es6阮一峰读后感
不经意间看了你一眼(阮一峰的es6读后感)我自己常用的
字符串篇:
ES6 为字符串添加了遍历器接口(详见《Iterator》一章),使得字符串可以被for...of循环遍历。
只要有遍历器接口的都可以用es6 的for of去遍历代替es5的forEach 和 for...in 这里就得引导出forin for of区别
魔板字符串,includes
函数篇:
箭头函数
ES6 允许为函数的参数设置默认值,即直接写在参数定义的后面。一看就知道这个参数是不是必传的了
function log(x, y = 'World') {
console.log(x, y);
} log('Hello') // Hello World
log('Hello', 'China') // Hello China
log('Hello', '') // Hello
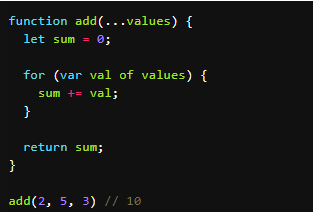
通书移动 ES6 引入 rest 参数(形式为...变量名),用于获取函数的多余参数,这样就不需要使用arguments对象了。rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。

解构赋值篇:
let [a, b, c] = [1, 2, 3]; 一一对应,找不到就是undefined
let { bar, foo } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
let { baz } = { foo: "aaa", bar: "bbb" };
baz // undefined
数组篇:
findIndex方法很实用
Arrary.from将类数组转换为真数组
includes方法[1, 2, 3].includes(2) // true
[1, 2, 3].includes(4) // false
[1, 2, NaN].includes(NaN) // true
对象篇:
Object.assign方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
Object.assign方法实行的是浅拷贝,而不是深拷贝。也就是说,如果源对象某个属性的值是对象,那么目标对象拷贝得到的是这个对象的引用。
Proxy(代理对象)
Promise承诺 es6阮一峰读后感的更多相关文章
- ES6 阮一峰阅读学习
参考: ECMAScript6入门 就是随便看看,了解一下. 一.ECMAScript6简介 1. 什么是ECMAScript6? JavaScript语言的下一代标准.2015年6月发布,正式名称是 ...
- Class 学习 (Es6阮一峰)
es5 构造函数 实例: function Point(x, y) { this.x = x; this.y = y; } Point.prototype.toString = function () ...
- ES6(阮一峰) 数组的扩展
1.扩展运算符 扩展运算符(spread)是三个点(...).它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列. console.log(1, ...[2, 3, 4], 5) // ...
- 读阮一峰老师 es6 入门笔记 —— 第一章
鉴于最近用 vuejs 框架开发项目,其中有很多涉及到 es6 语法不太理解所以便认真地读了一下这本书. 地址:http://es6.ruanyifeng.com/#README 第一章:let ,c ...
- 【js 笔记】读阮一峰老师 es6 入门笔记 —— 第一章
鉴于最近用 vuejs 框架开发项目,其中有很多涉及到 es6 语法不太理解所以便认真地读了一下这本书. 地址:http://es6.ruanyifeng.com/#README 第一章:let ...
- ES6特性:(阮一峰老师)学习总结
ES6(阮一峰)学习总结 1.块级作用域的引入 在ES6之前,js只有全局作用域和函数作用域,ES6中let关键字为其引入了块级作用域. { var a = 5; let b = 6; } con ...
- 关于阮一峰老师es6(第三版)中管道机制代码的理解浅析
最近正在学习阮一峰老师的es6(第三版)教材,在学到第七章<函数的扩展>中的箭头函数嵌套时,文中提到了一个关于“管道机制”的示例,文中源代码如下: //es6(第三版)教材中的管道机制源代 ...
- 阮一峰 ES6
阮一峰 ES6:http://es6.ruanyifeng.com/#docs/module
- webpack——阮一峰webpackDemo分析
首先上交阮一峰老师的github地址,一共有15个demo,我们一个一个的进行分析,结合上文所学的知识! 其中有一些内容,我做了修改,我是先看一遍然后从新敲了一遍. https://github.co ...
随机推荐
- 2.4G还是5G?带你选择最正确的路由器
智能设备井喷的时代,无线路由器成为家庭中最重要的电器设备.稳定性.连接速度.信号强弱都是无线路由使用体验的重要组成部分.究竟如何选购与配置路由器才能得到最好的用户体验呢? 当你在选购无线路由器的时候是 ...
- linux服务查看
(1)#service servicename status比如查看防火墙:#service iptables status (2)#chkconfig --list |grep 服务名 比如查看te ...
- 利用final定义方法:这样的方法为一个不可覆盖的方法。
常量(这里的常量指的是实例常量:即成员变量)赋值: ①在初始化的时候通过显式声明赋值.Final int x=3: ②在构造的时候赋值. 局部变量可以随时赋值. 利用final定义方法:这样的 ...
- FatFs文件系统的移植
FatFs 的底层可以写一次命令,读写多个扇区.FatFs的设计的读写的思想就很好,小块的数据,我就经过Buffer来存储,大块的数据,我就直接进行存取,那样速度,效率高了很多,看图: FatFs文件 ...
- chrome自动填表会遮挡input中背景图的问题解决方法
在做某项目登录界面时,发现用户密码框在Chrome自动填充时,input中的背景框会被遮住.网上也搜了一下,没有一个有效的解决方法. 来看csdn的登录界面,也有这个问题. 后来在浏览网页时,无意中发 ...
- osg shader 相机观察矩阵逆矩阵 求顶点世界坐标
uniform mat4 osg_ViewMatrixInverse;//osg内置uniform void main() { vec4 posWorld = osg_ViewMatrixInvers ...
- golang 多个worker正常关闭的示例
代码如下,如有问题请联系 baibaibai_000@163.com package work_test import ( "math/rand" "runtime&qu ...
- 11.8Django中的组件content_type
2018-11-8 18:59:11 在Django中已经有一个contenttype这个组件,并且在python manage.py makemigrations 和migrate的时候,一起在数据 ...
- POJ - 3279(枚举+暴力)
Fliptile Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 14297 Accepted: 5257 Descrip ...
- 非常实用的使用eclipse的快捷键和技巧
解决代码的自动提示问题: 1.打开 Eclipse -> Window -> Perferences 2.找到Java 下的 Editor 下的 Content Assist , 右边出现 ...
