[webkit移动开发笔记]之如何去除android上a标签产生的边框
去年年底,做完最后一个项目就可以开开心心回家,可是在测试阶段,发现了不少bug,为了不影响回家时间,加班加点也要解决这些问题,这里算是工作回忆,也算是工作的一点小总结。
在ios4+和android2+系统,当手指触摸屏幕a标签链接或按钮时,会产生不同的效果,对于ios点击元素的时候,就会出现一个半透明的灰色背景;对于android则出现红色的边框。对这2个系统自带的效果,这种体验的意义无非为了告知用户按钮已经点击到,带来的价值是好的。可惜带来了体验的同时,也带来了bug......
主要是在android手机的一个bug
使用css给模块设置了opacity:0,控制该模块隐藏,如果该模块包含a标签,其a标签在android手机是可以被触发的,而在iphone是不可以触发。
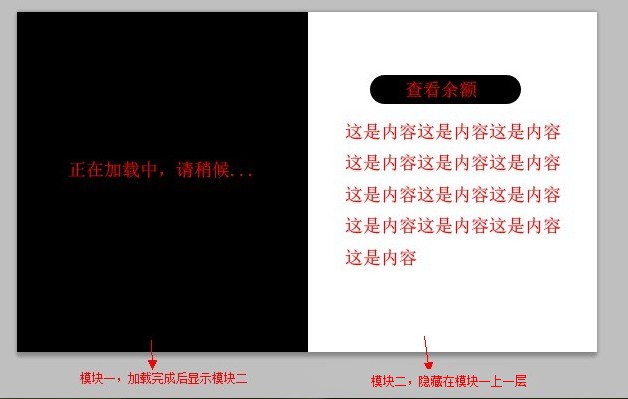
下图左图为模块一,当页面内容未加载完成时,显示该模块;右图为模块二,当页面内容完全加载成功后才显示该模块,模块二通过设置了完全透明使其隐藏在模块一的上一层级。

在android手机中,当处于模块一状态时,用户触摸到“查看按钮”,a标签的边框显示出来,这明显不是我们要想要的体验。

最后跟产品经理沟通后,针对android手机去除上图的按钮边框,那么如何去除android手机自带的按钮边框呢?
在搜索引擎中找到资料-webkit-tap-highlight-color可以去除边框,如下图:

排除误解
网络资料说这个属性只用于iOS(iPhone和iPad),其实是错误的,android手机大部分也是支持的,只是显示效果不一样,移动开发并不成熟,更多的还需要大家去实践来辨别真伪- -
-webkit-tap-highlight-color用法
webkit内核的浏览器,当用户点击一个链接或者通过js定义的可点击元素的时候,会出现一个半透明的灰色背景或者红色的边框。
如果想要禁用高亮,可设置颜色的alpha值为0,也就是属性值的最后一位设置为0就可以去除背景或者边框。
去除android链接触摸时产生边框的css代码
a,button,input{-webkit-tap-highlight-color:rgba(255,0,0,0);}/* 1.去除android a/button/input标签被点击时产生的边框 2.去除ios a标签被点击时产生的半透明灰色背景 */
ok~搞定
[webkit移动开发笔记]之如何去除android上a标签产生的边框的更多相关文章
- [webkit移动开发笔记]之如何去除android上a标签产生的边框(转)
转载地址:http://www.cnblogs.com/PeunZhang/archive/2013/02/28/2907708.html 去年年底,做完最后一个项目就可以开开心心回家,可是在测试阶段 ...
- 去除Android打开软件出现的红边框
/********************************************************************** * 去除Android打开软件出现的红边框 * 说明: ...
- android开发笔记(一)Android studio 输入法
以前都是用的时候查资料做些增添即可,现在下决心系统学习下. 首先发现developer.Android.com在开发工具上开始推出了 Android Studio了,不过他自己没有sdk manage ...
- 钉钉开发笔记(5)android系统中html软键盘的适配
最近项目中发现个别Android手机中存在弹出的软键盘会遮挡输入框的现象,最后自己写了一个方法(如下),问题基本解决. 记录下来,防止忘记.有什么不对的地方欢迎指正.O(∩_∩)O 1 //键盘适配 ...
- 安卓开发笔记(三十一):shape标签下子类根结点的具体使用
在我的上一篇博文当中阐述了我们如何使用shape标签进行自定义控件,这里对shape控件的属性进行阐述,不知道如何使用这些属性的可以参见我的上一篇博文(自定义Button):https://www.c ...
- STM32F412应用开发笔记之六:使用片上Flash存储参数
我们的项目中需要保存一些系统配置参数,这些数据的特点是:数量少而且不需要经常修改,但又不能定义为常量,因为每台设备可能不一样而且在以后还有修改的可能.这就需要考虑这些参数保存的问题.将这类数据存在指定 ...
- node.js开发笔记之EXPRESS与EJS之ejs标签v20140329
本次记录下ejs的渲染标签 node既然是javascrip的,那么很多在前端执行代码的方式都可以放在后台从而达到无缝连接! 比如 var ygxx = function(){document.get ...
- odoo开发笔记 -- 单台物理服务器上,利用docker部署多套odoo应用
部署结构: 待更新! ----服务器硬件配置: 操作系统:ubuntu16.04-64bit CPU/内存:4核8G 1. 基础环境安装 nginx离线安装: docker环境安装: 2. 官方容器镜 ...
- 尝试笔记 01 之 CSS 边角上的标签
作者: 八月未见 博客: https://www.cnblogs.com/jmtm/ 以下内容我仅尝试了Firefox浏览器,其他浏览器效果未知. 尝试做一个 CSS 写的角标,因为不能把它移到角落去 ...
随机推荐
- oracle 分页(rownum的理解) 以及 树节点的查询
1:什么是rownum, rownum的生成, rownum相关的符号操作 Rownum是oracle生成结果集时得到的一个伪列, 按照读出行的顺序, 第一条rownum=1, 第二条=2. 对于 O ...
- C++之路进阶——bzoj1030(文本生成器)
F.A.Qs Home Discuss ProblemSet Status Ranklist Contest ModifyUser hyxzc Logout 捐赠本站 Notice:由于本OJ建立在 ...
- struts_22_xwork校验器列表使用说明
系统提供的校验器列表如下: required (必填校验器,要求field的值不能为null) requiredstring (必填字符串校验器,要求field的值不能为null,并且长度大于0,默认 ...
- struts请求基本类型参数接收
01:导包,web.xml配置 <?xml version="1.0" encoding="UTF-8"?> <web-app version ...
- ppaer 67 : matlab 函数errorbar
MATLAB ERRORBAR 这个函数的意思是:ERRORBAR(X,Y,L,U),X是自变量,Y是因变量,L是Y的变动下限,U是Y的变动上限 errorbar(X,Y,E) X是自变量,Y是因变 ...
- 算法第四版 在Eclipse中调用Algs4库
首先下载Eclipse,我选择的是Eclipse IDE for Java Developers64位版本,下载下来之后解压缩到喜欢的位置然后双击Eclipse.exe启动 然后开始新建项目,File ...
- [tp3.2.1]让默认页面: 加载Home模块的Index控制器;而让admin.php默认去加载Admin模块的Adminc控制器.
QQ:让index.php默认加载Home模块的Index控制器;而让admin.php默认去加载Admin模块的Adminc控制器.AA:复制index.php命名为admin.php复制(新建)A ...
- 验证(Javascript和正则表达式)
昨天写了验证(C#和正则表达式),今天又写了个js版的验证.现在贴出来,为了方便自己查阅,同时也希望能给需要的人帮助和一些启发.由于今天才开始接触js,所以可能会有一些错漏,希望大家能批评指正. va ...
- ssh-keygen+ssh-copy-id 在linux下实现ssh无密码登录访问(转)
转自:http://blog.csdn.net/pennyliang/article/details/8556662 ssh-keygen+ssh-copy-id 在linux下实现ssh无密码登录访 ...
- 编写更少bug的程序的六条准则
如何编写更少bug的程序? 尽可能避免常见的程序错误. 沟通设计先行 + 编写可复用代码 + 做得更多 + 做的更少 + 创造“编程心流”+ 严格的程序测试 ...
