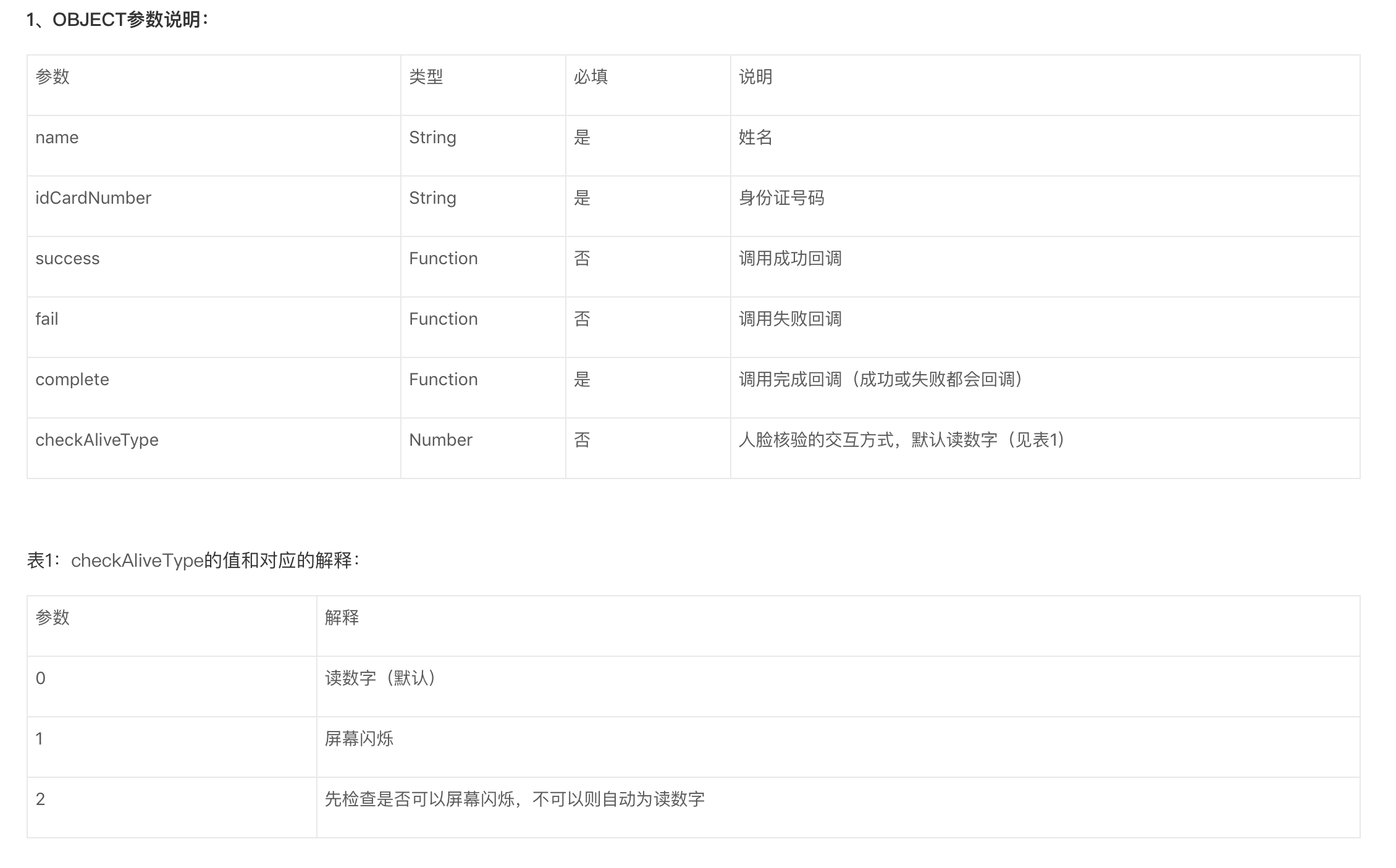
微信小程序---人脸识别(wx.startFacialRecognitionVerify)
1.由于人脸核验功能涉及到用户的敏感、隐私信息,因此调用此接口的业务方,需要满足一定的条件,申请小程序的人脸识别api。开通小程序后台的接口权限入口后,开发者可以登录mp.weixin.qq.com小程序账号,在设置-接口能力中,开通接口能力。
https://developers.weixin.qq.com/community/business/doc/000842c329c3f811b7678b8165100d
2.//活体检测,是否支持人脸识别
读数字:android 微信6.5.4及以上版本, iOS 微信6.5.6及以上版本
屏幕闪烁:android 微信6.7.2及以上版本, iOS 微信6.7.2及以上版本
开放状态:未开放
开放范围:白名单


微信小程序---人脸识别(wx.startFacialRecognitionVerify)的更多相关文章
- 微信小程序 人脸识别登陆模块
微信小程序---人脸识别登陆的实现 关键词:微信小程序 人脸识别 百度云接口 前言 这是一篇关于一个原创微信小程序开发过程的原创文章.涉及到的核心技术是微信小程序开发方法和百度云人脸识别接口.小程序的 ...
- 微信小程序-人脸识别
wx.checkIsSupportFacialRecognition({success:res=>{ wx.startFacialRecognitionVerifyAndUploadVideo( ...
- 微信小程序人脸识别
参考:https://cloud.tencent.com/document/product/1007/31071
- 【微信小程序】调用wx.request接口需要注意的问题
写在前面 之前写了一篇<微信小程序实现各种特效实例>,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题.总的来说,收获了不少吧! 现在项目已经完成,还是要陆陆续续 ...
- 开发 | 微信小程序API-wx.setScreenBrightness/wx.getScreenBrightness
前言 最近接触了微信小程序 API - wx.setScreenBrightness .wx.getScreenBrightness 接口,调用该接口可以调节并显示手机屏幕亮度数据.对于喜欢腾讯新闻. ...
- 关于微信小程序遇到的wx.request({})问题
域名请求错误问题 当我们在编写小程序,要发送请求时,wx.request({})时或许会遇到如下的问题: 一:这是因为微信小程序的开发中,域名只能是https方式请求,所以我们必须在小程序微信公众平台 ...
- 微信小程序开发 [05] wx.request发送请求和妹纸图
1.wx.request 微信小程序中用于发起网络请求的API就是wx.request了,具体的参数太多,此处就不再一一详举了,基本使用示例如下: wx.request({ url: 'test.ph ...
- 微信小程序web-view之wx.miniProgram.redirectTo
17年微信小程序官方提供了web-view组件. 官方描述:web-view组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面.个人类型与海外类型的小程序暂不支持使用. 这段时间研究了一下小程 ...
- 微信小程序网络请求wx.request请求
最近微信小程序开始开放测试了,小程序提供了很多api,极大的方便了开发者,其中网络请求api是wx.request(object),这是小程序与开发者的服务器实现数据交互的一个很重要的api. 百牛信 ...
随机推荐
- Windows跨域远程连接防火墙设置
按照正常的防火墙的设置,发现跨域远程依然不行,后来进过排除法发现 还需要打开icmpv4所有的协议,才可以
- msm8909平台JEITA配置和bat-V therm表合入
8909平台的冷热充电温度点是硬件控制的,不能软件控制,目前硬件设置的是0~55度的充电区间. 软件上应该设置的是BTM comparator threshold, 70%(cold)~35%(hot ...
- Greenplum(4.3.73)集群安装手册
1. 概述 本文档仅限于指导Greenplum 4.3.7.3(对应安装包greenplum-db-4.3.7.3-build-2-RHEL5-x86_64.bin)版本在CentOS6.5 系统进行 ...
- java多线程同步器
Java中多线程开发时,离不开线程的分工协作,常用的多线程的同步器有如下几种: 1.CountDownLatch 应用场景:等待一组线程任务完成后在继续执行当前线程. 用法:定义一个CountDown ...
- SSH原理及操作
1:公钥与私钥(public and private key) 公钥:提供给远程主机进行数据加密的行为 私钥:远程主机收到客户端使用公钥加密数据后,在本地端使用私钥来解密 2:公钥与私钥进行数据传输时 ...
- 使用setup.py安装python包和卸载python包的方法
使用setup.py安装python包和卸载python包的方法 记录安装后文件的路径 python setup.py install --record files.txt删除这些文件 cat fil ...
- SysUtils.CompareText的注释
两个字符串对象进行比较,忽略大小写,两个字符串缓冲区地址利用EAX和EDX两个寄存器传给该函数,字符串的长度用4个字节保存在缓冲区的前面,函数用EAX返回比较结果,结果为0表示相同. function ...
- 1、minimum-depth-of-binary-tree
题目描述 Given a binary tree, find its minimum depth.The minimum depth is the number of nodes along the ...
- VS在.NETFramework升级时遇到类库冲突如何解决
相信大家在开发环境中随着程序的不断升级,很多时间需要升级. NETFramework版本.今天项目中遇到的问题是从. NETFramework4.0升级到4.5时提示 Entityframework. ...
- VS调试提示“无法启动程序,“...exe”。系统找不到指定文件
当VS调试提示上图所示的警告时,常用的方法是检查“项目”-“属性”-“配置属性”-“常规”-“输出目录”里的路径 项目”-“属性”-“配置属性”-“链接器”-“常规”-“输出文件”里的路径,是否一致, ...
