CSS Basic Memo
1、bootstrap 清除浮动原理
.clearfix:before,
.clearfix:after {
content: ' ',
display: table
}
.clearfix:after {
clear: both
}
// for IE6/IE7
.clearfix:after {
*zoom: 1
}
- after 伪类中 display: table 会创建一个 table-cell ,从而触发块级格式化上下文 BFC,因为容器内的 float 元素也会触发 BFC,并且 BFC 间有不能互相重叠的特性,after 插入的元素会被挤到容器底部,从而将容器撑高。而 content 中的空格字符,由于设置了 display: table 的原因,会被渲染为0*0的空白元素。
- content 中的空白字符是为了解决 Opera浏览器的 BUG:当 HTML 元素含有 contenteditable 属性时,会造成清除浮动的元素的顶部和底部有一个空白。设置 font-size: 0 也可以解决这个 BUG
- 设置 before 伪类的原因:一是为了阻止 margin-top 的合并,因为 before 伪类也触发了 BFC,而 BFC 有内部布局不受外部干扰的特性,二是为了和在 IE6/7下设置*zoom:1的效果保持一致
- *zoom:1 是用于在 IE6/7中触发 haslayout 和 contain floats
2、块级格式化上下文 BFC
特性:
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
- BFC 的高度包含浮动元素的高度
触发条件:
- float 设置为除了 none 以外的值
- position 设置为 absolute 或 fixed
- display 设置为 inline-block、table-cell、table-caption、flex、inline-flex
- overflow 设置为 hidden、auto、scroll
- fieldset 元素
应用:
- 解决 margin 叠加问题 :https://codepen.io/286810/pen/KvpVMX
两栏或多栏自适应布局 .clearfix+.l/.r+.cell的无敌组合,可以多栏,也可以无限嵌套 :https://codepen.io/286810/pen/gxpPoL
3、localstorage的用法以及与cookie的区别
| 特性 | Cookie | localStorage | sessionStorage |
|---|---|---|---|
| 数据的生命期 | 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 | 除非被清除,否则永久保存 | 仅在当前会话下有效,关闭页面或浏览器后被清除 |
| 容量 | 4K左右 | 一般为5MB | |
| 与服务器端通信 | 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 | 仅在客户端(即浏览器)中保存,不参与和服务器的通信 | |
4、flex

5、垂直居中的方法(至少5种)
1)、使用 flex
2)、使用 transform
3)、使用 calc
4)、使用 absolute 定位
5)、使用 table-cell
6、CSS下载解析会不会阻塞DOM树渲染?
- 默认情况下,CSS 被视为阻塞渲染的资源。
- 我们可以通过媒体类型和媒体查询将一些 CSS 资源标记为不阻塞渲染。
- 浏览器会下载所有 CSS 资源,无论阻塞还是不阻塞。
7、Margin Collapse 外边距重叠
只要两个margin被隔开了,就一定不会发生margin重叠。可以是上下border隔开,可以是被上下padding隔开,也可以是被高度隔开,可以是被流内子级隔开,可以被空隙(空隙的产生与clear有关)隔开,可以被新建立的格式化上下文隔开。
以下是css2.1规范的总结
- 一个浮动的盒与任何其它盒之间的margin不会合并(甚至一个浮动盒与它的流内子级之间也不会),因为浮动后不在正常流中,更不在 BFC 中。
- 建立了新的块格式化上下文的元素(例如,浮动盒与overflow不为'visible'的元素)的margin不会与它们的流内子级合并
- 绝对定位的盒的margin不会合并(甚至与它们的流内子级也不会)
- 内联盒的margin不会合并(甚至与它们的流内子级也不会),因为外边距折叠不发生在 IFC 中
LINK:https://www.w3.org/TR/CSS2/box.html#collapsing-margins
8、CSS-sprit原理是什么
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中, 再利用 background-position 定位出背景图片的位置。
9、Base64 使用标准
优点:随html或者css一起下载到浏览器,不需要额外的请求,这样就节约了请求.
缺点:浏览器在decode base64编码的图片时需要耗费很多时间的,所以如果我们选择此种方案的话,最好选择一些小图片
以什么为基准去衡量什么时候使用base64? 小于200k? 待确定!
10、REM和EM的区别
- em 是基于使用它的元素的字体大小来计算像素值
- rem 是基于 html 元素的字体大小来计算像素值
- em 可能受任何继承父元素的字体大小影响
- rem 受浏览器设置的字体大小影响
11、position 都有神马属性值,它们分别是相对谁进行定位的?
relative:相对定位,在不改变页面布局的情况下定位,一般相对于前一个元素
absolute:绝对定位,相对于最近的非 static 祖先元素进行定位,会触发 BFC,外边距不会重叠
fixed:相对于屏幕视口(viewport)进行定位,当祖先元素的 transform 属性值不为none 时,容器有视口给为该祖先元素,也会触发 BFC
sticky:粘性定位,盒位置根据正常流计算,一般会有一个阈值
static:使用正常的布局行为
22、如何理解web语义化
定义:Web语义化是指使用恰当语义的html标签、class类名等内容,让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容。
目的:有利于Search Engine Optimization (SEO)即搜索引擎优化
实现:
A、HTML标签语义化
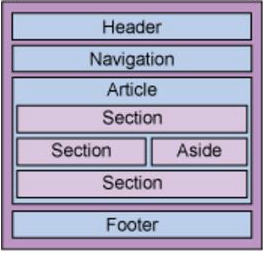
经典的页面结构图:

Header 区:h1-h6、hgroup 等表示标题或副标题,如
<header>
<hgroup>
<h1>标题</h1>
<h2>副标题</h2>
</hgroup>
<p> 文本或者图片</p>
</header>- Navigation 区:页面导航功能区,如
<nav> <ul>
<li><a href="#">主页</a></li>
<li><a href="#">关于我们</a></li>
</ul> </nav> - Article 和 Section 区:页面实际内容及组件,如
<article>
<section>
Content
</section>
<section>
Content
</section>
</article> <section>
<article>
Content
</article>
<article>
Content
</article>
</section> - figure 标签:包含图像、图表和照片。figure标记可以包含figcaption,figcaption表示图像对应的描述文字,与图片产生对应关系。如
<figure> <img src="/figure.jpg" width="304" height="228" alt="Picture">
<figcaption>Caption for the figure</figcaption> </figure> - 媒体元素:audio、video 音视频区,如
<audio id="audioPlay">
<source src="../h5/music/act/iphonewx/shakeshake.mp3" type="audio/mpeg">
您的浏览器不支持 audio 标签。
</audio> - Aside 区:补充性内容,可以移除而不影响文章所传达的信息,如
<aside> <h4>补充</h4>
<p>补充内容</p> </aside> - Footer 等
B、css 命名语义化
CSS语义就是class和ID命名的语义。良好的 css命名方式可以减少沟通调试成本、易于理解,如
<!-- 以表现为中心 -->
<div class="ft margin10">
<span>nickName:seg</span>
<div> <!-- 以信息为中心 -->
<p class="user_info">
<em>nickName:seg</em>
<p>
另外一个比较流行的 BEM 命名法,B 指 block,E 指 element,M 指 modify,B 与 E 用下划线_ 连接,B 与 M 用 - 连接,主要是统一规范,对团队开发有很大的好处
<ul class='ui_list ui-slide-up'>
<li class='ui_item ui-hide'></li>
</ul>
C、URL 语义化
使搜索引擎或者爬虫更好地理解当前url所在目录所需要表达的内容,如
https://www.taobao.com/index.php/category?id=10049&addr_code=440000,440100,440103 https://www.taobao.com/category?id=10049&addr_code=440000,440100,440103
这两个url指向的是同一个资源,但是显然第二个url对于用户和搜索引擎更加友好。
CSS Basic Memo的更多相关文章
- JavaScript Basic Memo
1.this 的指向 1).由 new 调用?绑定到新创建的对象. 2). 由 call 或者 apply(或者 bind)调用?绑定到指定的对象. 3). 由上下文对象调用?绑定到那个上下文对象. ...
- Web前端:HTML~CSS~JS
网页主要由3部分组成:结构.表现.行为.目前网页的新标准是W3C,模式是HTML.CSS.JavaScript,这是前端开发最核心的3个技术.前2个技术的最新版本分别为HTML5.CSS3. “HT ...
- html笔记05:html、css、javascript综合案例
1.首先是html代码: <!-- markup time --> <div class="wrapper wb"> <div class=" ...
- 一览css布局标准
回顾历史,CSS1于1996.12.17发正式版,它是为辅助HTML的展现效果而生的.1998.5.12,CSS2发正式版.随后发修订版CSS2.1,纠正了CSS2中的一些错误.注意从CSS2起,CS ...
- CSS 盒模型与box-sizing
一.盒模型 一个web页面由许多html元素组成,而每一个html元素都可以表示为一个矩形的盒子,CSS盒模型正是描述这些矩形盒子的存在. MDN的描述: When laying out a docu ...
- CSS概念【记录】
1.CSS语法 2.@规则 3.注释 4.层叠 5.优先级 6.继承 7.值 8.块格式化上下文 9.盒模型 10.层叠上下文 11.可替换元素 12.外边距合并 13.包含块 14.视觉格式化模型 ...
- [0406]学习一个——Unit 1 Html、CSS与版本控制
前言 最近发现了Github的Student认证,本来想用来注册Digital Ocean搭个梯子,结果注册验证不能用VISA借记卡=~=. 那么在这漫长的清明节假期里,只有学习能满足空虚的内心(划掉 ...
- CSS学习笔记:盒子模型
盒子模型(CSS basic box model):When laying out a document, the browser's rendering engine represents each ...
- css选择器,样式表导入
css笔记1.选择器(selecter)共9种 a.类型选择器 p{},body{} b.后代选择器 p h1{} c.ID选择 #idname{} d.类选择 .classname{} e.通用选择 ...
随机推荐
- Oracle 11g R2创建数据库之DBCA静默方式
通常创建Oracle数据库都是通过DBCA(Database Configuration Assistant)工具完成的,DBCA工具可以通过两种方式完成建库任务,即图形界面方式和静默命令行方式.既然 ...
- mysql----------利用navicat查看两个数据库之间的差异
- Painter's Problem (高斯消元)
There is a square wall which is made of n*n small square bricks. Some bricks are white while some br ...
- Docker Swarm volume 数据持久化
Docker Swarm volume 数据持久化 volume 是将宿主级的目录映射到容器中,以实现数据持久化. 可以用两种方式来实现: volume 默认模式:工作节点宿主机数据同步到容器内. v ...
- 2018-2019-1 20189206 《Linux内核原理与分析》第九周作业
#linux内核分析学习笔记 --第八章 进程的切换和系统的一般执行过程 学习目标:重点关注进程切换的过程,进程调度的时机,操作系统的基本构成以及一般的执行过程. 进程调度的时机 因为进程的调度只发生 ...
- 2的n次方用c语言怎么表示
C语言有函数,需要头文件#include <math.h>用pow(2,n)就可以了! double result = pow(2,n);
- day05数据类型,数字类型,字符串类型,字符串的操作方法,列表类型的操作方法,可变类型与不可变类型
复习 ''' 流程控制 1.顺序结构.分支结构.循环结构 2.if分支结构 if 条件: 代码块 elif 条件: 代码块 else: 代码块 # 可以被if转换为False:0 | '' | Non ...
- CEF 右键添加开发者选项菜单项
在项目开发过程中,有时候需要进行调试测试,然后我们可以在cef上下文菜单中添加自定义开发者工具菜单项,这样会比较方便,最后效果: 实现过程: 让自己的MyClientHandler来继承 CefCon ...
- i.MX6UL -- PWM用户空间使用方法【转】
本文转载自:https://blog.csdn.net/u014486599/article/details/53010114 i.MX6UL -- PWM用户空间使用方法 开发平台: 珠海鼎芯D51 ...
- 远程连接报错“This could be due to CredSSP encryption oracle remediation.”
description: 当远程服务器上没有“Encryption Oracle Remediation" setting in local group policy. 尝试远程连接会出现上 ...
