第一行代码 3-5 软件也要拼脸蛋-UI界面-更强大的滚动条- 聊天室


































动画
https://www.jianshu.com/p/4fc6164e4709
前面说过,RecyclerView可以设置列表中Item删除和添加的动画,在v7包中给我们提供了一种默认的Item删除和添加的动画,如果没有特殊的需求,默认使用这个动画即可。
// 设置Item添加和移除的动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
下面就添加一下删除和添加Item的动作。在Adapter里面添加方法。
public void addNewItem() { if(mData == null) { mData = new ArrayList<>(); } mData.add(0, "new Item"); notifyItemInserted(0); } public void deleteItem() { if(mData == null || mData.isEmpty()) { return; } mData.remove(0); notifyItemRemoved(0); }
添加事件的处理。
public void onClick(View v) { int id = v.getId(); if(id == R.id.rv_add_item_btn) { mAdapter.addNewItem(); // 由于Adapter内部是直接在首个Item位置做增加操作,增加完毕后列表移动到首个Item位置 mLayoutManager.scrollToPosition(0); } else if(id == R.id.rv_del_item_btn){ mAdapter.deleteItem(); // 由于Adapter内部是直接在首个Item位置做删除操作,删除完毕后列表移动到首个Item位置 mLayoutManager.scrollToPosition(0); } }
准备工作完毕后,来看一下运行的效果。
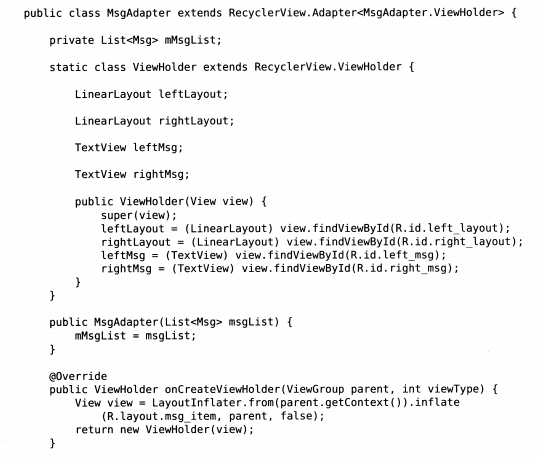
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder>{
/** * 展示数据 */
private ArrayList<String> mData;
/** * 事件回调监听 */
private MyAdapter.OnItemClickListener onItemClickListener;
public MyAdapter(ArrayList<String> data) {
this.mData = data; }
public void updateData(ArrayList<String> data) {
this.mData = data; notifyDataSetChanged(); }
/** * 添加新的Item */
public void addNewItem() {
if(mData == null) {
mData = new ArrayList<>(); }
mData.add(0, "new Item");
notifyItemInserted(0); }
/** * 删除Item */
public void deleteItem() {
if(mData == null || mData.isEmpty()) {
return; } mData.remove(0); notifyItemRemoved(0); }
/** * 设置回调监听 * * @param listener */
public void setOnItemClickListener(MyAdapter.OnItemClickListener listener) {
this.onItemClickListener = listener; }
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// 实例化展示的view View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.view_rv_item, parent, false); // 实例化
viewholder ViewHolder viewHolder = new ViewHolder(v);
return viewHolder; }
@Override
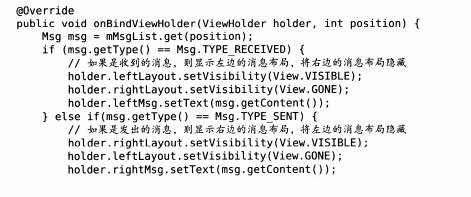
public void onBindViewHolder(final ViewHolder holder, int position) {
// 绑定数据 holder.mTv.setText(mData.get(position));
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(final View v) {
if(onItemClickListener != null) {
int pos = holder.getLayoutPosition();
onItemClickListener.onItemClick(holder.itemView, pos); } } });
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override public boolean onLongClick(View v) {
if(onItemClickListener != null) {
int pos = holder.getLayoutPosition();
onItemClickListener.onItemLongClick(holder.itemView, pos); }
//表示此事件已经消费,不会触发单击事件 return true; } }); }
@Override
public int getItemCount() {
return mData == null ? 0 : mData.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
TextView mTv; public ViewHolder(View itemView) {
super(itemView); mTv = (TextView) itemView.findViewById(R.id.item_tv); } }
public interface OnItemClickListener {
void onItemClick(View view, int position);
void onItemLongClick(View view, int position); } }
第一行代码 3-5 软件也要拼脸蛋-UI界面-更强大的滚动条- 聊天室的更多相关文章
- 第一行代码 -3-2 软件也要拼脸蛋-UI界面-更强大的滚动条-RecyclerView
简述教程:https://www.jianshu.com/p/4fc6164e4709 一 基础准备 1 添加RecyclerView控件引用库文件 2 总布局添加RecyclerView控件 3 R ...
- 第一行代码 3-2-2 软件也要拼脸蛋-UI界面-更强大的滚动条- 卡片
<LinearLayout android:orientation="vertical" android:layout_width="match_parent&qu ...
- 第一行代码 -3-1 软件也要拼脸蛋-UI界面
<ListView android:id="@+id/list_view" android:layout_width="match_parent" and ...
- 《第一行代码 android》 读书笔记:找出当前界面对应的Activity
在android开发中找出当前界面对应的Activity,步骤如下: 新建一个BaseActivity继承自Activity,然后在BaseActivity中重写onCreate()方法,通过getC ...
- 第三章:软件也要拼脸蛋-UI 开发的点点滴滴
常用控件 常用控件有:按钮 Button.文本显示框 TextView.图片显示框 ImageView.文本编辑框 EditText.进度条 ProgressBar.提示框 AlertDialog.进 ...
- 第一行代码 Android 第二版到货啦
今日android第一行代码[第二版]已到,收获的季节到了 先看一下封面 书签: 以后就把空闲时间送给它吧 先来看一下本书的目录: 第1章 开始启程--你的第1行Android代码 第2章 先从看得到 ...
- 通过《第一行代码》学习 Android 开发
第一行代码 Android --第 2 版-- 郭霖 著 第 1 章:开始启程--你的第一行 Android 代码 •1.2 手把手带你搭建开发环境 Android Studio 的安装及配置 A ...
- 第一行代码 Android (郭霖 著)
https://github.com/guolindev/booksource 第1章 开始启程----你的第一行Android代码 (已看) 第2章 先从看得到的入手----探究活动 (已看) 第3 ...
- HTML5 & CSS3初学者指南(1) – 编写第一行代码
介绍 网络时代已经到来.现在对人们来说,每天上网冲浪已经成为一种最为常见的行为. 在网页浏览器中输入一段文本地址,就像http://www.codeproject.com,等待一下,网页就加载到浏览器 ...
随机推荐
- MONGODB(四)——DBObject与JavaBean转换
一.DBObject 转为 JavaBean /** * 将实体Bean对象转换成DBObject * */ public static <T> DBObject beanToDBObje ...
- windows上使用tensorboard
因为我的环境变量设置的不是python3.5,所以走了一些弯路. 启动tensorboard后,graphs里总是什么都没有 最后再stackoverflow里找到答案 https://stackov ...
- 【Java深入研究】7、ThreadLocal详解
ThreadLocal翻译成中文比较准确的叫法应该是:线程局部变量. 这个玩意有什么用处,或者说为什么要有这么一个东东?先解释一下,在并发编程的时候,成员变量如果不做任何处理其实是线程不安全的,各个线 ...
- canvas学习和滤镜实现
最近学习了 HTML5 中的重头戏--canvas.利用 canvas,前端人员可以很轻松地.进行图像处理.其 API 繁多,这次主要学习常用的 API,并且完成以下两个代码: 实现去色滤镜 实现负色 ...
- 理解es6中的const与“不变”
const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址不得改动. 效果 对于简单类型的数据(数值.字符串.布尔值),值就保存在变量指向的那个内存地址,因此等同于常量. 对于复合类型 ...
- Raspberrypi 3B+ 安装 php+sqlite
按照网上的命令都为安装php5-fpm 和 php5-sqlite, 但是发现无法找到软件,可能是系统版本比较高的缘故,原来的版本已经不支持了. 经过努力华找到如下安装方法 sudo apt-get ...
- Error running tomcatUnable to open debugger port (127.0.0.1 50181) java.net.B
1.把tomcat删除,重新建一个,tomcat就会重新自动使用一个端口了 2.自己手动调一下端口 我用的是第二种,手动调了下,最开始的端口是:50181,该成了50182,就可以了.
- 51Nod 最小公倍数之和V3
这题公式真tm难推……为了这题费了我一个草稿本…… woc……在51Nod上码LaTeX码了两个多小时…… 一开始码完了前半段,刚码完后半段突然被51Nod吃了,重新码完后半段之后前半段又被吃了,吓得 ...
- 【代码笔记】Web-HTML-表单
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 【读书笔记】iOS-Nib的一些知识
Apple在Xcode4.2中推出用于iOS应用故事版概念. 标识:Identity(标识)检查器最常用于为用户界面元素或者控制器分配一个自定义类. 属性:Attributes(属性)检查器在微调用户 ...
