ArcGIS JavaScript API动态图层
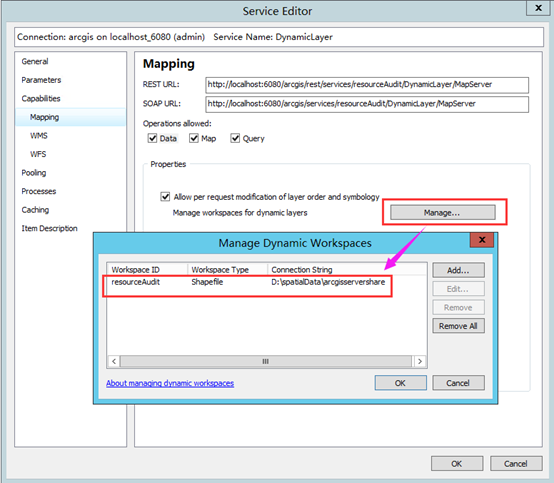
矢量动态图层

<!DOCTYPE
HTML>
<html>
<head>
<meta
http-equiv="Content-Type"
content="text/html; charset=utf-8"
/>
<title>Test Map</title>
<link
rel="stylesheet"
href="http://172.16.2.17:8080/arcgis_js_api/library/3.26/3.26/esri/css/esri.css"
/>
<script
type="text/javascript">
var
arcgisApiBaseUrl = "http://172.16.2.17:8080/arcgis_js_api/library/3.26/3.26";
</script>
<script
src="http://172.16.2.17:8080/arcgis_js_api/library/3.26/3.26/init.js"></script>
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script>
require([
"esri/config",
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/DynamicLayerInfo",
"esri/layers/LayerDataSource",
"esri/layers/TableDataSource",
"esri/layers/LayerDrawingOptions",
"esri/renderers/SimpleRenderer",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/Color",
"dojo/domReady!"
], function (esriConfig, Map, ArcGISDynamicMapServiceLayer, ArcGISTiledMapServiceLayer, DynamicLayerInfo,
LayerDataSource, TableDataSource, LayerDrawingOptions, SimpleRenderer, SimpleFillSymbol, SimpleLineSymbol,
Color) {
//esri.config.defaults.io.corsDetection=false;
//esri.config.defaults.io.corsEnabledServers.push("172.16.4.249:8080");
var
map = new
Map("map");
//var tiled = new ArcGISTiledMapServiceLayer("https://services.arcgisonline.com/arcgis/rest/services/Ocean/World_Ocean_Base/MapServer");
//map.addLayer(tiled);
//
var
shengLayer = new
esri.layers.ArcGISDynamicMapServiceLayer(
"http://172.16.2.17:6080/arcgis/rest/services/resourceAudit/DynamicLayer/MapServer", {
"id":
"mymaplayer"
})
map.addLayer(shengLayer);
//
function
AddDynamicLayer1() {
var
layerName, dataSource, layerSource, options, drawingOptions, dynamicLayerInfos;
layerName = "region";
if (!dynamicLayerInfos) {
dynamicLayerInfos = map.getLayer("mymaplayer").createDynamicLayerInfosFromLayerInfos();
}
console.log(dynamicLayerInfos.length);
//
dataSource = new
esri.layers.TableDataSource();
dataSource.workspaceId = "resourceAudit";
dataSource.dataSourceName = layerName;
//
layerSource = new
esri.layers.LayerDataSource();
layerSource.dataSource = dataSource;
//
var
dynamicLayerInfo = new
esri.layers.DynamicLayerInfo({
"defaultVisibility":
true,
"id":
dynamicLayerInfos.length,
"name":
layerName,
"parentLayerId": -1,
"source":
layerSource
});
//dynamicLayerInfos.push(dynamicLayerInfo); // 最后一个图层
dynamicLayerInfos.unshift(dynamicLayerInfo) // 第一个图层
// set new infos, but don't refresh
// map will be updated when the drawing options are set
map.getLayer("mymaplayer").setDynamicLayerInfos(dynamicLayerInfos, true);
drawingOptions = new
esri.layers.LayerDrawingOptions();
drawingOptions.renderer = new
esri.renderer.SimpleRenderer(
new
esri.symbol.SimpleFillSymbol("solid", new
esri.symbol.SimpleLineSymbol("solid", new
dojo.Color([255,
0, 255, 0.75
]), 5),
new
dojo.Color([255, 0, 255, 0.75]) // fuchsia lakes!
));
options = [];
options[dynamicLayerInfos.length - 1] = drawingOptions;
map.getLayer("mymaplayer").setLayerDrawingOptions(options);
}
shengLayer.on("load", function (e) {
AddDynamicLayer1();
});
});
//
//
</script>
</head>
<body>
<div
id="map"></div>
</body>
</html>
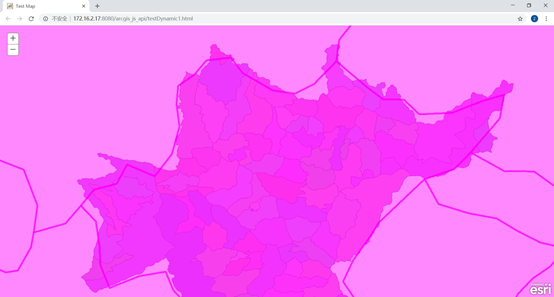
添加到最上面

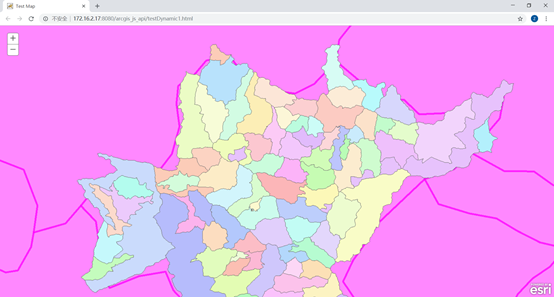
添加到最后面

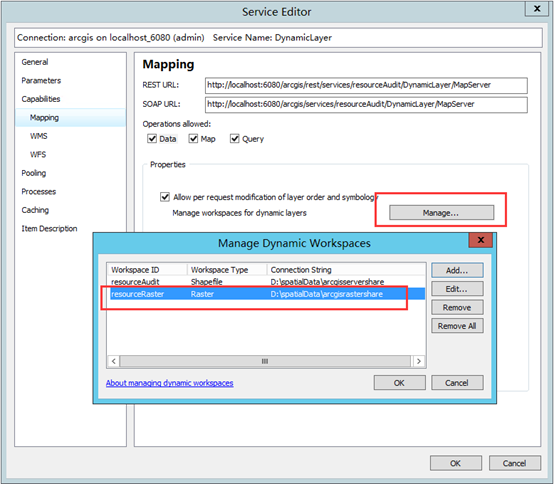
栅格动态图层

ArcGIS JavaScript API动态图层的更多相关文章
- Arcgis javascript api 动态图层自图层可见性设置
Arcgis javascript api 动态图层自图层可见性设置 子图层管理 rest服务 sublayers sublayer ArcGISDynamicMapServiceLayer 本文主要 ...
- ArcGIS JavaScript API 4.x中热度图渲染的使用注意事项
要使用ArcGIS JavaScript API 4.x的热度图渲染器来渲染要素图层,需要注意几点前提条件: 1.需要使用ArcGIS Server 10.6.1或更高版本发布GIS服务. 2.只支持 ...
- Arcgis Javascript API 开发笔记
JS API3.4的要求 à(1) IE9或以上版本 否则dijit1.8.3不匹配 1.如何发布ArcgisJavascript API应用 0.准备工作: (1).有web应用: (2).有js ...
- ArcGIS Javascript API 加载高德在线地图扩展
利用ArcGIS JavaScript API加载高德在线地图的扩展 /** * Created by WanderGIS on 2015/7/15. */ define(["dojo/_b ...
- 使用ArcGIS JavaScript API 3.18 加载天地图
对于中国开发者在创建GIS应用的时候,往往比较头疼的是底图资源的缺乏.其实国家测绘地信局就提供一个很好的免费资源:天地图.使用ArcGIS API的开发人员可以直接利用该资源作为地图应用的底图. Ar ...
- 如何正确响应ArcGIS JavaScript API中图形的鼠标事件
在使用ArcGIS JavaScript API编写程序的时候,程序员往往需要完成这样一个功能:点击地图上的图形,自动进行专题GIS数据查询,当在地图非图形区域上点击时,自动进行底图兴趣点查询. 由于 ...
- ArcGIS JavaScript API本地部署离线开发环境[转]
原文地址:http://www.cnblogs.com/brawei/archive/2012/12/28/2837660.html 1 获取ArcGIS JavaScript API API的下载地 ...
- Ionic集成ArcGIS JavaScript API.md
1. Ionic同原生ArcGIS JavaScript API结合 1.1. 安装esri-loader 在工程目录下命令行安装: npm install angular2-esri-loader ...
- Ionic2集成ArcGIS JavaScript API.md
1. Ionic同原生ArcGIS JavaScript API结合 1.1. 安装esri-loader 在工程目录下命令行安装: npm install angular2-esri-loader ...
随机推荐
- 第二十九节:Java基础知识-类,多态,Object,数组和字符串
前言 Java基础知识-类,多态,Object,数组和字符串,回顾,继承,类的多态性,多态,向上转型和向下转型,Object,数组,多维数组,字符串,字符串比较. 回顾 类的定义格式: [类的修饰符] ...
- 仿B站项目(3)页面配置
页面配置 B站有很多页面,比如说首页啊,动画页啊,音乐页啊,舞蹈页啊,那就从首页开始. 通过观察首页,可以看见有很多模块除了内容之外,在布局颜色等方面都是一样的,所以我可以开发一些模板或者插件,到时候 ...
- OpenStack-Ocata版+CentOS7.6 云平台环境搭建 — 3.安装配置OpenStack认证服务(keystone)
节点配置信息说明: 控制节点:controller: IP:192.168.164.128 hostname&hosts:likeadmin 计算加点:Nova: IP:192.168.164 ...
- Setting Up Swagger 2 with a Spring REST API
Last modified: August 30, 2016 REST, SPRING by baeldung If you're new here, join the next webinar: & ...
- Python模块——configparser
configparser模块 该模块适用于配置文件的格式与windows ini文件类似,可以包含一个或多个节(section),每个节可以有多个参数(键=值) 创建文件 import configp ...
- Rip配置
Rip配置 首先建立如图拓扑图 分别配置两台电脑的ip地址和子网掩码和网关.如图所示. 在router0上配置两个端口的IP以及子网掩码 在路由器router0上配置rip2协议.里面的no auto ...
- odoo开发笔记 -- 多对多字段追加数据
正常赋值操作: (以某个模型对象的附件为例) , , attach_ids)] 其中,attach_ids为附件对象id列表. 追加更新操作: 直接追加方式,没有找到;间接实现,每次更新前,去查询附件 ...
- Python获取网页指定内容(BeautifulSoup工具的使用方法)
Python用做数据处理还是相当不错的,如果你想要做爬虫,Python是很好的选择,它有很多已经写好的类包,只要调用,即可完成很多复杂的功能,此文中所有的功能都是基于BeautifulSoup这个包. ...
- Docker hv-sock proxy (vsudd) is not reachable
Docker hv-sock proxy (vsudd) is not reachable Docker hv-sock proxy (vsudd) is not reachable at Docke ...
- Linux 学习手记(2):Linux文件系统的基本结构
Linux 文件系统概况 Linux文件系统为一个倒置的树状结构,所有文件或文件夹均包含在一个根目录“/”中.如图所示(每个目录的作用可以参考:Linux目录结构说明): Linux系统严格区分大小写 ...
