关于flex布局,我大多数常用的几个点
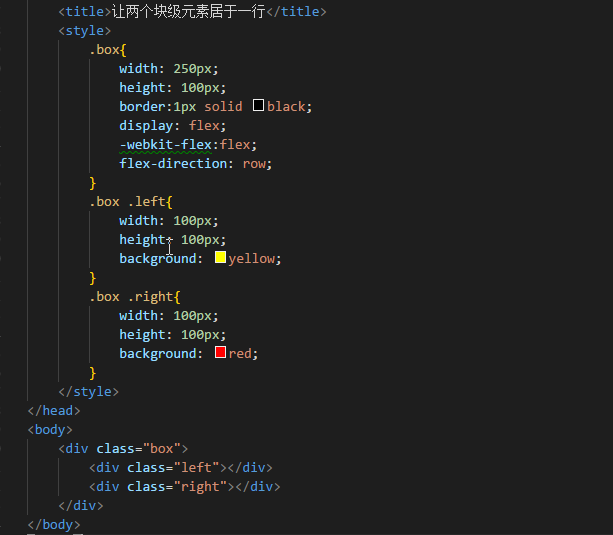
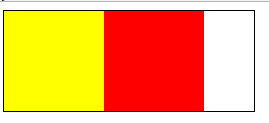
第一类:让两个块级元素居于一行中

效果图如下

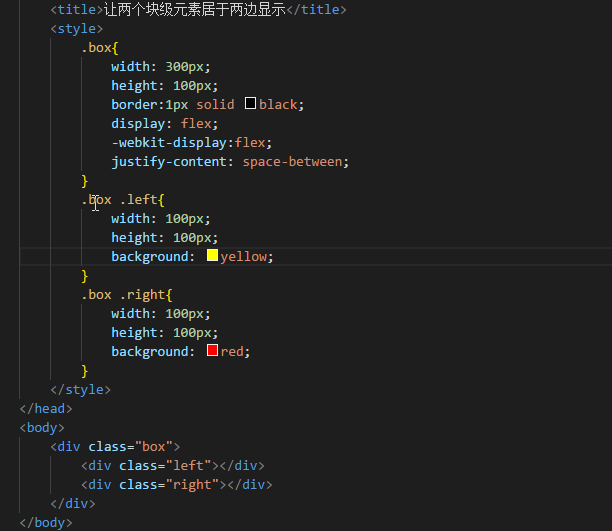
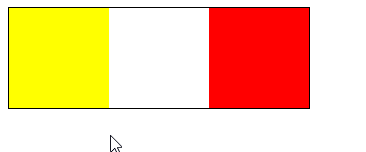
第二类:让两个块级元素居于一行的两边显示

效果图如下

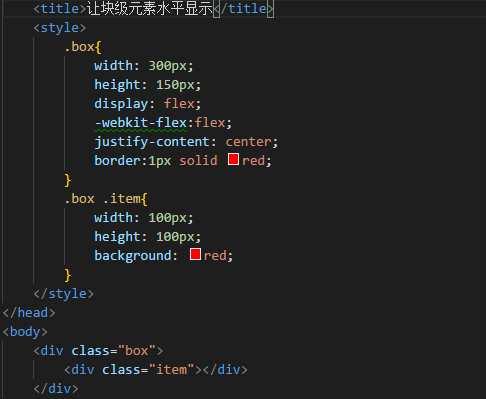
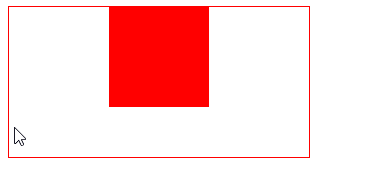
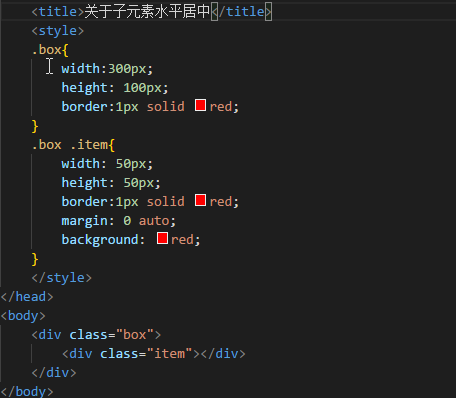
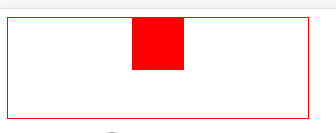
第三类:让一个块级元素水平居中显示

效果图如下

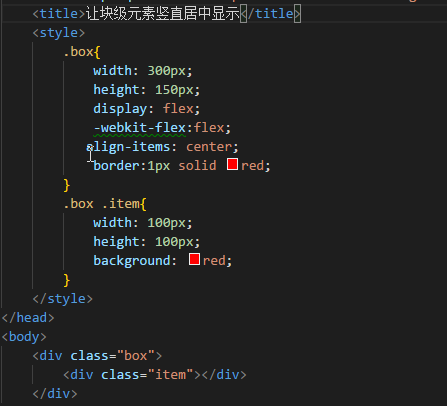
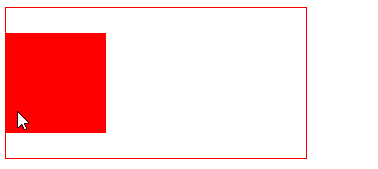
第四类:让一个块级元素竖直居中显示

效果图如下

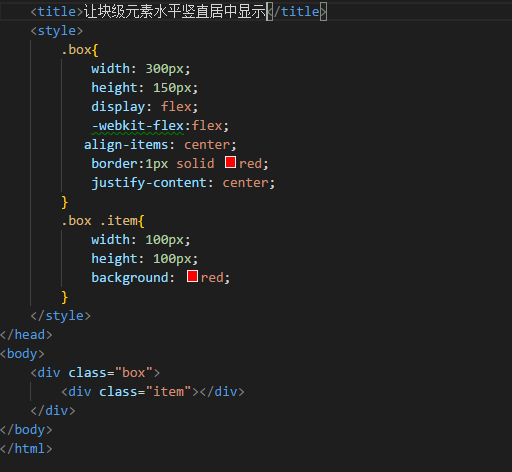
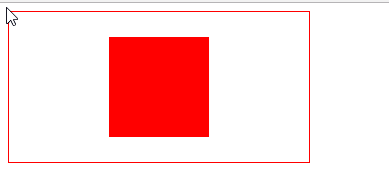
第五类:让块级元素水平竖直居中显示

效果图如下

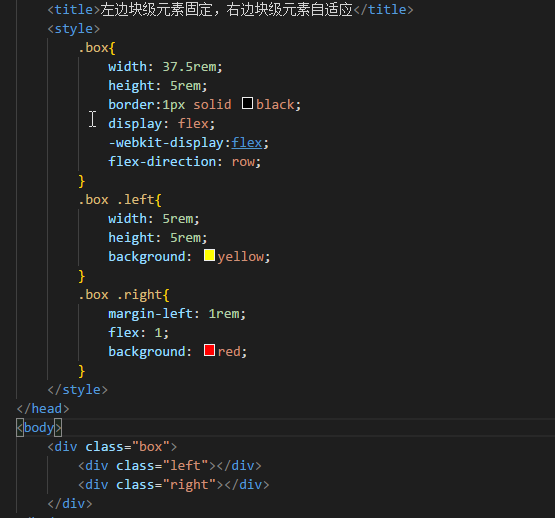
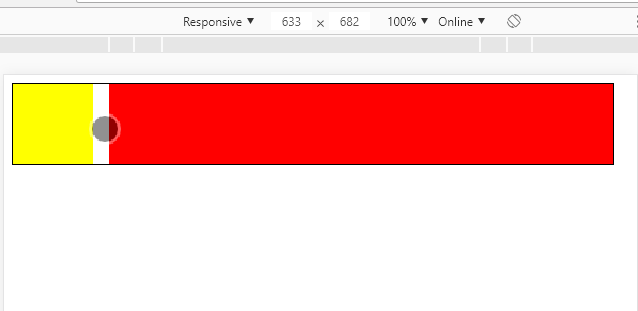
第六类:让左边的块级元素不变,右边的块级元素随着视口变化而变化

效果图如下

注意点:如果此处我写的有误,欢迎你指出来,谢谢。
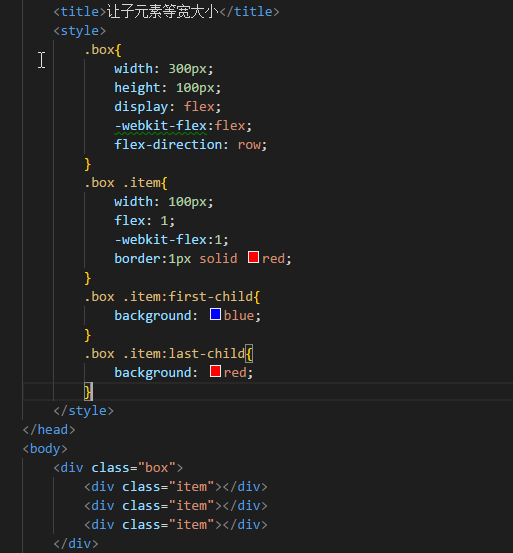
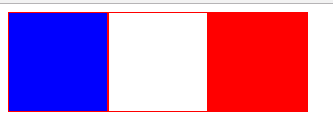
第七类:让子元素等宽大小

效果图如下

关于flex布局之外,我们经常使用的文字居中有:


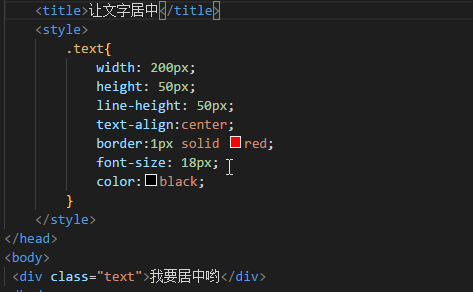
关于水平居中

效果图如下

关于flex布局,我大多数常用的几个点的更多相关文章
- 2017年总结的前端文章——一劳永逸的搞定 flex 布局
flex 基本概念 使用 flex 布局首先要设置父容器 display: flex,然后再设置 justify-content: center 实现水平居中,最后设置 align-items: ce ...
- 一劳永逸的搞定 FLEX 布局(转)
一劳永逸的搞定 flex 布局 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮, ...
- 搞定flex布局
这几种方式的搭配使用可以轻松搞定 PC 端页面的常见需求,比如实现水平居中可以使用 margin: 0 auto,实现水平垂直同时居中可以如下设置: .dad { position: relative ...
- 一劳永逸的搞定 flex 布局
一劳永逸的搞定 flex 布局 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮, ...
- flex 布局学习
flex 布局学习 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联 ...
- css相关,flex布局全通!
寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中. 记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联想到 Word 文 ...
- flex布局常用属性
最近喜欢flex布局,它可以完美的实现响应式布局,下边我总结了它的一些常用属性,喜欢的,也可以练习写一下,很好用~~~ 注意:使用了flex布局,对于子元素的float.clear和vertical- ...
- flex布局-常用布局
在使用flex布局,老是需要去查资料,很多常用的,知道大概,可还是需要去过一遍,这里记录一下几个常用的flex布局 一个div,内容垂直居中 html <div className='topHe ...
- flex布局以及常用属性。
(1)flex布局排列 会消除块状属性,所有与块状相关的属性将失效,比如块状元素会独占一行,如图2,设置flex后会在一行排列
随机推荐
- centos6下ActiveMQ+Zookeeper消息中间件集群部署记录
由于最近一个项目并发请求压力比较大,所以考虑改进架构,引入消息中间件集群作为一个缓冲消息队列,具体需求:1)将大量的WebService请求报文发送到mq集群之中,并保持消息先后顺序2)保证每个消息的 ...
- git push上传代码到gitlab上,报错401/403(或需要输入用户名和密码)
之前部署的gitlab,采用ssh方式连接gitlab,在客户机上产生公钥上传到gitlab的SSH-Keys里,git clone下载和git push上传都没问题,这种方式很安全. 后来应开发同事 ...
- apacheTomcat
Window+R ------>cmd || Window PowerShell apacheTomcat\bin> ./startup.sh
- Java开发23种设计模式之禅
六大原则 23种设计模式: 总体来说设计模式分为三大类: *创建型模式,共五种:工厂方法模式.抽象工厂模式.单例模式.建造者模式.原型模式. *结构型模式,共七种:适配器模式.装饰器模式.代理模式.外 ...
- 如何启动Intel VT-X及合理利用搜索
昨天安装Vmware的时候不幸遇到了Vt-X被禁用的麻烦,上网百度了一下才知道要进入Bois进行设置.说起百度就不得不提到模糊搜索这个概念.这个特性的优点和缺点可谓同等突出,有了模糊搜索大家可以在信息 ...
- 12.25daily_scrum
今天是圣诞节,大家在度过了一个愉快的节日同时,同时也收到了最好的圣诞礼物,就是调试工作已经进入尾声,接下来我们组的主要任务就是M2阶段的总结了.为了更好的做好M2阶段的收官工作,我们组决定分配相当的一 ...
- Linux内核分析作业第七周
一. 预处理.编译.链接 gcc hello.c -o hello. gcc编译源代码生成最终可执行的二进制程序,GCC后台隐含执行了四个阶段步骤. 预处理 → 编译 → 汇编 → 链接 预处理:编译 ...
- 我的github地址 https://github.com/1010de/Test.git
构建之法老师叫交下任务学习github,经过一段时间的学习和了解,看介绍.看视频.看博客.初步认识到github的方便与好处. 自己试着去注册和使用github,已经慢慢学会了一些基本操作. ...
- OSG中距离转像素公式(PIXEL_SIZE_ON_SCREEN)
osgearth_computerangecallback.cpp 中 下面的代码假设:range模式是PIXEL_SIZE_ON_SCREEN,根据距视点的距离计算在屏幕中的像素大小. 像素大小转距 ...
- C#改变图片大小
今天一女同事要做一个改变图片大小的功能,然后我就手写了几行代码,以后可能用得上 byte[] buffer = new byte[1]; //Byte转为Image对象 MemoryStream ms ...
