uploadify的用法与动态传参 提供demo下载
---恢复内容开始---
官网:http://www.uploadify.com/ 一款不错的上传插件。官方文档http://www.uploadify.com/documentation/
用法网上很多。今天快乐我在项目中想动态的穿选择,然后上传,同时服务器端,接受到参数与图片的地址。可是uploadify,直接是获取到,页面才加载的值。所以搜了一下。找到的办法。但都是旧版本的。今天我来写个新3.21版本。
要点 1、关闭自动上传。红色地方
$('#upload').uploadify({
swf : '__PUBLIC__/uploadify/uploadify.swf',
uploader : '__APP__/Home/Word/upload',
width : 120,
height : 30,
auto: false,
fileTypeDesc : 'Image File',
fileTypeExts : '*.jpeg; *.jpg; *.png; *.gif',
formData : {'session_id' : sid },
onUploadSuccess : function (file, data, response)
{
alert(data);
}
});
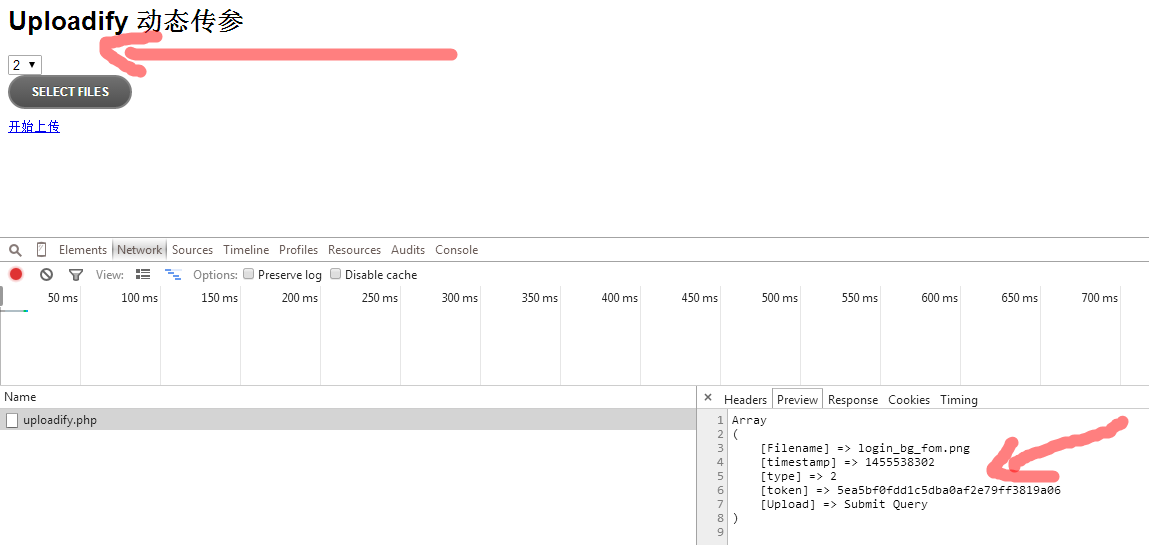
2、利用手动上传之前,设置设置fromData 例如我项目中的写法
<a class="btn btn-success" href="javascript:$('#upload').uploadify('settings', 'formData', {'type': $('.prov').val() , 'city': $('.city').val() });$('#upload').uploadify('upload')">开始上传
</a>
我使用的是php,用的thinkphp的框架后端处理图片代码也贴上:
public function upload ()
{
if (!IS_POST) {
$this -> error('页面不存在');
}
// p($_POST);die;
$upload = $this ->_upload(); } /**
* 处理图片上传
*/
Private function _upload ()
{
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$upload->rootPath = './Uploads/'; // 设置附件上传根目录
$upload->uploadRepace = true; //覆盖同名
$upload->thunb = true; //进行缩略图处理
$upload->thunbMaxWidth =90;//缩略图宽度
$upload->thunbMaxHeight =60;//缩略图高度
$upload->thunbPrefix ='mini_';//缩略图前缀
// $upload->savePath = ''; // 设置附件上传(子)目录
// 上传文件
$info = $upload->upload();
if(!$info) {// 上传错误提示错误信息
return array('status' => 0, 'msg' => $this->error($upload->getError()) );
}else{// 上传成功
foreach($info as $file){
return $file['savepath'].$file['savename'];
}
$this->success('上传成功!');
}
}
} //图片加水印
function mark_pic
(
$background, $waterpic, $x, $y){
$back=imagecreatefromjpeg($background);
$water=imagecreatefromgif($waterpic);
$w_w=imagesx($water);
$w_h=imagesy($water);
imagecopy($back, $water, $x, $y, 0, 0, $w_w, $w_h);
imagejpeg($back,"__PUBLIC__/images/hee8.jpg");
imagedestroy($back);
imagedestroy($water);
}
// mark_pic("./images/hee.jpg", "./images/gaolf.gif", 50, 200);
//图片加文字水印
function mark_text($background, $text, $x, $y)
{
$back=imagecreatefromjpeg($background);
$color=imagecolorallocate($back, 0, 255, 0);
imagettftext($back, 20, 0, $x, $y, $color, "simkai.ttf", $text);
imagejpeg($back, "./images/hee7.jpg");
imagedestroy($back);
}
最后我写了一个小的demo主要说明动态传参。demo下载地址:下载地址

uploadify的用法与动态传参 提供demo下载的更多相关文章
- uploadifive 1.1.2 动态传参
之前用过Flash版本的uploadify,写过一篇关于uploadify动态传参的文章(点击打开链接).后来有了HTML5版本的上传控件,叫uploadifive,测试着用了一下,效果还不错.这里主 ...
- uploadify 3.2 后台动态传参数
最近在弄一个上传的小功能,需要往后台传递一些动态参数,网上有一些传参数可能是因为版本不对也没成功.仔细看了官网的一些说明,搞定了. 3.2中传递参数用的的是'formData':{'somekey': ...
- python----函数的动态传参
函数的动态传参 *args 将所有的实参的位置参数聚合到一个元组,并将这个元组赋值给args 有些时候,对于函数,传入的实参数量可能是不固定的,也就是动态的,这个时候我们就需要用到函数的动态传参.下面 ...
- 在Java中动态传参调用Python脚本
最近,又接触到一个奇葩的接口,基于老板不断催促赶时间的情况下,在重写java接口和复用已有的python脚本的两条路中选择了后者,但是其实后者并没有好很多,因为我是一个对python的认识仅限于其名称 ...
- 超全table功能Datatables使用的填坑之旅--2:post 动态传参: 解决: ajax 传参无值问题.
官网解释与方法:1 当向服务器发出一个ajax请求,Datatables将会把服务器请求到的数据构造成一个数据对象. 2 实际上他是参考jQuery的ajax.data属性来的,他能添加额外的参数传给 ...
- Android使用Gradle命令动态传参完成打包,不需要修改代码
不得不说,Gradle很强大,有人会问Gradle是什么?这里也不细讲,在我认为他就是一个构建神器.Gradle 提供了: 一个像 Ant 一样的非常灵活的通用构建工具 一种可切换的, 像 Maven ...
- python-函数进阶-动态传参,名称空间,作用域的问题
一.函数的动态的动态参数 动态参数分为两种:动态接收位置参数.动态接收关键字参数. 1.*args 位置参数动态传参 # 顺序: 位置参数=>*args(arguments) => 默认 ...
- python(动态传参、命名空间、函数嵌套、global和nonlocal关键字)
一.函数的动态传参 1.*args位置参数动态传参 def chi(*food): print(food) chi("烧烤","火锅","虾吃虾涮&q ...
- python-函数-动态传参,作用域的问题,函数嵌套,global nonlocal
⼀. 函数参数--动态传参 之前我们说过了传参, 如果我们需要给⼀个函数传参, ⽽参数⼜是不确定的. 或者我给⼀个 函数传很多参数, 我的形参就要写很多, 很⿇烦, 怎么办呢. 我们可以考虑使⽤动态参 ...
随机推荐
- 01分数规划poj2728(最优比例生成树)
Desert King Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 21766 Accepted: 6087 Desc ...
- android开发之如何使TabHost的TabWidget位于屏幕下方
更改TabHost里的第一个LinearLayout为RelativeLayout.并在TabWidget中添加android:layout_alignParentBottom="true& ...
- java中从Spring、Hibernate和Struts框架的action、service和dao三层结构异常处理体系设计
Spring的事务实现采用基于AOP的拦截器来实现,如果没有在事务配置的时候注明回滚的checked exception,那么只有在发生了unchecked exception的时候,才会进行事务回滚 ...
- android之费电检查 BetterBatteryStats
今天老大给了一个任务,是说我们的应用在后台时,还会比较费电!让我查一下 我立马头大了!无从下手! 一.赶紧百度,得到以下几个信息: ①费电的操作有:大数据量的传输;不停的在网络间切换;解析大量的文本数 ...
- java.io.DataInput接口和java.io.DataOutput接口详解
public interface DataInput DataInput 接口用于从二进制流中读取字节,并重构所有 Java 基本类型数据.同时还提供根据 UTF-8 修改版格式的数据重构 Strin ...
- Fragement
package com.exmple.frage; import java.util.ArrayList; import java.util.Calendar; import java.util.Ha ...
- c++实现mlp神经网络
之前一直用theano训练样本,最近需要转成c或c++实现.在网上参考了一下其它代码,还是喜欢c++.但是看了几份cpp代码之后,发现都多少有些bug,很不爽.由于本人编码能力较弱,还花了不少时间改正 ...
- mongodb数据库实践笔记
mongodb 操作规则 从网站上下载安装文件然后在安装目录下创建文件夹data和log创建配置文件mongo.config里面填充如下: ##数据文件dbpath=D:\mongodb\data## ...
- 网卡ifcfg-eth0配置
ifcfg-ethx网卡配置 文件路径 [root@localhost ~]# vi /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 ...
- 关于 MySQL LEFT JOIN 你可能需要了解的三点
即使你认为自己已对 MySQL 的 LEFT JOIN 理解深刻,但我敢打赌,这篇文章肯定能让你学会点东西! ON 子句与 WHERE 子句的不同 一种更好地理解带有 WHERE ... IS NUL ...
