Jquery中用offset().top和offsetTop的比较
今天,想测试一个div与顶部的距离,用的是.offsetTop,但是offsetTop获得的值,怎么都打印不出来。折腾了半天,打印的结果都是undefined,虽然网上很多资料都说返回的是数值。虽然这个函数永不了,但是黄显钦找到了一个可以替代offsetTop的函数。那就是jquery的offset().top
我们先来了解一下,什么是offset().top和offsetTop?
offsetTop
解析一:
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。
解析二:
当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
这是从网上找到的两种解析,您看着用,我也没搞懂,主要是打印不出offsetTop来。
如果需要获取当前元素到document的高度,建议使用jquery的offset().top。下面我们解析一下offset().top。
offset().top
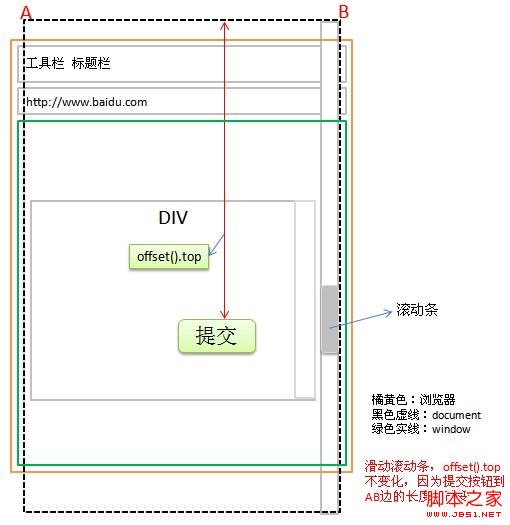
offset()的top是指元素与document的上边的距离,而不是浏览器当前窗体的上边缘,如图1。
图1:document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变。

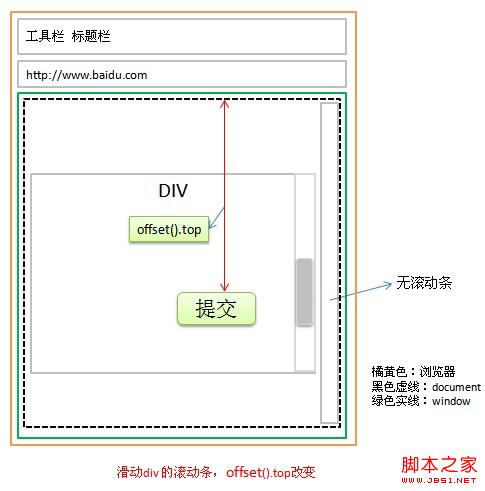
图2:document中的div有滚动条,提交按钮的offset随div的滚动变化而变化,与document无关

从上面这两个图,我们就知道jquery的offset.top的用法区别了。
Jquery中用offset().top和offsetTop的比较的更多相关文章
- jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法
jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法 offset().top是JQ的方法,需要引入JQ才能使用,它获取的是你绑 ...
- jquery的offset().top与javascript的offsetTop区别?
offset().top是jquery的方法,需引入jquery,它获取你绑定元素上边框相对于html上边界的偏移量 offsetTop是原生js的方法,它获取你绑定元素上边框相对于离自己最近且pos ...
- jquery的offset().top 和position().top 详解 和如何用js实现
1 jquery定义: offset().top 相对于当前文档的坐标(的高度) ps:包括滚动条卷去的高度 position().top 返回的是相对于其定位的祖辈元素的坐标(的高度) ps:包括滚 ...
- JQ的offset().top与js的offsetTop区别详解
一.前言 最近在做一个图片懒加载的插件,就纵轴(Y轴)而言,我需要时时获取图片的上偏移量,好判断是否已进入视图区域,而我所理解的是offsetTop应该是跟offset().top一样的,然后陷入了因 ...
- js实现jquery的offset()
用过jQuery的offset()的同学都知道 offset().top或offset().left很方便地取得元素相对于整个页面的偏移. 而在js里,没有这样直接的方法,节点的属性offsetTop ...
- JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ❀ 引 我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset( ...
- jQuery中animate与scrollTop、offset().top实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css3的transform变换scale和translate等影响jQuery的position().top和offset().top
css3的transform变换scale和translate等影响jQuery的position().top和offset().top
- js中的offsetParent,offsetLeft,offsetTop及jquery的offset(),position()比较
1.offsetParent 元素的offsetParent并不是元素的父元素,判断元素的offsetParent要根据以下情况: 1)当DOM结构层次中的元素均没有进行css定位(设置positio ...
随机推荐
- Android开发随笔3
昨天: 创建了工程hello world 了解了工程下的文件 对R.java和一些重要的文件有了了解 添加控件对layout文件夹下的文件有了了解 对apk的安装有所了解 对/data和/system ...
- HTML统一资源定位器
w3c 更好的解释 在OSGi in action中安装bundle时要加文本传输协议,要不然shell判断不出来
- 【Roman To Integer】cpp
题目: Given a roman numeral, convert it to an integer. Input is guaranteed to be within the range from ...
- Angularjs 如何在 post 请求时去掉因 ng-repeat 产生的 $$hashkey?
序列化的时候用 angular.toJson 和 angular.fromJson ,不要用 Json.parse 和 JSON.stringify 就可以了.
- Noip模拟考第三题——饥饿游戏
饥饿游戏 (hungry.pas/c/cpp) [问题描述] Chanxer饿了,但是囊中羞涩,于是他去参加号称免费吃到饱的“饥饿游戏”. 这个游戏的规则是这样的,举办者会摆出一排 个食物,希望你能够 ...
- 【BZOJ】【3004】吊灯
思路题 要将整棵树分成大小相等的连通块,那么首先我们可以肯定的是每块大小x一定是n的约数,且恰好分成$\frac{n}{x}$块,所以我有了这样一个思路:向下深搜,如果一个节点的size=x,就把这个 ...
- 【BZOJ】【2005】【NOI2010】能量采集
欧拉函数 玛雅,我应该先看看JZP的论文的……贾志鹏<线性筛法与积性函数>例题一 这题的做法……仔细想下可以得到:$ans=2*\sum_{a=1}^n\sum_{b=1}^m gcd(a ...
- Poj 1029 分类: Translation Mode 2014-04-04 10:18 112人阅读 评论(0) 收藏
False coin Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 16418 Accepted: 4583 Descr ...
- python实现web分页日志查看
当我们维护一个网站时,无论前台还是后台,经常会出现各种个样的问题.有时候问题很难直观的发现,这个时候只能查看各种日志来跟踪问题.但是查看日志有各种个样的问题.首先,要用各种工具登陆到服务器,这个有时候 ...
- Unity3D研究院之LZMA压缩文件与解压文件
原地址:http://www.xuanyusong.com/archives/3095 前两天有朋友告诉我Unity的Assetbundle是LZMA压缩的,刚好今天有时间那么就研究研究LZMA.它是 ...
