Flex AdvancedDatagrid使用
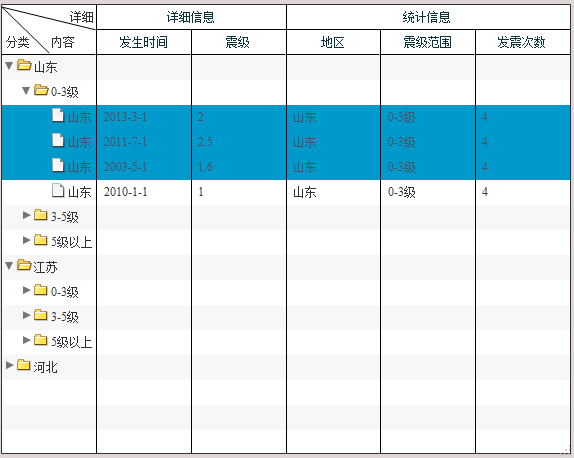
首先我先来看下利用Advanced Datagrid做出的效果,然后我们再对其中所利用的知识进行讲解,效果图如下:

我们来看下这个效果我们所用到的关于Advanced Datagrid的相关知识:
一.选择多个单元格及多行
所有基于List的控件都支持allowMultipleSelection属性。将allowMultipleSelection属性设置为True可以使得您在控件中一次选择不止一个条目。例如,DataGrid控件可以让您选择多行这样您就可以将他们拖放到另一个DataGrid中。
AdvancedDataGrid增加了可以让您选择多个单元格的新的特性,一旦已选择,您就可以将其拖放到另一个AdvancedDataGrid控件中、将它们拷贝到剪切板中或者在单元格数据进行某些其他的处理。
您可以使用AdvancedDataGrid控件的selectionMode和allowMultipleSelection配置多重选择。selectionMode的缺省属性是singleRow,这就是说您一次只能选择单行。要多重选择,需要将selectionMode属性设置为multipleRows或者multipleCells。
多个单元格的选择方式和表格处理软件中的用法相似,连续的使用Shift键,非连续的使用Control建。
选择控件中邻近的单元
- 点击第一个单元,在某行或某列,选择它。
- 在选择其他的单元时按下Shift键。如果selectionMode设置为multipleRows,点击任何其他行的单元格来选择多个时,将选择邻近的行。如果selectionMode设置为multipleCells,点击任何单元格,将选择邻近的单元格
选择控件中非邻近的单元
- 点击第一个单元,在某行或某列,选择它。
- 在选择其他的单元时按下Control键。如果selectionMode设置为multipleRows,点击任何其他行的单元格来选择多个时,将选择该单独的行。如果selectionMode设置为multipleCells,点击任何单元格,将选择该单独的单元格
一旦选择了AdvancedDataGrid控件的某行或列时,该控件将更新selectedCells属性来记录您的选择信息。selectedCells是一个对象数组,它包含的每个对象都有一个rowIndex和columnIndex属性来表示您选择的单元格在控件中的行列的位置。
selectionMode属性的值决定了rowIndex和columnIndex属性的值,如下图所示:

二.分层和分组数据显示
AdvancedDataGrid支持分级和分组数据的显示,为了支持这样的显示,AdvancedDataGrid在第一列显示一个导航树以让您分级浏览数据。唯一要记住的规则是该树总是显示在所有列的最左边。尽管在AdvancedDataGrid控件您可以任意组织列而不管数据是如何组织的。并且您可以通过拖动列来对AdvancedDataGrid控件上的列进行重新定位,但是导航树总是出现在列的最左边。
数据表格的第一列通常与该控件的数据源的某一字段关联。该数据字段用于为树节点标签命名。
分层数据(Hierarchical data)是一种以父子项目结构分层的数据,分组数据(Grouped data)是一开始就为平面的而无内在层次关系的数据。在将该数据传递给AdvancedDataGrid前,您可以指定一个或更多的数据字段将一组数据归组为同一层次。
三.项目渲染器(或者项呈示器)
您可以通过创建自定义的条目渲染器(item renderers)或者条目编辑器(item editors)来定制AdvancedDataGrid中单元格的外观和行为。与DataGrid处理的方法类似,我们直接将条目渲染器(item renderers)或者条目编辑器(item editors)赋值给AdvancedDataGrid的列就可以了。。
AdvancedDataGrid在对于项目渲染器的支持上增加了一些新的特性,这些新的特性可以让您处理下面的操作:
- 创建非关联数据源数据的行或列。例如,您可以从数据源创建汇总行。
- 一个渲染器跨越多个列。
- 单列使用多个渲染器。例如,当显示分层数据时,基于分层中的级别同一列使用不同的渲染器。
注意:这些新的特性只支持项目渲染器;项目编辑器的用法和DataGrid中的用法相同。
而最上方用到的是项渲染器中之一的HeaderRender,主要是实现类似于Excel表格中的表头,如下图

项渲染器的代码headerRender.mxml如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
focusEnabled="true"
creationComplete="init()"> <fx:Script>
<![CDATA[ import mx.controls.Label;
import mx.events.ResizeEvent; private const leftText:String = "分类"; private const middleText:String = "内容"; private const rightText:String = "详细"; private var leftLabel:Label; private var middleLabel:Label; private var rightLabel:Label; private function init():void{ addLabel(); drawLine(); this.addEventListener(ResizeEvent.RESIZE, onResize); } private function onResize(e:ResizeEvent):void{ resetLabel(); drawLine(); } private function drawLine():void{ var g:Graphics = this.graphics; g.clear(); g.lineStyle(0.5, 0x000000); g.moveTo(0, 0); g.lineTo(this.width, this.height/2); g.moveTo(0, 0); g.lineTo(this.width/2, this.height); } private function addLabel():void{ leftLabel = new Label(); leftLabel.text = leftText;
addChild(leftLabel); middleLabel = new Label(); middleLabel.text = middleText;
addChild(middleLabel); rightLabel = new Label(); rightLabel.text = rightText;
addChild(rightLabel); callLater(resetLabel);
} private function resetLabel():void{ leftLabel.x = 2; leftLabel.y = this.height - leftLabel.height ; middleLabel.x = this.width/2; middleLabel.y = this.height/2 + 2; rightLabel.x = this.width - rightLabel.width; rightLabel.y = 0;
} ]]>
</fx:Script>
</mx:Canvas>
四.使用CSS来定义样式
表格CSS代码如下,具体每个样式所代表内容请查阅api
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.myADG{
borderColor:"0x000000";
selectionColor:"0x0099CC";
/* alternatingItemColors:'0xcccccc','0xffffff'; */
color:"0x000000";
rollOverColor:"0x99CCFF";
horizontalGridLineColor:"0x000000";
/* horizontalGridLines:true;
verticalGridLines:true; 表格图标效果 */
verticalGridLineColor:"0x000000";
headerColors:'0xffffff','0xffffff';
/*headerSortSeparatorSkin:ClassReference("mx.skins.ProgrammaticSkin");去除排序竖线,这里设置只是单纯去除了竖线,但竖线的位置依然存在,完美解决只需设置sortExpertMode="true"即可*/
headerStyleName:adgHeadStyle;
}
</fx:Style>
由于时间原因,其中用到的知识就点到这里,其他请读者自行查找,参考api即可。现附上测试代码:
<?xml version="1.0" encoding="utf-8"?>
<viewer:BaseWidget xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:viewer="com.cityigs.viewer.*" layout="absolute"> <fx:Script>
<![CDATA[
import mx.collections.ArrayCollection; [Bindable]
private var dpFlat:ArrayCollection = new ArrayCollection([
{Region:"山东", Range:"0-3级",
Count:"4", Time:"2013-3-1", eqMagnitude:2},
{Region:"山东", Range:"3-5级",
Count:"3", Time:"2013-2-1", eqMagnitude:4},
{Region:"山东", Range:"5级以上",
Count:"1", Time:"2013-8-1", eqMagnitude:6},
{Region:"山东", Range:"0-3级",
Count:"4", Time:"2011-7-1", eqMagnitude:2.5},
{Region:"山东", Range:"0-3级",
Count:"4", Time:"2010-1-1", eqMagnitude:1},
{Region:"山东", Range:"0-3级",
Count:"4", Time:"2003-5-1", eqMagnitude:1.6},
{Region:"山东", Range:"3-5级",
Count:"3", Time:"2011-6-1", eqMagnitude:4.2},
{Region:"山东", Range:"3-5级",
Count:"3", Time:"2012-4-1", eqMagnitude:3.2},
{Region:"江苏", Range:"0-3级",
Count:"2", Time:"2010-5-1", eqMagnitude:2},
{Region:"江苏", Range:"0-3级",
Count:"2", Time:"2011-3-1", eqMagnitude:3},
{Region:"江苏", Range:"3-5级",
Count:"1", Time:172911, eqMagnitude:3.6},
{Region:"江苏", Range:"5级以上",
Count:"1", Time:"2003-7-1", eqMagnitude:8},
{Region:"河北", Range:"0-3级",
Count:"1", Time:"2003-6-1", eqMagnitude:2},
{Region:"河北", Range:"3-5级",
Count:"1", Time:"2010-2-1", eqMagnitude:3.5},
{Region:"河北", Range:"5级以上",
Count:"1", Time:"2011-4-1", eqMagnitude:5.1}
]); ]]>
</fx:Script> <fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.myADG{
borderColor:"0x000000";
selectionColor:"0x0099CC";
/* alternatingItemColors:'0xcccccc','0xffffff'; */
color:"0x000000";
rollOverColor:"0x99CCFF";
horizontalGridLineColor:"0x000000";
/* horizontalGridLines:true;
verticalGridLines:true; 表格图标效果 */
verticalGridLineColor:"0x000000";
headerColors:'0xffffff','0xffffff';
/*headerSortSeparatorSkin:ClassReference("mx.skins.ProgrammaticSkin");去除排序竖线,这里设置只是单纯去除了竖线,但竖线的位置依然存在,完美解决只需设置sortExpertMode="true"即可*/
headerStyleName:adgHeadStyle;
}
</fx:Style> <viewer:WidgetTemplate id="wTemplate" width="600" height="500">
<s:Group width="100%" height="100%">
<s:layout>
<s:VerticalLayout horizontalAlign="center"/>
</s:layout>
<mx:AdvancedDataGrid id="myADG" width="100%" height="100%" selectionMode="multipleRows" allowMultipleSelection="true" color="0x323232" styleName="myADG" sortExpertMode="true" initialize="gc.refresh();">
<mx:dataProvider>
<mx:GroupingCollection id="gc" source="{dpFlat}">
<mx:grouping>
<mx:Grouping>
<mx:GroupingField name="Region"/>
<mx:GroupingField name="Range"/>
</mx:Grouping>
</mx:grouping>
</mx:GroupingCollection>
</mx:dataProvider> <mx:groupedColumns>
<mx:AdvancedDataGridColumn dataField="Region" headerText="地区" headerRenderer="widgets.Test.headRender"/>
<mx:AdvancedDataGridColumnGroup headerText="详细信息">
<mx:AdvancedDataGridColumn dataField="Time" headerText="发生时间"/>
<mx:AdvancedDataGridColumn dataField="eqMagnitude" headerText="震级"/>
</mx:AdvancedDataGridColumnGroup>
<mx:AdvancedDataGridColumnGroup headerText="统计信息">
<mx:AdvancedDataGridColumn dataField="Region" headerText="地区"/>
<mx:AdvancedDataGridColumn dataField="Range" headerText="震级范围"/>
<mx:AdvancedDataGridColumn dataField="Count" headerText="发震次数"/>
</mx:AdvancedDataGridColumnGroup>
</mx:groupedColumns>
</mx:AdvancedDataGrid>
</s:Group>
</viewer:WidgetTemplate>
</viewer:BaseWidget>
今天到此为止,欢迎各位拍砖!
Flex AdvancedDatagrid使用的更多相关文章
- Flex开发小结(1)如何使用AdvancedDataGrid
1.AdvancedDataGrid扩展了普通DataGrid的功能,AdvancedDataGrid控件提供了另外一些特性,并在数据显示.数据聚合和数据格式化方面有着强大的控制力. 这里我主要说一下 ...
- Flex Excel下载
最近做Flex里的Excel下载,用as3xls进行Excel导出后,Excel修改编辑后老出现:不能以当前格式保存...若要保存所做的更改,请单击“确定”,然后将其另存为最新的格式. 最后通过JAV ...
- Flex应用一览表
1.Flex控件之repeater和radioButton控件应用 2.Flex之DataGrid和Tree控件的数据源XML格式 3.Flex控件之combobox应用 4.转:Flex的Arra ...
- Flex的基础用法【转】
//获得屏幕的分辨率 var x:Number=Capabilities.screenResolutionX; var y:Number=Capabilities.screenResolutionY; ...
- flex控件总结
Flex基本控件总结 一.flex控件的分类:文本控件(text controls).数据源控件(data provider controls).菜单控件 (menu controls) ...
- 从不同的角度分析Flex的优缺点
从不同的角度分析Flex的优缺点 技术角度: (1)具备了RIA时代富客户端的优点(C/S+B/S) (2)支持多种服务器语言(JAVA..NET.PHP)及主流框架(Spring.Hibernate ...
- Flex 生成行号
private function formatIndexNumber(item:Object, colum:Object):String { return indexNumLabelFun( ...
- OpenCASCADE Expression Interpreter by Flex & Bison
OpenCASCADE Expression Interpreter by Flex & Bison eryar@163.com Abstract. OpenCASCADE provide d ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
随机推荐
- 求最长回文子串——Manacher算法
回文串包括奇数长的和偶数长的,一般求的时候都要分情况讨论,这个算法做了个简单的处理把奇偶情况统一了.算法的基本思路是这样的,把原串每个字符中间用一个串中没出现过的字符分隔开来(统一奇偶),用一个数组p ...
- Hadoop学习4--安装Hadoop
首先献上Hadoop下载地址: http://apache.fayea.com/hadoop/core/ 选择相应版本,点一下,直接进行http下载了. 对原来写的一篇文章,相当不满意,过于粗糙了,于 ...
- 黄聪:simple_html_dom 换行符丢失
我在利用simple_html_dom来解析文档是,想要将其中的换行符替换成<BR> , 结果试了好几次没有成功,但是在原始文档中确实是有换行符的.后来索性把装载进来的文档打印出来,结果发 ...
- TFS Build Error: CSC : fatal error CS0042: Unexpected error creating debug information file 'xxxx.PDB'
CSC : fatal error CS0042: Unexpected error creating debug information file 'xxxx.PDB' -- 'c:\Builds\ ...
- __VA_ARGS__用法(转)
自定义调试信息的输出 调试信息的输出方法有很多种, 例如直接用printf, 或者出错时使用perror, fprintf等将信息直接打印到终端上, 在Qt上面一般使用qDebug,而守护进程则一 ...
- solr环境搭建
介绍摘自百度百科:Solr是一个独立的企业级搜索应用服务器,它对外提供类似于Web-service的API接口.用户可以通过http请求,向搜索引擎服务器提交一定格式的XML文件,生成索引:也可以通过 ...
- Linux命令(18)查看当前用户who、whoami、who am i
首先看命令的使用情况: [@sjs_9_108 ~]$ whoami spider [@sjs_9_108 ~]$ who am i spider pts/ -- : (192.168.1.1) [@ ...
- 关于Switch结构利用
三大流程结构,循环.分支.if ,循环与条件选择结构用的比较多,而swicth用的比较少,swicth可以用if代替,只不过麻烦,最终都能实现输入和输出的条件对应 Swicth利用 ...
- MethodNotAllowedHttpException
原因:1.没有加表单{{csrf_field()}}:2.除get提交以外,其它提交方式都要csrf_token();3.提交的路由非法,没有定义.
- android之RatingBar控件用法
MainActivity.java package com.example.mars_2500_ratingbar; import android.support.v7.app.ActionBarAc ...
