angularjs-$http.post请求传递参数,后台Controller接受不到原因
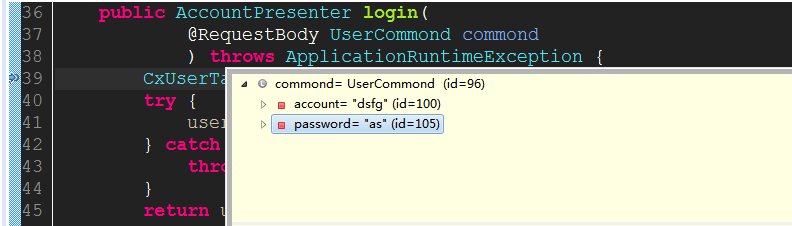
现象回显
js文件
app.controller('indexCtrl', function($scope, $state, $http) {
$scope.login = function() {
$http.post('authc/login', $scope.user).
success(function(data) {
$state.go('dashboard');
}).
error(function(err) {
$scope.authError = err;
});
};
});
controller文件
@RequestMapping(value = "/login", method = RequestMethod.POST)
public AccountPresenter login(
@RequestParam(value = "account", required = true) String account,
@RequestParam(value = "password", required = true) String password
) throws ApplicationRuntimeException {
CxUserTable user = new CxUserTable();
try {
user = loginService.login(account, password, false, false, 1);
} catch (ApplicationRuntimeException e) {
throw new ApplicationRuntimeException(e.getMessage());
}
return user != null ? new AccountPresenter(user) : null;
}
结果:
后台报错
08:32:36 [http-bio-8080-exec-10] ERROR c.c.c.u.s.ControllerExceptionHanler - 系统异常!
警告: Handler execution resulted in exception: Required String parameter 'account' is not present
分析:
原因是后台没有接收到account 参数。
jquery angularjs 请求头信息对比:
默认情况下,jQuery传输数据使用Content-Type: x-www-form-urlencodedand和类似于"foo=bar&baz=moe"的序列,
然而AngularJS,传输数据使用Content-Type: application/json和{ "foo": "bar", "baz": "moe" }这样的json序列。
AngularJS带有一些默认的请求头,Angular发出的所有请求上都会带有这些默认的请求头信息。默认请求头包括以下两个:
1.Accept:appliction/json,text/pain,/
2.X-Requested-With: XMLHttpRequest
请求头信息分析:
A) GET、POST方式提时, 根据request header Content-Type的值来判断:
application/x-www-form-urlencoded, 可选(即非必须,因为这种情况的数据@RequestParam, @ModelAttribute也可以处理,当然@RequestBody也能处理);
multipart/form-data, 不能处理(即使用@RequestBody不能处理这种格式的数据);
其他格式, 必须(其他格式包括application/json, application/xml等。这些格式的数据,必须使用@RequestBody来处理);
B) PUT方式提交时,根据request header Content-Type的值来判断:
application/x-www-form-urlencoded, 必须;
multipart/form-data, 不能处理;
其他格式,必须;
说明:request的body部分的数据编码格式由header部分的Content-Type指定;
AngularJS 转换请求和响应
对于所有通过$http服务发出的请求和收到的响应来说,AngularJS都会进行一些基本的转换,包括如下内容。
1.转换请求
如果请求的配置对象属性中包含JS对象,那么就把这个对象序列化成JSON格式。
2.转换响应
如果检测到了XSRF(Cross Site Request Forgery的缩写,意为跨站请求伪造,这是跨站脚本攻击的一种方式)前缀,则直接丢弃。如果检测到了JSON响应,则使用JSON解析器对它进行反序列化。
如果你不需要其中的某些转换,或者想自已进行转换,可以在配置项里面传入自已的函数。这些函数会获取HTTP的request/response体以及协议头信息,然后输出序列化、修改之后的版本。可以使用transformLRequest和transformResponse作为key来配置这些转换函数,而这两个函数在模块的config函数中是用$httpProvider服务来配置的。
我们什么时候需要使用这些东西呢?假设我们有一个服务,它更适合用jQuery的方式来操作。POST数据使用key1=val1&key2=val2(也就是字符串)形式来代替{key1:val1, key2:val2}JSON格式。我们可以在每个请求中来进行这种转换,也可以添加一个独立transformRequest调用,对于当前这个例子来说,我们打算添加一个通用的transformRequest,这样所有发出的请求都会进行这种从JSON到字符串的转换。下面就是实现方式:
module.config(function($httpProvider) {
$httpProvider.defaults.transformRequest = function(data) {
//使用jQuery的param方法把JSON数据转换成字符串形式
return $.param(data);
};
});
解决方法:
第一种(推荐):
所以下把Content-Type设置成x-www-form-urlencodedand之后,还需要转换序列的格式,添加postCfg属性。
(此方法前提要引入jquery文件)
$scope.login = function() {
var postCfg = {
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function (data) {
return $.param(data);
}
};
$http.post('authc/login', $scope.user, postCfg).
success(function(data) {
$state.go('dashboard');
}).
error(function(err) {
$scope.authError = err;
});
};
第二种:
添加@ResponseBody 注解。通过body的形式解析json数据。
作用:
i) 该注解用于读取Request请求的body部分数据,使用系统默认配置的HttpMessageConverter进行解析,然后把相应的数据绑定到要返回的对象上;
ii) 再把HttpMessageConverter返回的对象数据绑定到 controller中方法的参数上。

参考:
http://blog.csdn.net/yy374864125/article/details/41113643
http://www.cfei.net/archives/24102
angularjs-$http.post请求传递参数,后台Controller接受不到原因的更多相关文章
- Spring Mvc 传递参数要controller出现了400,日期参数全局处理,格式化yyyy-MM-dd 和yyyy-MM-dd HH:mm:ss
描述:今天做一个业务操作的时候,ajax传递参数要controller出现了400,前后台都没有报错. 问题:springmvc 在接收日期类型参数时,如不做特殊处理 会出现400语法格式错误 解决: ...
- Ajax请求传递参数遇到的问题
想写个同类型的,代码未测. 什么是WebAPI?我的理解是WebAPI+JQuery(前端)基本上能完成Web MVC的功能,即:这么理解吧,WebAPI相当于Web MVC的后台部分. 接下来直接上 ...
- json数组传递到后台controller
现前台有如下格式的数据需要传递到后台的controller, public class UpdatePara { public int RoleID { get; set; } public List ...
- WebAPI学习日记一:Ajax请求传递参数遇到的问题
首先,本人大学刚毕业,想把自己学习的一些东西记录下来,也是和大家分享,如有不对之处还请多加指正.声明:但凡是我博客里的文章均是本人实际操作遇到的例子,不会随便从网上拷贝或者转载,本着对自己和观众负责的 ...
- 解决axios传递参数后台无法接收问题
1.根据下面几个方法改变前台传递参数方式 这样后台就可以直接根据传递的参数获取数据,如下图用户登录时直接传递用户名和密码 2.不改变前台传递样式修改后台接收方式
- 资料汇总--Ajax中Put和Delete请求传递参数无效的解决方法(Restful风格)【转】
开发环境:Tomcat9.0 在使用Ajax实现Restful的时候,有时候会出现无法Put.Delete请求参数无法传递到程序中的尴尬情况,此时我们可以有两种解决方案:1.使用地址重写的方法传递参数 ...
- Ajax中Put和Delete请求传递参数无效的解决方法(Restful风格)
本文装载自:http://blog.csdn.net/u012737182/article/details/52831008 感谢原文作者分享 开发环境:Tomcat9.0 在使用Ajax实现R ...
- 关于ajaxSubmit传递参数 后台接收为"参数,参数”的问题
问题: 用户名密码往后台提交的时候,发现接收到的参数变成了下图 解决办法: 去掉ajaxSubmit的data属性 如下图 解释:因为ajaxSubmit在封装的时候会自动的从被form包裹的表单控件 ...
- ajax传递参数与controller接收参数映射关系
将ajax的参数传递至后台controller时,data 中的参数名要与controller中的形参保持一致. 前端ajax代码: 1 $.ajax({ 2 url:"/doLogin&q ...
随机推荐
- JS巧妙思路
<script type="text/javascript"> window.onload = function () { var btn = document.get ...
- 1-linux系统管理(一)之安装RHEL 6.4
linux系统管理之安装RHEL 6.4 进入安装界面 这里选择跳过 点击下一步 选择安装语言 选择键盘 选择系统储存方式 选择是否格式化储存设备 给安装的系统一个计算机名 选择时区 给root一个密 ...
- 【码在江湖】前端少侠的json故事(中)ng的json
ng的json 正所谓"人在江湖,身不由己",在开发之路上前端少侠dk遇到过种种困难,尤其在与后端进行数据对接的时候,不得不逼迫自己以极快的速度去学习和掌握一些奇招怪式,正当他以为 ...
- S5PV210_时钟系统
1.S5PV210的时钟获得:外部晶振+内部时钟发生器+内部PLL产生高频时钟+内部分频器分频 S5PV210外部有4个W晶振接口,可以根据需要来决定在哪里接晶振.接了晶振之后上电相应的模块就能产生振 ...
- 数组,集合分割函数,join()
join函数定义如下: // 串联类型为 System.String 的 System.Collections.Generic.IEnumerable<T> 构造集合的成员,其中在每个成员 ...
- ubuntu系统虚拟机下共享文件夹
一般情况 1.安装: sudo apt-get install open-vm-dkms 2.挂载: sudo mount -t vmhgfs .host:/ /mnt/hgfs 用以上命令安 ...
- C#记录程序运行时间记录显示
//引入命名空间 using System.Diagnostics; //清空导入时间 lbImportTime.Text = ""; ...
- express不是内部或外部命令
网上找了一下原因,是因为express在4.0以后把命令工具单独分出来了,所以安装完express后,还得再安装express-generator: 如果不是采用的全局安装,则需要把 "安装 ...
- Mac合并分区
Mac合并分区 公司Mac电脑之前是win系统,重新安装了mac系统后,多了一个分区.用分区助手打开后,减号是灰色的,上网搜了很多帖子,都是点击减号直接将分区删除等等.减号不能点击的就要重新装系统了. ...
- Block常用方法以及注意事项
1. ViewController间传递数据 2. Block的@property必须定义为copy
