node-webkit中使用sqlite3(MAC平台)
前言
最近使用node-webkit开发一款博客发布软件,来替换难用的Windows Live Writer(主要是对Markdown标签的支持很差劲)。为了解决博文信息临时保存的问题,想到了使用sqlite这个小型的数据库。折腾的过程中遇到不少问题,这里做个记录方便以后查阅。
安装Sqlite3模块
参考sqlite3的官方文档说明,使用npm install sqlite3安装sqlite3。
使用node-webkit测试官方给出的一段代码:
<script type="text/javascript">
var sqlite3 = require('sqlite3').verbose();
var db = new sqlite3.Database('data.db');
db.serialize(function() {
db.run("CREATE TABLE lorem (info TEXT)"); var stmt = db.prepare("INSERT INTO lorem VALUES (?)");
for (var i = 0; i < 10; i++) {
stmt.run("Ipsum " + i);
}
stmt.finalize(); db.each("SELECT rowid AS id, info FROM lorem", function(err, row) {
console.log(row.id + ": " + row.info);
});
}); db.close();
</script>
执行以上代码会报如下错误:
Uncaught Error: Cannot find module './binding/Release/node-v11-darwin-ia32/node_sqlite3.node'
这是因为我是用的node-webkit是32位的,而使用npm安装的sqlite3模块是针对node.js的64位版本,如下图所示:

看了下sqlite3的官方文档,文档中提到,nodejs和node-webkit的ABI不同,需要针对node-webkit重新编译sqlite3。
重新编译针对node-webkit的sqlite3模块
这个过程还是参考的sqlite3的官方资料,不过过程中遇到不少问题。
这里直接给出正确的编译步骤:
1. 没有安装nw-gyp的话,全局安装之:sudo npm install nw-gyp -g (nw-gyp可以用来编译针对node-webkit的C++ add on模块,因为node-sqlite3有部分代码是用C语言编写的,所以需要针对不同平台进行单独编译)
2. cd到sqlite3的安装目录(node_modules/sqlite3),执行重新编译命令:nw-gyp rebuild --target=0.8.4 --arch=ia32 (target参数是node-webkit的版本,根据自己使用的node-webkit版本号自行修改,arch参数是node-webkit的架构信息,我用的是mac 32位的node-webkit,所以必须指定为ia32)
3. 将编译的node_sqlite3.node(在node_modules/sqlite3/build/Release目录下)放到合适的目录:node_modules/sqlite3/lib/binding/Release/node-v11-darwin-ia32 (node-v11-darwin-ia32默认是不存在的,需要手动创建)
再次测试官方给出的代码
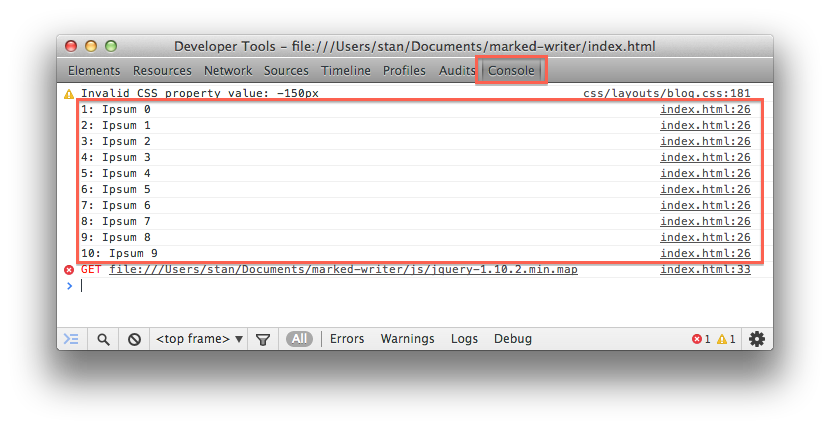
再次执行后控制台输出结果如下(可以看到select语句的查询结果输出,表明可以正常使用了):

node-webkit中使用sqlite3(MAC平台)的更多相关文章
- 在Docker中运行EOS(MAC版)
在Docker中运行EOS(MAC版) 在Docker中也可以简单快速的构建EOS.IO.笔者在Mac平台下参考官方文档躺了一次河.记录如下: 安装依赖 Docker 版本 17.05或者更高 tes ...
- MAC平台create-react-app使用问题(command not found)
You are able to apply the following solution: $ npm config set prefix /usr/local $ sudo npm install ...
- Appnium安装-Mac平台
Appium的安装-MAC平台 其实Appium的安装方式主要有两种: 1)自己安装配置nodejs的环境,然后通过npm进行appium的安装 2)直接下载官网提供的dmg进行安装,dmg里面已 ...
- WebKit中的Chrome 和 ChromeClient
原文地址:http://blog.csdn.net/dlmu2001/article/details/6208241 摘要: 浏览器的GUI接口分成两种,一种是控件的绘制,另一种则是同应用息息相关的窗 ...
- 提升node.js中使用redis的性能
问题初现 某基于node.js开发的业务系统向外提供了一个dubbo服务,提供向第三方缓存查询.设置多项业务数据并聚合操作结果.在QPS达到800时(两台虚拟机,每台机器4Core8G4node进程) ...
- node.js中process进程的概念和child_process子进程模块的使用
进程,你可以把它理解成一个正在运行的程序.node.js中每个应用程序都是进程类的实例对象. node.js中有一个 process 全局对象,通过它我们可以获取,运行该程序的用户,环境变量等信息. ...
- 【转】Notepad++中Windows,Unix,Mac三种格式之间的转换
原文网址:http://www.crifan.com/files/doc/docbook/rec_soft_npp/release/htmls/npp_func_windows_unix_mac.ht ...
- 国内物联网平台(8):中移物联网开放平台OneNet
国内物联网平台(8)——中移物联网开放平台OneNet 马智 平台定位 OneNET是中移物联网有限公司搭建的开放.共赢设备云平台,为各种跨平台物联网应用.行业解决方案,提供简便的云端接入.存储.计算 ...
- Node.js中的不安全跳转如何防御详解
Node.js中的不安全跳转如何防御详解 导语: 早年在浏览器大战期间,有远见的Chrome认为要运行现代Web应用,浏览器必须有一个性能非常强劲的Java引擎,于是Google自己开发了一个高性能的 ...
随机推荐
- STM
STM(System Trace macrocell) STM是coresight system中的一个trace source,可以提供high-bandwidth的trace data. STM优 ...
- linux添加字体的过程
只说一下过程, 至于具体的原理还没搞明白. 1. 首先你要有字体文件,ttf或者ttc格式的均可以 我们可以从windows的 C:\WINDOWS\Fonts\ 这个目录下的字体文件复制出来,例如我 ...
- 【GDI+】 线段 文字 定位的问题(二)
继续: 经过上文的分析,似乎可以得到类似这样的想法: 由此 分为左右两侧进行区分绘制,应该就可以获得想要的结果了~
- TVideoGrabber如何并行处理多摄像头
大家都知道 TVideoGrabber是一款支持包括C#..NET.VB.NET.C++.Delphi.C++Builder和ActiveX平台在内的视频处理控件,可以捕捉视频,也可以作为多媒体播放器 ...
- 鸟哥的linux私房菜学习记录之开机流程、模块管理与Loader
- Asp.Net Mvc视图引擎Razor介绍
1.Razor介绍 1)ASP.NET MVC3 带来了一种新的名为Razor 的视图引擎,提供了下列优点: Razor 的语法简单且清晰,只需要最小化的输入 Razor 容易学习,语法类似于 C# ...
- android 常用命令
1.查看当前手机界面的 Activity dumpsys | grep "mFocusedActivity" 查看任务栈 dumpsys | grep "Hist&q ...
- python sklearn环境配置
os:win10 python2.7 主要参照 1.现下载pip.exe,因为很多安装文件都变成whl格式了,这里要注意下载对应python版本的,要用管理员权限,可以参照https://pypi ...
- freemarker为null处理
http://599073210-qq-com.iteye.com/blog/1401731
- [PHP100] PHP如何防止注入及开发安全
1.PHP注入的基本原理 程序员的水平及经验也参差不齐,相当大一部分程序员在编写代码的时候,没有对 用户输入数据的合法性进行判断,使应用程序存在安全隐患.用户可以提交一段数据 库查询代码,根据程序返回 ...
