Vue + Element UI 实现权限管理系统 前端篇(十二):用户管理模块
用户管理模块
添加接口
在 http/moduls/user.js 中添加用户管理相关接口。
- import axios from '../axios'
- /*
- * 用户管理模块
- */
- // 保存
- export const save = (params) => {
- return axios({
- url: '/user/save',
- method: 'post',
- params
- })
- }// 删除
- export const del = (params) => {
- return axios({
- url: '/user/delete',
- method: 'post',
- params
- })
- }
- // 分页查询
- export const findPage = (params) => {
- return axios({
- url: '/user/findPage',
- method: 'post',
- params
- })
- }
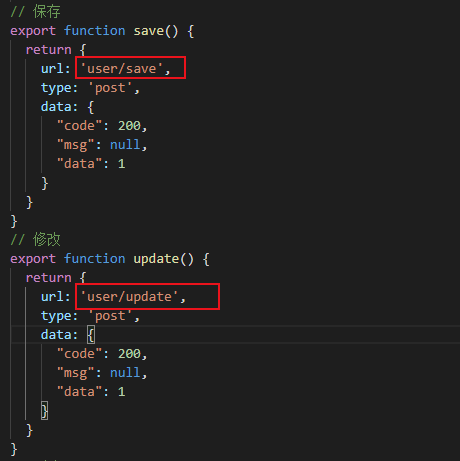
模拟数据
在 mock/moduls/user.js 中添加用户管理相关mock接口。
- /*
- * 用户管理模块
- */
- // 保存
- export function save() {
- return {
- url: 'http://localhost:8080/user/save',
- type: 'post',
- data: {
- "code": 200,
- "msg": null,
- "data": 1
- }
- }
- }// 删除
- export function del() {
- return {
- url: 'http://localhost:8080/user/delete',
- type: 'post',
- data: {
- "code": 200,
- "msg": null,
- "data": 1
- }
- }
- }
- // 分页查询
- export function findPage() {
- return {
- url: 'http://localhost:8080/user/findPage',
- type: 'post',
- data: findPageData
- }
- }
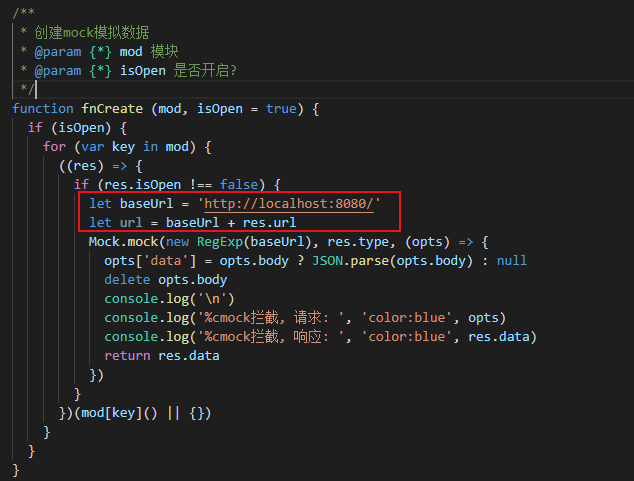
提取根路径
为了可以统一控制mock的开启与关闭,把mock的根路径提取出来。

而具体的Mock接口,把根路径移除,因为在生成Mock的时候会自动把根路径加上去。

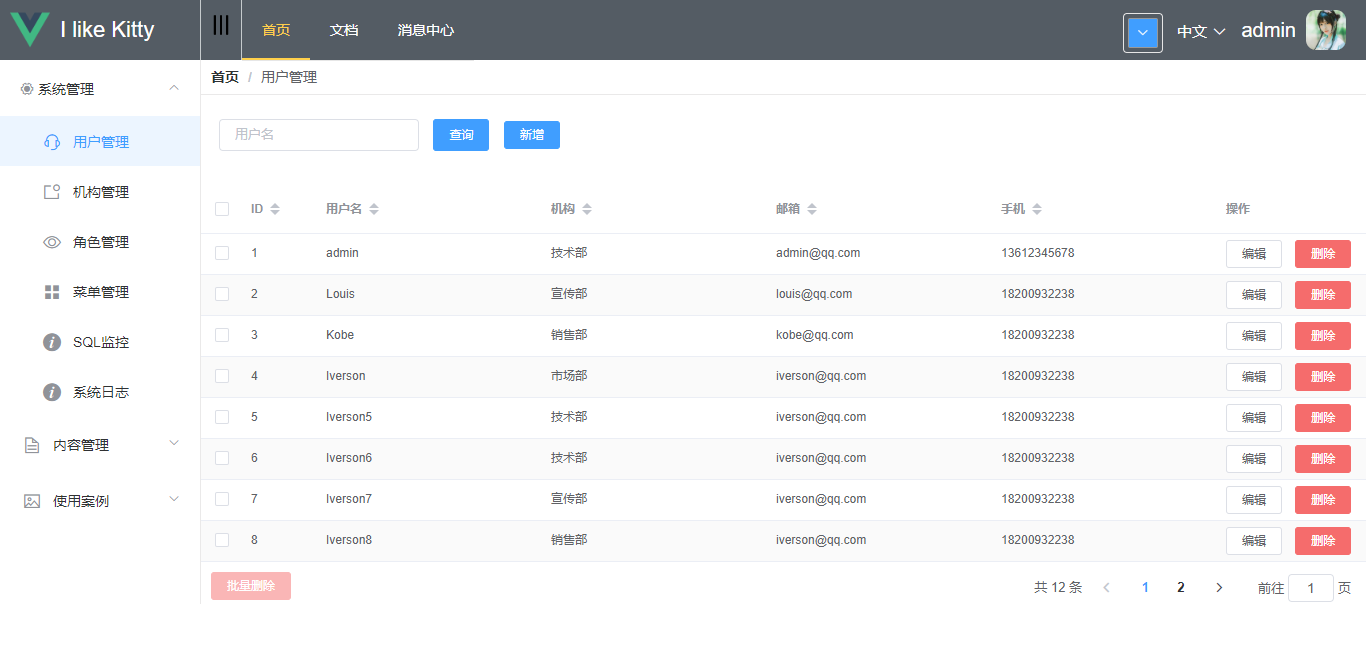
用户界面
用户管理界面主要是用户信息的表格展示,并提供基础的增删改查功能。
User.vue
- <template>
- <div class="container" style="width:100%;">
- <!--工具栏-->
- <div class="toolbar" style="float:left; padding:18px;">
- <el-form :inline="true" :model="filters" size="small">
- <el-form-item>
- <el-input v-model="filters.name" placeholder="用户名"></el-input>
- </el-form-item>
- <el-form-item>
- <el-button type="primary" v-on:click="findPage(null)">查询</el-button>
- </el-form-item>
- <el-form-item>
- <kt-button label="新增" perms="sys:user:add" type="primary" @click="handleAdd" />
- </el-form-item>
- </el-form>
- </div>
- <!--表格内容栏-->
- <kt-table permsEdit="sys:user:edit" permsDelete="sys:user:delete"
- :data="pageResult" :columns="columns"
- @findPage="findPage" @handleEdit="handleEdit" @handleDelete="handleDelete">
- </kt-table>
- <!--新增编辑界面-->
- <el-dialog :title="operation?'新增':'编辑'" width="40%" :visible.sync="editDialogVisible" :close-on-click-modal="false">
- <el-form :model="dataForm" label-width="80px" :rules="dataFormRules" ref="dataForm">
- <el-form-item label="ID" prop="id">
- <el-input v-model="dataForm.id" :disabled="true" auto-complete="off"></el-input>
- </el-form-item>
- <el-form-item label="用户名" prop="name">
- <el-input v-model="dataForm.name" auto-complete="off"></el-input>
- </el-form-item>
- <el-form-item label="密码" prop="password">
- <el-input v-model="dataForm.password" type="password" auto-complete="off"></el-input>
- </el-form-item>
- <el-form-item label="机构" prop="deptName">
- <popup-tree-input
- :data="deptData"
- :props="deptTreeProps"
- :prop="dataForm.deptName"
- :nodeKey="''+dataForm.deptId"
- :currentChangeHandle="deptTreeCurrentChangeHandle">
- </popup-tree-input>
- </el-form-item>
- <el-form-item label="邮箱" prop="email">
- <el-input v-model="dataForm.email" auto-complete="off"></el-input>
- </el-form-item>
- <el-form-item label="手机" prop="mobile">
- <el-input v-model="dataForm.mobile" auto-complete="off"></el-input>
- </el-form-item>
- </el-form>
- <div slot="footer" class="dialog-footer">
- <el-button @click.native="editDialogVisible = false">取消</el-button>
- <el-button type="primary" @click.native="editSubmit" :loading="editLoading">提交</el-button>
- </div>
- </el-dialog>
- </div>
- </template>
- <script>
- import PopupTreeInput from "@/components/PopupTreeInput"
- import KtTable from "@/views/Core/KtTable"
- import KtButton from "@/views/Core/KtButton"
- export default {
- components:{
- PopupTreeInput,
- KtTable,
- KtButton
- },
- data() {
- return {
- filters: {
- name: ''
- },
- columns: [
- {prop:"id", label:"ID", minWidth:40, sortable:"false"},
- {prop:"name", label:"用户名", minWidth:120, sortable:"true"},
- {prop:"deptName", label:"机构", minWidth:120, sortable:"true"},
- {prop:"email", label:"邮箱", minWidth:120, sortable:"true"},
- {prop:"mobile", label:"手机", minWidth:120, sortable:"true"}
- ],
- pageRequest: { pageNum: 1, pageSize: 8 },
- pageResult: {},
- operation: false, // true:新增, false:编辑
- editDialogVisible: false, // 新增编辑界面是否显示
- editLoading: false,
- dataFormRules: {
- name: [
- { required: true, message: '请输入用户名', trigger: 'blur' }
- ]
- },
- // 新增编辑界面数据
- dataForm: {
- id: 0,
- name: '',
- password: '123456',
- deptId: 1,
- deptName: '',
- email: 'test@qq.com',
- mobile: '13889700023',
- status: 1
- },
- deptData: [],
- deptTreeProps: {
- label: 'name',
- children: 'children'
- }
- }
- },
- methods: {
- // 获取分页数据
- findPage: function (data) {
- if(data !== null) {
- this.pageRequest = data.pageRequest
- }
- this.pageRequest.columnFilters = {name: {name:'name', value:this.filters.name}}
- this.$api.user.findPage(this.pageRequest).then((res) => {
- this.pageResult = res.data
- })
- },
- // 批量删除
- handleDelete: function (data) {
- this.$api.user.batchDelete(data.params).then(data.callback)
- },
- // 显示新增界面
- handleAdd: function () {
- this.editDialogVisible = true
- this.operation = true
- this.dataForm = {
- id: 0,
- name: '',
- password: '',
- deptId: 1,
- deptName: '',
- email: 'test@qq.com',
- mobile: '13889700023',
- status: 1
- }
- },
- // 显示编辑界面
- handleEdit: function (params) {
- this.editDialogVisible = true
- this.operation = false
- this.dataForm = Object.assign({}, params.row)
- },
- // 编辑
- editSubmit: function () {
- this.$refs.dataForm.validate((valid) => {
- if (valid) {
- this.$confirm('确认提交吗?', '提示', {}).then(() => {
- this.editLoading = true
- let params = Object.assign({}, this.dataForm)
- this.$api.user.save(params).then((res) => {
- this.editLoading = false
- this.$message({ message: '提交成功', type: 'success' })
- this.$refs['dataForm'].resetFields()
- this.editDialogVisible = false
- this.findPage(null)
- })
- })
- }
- })
- },
- // 获取部门列表
- findDeptTree: function () {
- this.$api.dept.findDeptTree().then((res) => {
- this.deptData = res.data
- })
- },
- // 菜单树选中
- deptTreeCurrentChangeHandle (data, node) {
- this.dataForm.deptId = data.id
- this.dataForm.deptName = data.name
- }
- },
- mounted() {
- this.findDeptTree()
- }
- }
- </script>
- <style scoped>
- </style>
表格组件封装
为了可以实现表格的代码复用,封装表格组件。
src/views/Core/KtTable.vue
- <template>
- <div>
- <!--表格栏-->
- <el-table :data="data.content" stripe highlight-current-row @selection-change="selectionChange"
- :v-loading="loading" :max-height="maxHeight" :size="size" :align="align" style="width:100%;" >
- <el-table-column type="selection" width="40"></el-table-column>
- <el-table-column v-for="column in columns"
- :prop="column.prop" :label="column.label" :width="column.width" :min-width="column.minWidth"
- :sortable="column.sortable" :fixed="column.fixed" :key="column.prop" :type="column.type">
- </el-table-column>
- <el-table-column label="操作" width="150" fixed="right">
- <template slot-scope="scope">
- <kt-button label="编辑" :perms="permsEdit" :size="size" @click="handleEdit(scope.$index, scope.row)" />
- <kt-button label="删除" :perms="permsDelete" :size="size" type="danger" @click="handleDelete(scope.$index, scope.row)" />
- </template>
- </el-table-column>
- </el-table>
- <!--分页栏-->
- <div class="toolbar" style="padding:10px;">
- <kt-button label="批量删除" :perms="permsDelete" :size="size" type="danger" @click="handleBatchDelete()"
- :disabled="this.selections.length===0" style="float:left;"/>
- <el-pagination layout="total, prev, pager, next, jumper" @current-change="refreshPageRequest"
- :current-page="pageRequest.pageNum" :page-size="pageRequest.pageSize" :total="data.totalSize" style="float:right;">
- </el-pagination>
- </div>
- </div>
- </template>
- <script>
- import KtButton from "@/views/Core/KtButton"
- export default {
- name: 'KtTable',
- components:{
- KtButton
- },
- props: {
- columns: Array, // 表格列配置
- data: Object, // 表格分页数据
- permsEdit: String, // 编辑权限标识
- permsDelete: String, // 删除权限标识
- size: { // 尺寸样式
- type: String,
- default: 'mini'
- },
- align: { // 文本对齐方式
- type: String,
- default: 'left'
- },
- maxHeight: { // 表格最大高度
- type: Number,
- default: 420
- }
- },
- data() {
- return {
- // 分页信息
- pageRequest: {
- pageNum: 1,
- pageSize: 8
- },
- loading: false, // 加载标识
- selections: [] // 列表选中列
- }
- },
- methods: {
- // 分页查询
- findPage: function () {
- this.$emit('findPage', {pageRequest:this.pageRequest})
- },
- // 选择切换
- selectionChange: function (selections) {
- this.selections = selections
- },
- // 换页刷新
- refreshPageRequest: function (pageNum) {
- this.pageRequest.pageNum = pageNum
- this.findPage()
- },
- // 编辑
- handleEdit: function (index, row) {
- this.$emit('handleEdit', {index:index, row:row})
- },
- // 删除
- handleDelete: function (index, row) {
- this.delete(row.id)
- },
- // 批量删除
- handleBatchDelete: function () {
- let ids = this.selections.map(item => item.id).toString()
- this.delete(ids)
- },
- // 删除操作
- delete: function (ids) {
- this.$confirm('确认删除选中记录吗?', '提示', {
- type: 'warning'
- }).then(() => {
- let params = []
- let idArray = (ids+'').split(',')
- for(var i=0; i<idArray.length; i++) {
- params.push({'id':idArray[i]})
- }
- let callback = res => {
- this.$message({message: '删除成功', type: 'success'})
- this.findPage()
- }
- this.$emit('handleDelete', {params:params, callback:callback})
- }).catch(() => {
- })
- }
- },
- mounted() {
- this.refreshPageRequest(1)
- }
- }
- </script>
- <style scoped>
- </style>
权限按钮封装
为了可以实现对表格数据进行新增、编辑、删除操作按钮的权限控制,封装权限按钮组件。
src/views/Core/KtButton.vue
- <template>
- <el-button :size="size" :type="type"
- :loading="loading" :disabled="!hasPerms(perms)" @click="handleClick">
- {{label}}
- </el-button>
- </template>
- <script>
- import { hasPermission } from '@/permission/index.js'
- export default {
- name: 'KtButton',
- props: {
- label: {
- type: String,
- default: 'Button'
- },
- size: {
- type: String,
- default: 'mini'
- },
- type: {
- type: String,
- default: null
- },
- loading: {
- type: Boolean,
- default: false
- },
- disabled: {
- type: Boolean,
- default: false
- },
- perms: {
- type: String,
- default: null
- }
- },
- data() {
- return {
- }
- },
- methods: {
- handleClick: function () {
- this.$emit('click', {})
- },
- hasPerms: function (perms) {
- return hasPermission(perms) & !this.disabled
- }
- },
- mounted() {
- }
- }
- </script>
- <style scoped>
- </style>
测试效果
测试效果如下,增删改功能,mock不能实际操作数据库,可以结合本教程的后端代码一起测试。

源码下载
后端:https://gitee.com/liuge1988/kitty
前端:https://gitee.com/liuge1988/kitty-ui.git
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
Vue + Element UI 实现权限管理系统 前端篇(十二):用户管理模块的更多相关文章
- Vue + Element UI 实现权限管理系统 前端篇(二):Vue + Element 案例
导入项目 打开 Visual Studio Code,File --> add Folder to Workspace,导入我们的项目. 安装 Element 安装依赖 Element 是国内饿 ...
- Vue + Element UI 实现权限管理系统 前端篇(十三):页面权限控制
权限控制方案 既然是后台权限管理系统,当然少不了权限控制啦,至于权限控制,前端方面当然就是对页面资源的访问和操作控制啦. 前端资源权限主要又分为两个部分,即导航菜单的查看权限和页面增删改操作按钮的操作 ...
- Vue + Element UI 实现权限管理系统 前端篇(十一):第三方图标库
使用第三方图标库 用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦. Font Awesome Font ...
- Vue + Element UI 实现权限管理系统 前端篇(十):动态加载菜单
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- Vue + Element UI 实现权限管理系统 前端篇(四):优化登录流程
完善登录流程 1. 丰富登录界面 1.1 从 Element 指南中选择组件模板丰富登录界面,放置一个登录界面表单,包含账号密码输入框和登录重置按钮. <template> <el- ...
- Vue + Element UI 实现权限管理系统 前端篇(十四):菜单功能实现
菜单功能实现 菜单接口封装 菜单管理是一个对菜单树结构的增删改查操作. 提供一个菜单查询接口,查询整颗菜单树形结构. http/modules/menu.js 添加 findMenuTree 接口. ...
- Vue + Element UI 实现权限管理系统 前端篇(七):功能组件封装
组件封装 为了避免组件代码的臃肿,这里对主要的功能部件进行封装,保证代码的模块化和简洁度. 组件结构 组件封装重构后,试图组件结构如下图所示 代码一览 Home组件被简化,包含导航.头部和主内容三个组 ...
- Vue + Element UI 实现权限管理系统 前端篇(五):国际化实现
国际化支持 1.安装依赖 执行以下命令,安装 i18n 依赖. yarn add vue-i18n $ yarn add vue-i18n yarn add v1.9.4 warning packag ...
- Vue + Element UI 实现权限管理系统 前端篇(九):接口格式定义
接口请求格式定义 前台显示需要后台数据,我们这里先把前后端交互接口定义好,没有后台的时候,也方便用mock模拟. 接口定义遵循几个规范: 1. 接口按功能模块划分. 系统登录:登录相关接口 用户管理: ...
随机推荐
- kalman滤波(二)---扩展kalman滤波[EKF]的推导
一.状态估计的解释 我们知道每个方程都受噪声的影响,这里把位姿x和路标y看成服从某种概率分布的随机变量.因此我们关心的问题就变成了:当我们已知某些运动数据u和观测数据z时,如何确定状态量x,y的分布? ...
- 我的java学习之旅--一些基础
(因为我粗略学过C,C++,Python,了解过他们的一些语法,所以为了使得java的入门更为顺畅,便会忽略一些和C语法相类似的地方,着重点明一些java自己的特色之处.也减轻一下自己写文字的负担.) ...
- 20. pt-show-grants
pt-show-grants -h 192.168.100.101 -P 3306 -u admin -p admin 也可以delete,revoke,flush privileges , 用的不多 ...
- 可以用到的XSS跨站语句
我们常用的测试XSS跨站的语句一般是alert比如: <script>alert(“sex”)</script> <script>alert(/sex/)</ ...
- SIFT算法
备注:源代码还未理解,所以未附上——下周任务 一.SIFT算法 1.算法简介 尺度不变特征转换即SIFT (Scale-invariant feature transform)是一种计算机视觉的算法 ...
- POJ 1328 Radar Installation 贪心 A
POJ 1328 Radar Installation https://vjudge.net/problem/POJ-1328 题目: Assume the coasting is an infini ...
- 【转】nc 使用说明
netcat是网络工具中的瑞士军刀,它能通过TCP和UDP在网络中读写数据.通过与其他工具结合和重定向,你可以在脚本中以多种方式使用它.使用netcat命令所能完成的事情令人惊讶. netcat所做的 ...
- async/await的特殊的地方
一:async如果是用于方法声明里,那么要求这个方法的返回值必须是Task.Task<TResult>.void这三种,而且await出现的地方要求其所在的方法必须是async修饰的方法: ...
- mysql data type <----> java data type (数值)
https://dev.mysql.com/doc/refman/5.7/en/storage-requirements.html +----------------------------+---- ...
- 【repost】H5的新特性及部分API详解
h5新特性总览 移除的元素 纯表现的元素: basefont.big.center.font等 对可用性产生负面影响的元素: frame.frameset.noframes 新增的API 语义: 能够 ...
