开发一个微信小程序实例教程
一、注册小程序账号
1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可。
2.注册成功后进入首页,在 小程序发布流程->小程序开发与管理->配置服务器中,点击“开发者设置”。
3.会获得一个AppID,记录AppID,后面创建项目时会用到。
注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号
二、下载微信web开发者工具
为了帮助开发者简单和高效地开发,微信小程序推出了全新的开发者工具 ,集成了开发调试、代码编辑及程序发布等功能。
1.下载页面:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715
根据系统,选择对应的工具版本下载
2.工具包含编辑、调试和项目三个页卡:
(1)编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作
(2)程序调试主要有三大功能区:模拟器、调试工具和小程序操作区
(3)项目页卡主要有三大功能:显示当前项目细节、提交预览和提交上传和项目配置
注意:启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号
三、编写小程序实例
1.实例目录结构
- test
- ├─ page
- │ └─ index
- │ ├─ index.js
- │ ├─ index.json
- │ ├─ index.wxml
- │ └─ index.wxss
- ├─ app.js
- ├─ app.json
- └─ app.wxss
2.实例文件说明及源码
一个小程序包含一个app(主体部分)和多个page(页面)
(1)app是用来描述整体程序的,由三个文件组成,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,必须放在项目的根目录。
app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 API。
- App({
- onLaunch: function () {
- console.log('App Launch')
- },
- onShow: function () {
- console.log('App Show')
- },
- onHide: function () {
- console.log('App Hide')
- },
- globalData: {
- hasLogin: false
- }
- })
app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。
- {
- "pages":[
- "page/index/index"
- ],
- "window":{
- "navigationBarTextStyle": "black",
- "navigationBarTitleText": "欢迎页",
- "navigationBarBackgroundColor": "#fbf9fe",
- "backgroundColor": "#fbf9fe"
- },
- "debug": true
- }
app.wxss是整个小程序的公共样式表(非必须)。
- page {
- background-color: #fbf9fe;
- height: 100%;
- }
- .container {
- display: flex;
- flex-direction: column;
- min-height: 100%;
- justify-content: space-between;
- }
(2)page是用来描述页面,一个页面由四个文件组成,这里以首页index为例,每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.js 是页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
- Page({
- data: {
- title:'小程序',
- desc:'Hello World!'
- }
- })
index.wxml是页面结构文件(必须)。
- <view class="container">
- <view class="header">
- <view class="title">标题:{{title}}</view>
- <view class="desc">描述:{{desc}}</view>
- </view>
- </view>
index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。
- .header {
- padding: 80rpx;
- line-height: 1;
- }
- .title {
- font-size: 52rpx;
- }
- .desc {
- margin-top: 10rpx;
- color: #888888;
- font-size: 28rpx;
- }
index.json是页面配置文件(非必须),当有页面的配置文件时,配置项在该页面会覆盖app.json的window中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用app.json中的默认配置。这里无需指定。
Tips:
a.为了方便开发者减少配置项,小程序规定描述页面的这四个文件必须具有相同的路径与文件名
b.小程序提供了丰富的API,可以根据自己需求选择(https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=201715)
四、测试小程序实例
1.打开微信web开发者工具,选择“本地小程序项目”。
2.填写小程序的AppID,项目名称,选择第三步写好的小程序实例文件夹,点击“添加项目”。
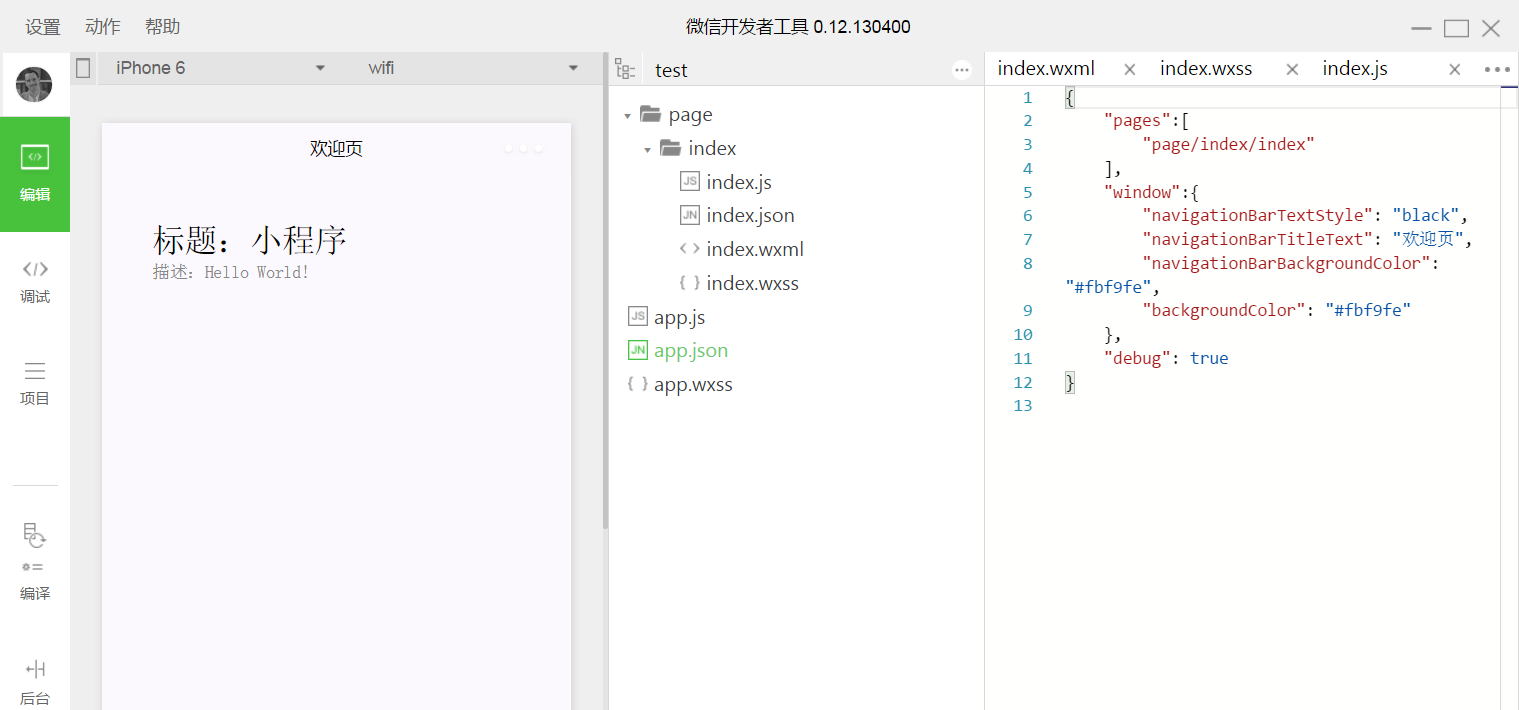
3.如果出现如下效果,那么恭喜你,你的第一个小程序项目已经编写成功了!点击左侧边栏“编辑”,还可以在右侧编辑窗口直接对代码进行修改,保存(CTRL+S)后刷新(F5)即可生效。
4.如果想看小程序项目在手机上的效果,点击左侧边栏“项目”,点击“预览”生成二维码,打开微信扫描,就可以看到了。
查看更多:
HTTP协议整理
PHP安全之Web攻击
秒杀系统设计优化
MySQL优化
Linux下常见的IO模型
开发一个微信小程序实例教程的更多相关文章
- 开发一个微信小程序项目教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 如何快速地开发一个微信小程序
如何快速地开发一个微信小程序呢?我觉得作为初学者,最好能有一个模板,然后改这个模板. 同样作为初学者,刚开始的时候我有下面的几个问题,后来通过问同学,我弄清楚了. 微信小程序可以连接MySQL或者Sq ...
- 开发一个微信小程序教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可. 2.注册成功后进入首页,在 小程序发布流程->小程序 ...
- 微信小程序实例教程(一)
序言 开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小程序」开发指南) 本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果.这个小程序 ...
- 微信小程序实例教程(二)
第五章:微信小程序名片夹详情页开发 今天加了新干货!除了开发日志本身,还回答了一些朋友的问题. 闲话不多说,先看下「名片盒」详情页的效果图: 备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息 ...
- 微信小程序实例教程(四)
第八章:微信小程序分组开发与左滑功能实现 先来看看今天的整体思路: 进入分组管理页面 --> 点击新建分组新建 进入到未分组页面基本操作 进入到已建分组里面底部菜单栏操作 --> 从名 ...
- 微信小程序实例教程(三)
第七章:微信小程序编辑名片页面开发 编辑名片有两条路径,分为新增名片流程与修改名片流程. 用户手填新增名片流程: 首先跳转到我们的新增名片页面 1 需要传递用户的当前 userId,wx.na ...
- 如何开发一个微信小程序
一.概述 特点:对商家来说,小程序的开发成本低(有丰富的组件.api等).运营成本低(有数据日志等).稳定.互动流畅,便于分享.传播(基本微信平台的大量用户).对用户来说,扫码即可获取服务,随 ...
- 微信小程序入门教程
首先请看demo 很简单的静态js就可以实现一款小程序开发. js.json.html.css四个核心文件 序言 开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小 ...
随机推荐
- leetcode 124. Binary Tree Maximum Path Sum 、543. Diameter of Binary Tree(直径)
124. Binary Tree Maximum Path Sum https://www.cnblogs.com/grandyang/p/4280120.html 如果你要计算加上当前节点的最大pa ...
- [转]QT子线程与主线程的信号槽通信-亲测可用!
近用QT做一个服务器,众所周知,QT的主线程必须保持畅通,才能刷新UI.所以,网络通信端采用新开线程的方式.在涉及到使用子线程更新Ui上的控件时遇到了点儿麻烦.网上提供了很多同一线程不同类间采用信号槽 ...
- MATLAB——读取xls文件内容
[NUM,TXT,RAW]=xlsread('example',2,'B2:B261') NUM返回的是excel中的数据, TXT输出的是文本内容, RAW输出的是未处理数据 example:是需要 ...
- 国产的骄傲,Deepin发布v15.9
深度操作系统是一个致力于为全球用户提供美观易用.安全可靠的Linux发行版.深度操作系统基于Linux内核,以桌面应用为主的开源GNU/Linux操作系统,支持笔记本.台式机和一体机.深度操作系统(d ...
- IntelliJ IDEA 常用设置 (二)
一. 代码提示和补充功能有一个特性:区分大小写. 区分大小写的情况是这样的:比如我们在 Java 代码文件中输入 stringBuffer IntelliJ IDEA 是不会帮我们提示或是代码补充的, ...
- Tensorflow-hub[例子解析2]
接Tensorflow-hub[例子解析1]. 3 基于文本词向量的例子 3.1 创建Module 可以从Tensorflow-hub[例子解析1].中看出,hub相对之前减少了更多的工作量. 首先, ...
- 方差(variance)、标准差(Standard Deviation)、均方差、均方根值(RMS)、均方误差(MSE)、均方根误差(RMSE)
方差(variance).标准差(Standard Deviation).均方差.均方根值(RMS).均方误差(MSE).均方根误差(RMSE) 2017年10月08日 11:18:54 cqfdcw ...
- token令牌
本文摘自 WebApi安全性 使用TOKEN+签名验证 首先问大家一个问题,你在写开放的API接口时是如何保证数据的安全性的?先来看看有哪些安全性问题在开放的api接口中,我们通过http Post或 ...
- .NET开发微信小程序-生成二维码 - 转
1.生成小程序二维码功能 直接请求相应的链接.传递相应的参数 以生成商铺的付款码为例: var shopsId = e.ShopsId //付款码的参数 var codeModel = new fun ...
- mac安装CocoaPods遇到的问题及解决办法
(1)sudo gem install cocoapods Fetching: i18n-0.7.0.gem (100%) Successfully installed i18n-0.7.0 Fetc ...
