封装axios在vue-cli项目中便捷使用
首先创建一个vue-cli搭建起来的vue项目这个不用多说了。
安装axios,使用npm install axios --save命令安装依赖,这时候项目的package.json文件中的"dependencies"属性会有个"axios"和它的版本号就说明
安装成功了

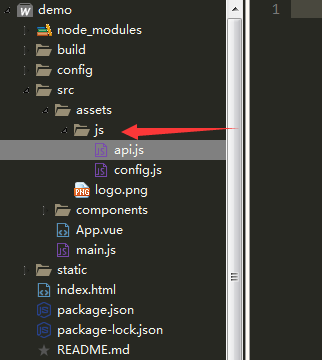
接下来就在项目中的src下面的assets文件里创建一个js文件夹,在js文件夹里创建俩个文件,一个是api.js,另一个是config.js,当然创建的文件夹和文件的名字随意起的

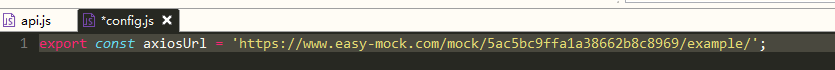
其中在config.js文件里写上你的后台的接口前半部分相同的url,然后用export导出去

然后在api.js里配置信息
- import Vue from 'vue' //引入vue
- import axios from 'axios' //引入axios
- import {axiosUrl} from './config' //引入配置的公共接口url
- axios.defaults.baseURL = axiosUrl; //axios的基地址
- Vue.prototype.$http = axios //挂载axios到vue原型的$http属性下
- Object.assign(Vue.prototype,{ //vue的原型合并axios和axiosUrl
- _ajax : axios ,
- _api : axiosUrl
- })
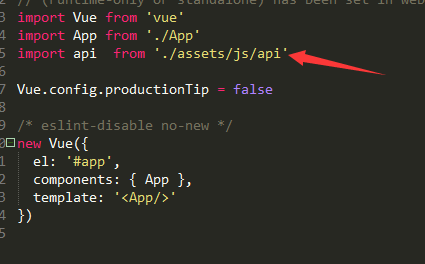
然后在项目的main.js里引入你配置的那些

配置完毕,现在想在项目中使用axios调用接口
- this._ajax({ //在api.js后面合并的axios属性名_ajax一致,名字随意
- url:this._api + 'getNum', //基地址加上后面不同的url地址
- method:'POST',
- timeout:6000,
- params:{}
- })
- .then((res) => {
- console.log(res);
- })
- .catch((err) => {
- console.log(err);
- })
这样就可以不用在每个接口里都写全部地址,便于后期维护,更方便的使用axios。
封装axios在vue-cli项目中便捷使用的更多相关文章
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- Vue+webpack项目中实现跨域的http请求
目前Vue项目中对json数据的请求一般使用两个插件vue-resource和axios, 但vue-resource已经不再维护, 而axios是官方推荐的且npm下载量已经170多万,github ...
- 如何Vue-cli开始使用在Vue.js项目中启动TDD(测试驱动开发)
通常,使用测试驱动开发(TDD)最困难的部分是开始.你必须下载带有奇怪依赖项的软件包,让测试套件与你的构建系统协同工作,然后你必须弄清楚如何编写一个测试!难怪这么多的开发者在你提起它的时候就开始跑开了 ...
随机推荐
- SVN操作步骤
1.第一次检出 svn co svn://192.168.1.1:5555/MMM 2.代码更新 svn update 3.代码提交 svn add *.c svn commit -m "d ...
- GitHub 设置首页显示 404 There isn't a GitHub Pages site here.
问题如题! 能使用的必要条件是: 1.创建的仓库 Code 中 必须 有 README.md 文件,内容自定 2.设置模板在仓库中 Settings -->GitHub Pages --> ...
- 如何在Ubuntu上安装腾讯QQ
首先QQ国际版下载连接:http://pan.baidu.com/s/1sj7i6BF 安装步骤: 一:安装依赖库 在终端输入:sudo apt-get install libgtk2.0-0:i3 ...
- POJ 3078 - Shuffle'm Up - [模拟题]
题目链接:http://poj.org/problem?id=3087 Description A common pastime for poker players at a poker table ...
- npm更新指定的组件
1.例如:react-router已经更新到4.x版本,想要下载2.x版本,可以通过下面命令 npm install --save-dev react-router@2.8.1 或 npm insta ...
- time和datetime和tzinfo
time和datetime模块还有tzinfo (时区)(一直不明白两者的区别,然后摘了两片文章(最后面的两个链接),很清晰...) 一.time模块 常用函数 1. time()函数 time()函 ...
- input type = file 上传图片转为base64
项目背景是做图片识别,接口需要上传图片格式为base64格式的,react项目的相关代码: let reader = new FileReader();reader.readAsDataURL(e.t ...
- (玩起来)DAX/PowerBI系列 - 参数表(Parameter Table) - 多时间段数值对比
盆友们,边看文章边玩,请耐心等待PowerBI load出来~~~~ (7.8秒钟) DAX/PowerBI系列 - 参数表(Parameter Table) - 多时间段数值对比 难度: ★☆☆☆☆ ...
- windows下cmd无法使用telnet命令解决方法 (原)
telnet不是内部或者外部命令,也不是可运行程序-----解决办法: (win7为例) 控制面板 --- > 程序(小图标下直接到[程序和功能]) --- >程序和功能 --- > ...
- Mybatis(二)总结
1. 输入映射(就是映射文件中可以传入哪些参数类型) 1)基本类型 2)pojo类型 3)Vo类型2. 输出映射(返回的结果集可以有哪些类型) 1)基本类型 2)pojo类型 3)List类型3. 动 ...
