[UE4]Named Slot
用户创建的UI成为其他UI的子控件的时候,默认情况下是不能拥有子控件的,给UI添加一个Named Slot,这个UI就可以拥有子控件
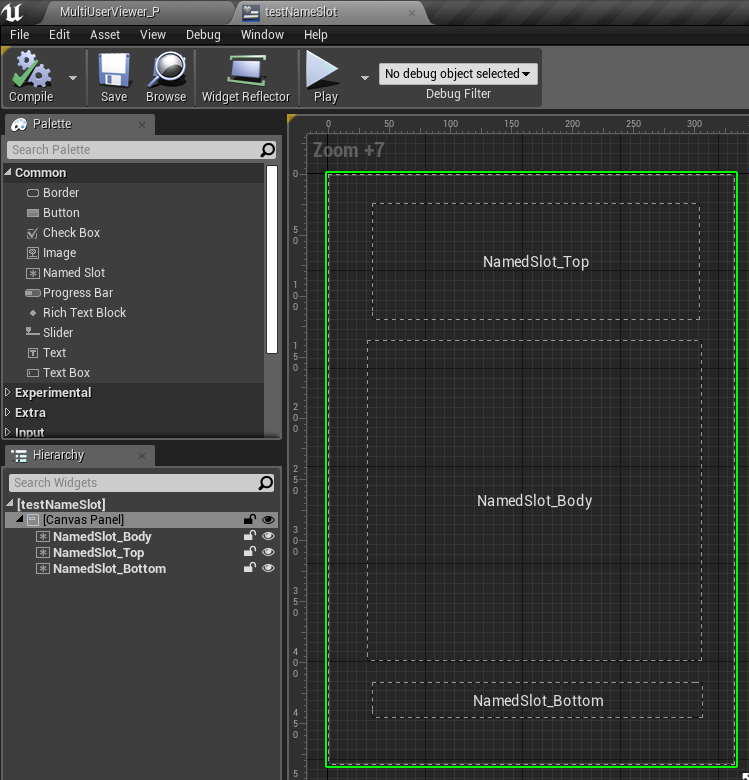
一、创建一个名为testNameSlot的UI,添加3个Named Slot,分别命名为:NamedSlot_Top、NamedSlot_Body、NamedSlot_Bottom。

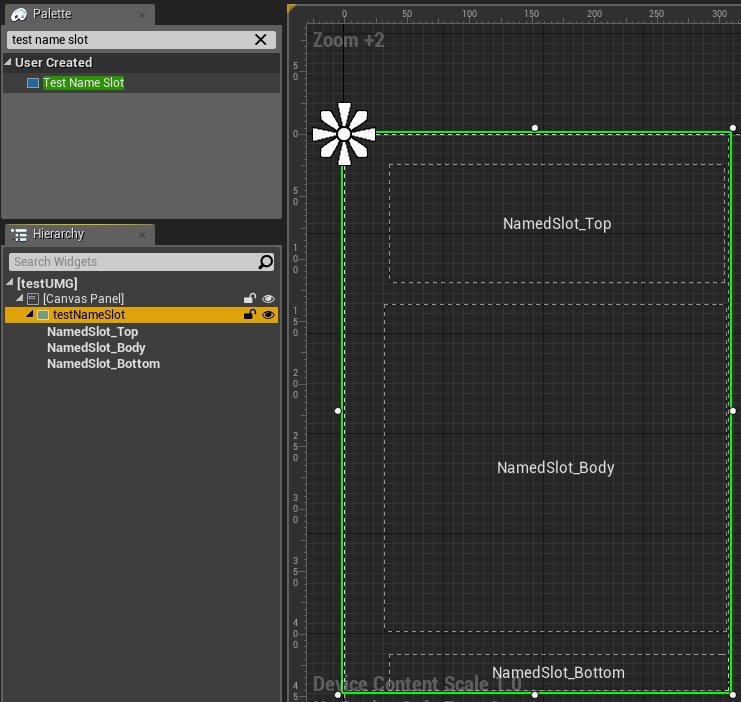
二、在别的UI中把“testNameSlot”拖放进来,可以看到3个NamedSlot:NamedSlot_Top、NamedSlot_Body、NamedSlot_Bottom

三、在创建Named Slot的时候,可以将动画附加到Named Slot上,这样不管使用本控件的其他控件给Named Slot放置什么控件,都会有动画效果。
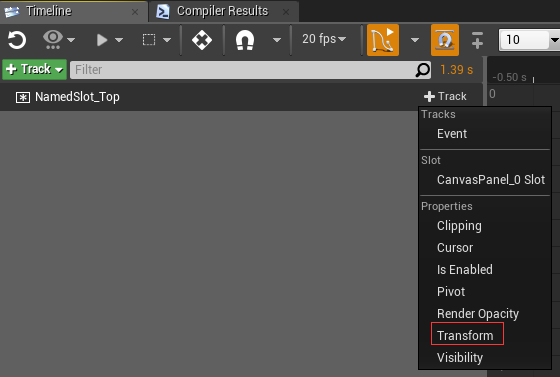
1、添加Animation,添加Track——》选择NamedSlot_Top

2、添加Transform追踪

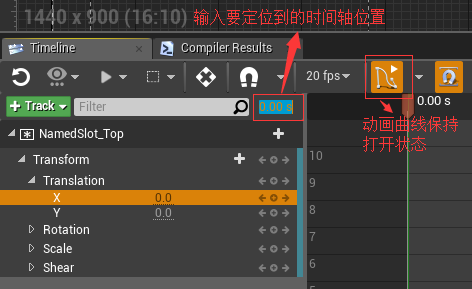
3、输入要定位到的时间轴位置。动画曲线保持打开状态

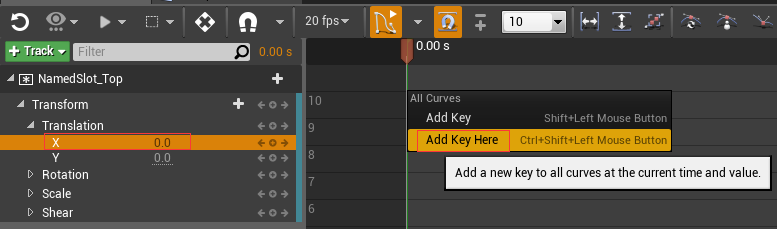
4、选中Translation.X,在时间轴0.00S位置右键,选中“Add Key Here(添加关键帧)”

5、在1秒处,添加一个关键帧,Translation.X=0

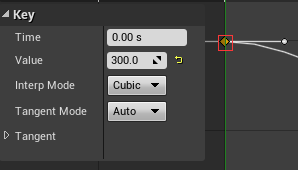
选中关键帧,可以直接输入值、时间、动画曲线

6、点击Play按钮,可以看到NamedSlot_Top从x=300在1秒内移动到x=0位置。
[UE4]Named Slot的更多相关文章
- [AngularJS] Angular 1.5 $transclude with named slot
In Angular 1.5, there is no link and compile. So use if you transclude, you cannot access the fifth ...
- [UE4]name slot一个种应用技巧
如图所示“MouseOver”是一个Child Widget,是一个按钮. “Image_0”跟“MouseOver”是重叠在一起的,这样“Image_0”就会挡住“MouseOver”按钮的事件响应 ...
- [UE4]Expandable Area可展开的区域
一.Expandable Area控件分成头部和主体部分,头部和主体都是一个Named Slot,可以放置任何控件进去,点击头部会因此主体部分 1.如果勾选Size To Content,则收起的时候 ...
- vue 2.0 scopedSlots和slots在render函数中的应用示例
渲染内容为: hello from functional render scopedSlots render scopedSlots named slot of render hello from f ...
- vue源码逐行注释分析+40多m的vue源码程序流程图思维导图 (diff部分待后续更新)
vue源码业余时间差不多看了一年,以前在网上找帖子,发现很多帖子很零散,都是一部分一部分说,断章的很多,所以自己下定决定一行行看,经过自己坚持与努力,现在基本看完了,差ddf那部分,因为考虑到自己要换 ...
- vue入门全局配置
全局配置 Vue.config 是一个对象,包含 Vue 的全局配置.可以在启动应用之前修改下列属性: silent 类型:boolean 默认值:false 用法: Vue.config.silen ...
- GNU Radio: USRP2 and N2x0 Series
Comparative features list 相对性能清单 Hardware Capabilities: 1 transceiver card slot External PPS referen ...
- Vue.js 源码分析(三十) 高级应用 函数式组件 详解
函数式组件比较特殊,也非常的灵活,它可以根据传入该组件的内容动态的渲染成任意想要的节点,在一些比较复杂的高级组件里用到,比如Vue-router里的<router-view>组件就是一个函 ...
- 分布式存储——Build up a High Availability Distributed Key-Value Store
原文链接 Preface There are many awesome and powerful distributed NoSQL in the world, like Couchbase, Mon ...
随机推荐
- Jquery获取元素方法
Jquery 获取元素的方法分为两种:jQuery选择器.jQuery遍历函数. 1.获取本身: a.只需要一种jQuery选择器 选择器 实例 说明 #Id $('#myId') ID选择器: 可以 ...
- 使用 udev 高效、动态地管理 Linux 设备文件
本文转自:https://www.ibm.com/developerworks/cn/linux/l-cn-udev/index.html 概述: Linux 用户常常会很难鉴别同一类型的设备名,比如 ...
- linux 安装配置zookeeper
1.什么是zookeeper ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用 ...
- unity 中的UGUI 屏蔽鼠标穿透
void Update() { if(IsTouchedUI()) { Debug.Log("当前触摸在UI上"); } else { Debug.Log("当前没有触摸 ...
- python之路---面向对象编程(二)
类的继承 1.在python3中,只有新式类,新式类的继承方式为:广度优先.而python2中,经典类的继承方式为:深度优先.那么我们来看看深度优先和广度优先的区别吧 如下图,为类之间的继承关系.B, ...
- day051 Django创建
Django的下载安装 下载Django: pip3 install django==1.11.14 创建Django project(项目) 步骤1: 步骤2: 步骤3: 配置settings属性 ...
- h5手机点击返回键,刷新页面
在js中,加上一下代码: window.onpageshow = function(event) {if (event.persisted) {window.location.reload();}};
- SharePoint REST API - 一个请求批量操作
博客地址:http://blog.csdn.net/FoxDave 本篇主要讲解如何应用$batch查询选项来批量执行REST/OData请求,它将多个操作捆绑到一个请求中,可以改进应用程序的性能 ...
- Hide Data into bitmap with ARGB8888 format
将保存重要信息,如银行卡密码的文本文件隐藏到ARGB8888的A通道. bitmap.h #ifndef BMP_H #define BMP_H #include <fstream> #i ...
- Vue.js学习使用心得(四)——组件
一.组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界 ...
