JS设计模式(10)职责链模式(重要)
什么是职责链模式?

重要性:4 星,在项目中能对 if-else 语句进行优化
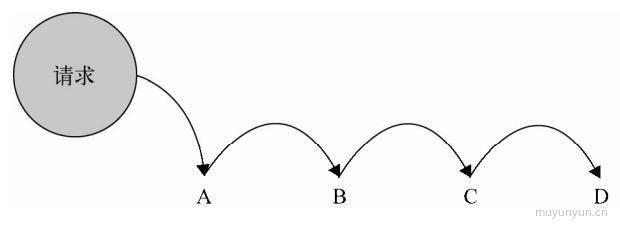
定义:避免请求发送者与接收者耦合在一起,让多个对象都有可能接收请求,将这些对象连接成一条链,并且沿着这条链传递请求,直到有对象处理它为止。
主要解决:职责链上的处理者负责处理请求,客户只需要将请求发送到职责链上即可,无须关心请求的处理细节和请求的传递,所以职责链将请求的发送者和请求的处理者解耦了。
何时使用:在处理消息的时候以过滤很多道。
如何解决:拦截的类都实现统一接口。
应用实例: 1、红楼梦中的"击鼓传花"。 2、JS 中的事件冒泡。 3、JAVA WEB 中 Apache Tomcat 对 Encoding 的处理,Struts2 的拦截器,jsp servlet 的 Filter。
优点: 1、降低耦合度。它将请求的发送者和接收者解耦。 2、简化了对象。使得对象不需要知道链的结构。 3、增强给对象指派职责的灵活性。通过改变链内的成员或者调动它们的次序,允许动态地新增或者删除责任。 4、增加新的请求处理类很方便。
缺点: 1、不能保证请求一定被接收。 2、系统性能将受到一定影响,而且在进行代码调试时不太方便,可能会造成循环调用。 3、可能不容易观察运行时的特征,有碍于除错。
使用场景: 1、有多个对象可以处理同一个请求,具体哪个对象处理该请求由运行时刻自动确定。 2、在不明确指定接收者的情况下,向多个对象中的一个提交一个请求。 3、可动态指定一组对象处理请求。
场景Demo
场景:某电商针对已付过定金的用户有优惠政策,在正式购买后,已经支付过 500 元定金的用户会收到 100 元的优惠券,200 元定金的用户可以收到 50 元优惠券,没有支付过定金的用户只能正常购买。
// orderType: 表示订单类型,1:500 元定金用户;2:200 元定金用户;3:普通购买用户
// pay:表示用户是否已经支付定金,true: 已支付;false:未支付
// stock: 表示当前用于普通购买的手机库存数量,已支付过定金的用户不受此限制 const order = function( orderType, pay, stock ) {
if ( orderType === 1 ) {
if ( pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 2 ) {
if ( pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 3 ) {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} order( 3, true, 500 ) // 普通购买,无优惠券
下面用职责链模式改进代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
order200(orderType, pay, stock)
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
orderCommon(orderType, pay, stock)
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
order500( 3, true, 500 ) // 普通购买,无优惠券
改造后可以发现代码相对清晰了,但是链路代码和业务代码依然耦合在一起,进一步优化:
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
} const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
} const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
} // 链路代码
const chain = function(fn) {
this.fn = fn
this.sucessor = null
} chain.prototype.setNext = function(sucessor) {
this.sucessor = sucessor
} chain.prototype.init = function() {
const result = this.fn.apply(this, arguments)
if (result === 'nextSuccess') {
this.sucessor.init.apply(this.sucessor, arguments)
}
} const order500New = new chain(order500)
const order200New = new chain(order200)
const orderCommonNew = new chain(orderCommon) order500New.setNext(order200New)
order200New.setNext(orderCommonNew) order500New.init( 3, true, 500 ) // 普通购买,无优惠券
重构后,链路代码和业务代码彻底地分离。假如未来需要新增 order300,那只需新增与其相关的函数而不必改动原有业务代码。
另外结合 AOP 还能简化上述链路代码:
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
} const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
} const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
} // 链路代码
Function.prototype.after = function(fn) {
const self = this
return function() {
const result = self.apply(self, arguments)
if (result === 'nextSuccess') {
return fn.apply(self, arguments) // 这里 return 别忘记了~
}
}
} const order = order500.after(order200).after(orderCommon) order( 3, true, 500 ) // 普通购买,无优惠券
职责链模式比较重要,项目中能用到它的地方会有很多,用上它能解耦 1 个请求对象和 n 个目标对象的关系。
JS设计模式(10)职责链模式(重要)的更多相关文章
- 设计模式之职责链模式(JAVA实现)
学习netty框架时,看到有人说netty用到了设计模式的职责链模式,学习一下职责链模式,主要参考大话设计模式. 主要场景: 小菜想要加薪,向经理提出加薪请求,经理没有权限,经理交由总监处理,总监也没 ...
- php设计模式之职责链模式
<?php /** * @desc php设计模式之职责链模式(责任链模式) 定义:顾名思义,责任链模式为请求创建了一个接收者对象的链.这种模式给予请求的类型,对请求的发送者和接收者进行解耦.这 ...
- 设计模式-利用职责链模式消除if
本文是对职责链设计模式的应用(变种),所以假设读者已经掌握了职责链设计模式,职责链模式只会应景简介. 本文主要内容: 需求(ShitCode) 职责链模式简介 设计理念 代码演示(消除if) 应用总结 ...
- JS常用的设计模式(15)—— 职责链模式
职责链模式是一个对象A向另一个对象B发起请求,如果B不处理,可以把请求转给C,如果C不处理,又可以把请求转给D.一直到有一个对象愿意处理这个请求为止. 打个比方,客户让老板写个php程序.老板肯定不写 ...
- 设计模式之职责链模式(Chain of Responsibility)摘录
23种GOF设计模式一般分为三大类:创建型模式.结构型模式.行为模式. 创建型模式抽象了实例化过程,它们帮助一个系统独立于怎样创建.组合和表示它的那些对象.一个类创建型模式使用继承改变被实例化的类,而 ...
- 设计模式:职责链模式(Chain Of Responsibility)
定 义:使多个对象都有机会处理请求,从而避免请求的发送者和接受者之间的耦合关系.将这些对象连成一条链,并沿着这条链传递请求,直到有一个对象处理它为止. 结构图: 处理请求类: //抽象处理类 abs ...
- JavaScript设计模式_10_职责链模式
职责链模式的定义是:使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系,将这些对象连成一条链,并沿着这条链传递该请求,直到有一个对象处理它为止.职责链模式的名字非常形象,一系列可能 ...
- 深入理解JavaScript系列(38):设计模式之职责链模式
介绍 职责链模式(Chain of responsibility)是使多个对象都有机会处理请求,从而避免请求的发送者和接受者之间的耦合关系.将这个对象连成一条链,并沿着这条链传递该请求,直到有一个对象 ...
- php实现设计模式之 职责链模式
<?php /** * 职责链模式 * * 为解除请求的发送者和接收者之间的耦合,而使用多个对象都用机会处理这个请求,将这些对象连成一条链,并沿着这条链传递该请求,直到有一个对象处理它 * 抽象 ...
- 设计模式之职责链模式(Chain of Responsibility)
职责链模式原理: 职责链模式和装饰模式以及组合模式类似的地方是都维持着指向父类的指针, 不同点是职责链模式每个子类都继承父类的指针及每个之类都维持着指向父类的指针,而组合模式与装饰模式是组合类鱼装饰类 ...
随机推荐
- ThinkPHP3.2.3框架下where的组合查询and、or方法
在项目开发中,查询数据时经常用到where条件查询来过滤数据: 有时就需要一个input输入框判断多个字段查询,这时候我们就需要使用组合查询方法来实现: 说明:组合查询的主体还是采用数组方式查询,只是 ...
- gitlab的fork及源项目的同步
此篇大部分貌似是cp其他地方的,也忘了出处,写到此处,权当保存,见谅. 测试代码master同步到生产代码master #现有git@gitlab.home.com:root/fork.git项目 ...
- F - Rescue 优先队列bfs
来源poj Angel was caught by the MOLIGPY! He was put in prison by Moligpy. The prison is described as a ...
- js中 let 与 var 的区别
一: 变量提升与否 var: console.log(a); // undefined var a = 'abc'; // 这段代码实际执行顺序是: var a; //变量声明提升至当前作用域顶部 c ...
- 14.vue路由&脚手架
一.vue路由:https://router.vuejs.org/zh/ 1.定义 let router = new VueRouter({ mode:"history/hash" ...
- GCD与LCM
求最大公约数(GCD)和求最小公倍数(LCM): 首先是求最大公约数,我们可以利用辗转相除法来求 1 int gcd(int a,int b) 2 { 3 if(b==0) 4 return a; 5 ...
- JavaScript 里,$ 代表什么?/JQuery是什么语言?/html中用link标签引入css时的中 rel="stylesheet"属性?/EL表达式是什么?
JavaScript 里,$ 代表什么? 比如说我写一个mouseover事件: $(document).ready(function(){ $("p").mouseover(fu ...
- CentOS最小化系统,怎么安装图形界面
CentOS最小化系统做服务器,都是没有图形界面的.很多初学者不习惯命令行操作,那么应该怎么安装图形界面?本经验咗嚛以centos6.5系统为例 方法步骤: 首先进入centos系统界面,先测 ...
- ES6中Set 和 Map用法
JS中Set与Map用法 一.Set 1.基本用法 ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set 本身是一个构造函数,用来生成 Set 数据结构. ...
- day5_不能循环删除list-深拷贝、浅拷贝(import copy)
一.循环删list里面的元素,会导致下标错位,结果是不对的举例:想删除奇数 l = [1,1,1,2,3,4,5] for i in l: if i%2 !=0: l.remove(i) #删除后,导 ...
