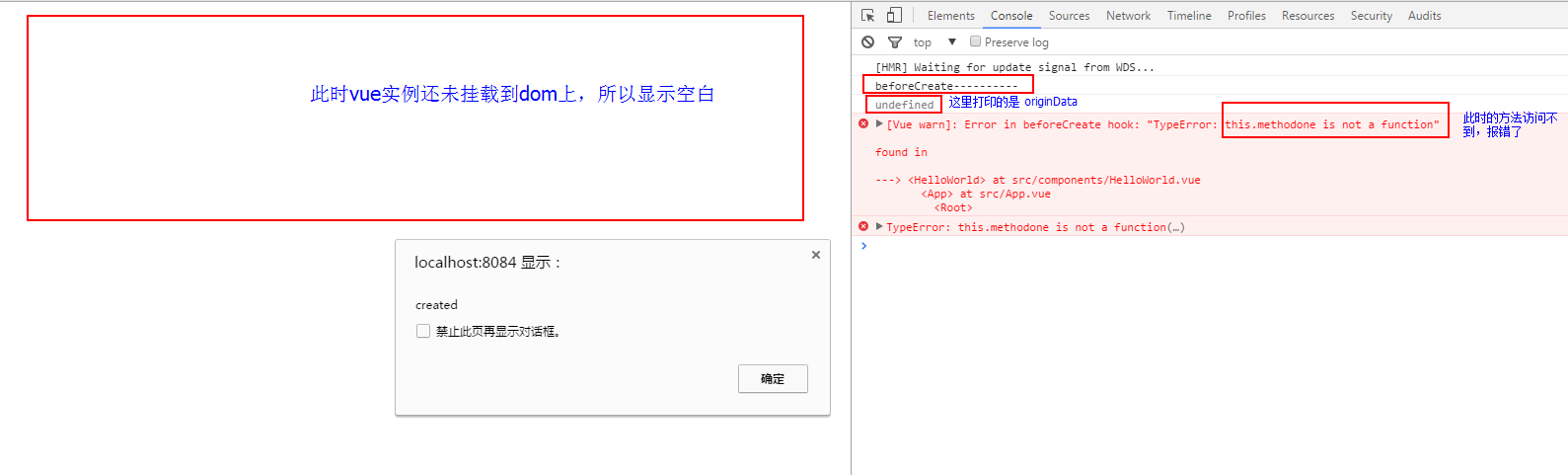
官方解释:“在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用”。此时data和methods还未初始化,也就是还不能进行data和methods的操作,此时访问data和调用methods代码和结果如下:
源码:
<template>
<div class="hello">
{{originData}}
</div>
</template> <script>
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
console.log('beforeCreate----------');
console.log(this.originData);
this.methodone(); },
created(){
alert('created');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
}
}
}
</script>
<style scoped> </style>
结果:

2、created:
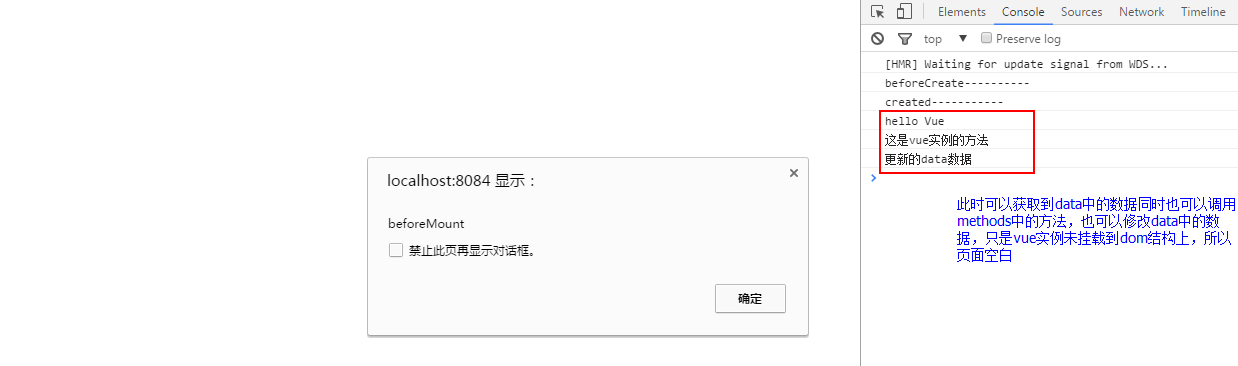
官方解释:“在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。”此时可以访问data中的数据也可以调用methods中的方法,代码 和执行结果如下:
<template>
<div class="hello">
{{originData}}
</div>
</template> <script>
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
console.log('beforeCreate----------');
},
created(){
//可以访问data中的originData和调用methods中方法methodone了也可以修改data中的数据了。这里一般可以写一些与dom结构无关的初始化数据。
console.log('created-----------');
console.log(this.originData);
this.originData='更新的data数据'
this.methodone();
console.log(this.originData);
},
beforeMount(){
alert('beforeMount');
console.log('beforeMount----------');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
}
}
}
</script>
<style scoped> </style>

3、beforeMount:
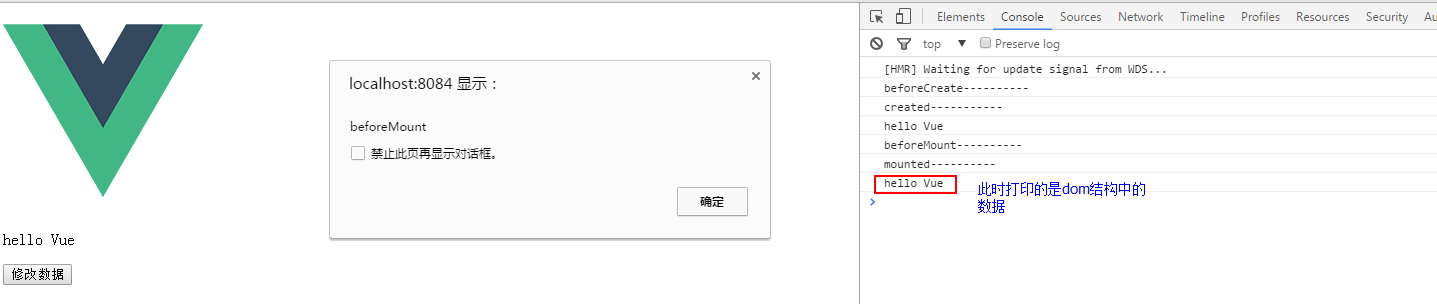
官方解释:“在挂载开始之前被调用:相关的 render 函数首次被调用”,此时模板已经编译好,准备就绪,还未挂载到dom上。
4、mounted:
官方解释:“el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。”,此时模板结构已经挂载到了dom上,可以通过原生js操作dom了,第三方插件需要获取dom结构的可以在此钩子函数中进行操作。到目前为止整个Vue实例对象已经初始 化完毕了,此时组件已经脱离创建阶段,进入运行阶段。
<template>
<div class="hello">
<p id="box">{{originData}}</p>
<button @click="btn">修改数据</button>
</div>
</template> <script>
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
//1、初始化数据
console.log('beforeCreate----------');
},
created(){
//2、可以访问data中的originData和调用methods中方法methodone了也可以修改data中的数据了。这里一般可以写一些与dom结构无关的初始化数据。
console.log('created-----------');
console.log(this.originData);
},
beforeMount(){
//3、准备就绪,还未更新dom结构
// console.log(document.getElementsByClassName('hello')[0].innerHTML);
console.log('beforeMount----------'); },
mounted(){
//4、模板已经挂载到了dom结构上,可以进行dom操作了
console.log('mounted----------');
console.log(document.getElementById('box').innerHTML);//hello Vue,能获得dom的内容
alert('beforeMount');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
},
btn(){
this.originData='修改的数据'
}
}
}
</script>
<style scoped> </style>

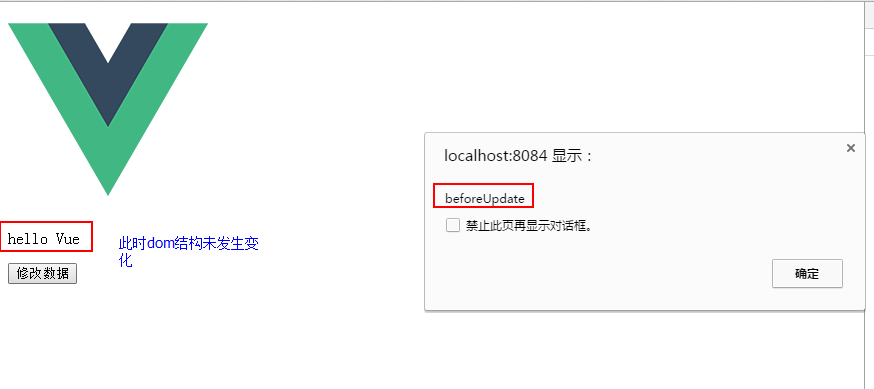
5、beforeUpdate:
官方解释:“数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器 ”。当data中的数据发生变化,首先调用此方法,此方法是未更新dom结构之前。
代码:
功能:点击 “修改数据”按钮,修改originData的数据为"修改的数据",此时dom结构为发生变化。
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
//1、初始化数据
console.log('beforeCreate----------');
},
created(){
//2、可以访问data中的originData和调用methods中方法methodone了也可以修改data中的数据了。这里一般可以写一些与dom结构无关的初始化数据。
console.log('created-----------');
console.log(this.originData);
},
beforeMount(){
//3、准备就绪,还未更新dom结构
// console.log(document.getElementsByClassName('hello')[0].innerHTML);
console.log('beforeMount----------');
},
mounted(){
//4、模板已经挂载到了dom结构上,可以进行dom操作了
console.log('mounted----------');
console.log(document.getElementById('box').innerHTML);//hello Vue,能获得dom的内容
// alert('mounted');
},
beforeUpdate(){
//5、当data中的数据发生变化,首先调用此方法,此方法是未更新dom结构之前
alert('beforeUpdate');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
},
btn(){
this.originData='修改的数据'
}
}
}

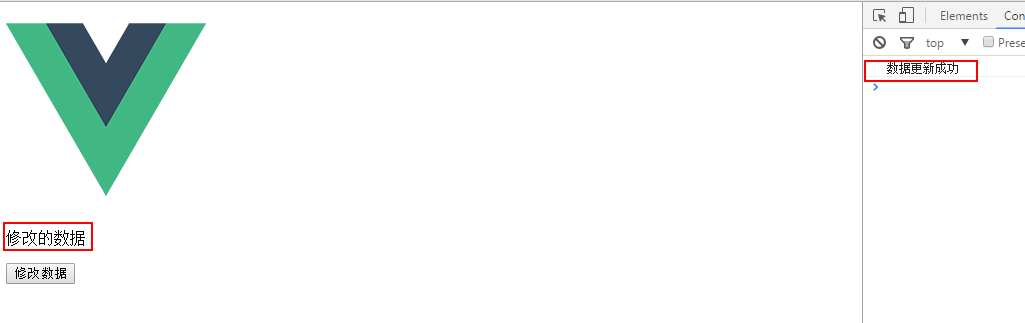
6、updated:
官方解释:“当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。”,执行到此处说明数据已经更新到了dom结构上。
操作:点击上一步的“确定”按钮,程序执行到了updated钩子函数中,此时修改的数据已经更新到了dom结构上。
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
//1、初始化数据
console.log('beforeCreate----------');
},
created(){
//2、可以访问data中的originData和调用methods中方法methodone了也可以修改data中的数据了。这里一般可以写一些与dom结构无关的初始化数据。
console.log('created-----------');
console.log(this.originData);
},
beforeMount(){
//3、准备就绪,还未更新dom结构
// console.log(document.getElementsByClassName('hello')[0].innerHTML);
console.log('beforeMount----------');
},
mounted(){
//4、模板已经挂载到了dom结构上,可以进行dom操作了
console.log('mounted----------');
console.log(document.getElementById('box').innerHTML);//hello Vue,能获得dom的内容
// alert('mounted');
},
beforeUpdate(){
//5、当data中的数据发生变化,首先调用此方法,此方法是未更新dom结构之前
alert('beforeUpdate');
},
updated(){
//6、此时数据已经更新到了dom结构上
console.log('数据更新成功');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
},
btn(){
this.originData='修改的数据'
}
}
}

7、beforeDestroy:
官方解释“ 实例销毁之前调用。在这一步,实例仍然完全可用。” 一般在此钩子函数中移除监听、清除定时器。
8、destroyed:
官方解释“ Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。” 此钩子函数对于我们没什么用处。
浅析vue实例的生命周期(生命周期钩子)的更多相关文章
- Vue 实例详解与生命周期
Vue 实例详解与生命周期 Vue 的实例是 Vue 框架的入口,其实也就是前端的 ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进 ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- Vue入门系列(五)Vue实例详解与生命周期
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue实例详解与生命周期
http://www.jianshu.com/p/b5858f1e6e76 Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己 ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- vue实例生命周期详解
每个 Vue 实例在被创建之前都要经过一系列的初始化过程. 例如,实例需要配置数据观测(data observer).编译模版.挂载实例到 DOM ,然后在数据变化时更新 DOM . 在这个过程中,实 ...
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
- vue实例生命周期
实例生命周期 var vm = new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a i ...
- Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
随机推荐
- java学习(一)--- 基础语法
学习内容来 自菜鸟教程 http://www.runoob.com/java/java-object-classes.html Java基础 Java:一个Java程序可以认为是一系列的对象组合, ...
- Oracle课程档案,第十七天
flashback drop 闪回下降(删除)SQL> show parameter recyclebinSQL> purge recyclebin;(清除回收站)SQL> crea ...
- 如何将AAC音频转换成MP3格式
我们应该怎样将AAC音频转换成MP3格式呢?AAC是一种专为声音数据设计的文件压缩格式,相对于MP3音频来说更加高效,性价比跟高.但是因为MP3音频格式的通用性,我们还是时常需要将AAC音频转换成MP ...
- virtualenv与virtualenvwrapper虚拟环境
python开发之virtualenv与virtualenvwrapper讲解 在使用 Python 开发的过程中,工程一多,难免会碰到不同的工程依赖不同版本的库的问题: 亦或者是在开发过程中不想让物 ...
- PowerPoint使用技巧
1.右键Group两个元素,可以一起移动: 2.Insert 屏幕输入功能: 3.录制旁白: 4.录制完旁白之后可以生成视频: 5.如果不确定所有引用的组件是否可以在别的机器上使用,可以导出只CD,生 ...
- Linux学习5-CentOS安装Python3.6环境和pip3
前言 centos7 自带有 python,但是却是 python2 版本的 python,如果你想安装个python3怎么办呢? 如果直接删除python2的话,可能会引起其他的问题,因为有些东西是 ...
- UI自动化框架——构建思维
目的:从Excel中获取列的值,传输到页面 技巧:尽可能的提高方法的重用率 Java包: 1.java.core包 3个类:1)日志(LogEventListener)扩展web driver自带的事 ...
- java8新特性--Stream的基本介绍和使用
什么是Stream? Stream是一个来自数据源的元素队列并可以进行聚合操作. 数据源:流的来源. 可以是集合,数组,I/O channel, 产生器generator 等 聚合操作:类似SQL语句 ...
- springboot2.0集成shiro出现ShiroDialect报错找不到AbstractTextChildModifierAttrPr
@Bean public ShiroDialect shiroDialect() { return new ShiroDialect(); } 报错出现找不到org/thymeleaf/process ...
- echart tootip使用技巧
1.关于混合折线图tooltip显示不同单位 formatter: function (params){ return params[0].name + '<br/>' + params ...
