【教程】【FLEX】#003 自定义事件、模块间通讯
本篇笔记,主要阐明 事件是如何创建 和 如何使用自定义事件达到模块之间通讯 的效果。
句子解释:
什么叫做模块之间的通讯呢??
简单点说,就是两个模块之间可以互相传数据。 A模块 可以接收到 B模块的数据,这个就叫做通讯。
所以A模块注册了一个事件, B模块触发了这个事件,A接收到。 那么 这个就是A、B模块进行通讯了。
一、自定义事件的创建(代码例子在文章底部)
1、创建一个ActionScript类,继承Event
2、声明属性
2.1 保存数据的属性(事件保存数据的对象,可多个)
2.2 用来指定事件的类型,和一个用来EventDispatcher对象,派发事件(注意:事件类型和EventDispachaer对象必须是唯一的。所以例子里面加上了 const)
3、创建一个构造函数,把声明的几个属性,初始化。
4、重载父类的clone方法
二、两个问题说明一下
Q1:为什么需要设置一个EventDispatcher来派发事件?
A:1. 先说一下 不用 EventDispatcher对象来派发的局限性。(只能在父子组件之间传递数据)
2. 用EventDispatcher对象来派发有什么好处呢?
可以在任何一个地方监听到任意一个组件被触发(派发)的事件。
原因:引用地址:http://blog.csdn.net/nature_fly088/article/details/8496446
事件当然要发生在事件目标上,比如点击按钮时,事件目标就是按钮。在Flex应用中,任何显示页面上的对象都可能成为事件目标,换句话说,都能够触发事件。而这种特性全拜flash.events.EventDispatcher类所赐。
EventDispatcher类实现IEventDispatcher接口,并且是DisplayObject类的基类(DisplayObject 类是可放在显示列表中的所有对象类的基类)。EventDispatcher类允许显示列表上的任何对象都是一个事件目标,而同时,又使得这些对象能够侦听事件。
Q2:为什么需要重载clone方法?
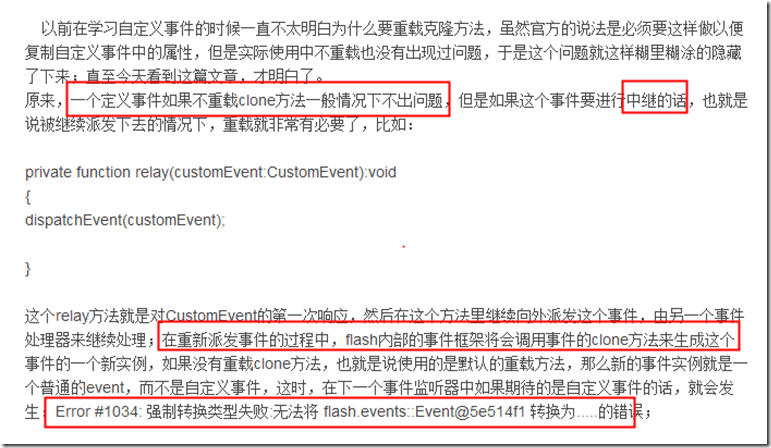
A:一个自定义事件如果不重载clone的时候,正常使用不出问题。
但是、如果这个事件要进行中继(被继续派发。就是注册事件的时候处理方法里面又继续派发事件)的话,就必须重载。
引用地址: http://www.360doc.com/content/12/1018/14/8343463_242213532.shtml
错误:Error #1034:强制转换类型失败:无法将flash.events::Event@5e514f1转换为...的错误
(把错误写在这里,方便搜索到)

三、自定义事件写完了,那么如何注册,如何派发它呢?
3.1 注册事件:
还记得创建自定义类的时候,说要声明一个唯一的EventDispatcher对象吗?
就是用它,来进行注册事件的。派发也是哦。
eg: (注意:例子和下面的自定义事件是相对应的)
//参数1:事件类型; 参数2:事件派发后的处理方法 SetPropertyPanelEvent.dis.addEventListener(SetPropertyPanelEvent.INITPROPERTY,handler);
3.2 派发事件:
eg:
//实例化一个事件对象 var e:SetPropertyPanelEvent = new SetPropertyPanelEvent( SetPropertyPanelEvent.INITPROPERTY, control, datas ); //当作参数传递给事件派发(派发后,就会 通知所有有注册 这个事件(类型必须一致)的对象去处理) SetPropertyPanelEvent.dis.dispatchEvent( e );
代码例子。
package
{
import flash.display.DisplayObject;
import flash.events.Event;
import flash.events.EventDispatcher;
/**
* 传值事件(自定义事件)
* ==>解释:注册本事件,可以传送数据对象(此处用于1、当生成控件之后,把控件信息传给属性面板; 2、当控件大小、位置改变,传值给属性面板)
* @author zhongxia
* @time 2014-12-25 08:47:31
*/
public class SetPropertyPanelEvent extends Event
{
//指定事件的类型,设置多种类型,可以让这个自定义事件有不同的用途
public static const INITPROPERTY:String = "INITPROPERTY"; //初始化属性事件
public static const CHANGEPROPERTY:String = "CHANGEPROPERTY"; //修改属性值事件
public static const CHANGECONTROL:String="CHANGECONTROL"; //控件修改事件
//派发事件的对象
public static const dis:EventDispatcher = new EventDispatcher();
//控件对象(保存数据)
public var control:DisplayObject;
public var obj:Object;
/**
* 构造函数(初始化属性)
* @param type 控件类型
* @param control 控件对象
* @param obj 创建的时候传一些自定义属性 默认为Null
* @param Boolean 是否冒泡,默认为false
* @param cancelable 是否允许取消事件 默认为false
*/
public function SetPropertyPanelEvent(type:String,control:DisplayObject,obj:Object=null, bubbles:Boolean=false, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
this.control = control;
this.obj = obj;
} /**
* 自定义事件必须重写父类的这个方法
* @return 该事件的实例
*/
override public function clone():Event{
return new SetPropertyPanelEvent(type,control,obj,bubbles,cancelable);
}
}
}
package
{
import flash.display.DisplayObject;
import flash.events.Event;
import flash.events.EventDispatcher;
/**
* 传值事件(自定义事件)
* ==>解释:注册本事件,可以传送数据对象(此处用于1、当生成控件之后,把控件信息传给属性面板; 2、当控件大小、位置改变,传值给属性面板)
* @author zhongxia
* @time 2014-12-25 08:47:31
*/
public class SetPropertyPanelEvent extends Event
{
//指定事件的类型,设置多种类型,可以让这个自定义事件有不同的用途
public static const INITPROPERTY:String = "INITPROPERTY"; //初始化属性事件
public static const CHANGEPROPERTY:String = "CHANGEPROPERTY"; //修改属性值事件
public static const CHANGECONTROL:String="CHANGECONTROL"; //控件修改事件
//派发事件的对象
public static const dis:EventDispatcher = new EventDispatcher();
//控件对象(保存数据)
public var control:DisplayObject;
public var obj:Object;
/**
* 构造函数(初始化属性)
* @param type 控件类型
* @param control 控件对象
* @param obj 创建的时候传一些自定义属性 默认为Null
* @param Boolean 是否冒泡,默认为false
* @param cancelable 是否允许取消事件 默认为false
*/
public function SetPropertyPanelEvent(type:String,control:DisplayObject,obj:Object=null, bubbles:Boolean=false, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
this.control = control;
this.obj = obj;
}
/**
* 自定义事件必须重写父类的这个方法
* @return 该事件的实例
*/
override public function clone():Event{
return new SetPropertyPanelEvent(type,control,obj,bubbles,cancelable);
}
}
}
代码文件下载:
【教程】【FLEX】#003 自定义事件、模块间通讯的更多相关文章
- Flex之自定义事件
1.通过dispatchEvent委托事件模式完成自定义事件: <?xml version="1.0" encoding="utf-8"?> < ...
- (尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
自定义事件: 我们知道,父组件使用prop传递数据的子组件,但子组件怎么跟父组件通信呢? 这个时候Vue的自定义事件系统就派得上用场了. 自定义事件知道两件事: (1).绑定 (2).触发 注意:$o ...
- 自定义事件实现不同窗体间的通讯Delphi篇
要实现子窗体与父窗体之间的通讯,有多种方法(比如:重载子窗体的构造函数,将父窗体的引用作为参数传递给子窗体).下面我要介绍的是利用自定义事件的方法,它能够最大程度的避免模块之间的耦合,充分体现面向对象 ...
- Flex事件机制学习-自定义事件实现类间通信 .
今天,学习Flex自定义事件,可以使两个类通信,定义一个Main类. public class Main extends Sprite { public function ...
- Prism for WPF再探(基于Prism事件的模块间通信)
上篇博文链接 Prism for WPF初探(构建简单的模块化开发框架) 一.简单介绍: 在上一篇博文中初步搭建了Prism框架的各个模块,但那只是搭建了一个空壳,里面的内容基本是空的,在这一篇我将实 ...
- Flex 自定义事件
一.分派自定义事件类型 任何实现flash.event.IEventDispatcher接口的对象都可以分派事件,这包括所有显示对象和一些非显示对象类.通常,对于 自定义的非显示类,可以通过扩展fla ...
- vue_组件间通信:自定义事件、消息发布与订阅、槽
自定义事件 只能用于 子组件 向 父组件 发送数据 可以取代函数类型的 props 在父组件: 给子组件@add-todo-event="addTodo" 在子组件: 相关方法中, ...
- FLEX自定义事件
有时候我们需要让两个组件之间实现联动,并且在其中传递数据,自定义事件机制可以帮助我们比较优雅的实现这种需要. 下面的例子,是打算实现一个列表和一个编辑框的联动. 编辑框代码 <?xml vers ...
- flex中dispatchEvent的用法(自定义事件) .
Evevt和EventDispatcher类在as3的事件机制中是很重要的角色,dispatchEvent()是EventDispatcher类的一个事件发送方法,它可以发送出Event类或其子类的实 ...
随机推荐
- (转)WEB第三方打印控件[ASP.NET常用工具]
本文转载自:http://blog.csdn.net/chz_cslg/article/details/25415347 在B/S模式开发中,打印是个很大的困扰.无论是采用页面直接输出或者引用WORD ...
- android学习笔记39——使用原始资源
原始资源 android中没有专门提供管理支持的类型文件,都被称为原始资源.例如:声音资源... android原始资源存放位置: 1.res/raw,android SDK会处理该目录下的原始资源, ...
- golang的验证码相关的库
识别库 https://github.com/goghcrow/capture_easy 生成验证码的库 https://github.com/hanguofeng/gocaptcha 生成图片水印 ...
- Expecting "jsp:param" standard action with "name" and "value" attributes错误
错误信息如下: Servlet.service() for servlet [jsp] in context with path [/20161017] threw exception [/tag/s ...
- 138. Copy List with Random Pointer
A linked list is given such that each node contains an additional random pointer which could point t ...
- C# 理解lock
本文为转载 .. 一. 为什么要lock,lock了什么? 当我们使用线程的时候,效率最高的方式当然是异步,即各个线程同时运行,其间不相互依赖和等待.但当不同的线程都需要访问某个资源的时候,就需要同步 ...
- Hibernate与MyBatis区别
Hibernate是当前主流的ORM框架,对数据库结构提供了较为完整的封装. MyBatis同样也是非常流行的ORM框架,主要在于pojo与SQL之间的映射关系. 区别: 1.两者最大的区别 针对简单 ...
- Tomcat远程调试catalina.sh的配置
#!/bin/sh # Licensed to the Apache Software Foundation (ASF) under one or more # contributor license ...
- CF 120F Spider 树的直径 简单题
一个男孩有n只玩具蜘蛛,每只蜘蛛都是一个树的结构,现在男孩准备把这n只小蜘蛛通过粘贴节点接在一起,形成一只大的蜘蛛.大的蜘蛛也依然是树的结构.输出大的蜘蛛的直径. 知识: 树的直径是指树上的最长简单路 ...
- winform属性
WinForm为客户端程序必须在.NET Framework框架上运行 一.常用属性: 布局: AutoScroll:当控件内容超出可见区域是否显示滚动条: Autosize:当控件内容有超出时是否自 ...
