jquery裁剪图片插件cropit示例
重装农药第16天!!
jquery裁剪图片插件cropit示例
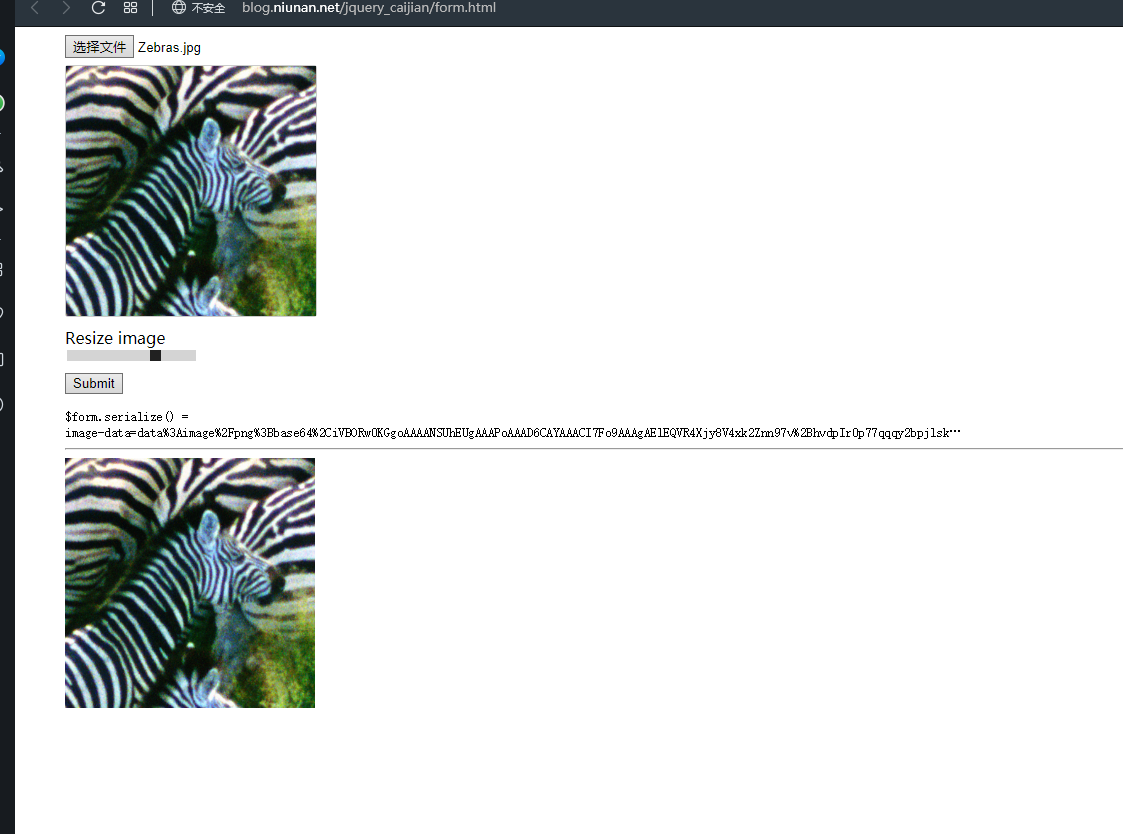
背景:做的手机网页项目,用html file控件上传图片,有些手机拍照后图片会很大,20M以上的,用之前的H5 formdata上传的话有时会非常慢的,就想着能不能在选择图片的时候直接在客户端处理下,把选择的图片按规格的大小裁剪掉,上网搜索了一下,发现cropit这个玩意,自己FQ进官网下载示例弄了下,成功实现想要的功能



原图:25M
裁剪后:175K
http://blog.niunan.net/jquery_caijian/index.html
源码下载:
http://image.niunan.net/jq%E8%A3%81%E5%89%AA%E6%8F%92%E4%BB%B6cropit%E7%A4%BA%E4%BE%8B.7z
jquery裁剪图片插件cropit示例的更多相关文章
- cropper(裁剪图片)插件使用(案例)
公司发布微信H5前端阵子刚刚弄好的H5端的图片上传插件,现在有需要裁剪图片.前端找了一个插件---cropper 本人对这插件不怎么熟悉,这个案例最好用在一个页面只有一个上传图片的功能上而且只适合单个 ...
- 支持移动端裁剪图片插件Jcrop(结合WebUploader上传)
(此教程包括前端实现图片裁剪,后端进行获取裁剪区并保存) 最近有一个需求,微信公众号上传图片,支持自定义裁剪. 以前用过一款裁剪插件cropper,很久没用了,不知道对移动端操作兼容如何,重新从网上搜 ...
- jquery压缩图片插件
imageCompress 只有图片压缩功能,比较简单jquery.imageCompress.js 使用说明: el:为上传框 quality:压缩图片质量,单位为% onloadStart:读取图 ...
- jquery.query.js 插件(示例及简单应用)
帮助文档 var url = location.search; > "?action=view§ion=info&id=123&debug&te ...
- jquery.query.js 插件(示例及简单应用) —— html之间传值
帮助文档 var url = location.search; > "?action=view§ion=info&id=123&debug&te ...
- Java+jquery实现裁剪图片上传到服务器
大体分两步: 1.利用jquery裁剪图片,把裁剪到的几个点传入后端 2.利用前端传入的几个点,来裁剪图片 首先,用到一个jquery的插件 imgAreaSelect 实例及插件下载地址:http: ...
- 18款 非常实用 jquery幻灯片图片切换
1.jquery图片滚动仿QQ商城带左右按钮控制焦点图片切换滚动 jquery图片特效制作仿腾讯QQ商城首页banner焦点图片轮播切换效果,带索引按钮控制和左右按钮控制图片切换. 查看演示>& ...
- 利用jquery的imgAreaSelect插件实现图片裁剪示例
http://www.cnblogs.com/mizzle/archive/2011/10/13/2209891.html 将用户上传的图片进行裁剪再保存是现在web2.0应用中常常处理的工作,现在借 ...
- jquery photoClip支持手机端,PC端 本地裁剪图片后上传插件
支持手机,PC最好的是jquery photoClip插件,下载地址&示例:https://github.com/topoadmin/photoClip demo.html 代码: <! ...
随机推荐
- ELK日志分析方案
针对公司项目微服务化,随着项目及服务器的不断增多,决定采用ELK(Elasticsearch+Logstash+Kibana)日志分析平台进行微服务日志分析. 1.ELK整体方案 1.1 ELK架构图 ...
- 蓝桥杯 ——积木问题——C++
问题描述: 小明最近喜欢搭数字积木.一共有10块积木,每个积木上有一个数字,0~9. 搭积木规则: 每个积木放到其它两个积木的上面,并且一定比下面的两个积木数字小. 最后搭成4层的金字塔形,必须用完所 ...
- 【整理】Java 11新特性总结
闲语 2018年9月25日,Java 11正式发布,与JDK 10不同,JDK 11将提供长期支持,还将作为Java平台的参考实现以及标准版(Java SE)11.Oracle直到2023年9月都会为 ...
- Java并发编程(六)-- 同步块
上一节已经讲到,使用Synchronzied代码块可以解决共享对象的竞争问题,其实还有其他的方法也可以避免资源竞争问题,我统称他们为Java同步块.Java 同步块(synchronized bloc ...
- [PA2014]Kuglarz
[PA2014]Kuglarz 题目大意: 有一个长度为\(n(n\le2000)\)的0/1串,你可以花\(c_{i,j}\)的钱,询问区间\([i,j]\)的异或和.问至少要多少元才能知道原来的序 ...
- MongoDB的基本查询
.查询所有的电影名称以及评分 db.data2.find( {},{,} ) .获取所有评分大于等于9.0的电影名称,以及制作的国家 db.data2.find( {"subject.rat ...
- 简单配置umiJS学习笔记
最近跟着Antd-Pro官方教程学习umi,这里给大家推荐一下这个教程,特别适合初学者学习,教程涉及了AntD,AntD-Pro,umiJS,dvaJS等框架知识. 学习过程中跟着教程做了个Demo, ...
- [模板][P4238]多项式求逆
NTT多项式求逆模板,详见代码 #include <map> #include <set> #include <stack> #include <cmath& ...
- Math.round()
在 JAVA 中四舍五入采用 Math.round(T a) 函数,函数返回的是一个 long 类型的长整型,参数 a 可以是 double 也可以是 float. 查看 JDK 源码: public ...
- [jzoj]3760.【BJOI2014】Euler
Link https://jzoj.net/senior/#main/show/3760 Description 欧拉函数 φ(n) 定义为不超过正整数 n 并且与 n 互素的整数的数目. 可以证 ...
