JS特效实现微博评论逻辑
- 实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
#header{
position: relative;
width: 800px;
border:1px solid #ccc;
padding-top: 30px;
margin:100px auto;
background-color: pink;
box-shadow: 0 0 10px darkblue;
}
.tip{
position: absolute;
top: 5px;
left: 10px;
}
#top #btn{
position:absolute;
top: 0;
right: 100px;
margin-top: 5px;
width: 30px; }
#my_textarea{
width: 80%;
height: 150px;
margin-left: 50px;
box-shadow: 0 0 15px black;
color: black;
font-weight: bolder;
font-size: 16px;
opacity: 0.2;
z-index: 1;
}
#top{
margin-bottom: 20px;
}
#bottom ul{
margin: 0 80px;
margin-bottom:20px;
}
#bottom ul li{
border-bottom: 1px dashed #ccc;
line-height: 44px;
color: red;
}
#bottom ul li a{
cursor: pointer;
float:right;
}
</style>
</head>
<body>
<div id="header">
<div id="top">
<label class="tip" for="my_textarea">发表评论:</label>
<textarea cols="60" rows="10" id="my_textarea"></textarea>
<button id="btn">发表</button>
</div>
<div id="bottom">
<ul id="ul"></ul>
</div>
</div>
<script>
window.onload=function(){
$("btn").onclick=function(){
//alert("0");
// 用一个变量来接收输入的内容
var content=$("my_textarea").value;
//console.log(content);
//判断当输入的内容为空时,提示用户输入评论的内容
if(content.length===0){
alert('请输入评论的内容!');
return;
} //创建一个li标签动态的插入ul中
var li=document.createElement("li");
li.innerHTML=content+'<a href="javascript:;">删除</a>';
/*
//将创建的li标签插入到ul标签中;
$("ul").appendChild(li);
*/
//将新 输入的内容放在第一条
$("ul").insertBefore(li,$("ul").children[0]); //清除输入框中的内容;
$("my_textarea").value=''; //删除评论内容
//1.获取a标签,监听a标签的点击事件
var aAll=$("ul").getElementsByTagName("a");
//console.log(aAll);
for(var i=0;i<aAll.length;i++){
var a=aAll[i];
a.onclick=function(){
//alert(1);
//获取父标签删除
this.parentNode.remove();
} }
}
}
function $(id){
return typeof id==="string"?document.getElementById(id):null;
}
</script>
</body>
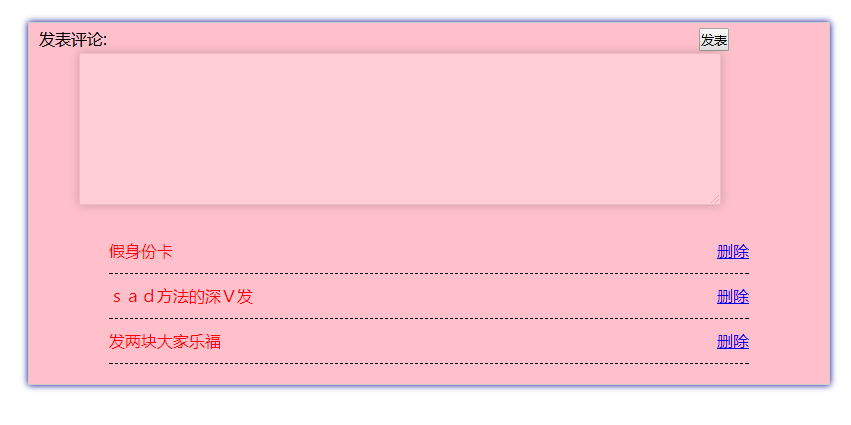
</html>2.实现效果图:

JS特效实现微博评论逻辑的更多相关文章
- 如何科学地蹭热点:用python爬虫获取热门微博评论并进行情感分析
前言:本文主要涉及知识点包括新浪微博爬虫.python对数据库的简单读写.简单的列表数据去重.简单的自然语言处理(snowNLP模块.机器学习).适合有一定编程基础,并对python有所了解的盆友阅读 ...
- vue教程2-07 微博评论功能
vue教程2-07 微博评论功能 <!doctype html> <html> <head> <meta charset="utf-8"& ...
- js特效 15个小demo
js特效和15个小demo 代码如下:images文件夹未上传 1.图片切换: <!DOCTYPE html> <html> <head> <title> ...
- 滚动变色的文字js特效
Js实现滚动变色的文字效果,在效果展示页面,可看到文字在交替变色显示,以吸引人的注意,效果真心不错哦,把代码拷贝到你的网站后,修改成想要的文字就OK了. 查看效果:http://keleyi.com/ ...
- 150个JS特效脚本
收集了其它一些不太方便归类的JS特效,共150个,供君查阅. 1. simplyScroll simplyScroll这个jQuery插件能够让任意一组元素产生滚动动画效果,可以是自动.手动滚动,水平 ...
- <一>初探js特效魅力之全选不选反选04
初探js特效魅力04 我们在进入到公司里面工作的时候,做一个同一个项目,经常是大家分工合作,当我们写css时,一般不写在行间,因为这样会被误操作,也就是被乱删了都不知道,这样的后果是很难检查的 ,因为 ...
- <一>初探js特效魅力之选项卡05
初探js特效魅力05 接下来为大家介绍的选项卡的切换 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- 带左右箭头切换的自动滚动图片JS特效
效果图 按钮 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- 研究分析JS中的三种逻辑语句
JS中的三种逻辑语句:顺序.分支和循环语句. 一.顺序语句 代码规范如下:1. <script type="text/javascript"> var a = 10; ...
随机推荐
- MySQL数据库的基础学习
1.什么是数据库 用来存储数据的仓库,简称数据库; 数据库可以在硬盘和内存中存储数据 数据库存储数据的本质: 通过文件来存储数据 2.数据库存储数据与文件存储的区别 (1).一个文件仅仅只能存储在一个 ...
- js 冒泡事件 点击任意地方隐藏元素
$(function () { $("#but").click(function (e) {// $();//显示速度 /*阻止冒泡事件*/ e = window.event || ...
- ubuntu下搭建svn服务器
[ubuntu下搭建svn服务器] 1.创建目录 mkdir ~/svn/repository/ 2.创建仓库 svnadmin create repository 3.进入 repository/c ...
- ubuntu开启远程shell,开启上传下载
需要先安装openshell-server 具体命令如下: 1.先更新下源 sudo apt-get update 2.安装openshell-server sudo apt-get install ...
- python获取文件夹的大小(即取出所有文件计算大小)
import os path = r'/Users/authurchen/PycharmProjects/Demo' # print(os.listdir(path)) ls = os.listdir ...
- 20175314 《Java程序设计》第六周学习总结
20175314 <Java程序设计>第六周学习总结 教材学习内容总结 第七章:内部类与异常类 内部类:内部类就是在一个类中再定义一个类,这个在类中定义的类就叫做内部类,而包含内部类的类叫 ...
- reentrantlocklock实现有界队列
今天找synchronize和reentrantlock区别的时候,发现有个使用reentrantlock中的condition实现有界队列,感觉挺有趣的,自己顺手敲了一遍 class Queue{ ...
- Java 后台验证的工具类
Java 后台验证的工具类 public class ValidationUtil { //手机号 public static String mobile = "^( ...
- Linux下查看磁盘挂载的几种方法
Linux下查看磁盘挂载的几种方法 第一种方法:df命令 # df -hT Filesystem Type Size Used Avail Use% Mounted on devtmpfs devtm ...
- 20175234 《Java程序设计》第二周学习总结(二)
学习内容总结 运算符与表达式 If语句.switch语句 break和continue语句 数组和for语句 IDEA的安装和调试 教材学习中的问题和解决过程 在第一次使用IDEA中出现了一些情况,在 ...
