ASP.NET MVC掉过的坑_MVC初识及MVC应用程序结构
APS.Net MVC 浅谈[转] 来自MSDN
点击访问
MVC 理论结构
模型-视图-控制器 (MVC) 体系结构模式将应用程序分成三个主要组件:模型、视图和控制器。 ASP.NET MVC 框架提供用于创建 Web 应用程序的 ASP.NET Web 窗体模式的替代模式。 ASP.NET MVC 框架是一个可测试性非常高的轻型演示框架,(与基于 Web 窗体的应用程序一样)它集成了现有的 ASP.NET 功能,如母版页和基于成员资格的身份验证。 MVC 框架在 System.Web.Mvc 程序集中定义。
MVC 是许多开发人员熟悉的标准设计模式。 一些类型的 Web 应用程序将得益于 MVC 框架。 一些类型将继续使用基于 Web 窗体和回发的传统 ASP.NET 应用程序模式。 其他类型的 Web 应用程序将结合这两种方法;这两种方法彼此互不包含。 MVC 框架包括以下组件:
模型。 模型对象是实现应用程序数据域逻辑的应用程序部件。 通常,模型对象会检索模型状态并将其存储在数据库中。 例如,Product 对象可能会从数据库中检索信息,操作该信息,然后将更新的信息写回到 SQL Server 数据库内的 Products 表中。 在小型应用程序中,模型通常是概念上的分离,而不是实际分离。 例如,如果应用程序仅读取数据集并将其发送到视图,则该应用程序没有物理模型层和关联的类。 在这种情况下,数据集担当模型对象的作用。
视图。 视图是显示应用程序用户界面 (UI) 的组件。 通常,此 UI 是用模型数据创建的。
控制器。 控制器是处理用户交互、使用模型并最终选择要呈现的视图来显示 UI 的组件。 在 MVC 应用程序中,视图仅显示信息;控制器则用于处理和响应用户输入和交互。 例如,控制器处理查询字符串值,并将这些值传递给模型,而模型可能会使用这些值来查询数据库。
MVC 模式可以帮助您创建使应用程序的不同方面(输入逻辑、业务逻辑和 UI 逻辑)分离的应用程序,同时可在这些元素之间提供松散耦合。 该模式指定每种逻辑在应用程序中应处的位置。 UI 逻辑位于视图中。 输入逻辑位于控制器中。 业务逻辑位于模型中。 在您生成应用程序时,通过使用这种分离方式,可以帮助您化繁为简,因为它可以使您侧重于一次实现应用程序的一个方面。 例如,您可以侧重于独立于业务逻辑的视图。
MVC 应用程序的这三个主要组件之间的松散耦合也可促进并行开发。 例如,一个开发人员可以从事视图方面的工作,第二个开发人员可以从事控制器逻辑方面的工作,第三个开发人员可以侧重于模型中的业务逻辑。
何时创建 MVC 应用程序
您必须仔细考虑是使用 ASP.NET MVC 框架还是使用 ASP.NET Web 窗体模型来实现 Web 应用程序。 MVC 框架未取代 Web 窗体模型;您可以对 Web 应用程序使用任一框架。 (如果您具有现有的基于 Web 窗体的应用程序,则这些应用程序将完全按照它们一贯的方式继续工作。)
在决定对特定网站使用 MVC 框架或 Web 窗体模型之前,请权衡各种方法的优点。
ASP.NET MVC 框架具有以下优点:
通过将应用程序分为模型、视图和控制器,化繁为简的工作更加轻松。
它不使用视图状态或基于服务器的窗体。 这使得 MVC 框架特别适合想要完全控制应用程序行为的开发人员。
它使用一种通过单一控制器处理 Web 应用程序请求的前端控制器模式。 这使您可以设计一个支持丰富路由基础结构的应用程序。
它为测试驱动的开发 (TDD) 提供了更好的支持。
它非常适合大型开发人员团队支持的 Web 应用程序,以及需要对应用程序行为进行严格控制的 Web 设计人员。
基于 Web 窗体的框架具有以下优点:
它支持通过 HTTP 保留状态的事件模型,这有益于开发业务线 Web 应用程序。 基于 Web 窗体的应用程序提供了在数百个服务器控件中受支持的许多事件。
它使用页面控制器模式向单个页面添加功能。
它针对基于服务器的窗体使用视图状态,这使得管理状态信息更加轻松。
它非常适合想要利用大量组件快速开发应用程序的 Web 开发人员和设计人员的小型团队。
通常,对于应用程序开发而言,它比较简单,这是因为组件(Page 类、控件等)紧密集成并且通常需要比 MVC 模型更少的代码
应用程序任务(输入逻辑、业务逻辑和 UI 逻辑)的分离、可测试性和测试驱动的开发 (TDD)。 MVC 框架中的所有核心协定都基于接口并且可使用 mock 对象进行测试,mock 对象是模仿应用程序中实际对象的行为的模拟对象。 您可以对应用程序进行单元测试,而不必在 ASP.NET 进程中运行控制器,这使得单元测试既快速又灵活。 您可以使用任何与 .NET Framework 兼容的单元测试框架。
可扩展且可插入的框架。 设计 ASP.NET MVC 框架组件的目的是为了可以轻松地替换或自定义它们。 您可以插入自己的视图引擎、URL 路由策略、操作方法参数序列化以及其他组件。 ASP.NET MVC 框架还支持使用依赖项注入 (DI) 和控制反转 (IOC) 容器模型。 DI 使您能够将对象注入到类中,而不是依靠类来创建对象本身。 IOC 指定某个对象是否需要其他对象,第一个对象应该从配置文件之类的外部源中获取第二个对象。 这样,测试会更加轻松。
广泛支持 ASP.NET 路由,ASP.NET 路由是一个功能强大的 URL 映射组件,它允许您生成具有易于理解的可搜索 URL 的应用程序。 URL 未必包含文件扩展名,并且旨在支持非常适合搜索引擎优化 (SEO) 和具象状态传输 (REST) 寻址的 URL 命名模式。
支持将现有 ASP.NET 页面(.aspx 文件)、用户控件(.ascx 文件)和母版页(.master 文件)标记文件中的标记用作视图模板。 您可以将诸如嵌套母版页、内联表达式 (<%= %>)、声明性服务器控件、模板、数据绑定、本地化等现有 ASP.NET 功能与 ASP.NET MVC 框架结合使用。
支持现有 ASP.NET 功能。 ASP.NET MVC 允许您使用一些功能,如 Forms 身份验证和 Windows 身份验证、URL 授权、成员资格和角色、输出和数据缓存、会话和配置文件状态管理、运行状况监视、配置系统以及提供程序体系结构。
MVC 框架和应用程序结构
URL 路由
ASP.NET MVC 框架将使用 ASP.NET 路由引擎,通过该引擎可以灵活地将 URL 映射到 controller 类。 您可以定义 ASP.NET MVC 框架使用的路由规则,以评估传入的 URL 以及选择相应的控制器。 您还可以让该路由引擎自动分析 URL 中定义的变量,并让 ASP.NET MVC 框架将值作为参数自变量传递给控制器。
MVC 框架和回发
ASP.NET MVC 框架不使用 ASP.NET Web 窗体回发模型与服务器交互, 而是会将所有最终用户交互路由到 controller 类。 这样可使 UI 逻辑与业务逻辑保持分开并有助于提高可测试性。 因此,ASP.NET 视图状态和 ASP.NET Web 窗体页面生命周期事件不会与基于 MVC 的视图集成。
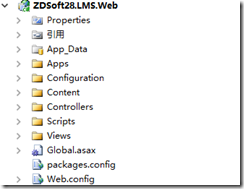
Web 应用程序 MVC 项目结构

默认情况下项目结构如下
App_Data,这是数据的物理存储区。 此文件夹的作用与它在使用 Web 窗体页面的 ASP.NET 网站中的作用相同。大多数情况下其实并不用这个文件夹放置数据库 , 一般项目还是应该把数据库服务器和web服务器分开, 在web.config中配置连接节点连接外部的数据库.
Apps: 通常我们把web项目中引用的公用类放在这里 ,比如用户密码加密,分页控件代码,用户登录信息保存等等…
Controllers: 这个文件夹主要存放XML文件,系统需要用到的XML信息文件等.
Content,建议在此位置添加内容文件,如级联样式表文件、图像等。 通常,Content 文件夹用于存储静态文件。小型项目可以在此文件夹存储用户数据文件 , 更多的应该把用户文件排除在项目之外.
Controllers,建议在此位置存储控制器。 MVC 框架要求所有控制器的名称均以“Controller”结尾.比如HomeControllers 此处的Controllers结尾不可删除,要不然路由就无法识别控制器了.
Models,这是为表示 MVC Web 应用程序的应用程序模型的类提供的文件夹。 此文件夹通常包括定义对象以及定义与数据存储交互所用的逻辑的代码。 通常,实际模型对象将位于单独的类库中。 但是,在创建新应用程序时,您可以将类放在此处,然后在开发周期中稍后的某个时刻将其移动到单独的类库中。比如利用三层架构的时候Models文件夹里面的东西其实就是Domain层里面的实体.
Scripts,建议在此位置存储支持应用程序的脚本文件。 默认情况下,此文件夹包含 ASP.NET AJAX 基础文件和 jQuery 库。
Views,建议在此位置存储视图。 视图使用 ViewPage (.aspx)、ViewUserControl (.ascx) 和 ViewMasterPage (.master) 文件,以及与呈现视图相关的任何其他文件。 在 Views 文件夹中,每个控制器都具有一个文件夹;该文件夹以控制器名称前缀命名。 例如,如果控制器名为 HomeController,则 Views 文件夹包含名为 Home 的文件夹。 默认情况下,当 ASP.NET MVC 框架加载视图时,它将在 Views\控制器名称 文件夹中寻找具有请求的视图名称的 ViewPage (.aspx) 文件。 默认情况下,Views 文件夹中也有一个名为 Shared 的文件夹,但该文件夹不与任何控制器相对应。 Shared 文件夹用于存储在多个控制器之间共享的视图。 例如,您可以将 Web 应用程序的母版页放在 Shared 文件夹中。
在MVC3加入了 Razor视图引擎后.视图的后缀为.cshtml,相对以前的aspx要灵活很多,也没有很多可以可以拖动的控件,ASP.Net MVC 框架设计之初就是为了让开发者更深入的设计web应用程序,所以很多方面都需要自己编写啦…
Global.asax文件: 文件中的代码来设置全局 URL 路由默认值 在MVC3中这个文件中还可以放置站点加载时初始化的一些方法.
web.config文件: 此文件是一个XML文件, 里面存放着站点的基本配置信息,比如连接数据库节点,站点加载的相关参数等等.
ASP.NET MVC掉过的坑_MVC初识及MVC应用程序结构的更多相关文章
- ASP.NET MVC 5 03 - 安装MVC5并创建第一个应用程序
不知不觉 又逢年底, 穷的钞票 所剩无几. 朋友圈里 各种装逼, 抹抹眼泪 MVC 继续走起.. 本系列纯属学习笔记,如果哪里有错误或遗漏的地方,希望大家高调指出,当然,我肯定不会低调改正的.(开个小 ...
- 在ASP.NET非MVC环境中(WebForm中)构造MVC的URL参数
目前项目中有个需求,需要在WebForm中去构造MVC的URL信息,这里写了一个帮助类可以在ASP.NET非MVC环境中(WebForm中)构造MVC的URL信息,主要就是借助当前Http上下文去构造 ...
- ASP.NET MVC 学习1、新增Controller,了解MVC运行机制
1,turorial ,根据链接教程新建一个MVC项目 http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/ ...
- 在ASP.NET非MVC环境中(WebForm中)构造MVC的URL参数,以及如何根据URL解析出匹配到MVC路由的Controller和Action
目前项目中有个需求,需要在WebForm中去构造MVC的URL信息,这里写了一个帮助类可以在ASP.NET非MVC环境中(WebForm中)构造MVC的URL信息,主要就是借助当前Http上下文去构造 ...
- ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 03. 服务注册和管道
ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 03. 服务注册和管道 语雀: https://www.yuque.com/yuejiangliu/dotnet/ ...
- ASP.NET MVC教程二:ASP.NET MVC应用程序结构详解
在上一篇文章中,讲解了一些MVC的概念,并且创建了第一个ASP.NET MVC项目,这篇文章将讲解ASP.NET MVC程序中的代码解构,新创建的MVC应用程序解构如下图所示: 一.App_Data ...
- ASP.NET Web 应用 Docker踩坑历程——续
ASP.NET Web 应用 Docker踩坑历程发表后,也开始使用Docker了,然而发布的过程比较痛苦,经常发生下图的事情: 据说是nuget包还原时发生错误 百度了半天也找不到解决的方法,而发生 ...
- Asp.net MVC学习--默认程序结构、工作流程
二.MVC 默认程序结构 MVC新建好之后,会对应的出现几个包,分别是:Controller.Model.View --即MVC 其中的默认的Default.aspx文件可以方便url重写,如果不设置 ...
- MVC系列——MVC源码学习:打造自己的MVC框架(四:了解神奇的视图引擎)
前言:通过之前的三篇介绍,我们基本上完成了从请求发出到路由匹配.再到控制器的激活,再到Action的执行这些个过程.今天还是趁热打铁,将我们的View也来完善下,也让整个系列相对完整,博主不希望烂尾. ...
随机推荐
- python常用内置函数
Python所以内置函数如下: 下面列举一些常用的内置函数: chr()和ord() chr()将数字转换为对应的ascii码表字母 >>> r=chr(65) >>&g ...
- Leetcode026. Remove Duplicates from Sorted Array
water class Solution { public: int removeDuplicates(vector<int>& nums) { for(vector<int ...
- windows7安装远程服务器AD域管理工具
目的:在win7上安装“远程服务器管理工具”,这样可以在客户端进行对服务器的AD域的操作,避免了远程登陆进服务器的麻烦. 前提条件:一般此工具只有管理员才具有有效使用权限,所以,在域administr ...
- CentOS6.X安装vsftpd服务
#-----------------CentOS6.X安装VSFTPD服务 #! /bin/sh #1.关闭selinux setenforce 0 sed -i 's/enforcing/disab ...
- jquery二级目录选中当前页的样式
<div class="navlist clear"> <span><a href="/M/Page_32.html" title ...
- C#获取程序所在目录路径
方法1:Directory.GetCurrentDirectory().这个方法只能在.NET的完整版中使用,NETCF中不支持该功能,调用时会引发异常.获取的是当前目录,并不一定是真正的路径,跟Op ...
- Knockout.Js官网学习(监控属性Observables)
前言 1.创建一个ViewModel <script type="text/javascript"> //1.创建一个ViewModel var myViewModel ...
- sql server 查询表信息
SELECT '表名' = e.[name], '表说明' = f.[value], '字段序号' = a.colorder, '字段名' = a.[name], '字段类型' = b.[name], ...
- js获取数组中的最大值最小值
遍历方法: var tmp = [1,12,8,5]; var max = tmp[0]; for(var i=1;i<tmp.length;i++){ if(max<tmp[i])max ...
- php如何实现页面回退的两种方法
发布:thatboy 来源:网络 [大 中 小] 你有没有遇到过这样的情况:表单出错而返回页面时,之前填写的信息全不见了.本文为大家介绍二种支持php页面回退的方法,供大家参考. 本文原始链接: ...
