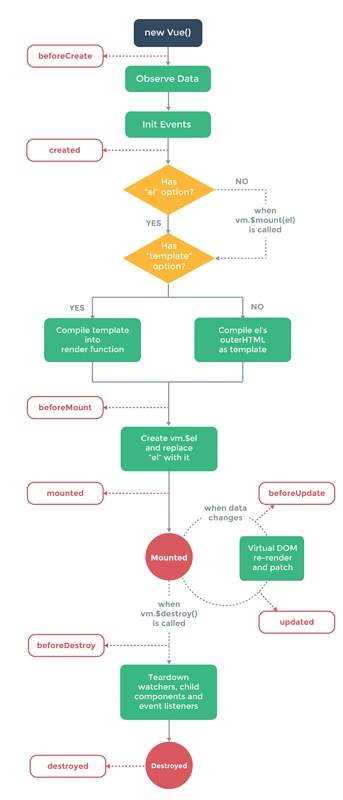
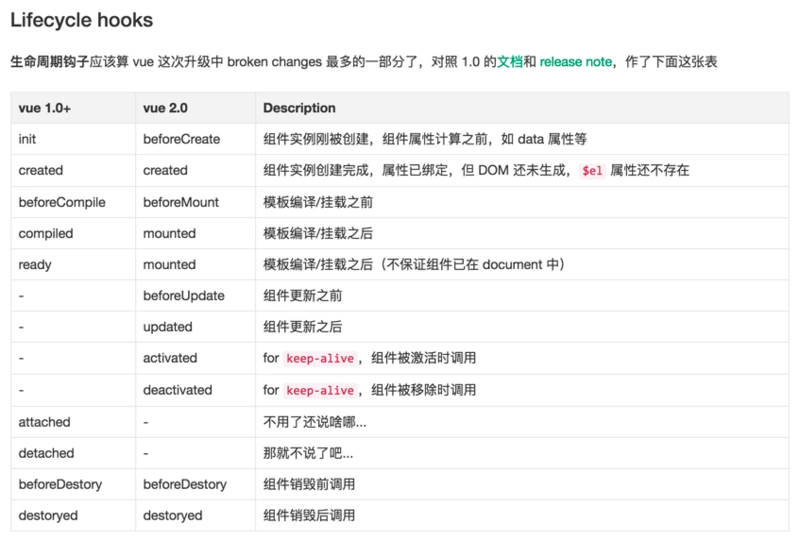
vue中的钩子函数的理解
接下来我们对几个钩子函数进行解释 beforeCreated:这个钩子函数实在vue实例创建后,触发的。这个时候还没有进行data里的数据监听和事件的初始化 其实大家很多时候都会在created钩子函数中是调用事件,那么这个数据监听和事件初始化就是在beforeCreated之前和created之后进行的。 beforeMount 这个进行模板编译,编译模板但是没有元素挂载,无法获取dom mounted 元素挂载结束,可以获取dom 元素 beforeUpdata 组件更新前调用 updataed 组件更新后调用 beforedestory vue实例销毁前执行 destoryed vue实例销毁之后执行 vue实例销毁后,dom元素还存在但是数据双向绑定,vue的功能就没有了,比如数据双向绑定。


下面有一段代码,大家可以copy过去在控制台上打印看一看,加深对这几个钩子函数的理解 ,
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body> <div id="app">
<p>{{ message }}</p>
</div> <script type="text/javascript"> var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>

vue中的钩子函数的理解的更多相关文章
- 【转】vue中的钩子函数。。
前言 在vue开发SPA应用的过程中,多数情况下我们需要解决一个问题 就是在路由跳转的过程中需要更新你SPA应用的 title , 这一节不说其他,就展示如何使用 vue-router 的 导航钩子 ...
- vue中的钩子函数
什么是vue的钩子函数? Vue 实例在被创建时,会经过一系列的初始化过程,初始化过程中会运行一些函数,叫做生命周期钩子函数,通过运用钩子函数,用户在可以在Vue实例初始化的不同阶段添加自己的代码,以 ...
- 对vue生命周期/钩子函数的理解
对于实现页面逻辑交互等效果,我们必须知晓vue的生命周期,才能愉快的玩耍,知道我们写的东西应该挂载到哪里,vue官方给出的api讲解的那叫一个简单啊,如下: 所有的生命周期钩子自动绑定this上下文到 ...
- Vue -自定义指令&钩子函数
除了核心功能默认内置的指令,Vue也允许注册自定义指令 页面加载后,让文本框自动获取焦点,原生js做法是获取文本框元素后调用focus()方法,但Vue不建议手动操作DOM元素,所以此时要自定义指令 ...
- Vue生命周期 钩子函数和组件传值
Vue生命周期 钩子函数 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等. 同时在这个过程中也会运行一 ...
- js中的回调函数的理解和使用方法
js中的回调函数的理解和使用方法 一. 回调函数的作用 js代码会至上而下一条线执行下去,但是有时候我们需要等到一个操作结束之后再进行下一个操作,这时候就需要用到回调函数. 二. 回调函数的解释 因为 ...
- VUE生命周期中的钩子函数及父子组件的执行顺序
先附一张官网上的vue实例的生命周期图,每个Vue实例在被创建的时候都需要经过一系列的初始化过程,例如需要设置数据监听,编译模板,将实例挂载到DOM并在数据变化时更新DOM等.同时在这个过程中也会运行 ...
- Vue生命周期钩子函数加载顺序的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue 组件中的钩子函数 不能直接写this
export default { data(){ return { num: 18 } }, beforeRouteEnter(to, from, next){ next(vm=>{ vm.nu ...
随机推荐
- div遮盖,弹出层
<html> <head> <title>LIGHTBOX EXAMPLE</title> <meta charset=& ...
- 解决mysqli的中文乱码问题
有时候我们向服务器传汉字,出现内容为空,或???的问题,是因为mysqli对utf8的解码属于 Unicode码,会解析为 Unicode 码:所以我们要对内设置成gbk码, 尽管gbk码,很古来,但 ...
- Python微信
""" Description: 需要提供以下三个信息,在申请到的微信企业号当中可以找到 agentid corpid corpsecret Author:Nod Dat ...
- LeetCode【100. 相同的树】
看到这道题,第一思考是结构和节点完全相同 第一次,就没有思考null的情况 if(p.val == q.val && p.left.val == q.left.val &&am ...
- ado.net调用返回多结果集的存储过程
- 为运行Microsoft Dynamics CRM 异步处理服务指定账户没有性能计数器权限
CRM 2016 安装 为运行Microsoft Dynamics CRM 应用程序指定账户没有性能计数器权限 为运行Microsoft Dynamics CRM 异步处理服务指定账户没有性能计数器权 ...
- Chapter 5 数组:为什么很多编程语言种数组都是从0开始编号?
如何实现随机访问? 线性表:数组,队列,链表,栈 非线性表:树,图 总结:数组用一块连续的内存空间,来存储相同类型的一组数据,最大的特点就是支持随机访问,但插入,删除操作也因此变得比较低效,平均情况时 ...
- 20165304《Java程序设计》第九周学习总结
教材学习内容总结 URL类 URL类是java.net包中的一个重要的类,URL的实例封装着一个统一资源定位符,使用URL创建对象的应用程序称作客户端程序. 一个URL对象通常包含最基本的三部分信息: ...
- vue.js+SSH添加和查询
Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当与 ...
- Node.js 初识2
原文:https://www.cnblogs.com/zzuIvy/p/nodejs_1.html 测试:node.js部署网站 1.创建js2.js var http = require('http ...
