BFC——一个我们容易忽视掉的布局神器
今天给大家说说BFC这个概念,在说概念前,先给大家看个例子:
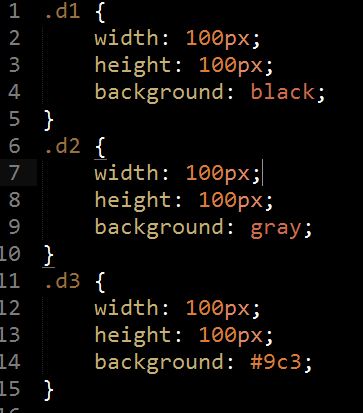
首先,定义三个div块元素


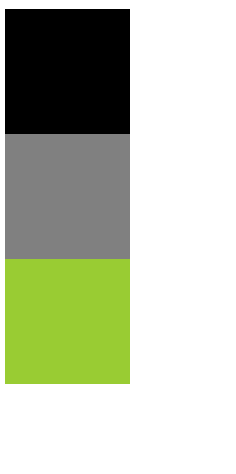
效果:

我们发现,块级元素的排列顺序是从上往下,一块接着一块,在w3c中,是这样解释block-level box的:
在一个块级排版上下文中,盒子是从包含块顶部开始,垂直的一个接一个的排列的。
相邻两个盒子之间的垂直的间距是被margin属性所决定的,在一个块级排版上下文中相邻的两个块级盒之间的垂直margin是折叠的
咱们看个例子:
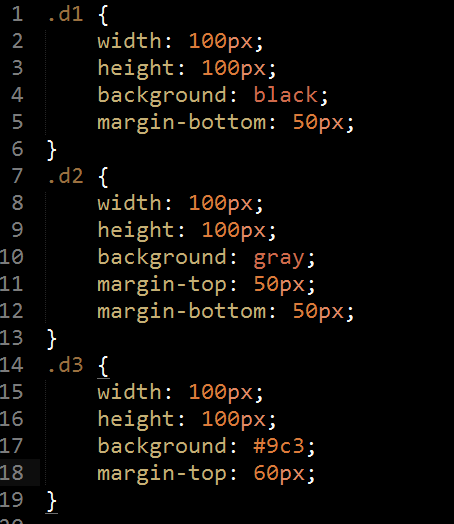
代码如下:

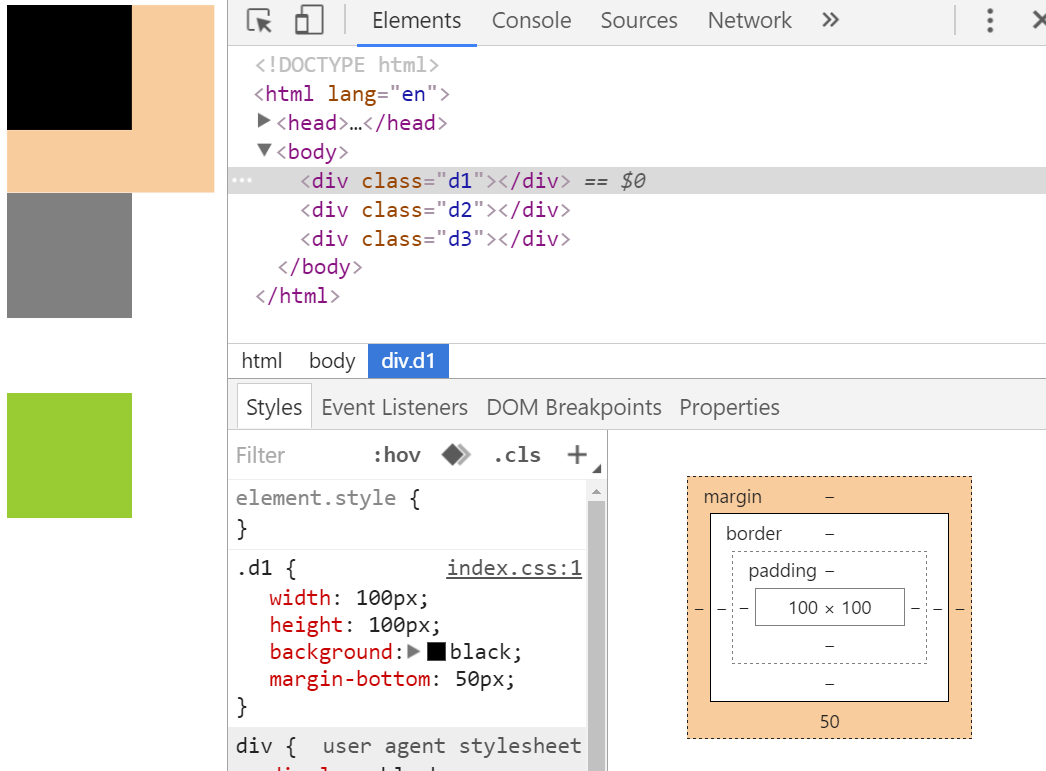
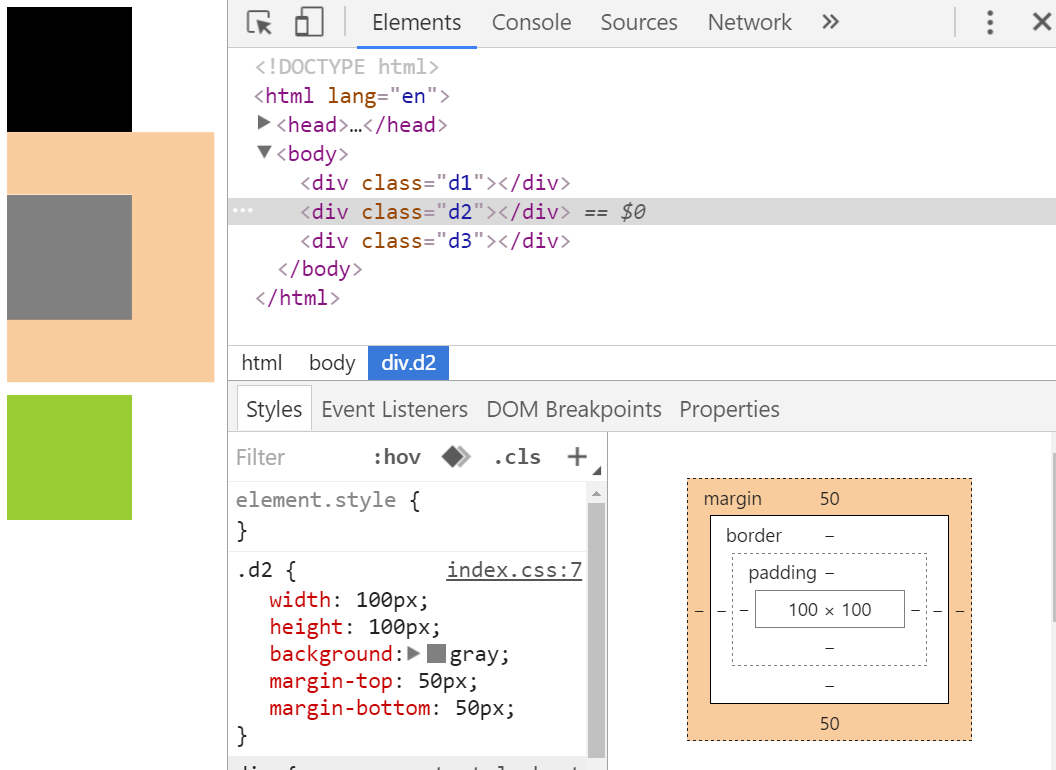
在图中我们发现,在给两个块级元素设置同样的margin-bottom值时,他们之间会发生margin折叠

观察此图,你会发现 class为 d1的块元素的margin已经与 d2块元素的margin产生折叠

在d2与d3中,也发生折叠现象,d3margin-top设置为60px,d2margin-bottom设置为50px,所以多了10px
好了,既然我们发现这种折叠的现象,我们就思考,怎么解决这种问题?
好,今天的主角登场:BFC
一、BFC概念:
Block Formatting Contexts 即块级格式化上下文,其中 Formatting Context 是一个决定如何渲染文档的容器
Formatting context是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的Formatting context有Block fomatting context(BFC)和Inline formatting context(IFC)。CSS2.1 中只有BFC和IFC, CSS3中还增加了GFC和FFC。
上面是来自w3c的对于BFC的概念,下面说说具体:
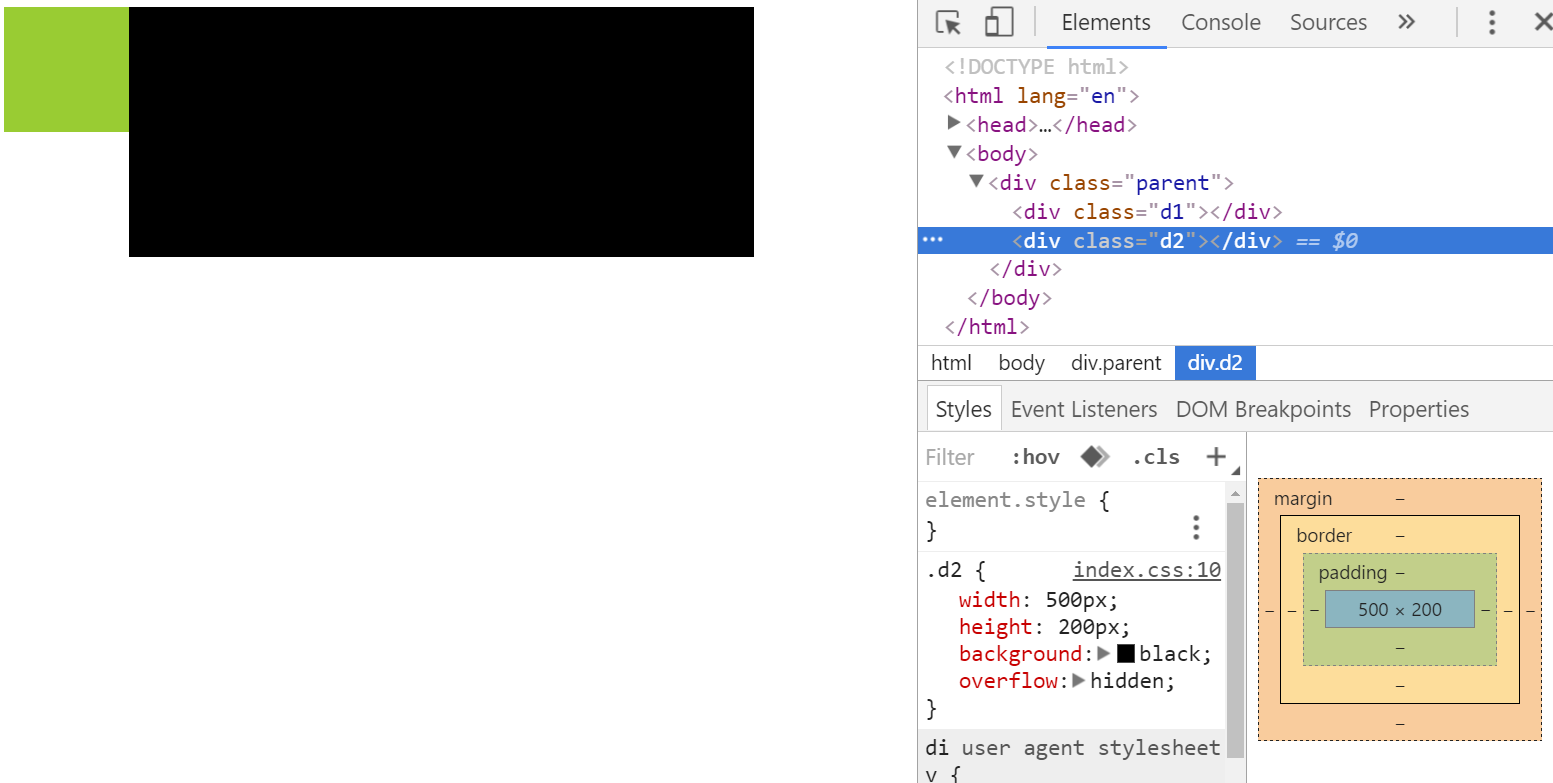
创建的BFC元素就是一个独立的盒子(见右下方图),只有Blcok-level box(块级盒) 可以创建BFC,它规定了内部的Block-level Box如何布局,并且与这个独立盒子里的布局不受外部影响,当然它也不会影响到外面的元素。图中margin、border、padding、content分别定义了元素四种边,然后每种类型的边的四条边定义了一个盒子,分别是content box、padding box、border box、margin box,而决定块盒在包含块中与相邻块盒的垂直间距的便是margin-box,这个margin-box是始终存在的,即使它的margin为0
好的,概念咱们说完了,看到这里,是不是有些懵?没关系,接下来先说说BFC的特性吧:
二、BFC特性:
1.内部的box会在垂直方向,从顶部开始一个接着一个地放置
2.box 垂直方向的距离由margin(外边距)决定。属于同一个BFC的两个相邻box的margin会发生叠加(例子所提到的盒子margin合并问题)
3.BFC的区域不会与float box叠加
4.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
5.计算BFC高度时,浮动元素也参与计算
6.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。(看应用例子2)
那么我们怎样才能触发BFC呢?
三、触发BFC:
1.设置除 float:none 以外的属性值(如:left | right)就会触发BFC
2.设置除 overflow: visible 以外的属性值(如: hidden | auto | scroll)就会触发BFC
3.设置 display属性值为: inline-block | flex | inline-flex | table-cell | table-caption 就会触发BFC
4.设置 position 属性值为:absolute | fixed 就会触发BFC
5.使用 fieldset 元素(可以给表单元素设置环绕边框的html元素)也会触发BFC
好了,触发BFC的方法咱们说完了,那现在咱们来说说BFC有哪些运用吧:
四、应用BFC:
1.解决margin叠加问题
这里给出例子:
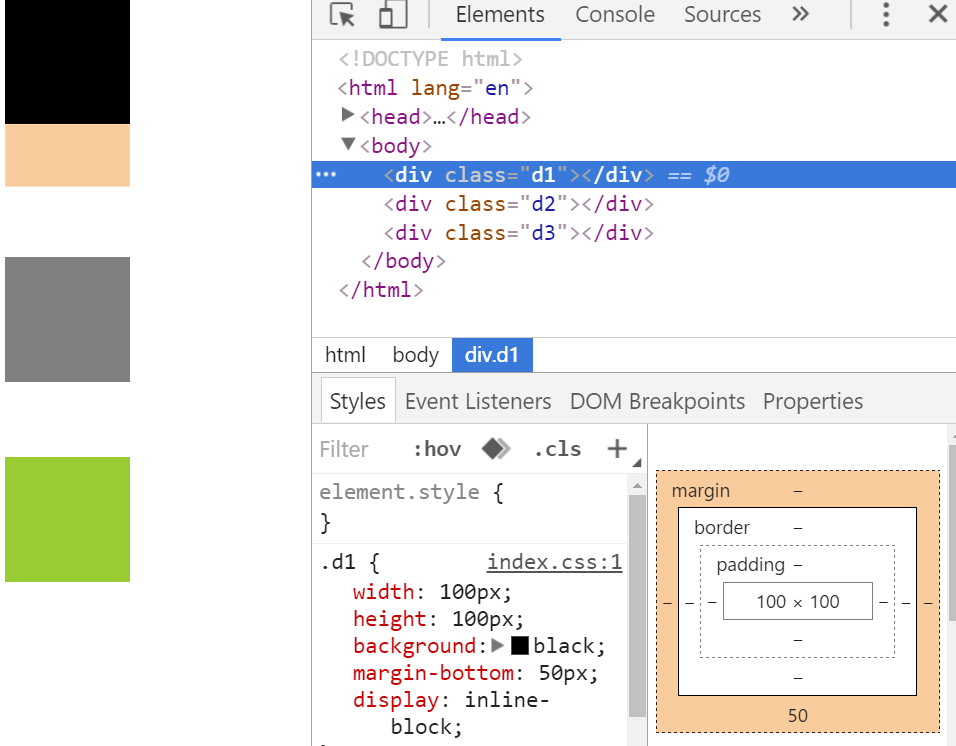
我们给例子中d1设置一个display:inline-block属性

效果:

此时,由于d1块元素通过display:inline-block触发了BFC,使得margin折叠得以解决,所以,此时的d1的margin-bottom,与d2的margin-top就不会发生折叠了。
2.用于布局
这里给出一个有缺陷的自适应两栏布局的例子:
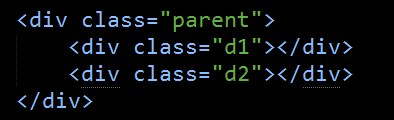
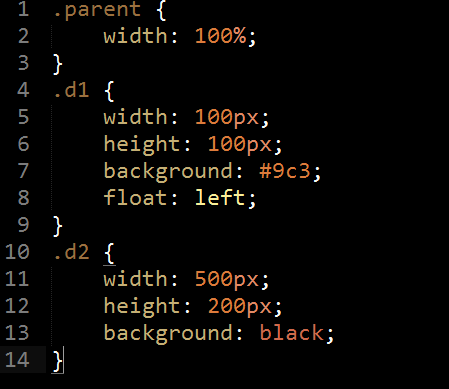
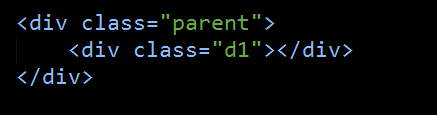
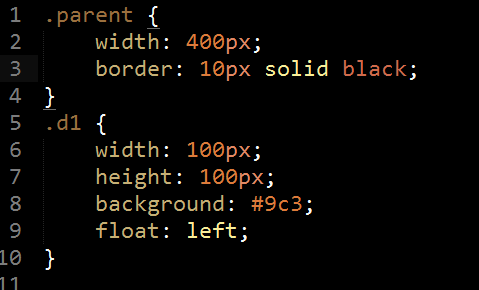
先给出代码:


我们给d1设置了float: left 属性,则d1会触发BFC,我们看下图效果:

在图中我们发现由于d1触发BFC,d2将d1包含,即d2元素的margin-box的左边, 与包含块d1的border box的左边相接触(符合从左向右的格式化)。即使存在浮动float:left也是如此。
那么,并没有达到我们想要的两栏布局需求(在d1下多了d2的一部分),那现在我们怎么解决这个问题?
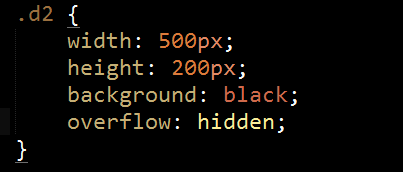
先上代码:

这里我们给d2元素设置了overflow属性,让其也触发BFC,这样,将d1与d2变成了两个相互隔离的独立盒子,此时这两个独立盒子里的布局不受外部影响,也不会影响到外面的元素
我们看效果:

此时这个效果就是我们想要的两栏布局效果了,这就是利用了BFC进行布局的一个实例,记住!触发BFC的元素会变成一个独立的盒子,这个独立盒子里的布局不受外部影响,也不会影响到外面的元素!这就是BFC的精髓所在!
3.用于清除浮动,计算BFC高度
BFC还可以用于清除浮动,具体先上代码:


效果:

在这里我们给父元素设置了一个border,我们想让父元素包裹住d1,可是当d1设置float属性后(即触发BFC),我们发现,父元素无法包裹d1了
那么,我们该怎么清除由float触发BFC带来的问题呢?
我们知道,在计算BFC的高度时,浮动元素也参与计算,现在子元素d1已经触发BFC(即成为独立盒子),那么父元素是不是也可以通过触发BFC,在计算高度时可以让
子元素d1也实现浮动元素的高度计算呢?
我们来试试:

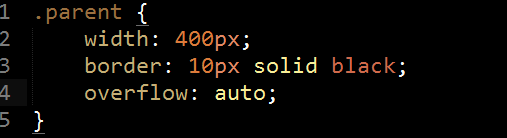
我们给父元素设置overflow:auto 属性来触发BFC
效果:

果然,给父元素设置BFC,确实可以让d1这个浮动元素随父元素进行高度计算,这样,我们就解决了利用BFC清除浮动的问题。
转载自:http://www.cnblogs.com/tim100/
BFC——一个我们容易忽视掉的布局神器的更多相关文章
- 布局神器 display:flex;
布局神器 display:flex; 2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现各种页面布局.目前已得到所有现在浏览器的支持. 一.Flex布局是什么? Fle ...
- 前端布局神器 display:flex
前端布局神器display:flex 一直使用flex布局,屡试不爽,但是总是记不住一些属性,这里写来记录一下. 2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现 ...
- Android Fragment之间的通信(用fragment替换掉XML布局文件中的一个线性布局)
1.XML布局 (1)主界面 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xml ...
- DHTMLX 前端框架 建立你的一个应用程序教程(二)--设置布局
Layout控件的演示 Dhtmlx有很多的组建来组织网页的建设, 这篇主要介绍dhtmlxLayout . 下面图片中 布局将各个组件(1.Menu 2.Toolbar 3.Grid 4.Form ...
- 一个菜鸟所喜欢用的响应式布局,操作方便简单、时尚简约,适合新手!(一个Dreamweaver cs6生成响应式布局)
前端开发并不是一个容易的工作,不仅需要掌握HTML.CSS和JavaScript,针对不同的浏览器版本和平台,还需要了解如何设计出跨平台的网站.如今随着响应式设计的流行,前端开发变得越来越困难,且花费 ...
- 关于ADO一个容易被忽视的问题!UpdateBatch [问题点数:0分]
这是一个常见但容易被忽视的问题,旧贴有问及但没答案,因此提高分数.相信大家常这样使用Cache模式:ADOConnection1.BeginTrans;Try ADODataSet1.UpdateBa ...
- 学习Drupal一个容易被忽视的问题
刚刚修复了一个问题,一个非常小的问题,但我花了2-3小时才查明原因并修复. 总结下来我忽视了一个非常常见的问题或者没有养成一个好的习惯. 问题现象是:论坛发帖,只有editor以上权限的人可以发帖,也 ...
- 痞子衡嵌入式:kFlashFile v1.0 - 一个基于Flash的掉电数据存取方案
大家好,我是痞子衡,是正经搞技术的痞子.今天给大家带来的是痞子衡的个人小项目 - kFlashFile. 痞子衡最近在参与一个基于 i.MXRT1170 的项目,项目有个需求,需要在 Flash 里实 ...
- 服务器中一个进程kill不掉,如何处理?
问题描述: 我们在服务器中有时候kill一个进程,会碰到死活杀不死的情况,那么有可能这个进程成为了一个僵尸进程,zombie状态.这种情况是这个进程释放了资源,但是没有得到父进程的确认. 可以使用命令 ...
随机推荐
- Codeforces Round #288 (Div. 2)
A. Pasha and Pixels 题意就是给一个n*m的矩阵,k次操作,一开始矩阵全白,一次操作可以染黑一个格子,问第几次操作可以使得矩阵中存在一个2*2的黑色矩阵.直接模拟即可 代码: ...
- JSon_零基础_001_将布尔类型数组转换为JSon格式字符串,返回给界面
将布尔类型数组转换为JSon格式字符串,返回给界面 需要导入包: 编写bean: package com.west.webcourse.po; /** * 第01步:编写bean类, * 下一步com ...
- Java实现数组按数值大小排序
package shb.java.test; /** * 比较数组中元素的大小,按从大到小顺序排列. * @Package:shb.java.test * @Description: * @autho ...
- oracle的函数
1:nvl函数 nvl函数将一个null值转换为一个实际的值,数据类型可以是日期,数字,字符,数据类型必须匹配,vl能够转换任何数据类型,但是转换的数据类型返回值必须是nvl(expr1,expr2) ...
- syscolumns表中所有字段的意思
--syscolumns表中所有字段的意思 name sysname --列名或过程参数的名称. id int --该列所属的表对象 ID,或与该参数关联的存储过程 ID. xtype tinyint ...
- jeditable参数详解
一.导入js文件 <script type="text/javascript" src="jquery-1.10.2.min.js"></sc ...
- lz: linux ls 变种 只显示大小和名称(包括目录)
本次输入法使用: 手心输入法 for Mac 1.0版 测试环境为:Ubuntu 14.14.2 LTS updates 测试时间为:2015年5月28日,感觉死亡将至的夜晚,独自一人坐在一个角落,戴 ...
- andoid下的股票行情开发
1.信息类 public class SinaStockInfo { /** * Sina股票数据接口 以大秦铁路(股票代码:601006)为例,如果要获取它的最新行情,只需访问新浪的股票数据 * 接 ...
- POSIX字符类
POSIX字符类需要用引号,或双括号[[]]括起来: [:alnum:]:匹配字面和数字字符.等同于A~Z,a~z,0~9 [:alpha:]:匹配字母字符.等同于A~Z,a~z [:blank:]: ...
- php curl语句的用法
system32文件夹下,修改php.ini文件,找到;extension= php_curl.dll行,去掉前面的;号,保存,重启服务器.在站点目录下建立一个PHP文件,内容如下 $ch = cur ...
