在子页面操作父页面元素和iframe说明
实现功能:在子页面操作父页面元素。
在实际编码的过程中,大家一定有这种需求:在父级页面有一个<iframe scrolling='auto'></iframe>内联框架,而我们需要在iframe的子页面里对父页面的元素进行操作。下面我就实际代码展示一下。
父级页面
<div id="fatherHtml">
<div id="button1"><h2>这是父级页面</h2></div>
<iframe scrolling='auto'></iframe>
</div
子级页面
<html>
<head></head>
<body>
<div>
<div>这是子页面</div>
<button id="clickButton">点击我</button>
</div>
</body>
</html>
<script>
$(function(){
window.parent.$("#button1").click(function(){//window.parent.$("#button1")就获取到了父级页面的div元素
$.ajax({
url : '<%=serverIp%>/webcons.do?method=cancellationAccountBiocuration',
type: "get",
dataType:"json",
success:function(data) {
window.parent.$("body").css("overflow","scroll");
window.parent.$("#mask").remove();
window.parent.$("#middleDiv").remove();
}
})
})
})
</script>
iframe参数说明
src : src 属性规定嵌入在 <iframe> 中的文档的地址。
语法 :<iframe src="URL">
URL可能的值:
1、绝对 URL - 指向另一个网站(比如 src="http://www.example.com/default.htm");
2、相对 URL - 指向网站中的一个文件(比如 src="default.htm")
frameborder:规定是否显示 <iframe> 周围的边框。
可能的值:
1 :默认,开启边框;
2:关闭边框
scrolling :规定是否在 <iframe> 中显示滚动条。默认地,如果内容超出了 <iframe>,滚动条就会出现在 <iframe> 中。
语法:<iframe scrolling="auto|yes|no">
可能的值:
auto:在需要的情况下出现滚动条(默认值)。
yes:始终显示滚动条(即使不需要)。
no:从不显示滚动条(即使需要)。
window.parent 说明
功能:返回父窗口。
语法:window.parent
注:如果窗口本身是顶层窗口,parent属性返回的是对自身的引用。
在框架网页中,一般父窗口就是顶层窗口,但如果框架中还有框架,父窗口和顶层窗口就不一定相同了。
示例:
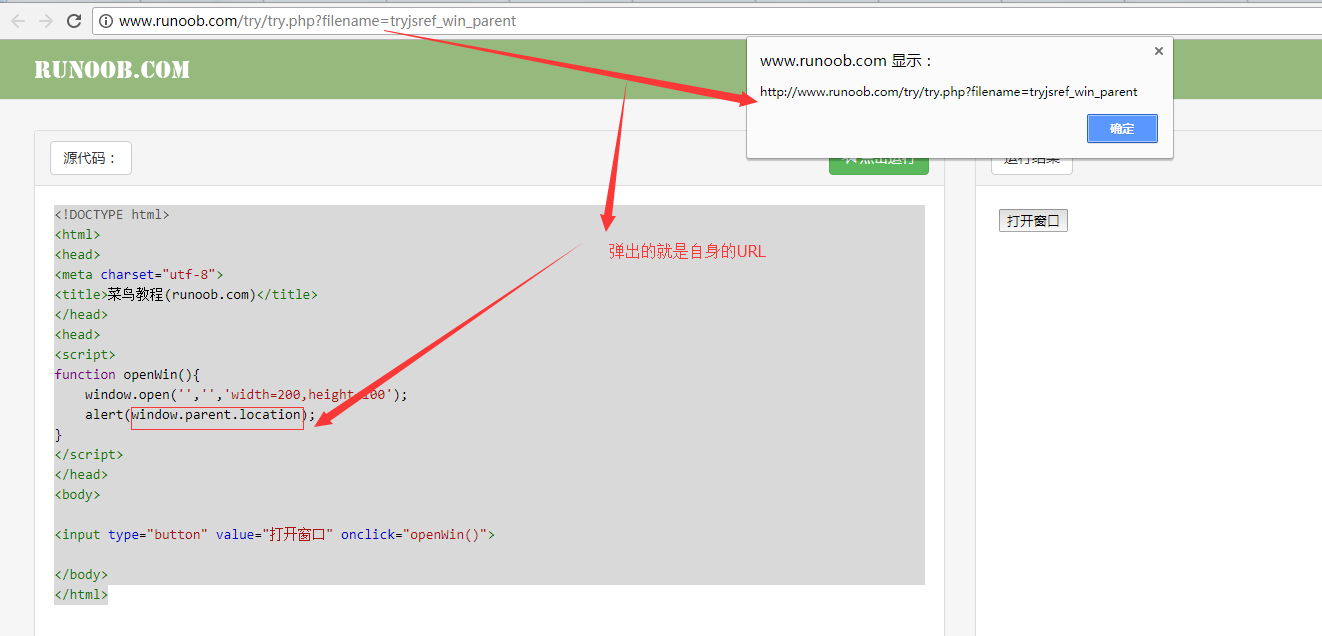
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function openWin(){
window.open('','','width=200,height=100');
alert(window.parent.location);
}
</script>
</head>
<body> <input type="button" value="打开窗口" onclick="openWin()"> </body>
</html>
示例效果:

在子页面操作父页面元素和iframe说明的更多相关文章
- JQueryiframe页面操作父页面中的元素与方法(实例讲解)
1)在iframe中查找父页面元素的方法:$('#id', window.parent.document) 2)在iframe中调用父页面中定义的方法和变量:parent.methodparent.v ...
- iframe子页面操作父页面并实现屏蔽页面弹出层效果
- js 在iframe子页面获取父页面元素,或在父页面 获取iframe子页面的元素的几种方式
用JS或jquery访问页面内的iframe,兼容IE/FF 注意:框架内的页面是不能跨域的! 假设有两个页面,在相同域下. index.html 文件内含有一个iframe: XML/HTML代码 ...
- 使用iframe父页面调用子页面和子页面调用父页面的元素与方法
在实际的项目开发中,iframe框架经常使用,主要用于引入其他的页面.下面主要介绍一下使用iframe引入其他页面后,父页面如何调用子页面的方法和元素以及子页面如何调用父页面的方法和元素. 1.父页面 ...
- iframe父页面获取iframe子页面的元素 与 iframe子页面获取父页面元素
一.在iframe子页面获取父页面元素代码如下:$('#objld', parent.document); 二.在父页面获取iframe子页面的元素代码如下:$("#objid", ...
- jQuery子页面获取父页面元素
$("input[type='checkbox']:checked",window.opener.document);//适用于打开窗口的父页面元素获取 $("input ...
- iframe子页面获取父页面元素的方法
在iframe子页面获取父页面元素 代码如下: $.('#objld', parent.document); 在父页面获取iframe子页面的元素 代码如下: $("#objid" ...
- AppBox v6.0中实现子页面和父页面的复杂交互
前言 1. AppBox是捐赠开源(获取源代码至少需要捐赠作者 1 元钱),基于的 FineUI(开源版)则是完整开源,网址:http://fineui.codeplex.com/ 2. 你可以通过捐 ...
- jquery读取iframe子页面和父页面的处理
1. jquery 在iframe子页面获取父页面元素代码如下: $("#objid", parent.document) 2. jquery在父页面 获取iframe子页面的元素 ...
随机推荐
- Django 编写模板并渲染的示例
>>> from django.template import Template, Context >>> raw_template = ""& ...
- [HTML] HTML Lists
无序列表: 1. unordered list 以<ul>开头,以</ul>结果. 每个list item 以<li> tag开头. 2. 样式: bullet(小 ...
- GSEA - Gene set enrichment analysis 基因集富集 | ORA - Over-Representation Analysis 分析原理与应用
RNA-seq是利器,大部分做实验的老板手下都有大量转录组数据,所以RNA-seq的分析需求应该是很大的(大部分的生信从业人员应该都差不多要沾边吧). 普通的转录组套路并不多,差异表达基因.富集分析. ...
- java poi excel操作 把第一列放到最后去
@Override public void adjustExcleColumnPosition(String filePath,int col) throws Exception{ File file ...
- day048 BOM和DOM
BOM Browser Object Model(文档对象模型) > window对象 1.alert 弹出带有提示和一个确认按钮的警示框 2.confirm 弹出带有一 ...
- LSTM如何解决梯度消失或爆炸的?
from:https://zhuanlan.zhihu.com/p/44163528 哪些问题? 梯度消失会导致我们的神经网络中前面层的网络权重无法得到更新,也就停止了学习. 梯度爆炸会使得学习不稳定 ...
- MapServer Tutorial——MapServer7.2.1教程学习——教程背景
MapServer Tutorial——MapServer7.2.1教程学习——教程背景 一.前言 目前处于MapServer学习入门阶段,所以每一步都需要打下扎实基础.尽自己最大的努力,去学习知识的 ...
- Linux的远程管理
一.远程管理 与个人用的计算机不同,服务器一般都是运行在IDG机房中,所以我们通常不会直接接触服务器硬件,而是通过各种远程管理方式对服务器进行控制 1.常见远程管理工具方式: -RDP(remote ...
- js计算时间差
<!doctype html> <html lang="en"> <head> <meta http-equiv="Conten ...
- redis不重启,切换RDB备份到AOF备份
确保redis版本在2.2以上 [root@pyyuc /data ::]#redis-server -v Redis server v= sha=: malloc=jemalloc- bits= b ...
