ExtJs之单选及多选框
坚持
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
new Ext.form.Panel({
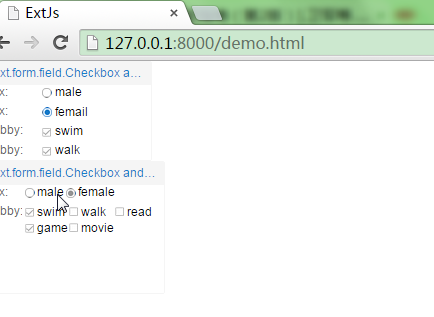
title: 'Ext.form.field.Checkbox and Radio Sample',
bodyStyle: 'padding: 5 5 5 5',
frame: true,
height: 150,
width: 250,
renderTo: 'form',
defaults: {
labelSeparator: ':',
labelWidth: 80,
width: 200,
labelAlign: 'left'
},
items: [{
xtype: 'radio',
name: 'sex',
fieldLabel: 'sex',
boxLabel: 'male'
},{
xtype: 'radio',
name: 'sex',
fieldLabel: 'sex',
boxLabel: 'femail'
},{
xtype: 'checkboxfield',
name: 'swim',
fieldLabel: 'hobby',
boxLabel: 'swim'
},{
xtype: 'checkboxfield',
name: 'walk',
fieldLabel: 'hobby',
boxLabel: 'walk'
}]
});
new Ext.form.Panel({
title: 'Ext.form.field.Checkbox and Radio Sample',
bodyStyle: 'padding: 5 5 5 5',
frame: true,
height: 200,
width: 270,
renderTo: 'form1',
defaults: {
labelSeparator: ':',
labelWidth: 50,
width: 200,
labelAlign: 'left'
},
items: [{
xtype: 'radiogroup',
fieldLabel: 'sex',
columns: 2,
items: [
{boxLabel: 'male', name: 'sex', inputValue: 'male'},
{boxLabel: 'female', name: 'sex', inputValue: 'female'}
]
},{
xtype: 'checkboxgroup',
fieldLabel: 'hobby',
columns: 3,
items: [
{boxLabel: 'swim', name: 'swim'},
{boxLabel: 'walk', name: 'walk'},
{boxLabel: 'read', name: 'read'},
{boxLabel: 'game', name: 'game'},
{boxLabel: 'movie', name: 'movie'}
]
}]
});
});
</script>
</head>
<body>
<div id='form'></div>
<div id='form1'></div>
</body>
</html>

ExtJs之单选及多选框的更多相关文章
- 使用 SVG 制作单选和多选框动画【附源码】
通过 JavaScript 实现 SVG 路径动画,我们可以做很多花哨的东西.今天我们要为您介绍一些复选框和单选按钮效果.实现的主要思路是隐藏原生的输入框,使用伪元素创造更具吸引力的样式,输入框被选中 ...
- php一些单选、复选框的默认选择方法(示例)
转载 http://www.php.cn/php-weizijiaocheng-360029.html 一. radio和checkbox及php select默认选择的实现代码 1.radio单选框 ...
- Python3+Selenium3+webdriver学习笔记8(单选、复选框、弹窗处理)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记8(单选.复选框.弹窗处理)''' from selenium ...
- iCheck获取单选和复选框的值和文本
//获取单选和复选框的值//parameters.type:"radio","checkbox"//parameters.name:input-name//pa ...
- MFC_2.1使用单选和多选框
使用单选和多选框 单选 1.拖控件 设置名字,CTRL+D设置顺序,属性设置第一个GROUP为TRUE: 2.设置第一个按钮绑定变量为 值 INT型 名称m_RadioIndxe; 3.设置单击响应内 ...
- ExtJs 4.2.1 复选框数据项动态加载(更新一下)
最近在做博客项目,后台管理用的是ExtJs4.2.1版本,因为是初学所以在使用的时候也遇到不少的这样或那样的问题,也写了不少这方面的博客,今天要写的博客是关于复选框数据项动态的加载功能,以前也没用过, ...
- 纯css美化单选、复选框
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- mui单选和多选框
具体见代码: <!doctype html> <html> <head> <meta charset="UTF-8"> <ti ...
- selenium+Python(定位 单选、复选框,多层定位)
1.定位一组元素webdriver 可以很方便的使用 findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,这时候就需要使用 findElements 方法.定位一组对象 ...
随机推荐
- Entity Framework 学习第一天
文章是作为初学者记录之用,没有学习过的同学可以借鉴一下,至于用过和高手嘛,就算了吧.仅是入门.废话不多说了,马上新建个项目,添加Entity Framework,这个词以下将用EF代替. 本文使用的I ...
- Android实现简单拨号器
Android实现简单拨号器 开发工具:Andorid Studio 1.3 运行环境:Android 4.4 KitKat 代码实现 界面布局只有GridLayout和EditText两个控件,全部 ...
- SQL Server 2008 没有可用于 charge_sys_Log.LDF 的编辑器
因为上网问题重新装了系统.今天在整 SQL Server 的时候出现了这样一个问题. 因为之前装 SQL Server 的时候没有遇到过这种情况,感觉很新奇.所以详细的记录一下,希望对别人能有一定 ...
- Map、Set、List、Queue、Stack的特点与用法
Collection 接口的接口 对象的集合 ├ List 子接口 按进入先后有序保存 可重复 │├ LinkedList ...
- WEB相关文件的加载顺序
一. 1.启动一个WEB项目,WEB容器会先去读取它的配置文件web.xml,读取<context-param>和<listener>两个节点. 2.接着,容器创建一个Serv ...
- 2、onclickListener冲突
事情是这样的. 我在activity中同时使用普通按钮和对话框按钮,并都设置点击时候的回调函数,由于都要用到onclickListener,但是两者却不是一个文件,无法同时import,这就是本文出现 ...
- 【Path Sum】cpp
题目: Given a binary tree and a sum, determine if the tree has a root-to-leaf path such that adding up ...
- Introduction to Financial Management
Recently,i am learning some useful things about financial management by reading <Essentials of Co ...
- php使用循环创建任意长度数组
实例:生成长度为5的偶数集合 <?php /** * [crtArr description] * @param [int] $start [循环开始变量] * @param [int] $le ...
- 避免JS全局变量冲突
一.原则1.1 用匿名函数将脚本包起来1.2 使用命名空间(多级) 二.改进过程 2.1 原始数据(a.js和b.js都有全局变量window.a,导致冲突,全局变量属于window) //a.js& ...
