unity仿微信飞机大战项目
开发路线:
1,游戏背景(连续播放)
2,添加主角
3,设置游戏主角的动画
4,添加两种子弹并设置子弹的运动 5,添加三种子弹
设置子弹的自动生成和运动
6,添加两种奖励物品
设置奖励物品的自动生成和运动 7,设置主角的控制
7.1检测手指触摸
7.2问题:防止主角飞出屏幕 8,设置Tag
添加子弹和敌人的碰撞
9,设计敌人 0 1 2 震动动画和爆炸效果
10,添加脚本GameManager做游戏的控制
11,统计分数
1,新建项目,导入资源,平台匹配;
2,背景循环(一般是2/3个背景精灵切换);
A. 精灵Sprite :Pixels Per Unit 是精灵的尺寸在unity之后的换算问题
栗子:图片高度为852像素,导入后显示的为8个单位

B. 建立一个空节点做父节点,在每个背景上添加脚本,BackgroundScroll

C.脚本; BackgroundScroll.cs
private static float moveSpeed = 3.0f;
void Start () {
}
void Update () {
//move down
this.transform.Translate(Vector3.down * moveSpeed * Time.deltaTime);
//limit
Vector3 pos = transform.position;
if(pos.y <= -8.52f)
{
this.transform.position = new Vector3(pos.x, pos.y + 8.52f * 2, pos.z);
}
}
3.制作主角动画:(序列帧实现动画)
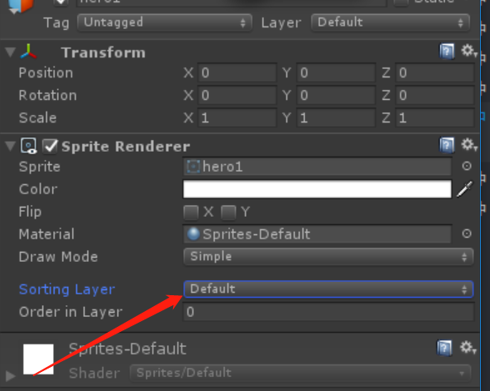
A.拖拽第一张精灵图片,层次:渲染的顺序

B.一般2D游戏设置:

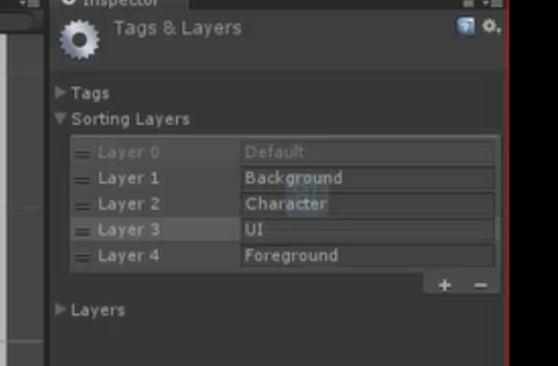
C. 分别设置不同的层级:一般0-;数字越小先渲染,然后会被后渲染的遮挡住;
D. 设置主角为character,后添加脚本 Hero;
脚本:using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Hero : MonoBehaviour {
//标志位,控制动画播放
public bool animation = true;
//每秒播放帧数 五遍动画 一个动画播放2帧
public int frameCountPerseconds = 10;
//计时器
public float timer = 0;
//sprites
public Sprite[] sprites;
//2
private SpriteRenderer spriteRenderer;
void Start () {
spriteRenderer = this.GetComponent<SpriteRenderer>();
}
void Update () {
if (animation)
{
timer += Time.deltaTime;
//每帧所用事件 1f/frameCountPerseconds
int frameIndex = (int)(timer / (1f / frameCountPerseconds));
int frame = frameIndex % 2;//取值0,1
//this.GetComponent<SpriteRenderer>().sprite = sprites[frame];//消耗性能
spriteRenderer.sprite = sprites[frame];
}
}
}
E.子弹;character层;添加脚本Bullet:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Bullet : MonoBehaviour {
public float moveSpeed = 2;
void Start () { }
void Update () {
transform.Translate(Vector3.up * Time.deltaTime * moveSpeed);
//limit
if(transform.position.y >=4.3f)
{
Destroy(this.gameObject);
}
}
}
F.在Hero对象下添加对应位置的空节点放置

脚本Gun: 放置不同的子弹预制
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Gun : MonoBehaviour {
public float rate = 0.2f;
public GameObject bullet;
public void Fire()
{
GameObject.Instantiate(bullet, transform.position, Quaternion.identity);//第三个参数:旋转角度,四元素的一个(无旋转的)静态变量
}
public void OpenFire()
{
InvokeRepeating("Fire", 1, rate);
}
void Start () {
OpenFire();
}
}
G.敌人,三种类型添加脚本Enemy,之后挂载 修改对应的hp和move_speed
using System.Collections; using System.Collections.Generic; using UnityEngine;
public class Enemy : MonoBehaviour {
public int hp = 1;
public float speed = 2;
public int score = 100;
void Update () {
this.transform.Translate(Vector3.down * speed * Time.deltaTime);
if(this.transform.position.y <= -5.6f)
{
Destroy(this.gameObject);
}
}
}
H.奖励:两种 脚本Award:
using System.Collections; using System.Collections.Generic; using UnityEngine;
public class Award : MonoBehaviour {
public int type = 0;//0 gun 1 explose
public float speed = 1.5f;
void Update () {
this.transform.Translate(Vector3.down * speed * Time.deltaTime);
if(this.transform.position.y <= -4.5f)
{
Destroy(this.gameObject);
}
}
}
- 上述诸多对象做成预制,添加空节点,命名Spawn(用于生成对象)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Spawn : MonoBehaviour {
public GameObject enemy0Prefab;
public float enemy0Rate = 0.5f;
void Start () {
InvokeRepeating("createEnemy0", 1, enemy0Rate);
}
public void createEnemy0()
{
//随机pos.x
float pos_x = Random.Range(-2.15f, 2.15f);
GameObject.Instantiate(enemy0Prefab,new Vector3(pos_x,transform.position.y,transform.position.z),Quaternion.identity);
}
}
unity仿微信飞机大战项目的更多相关文章
- 【一】仿微信飞机大战cocos2d-x3.0rc1
參考 [偶尔e网事] 的 [cocos2d-x入门实战]微信飞机大战 cocos2dx 2.0版本号,偶尔e网事他写的很具体,面面俱到,大家很有必要看下.能够通过以下链接跳转: cocos2d-x入 ...
- Cocos2d-x 3.0final 终结者系列教程16-《微信飞机大战》实现
看到cocos2d-x推出了3.1版本号,真是每月一次新版本号,速度. 另一个好消息就是http://cn.cocos2d-x.org/上线了,祝贺!啥时候把我的视频和教程放上去呢?!! . 视频下载 ...
- 用DIV+Css+Jquery 实现的旧版微信飞机大战。
用jquery 实现的旧版微信飞机大战. 以前一直都是做后台和业务逻辑,前端很少去做, 现在个小游戏. 方向键控制方向,Ctrl 键 放炸弹(当然你的有炸弹,哈哈)! 主要都是用div+Css实现的, ...
- 用Javascript模拟微信飞机大战游戏
最近微信的飞机大战非常流行,下载量非常高. 利用JS进行模拟制作了一个简单的飞机大战[此源码有很多地方可以进行重构和优化] [此游戏中没有使用HTML5 任何浏览器都可以运行]. 效果图: 原理:利用 ...
- [Unity3D]Unity3D游戏开发之飞机大战项目解说
大家好,我是秦元培,欢迎大家继续关注我的博客,我的博客地址是blog.csdn.net/qinyuanpei. 首先感谢大家对我博客的关注,今天我想和大家分享的是一个飞机大战的项目.这是一个比較综合的 ...
- 500行代码,教你用python写个微信飞机大战
这几天在重温微信小游戏的飞机大战,玩着玩着就在思考人生了,这飞机大战怎么就可以做的那么好,操作简单,简单上手. 帮助蹲厕族.YP族.饭圈女孩在无聊之余可以有一样东西让他们振作起来!让他们的左手 / 右 ...
- [置顶] 【cocos2d-x入门实战】微信飞机大战之四:飞机登场咯
转载请表明地址:http://blog.csdn.net/jackystudio/article/details/11757175 昨天收到了电子工业出版社寄过来的<cocos2d-x游戏开发之 ...
- 【开源】SpringBoot&Netty实现仿微信网页版项目更新
阅读本文约“2.3分钟” 项目更新啦!V1.3.0 还记得那个聊天室的小项目吗? SpringBoot 加 Netty 实现聊天室 没错,这次已经完整进行了版本的替换,酥酥聊天室! 基于原项目的改动, ...
- 用Swift语言和Sprite Kit复制微信飞机大战游戏
先上GitHub链接: https://github.com/songrotek/PlaneWar.git 接下来略微解说一下! 这个程序还有点Bug,见谅! 1 说明 游戏採用了Sprite kit ...
随机推荐
- WebApi服务以及跨域设置
WCF 它利用TCP.HTTP.MSMQ等传输协议构建“契约先行”的服务.WCF最初为基于SOAP的服务而设计[xml],繁琐.冗余.慢.沉重 WebApi 基于http协议,轻量级的,支持URL路由 ...
- Exception in thread "main" java.lang.UnsatisfiedLinkError: org.apache.hadoop.io.nativeio.NativeIO$Windows.access0(Ljava/lang/String;I)Z
1.window操作系统的eclipse运行wordcount程序出现如下所示的错误: Exception in thread "main" java.lang.Unsatisfi ...
- PHP微信模板消息发送
<?php class Wxtemplate extends Base { function __construct() { $this->appid = config('WXAPP_AP ...
- Kettle Spoon入门教程
Kettle是一款国外开源的ETL工具,纯java编写,可以在Window.Linux.Unix上运行,数据抽取高效稳定.其中,Spoon是Kettle中的一个组件,其他组件有PAN,CHEF,Enc ...
- [转]xshell使用技巧
https://yq.aliyun.com/articles/44721 xshell是我用过的最好用的ssh客户端工具,没有之一.这个软件完全免费,简单易用,可以满足通过ssh管理linux vps ...
- 实际生产用法CMS和G1
java -Xms100m -Xmx100m -Xmn50m -XX:MetaspaceSize=20m -XX:MaxMetaspaceSize=20m -XX:+UseConcMarkSweepG ...
- MySQL 命令总结
MySQL命令总结 1.数据库操作 查看在当前服务器中有多少个数据库 创建数据库 >CREATE DATABASE db_name DEFAULT CHARACTER SET utf8 COLL ...
- FastJson 支持配置的PropertyNamingStrategy四种策略
摘要: FastJson默认使用CamelCase,在1.2.15版本之后,FastJson支持配置PropertyNamingStrategy,支持四种策略: CamelCase.PascalCas ...
- Codeforces 1132E (看题解)
感觉这个题挺有意思的, 我们可以将 L = lcm(1, 2, 3, ... , 8) 看作一组. 然后用dp[ i ][ j ]表示到第 i 种物品当前的值为 j 能用L的最大数量. #includ ...
- POJ1459 Power Network 网络流 最大流
原文链接http://www.cnblogs.com/zhouzhendong/p/8326021.html 题目传送门 - POJ1459 题意概括 多组数据. 对于每一组数据,首先一个数n,表示有 ...
