easyui 入门
http://www.cnblogs.com/tangge/p/3214496.html
1.页面引用.
jquery,easyui,主题easyui.css,图标ico.css,语言zh_CN.js
<script src="Scripts/jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script> <script src="Scripts/jquery-easyui-1.3.2/jquery.easyui.min.js"></script> <link href="Scripts/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" /> <link href="Scripts/jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" /> <script src="Scripts/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script> |
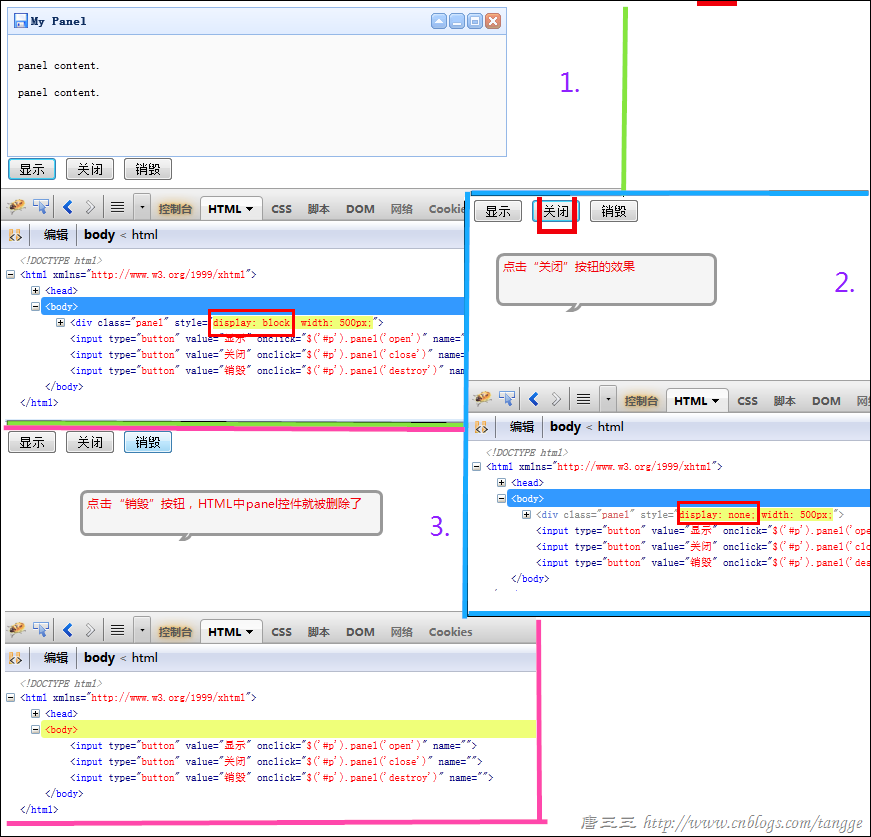
2.parser组件panel组件
<body>
<div id="p" class="easyui-panel" title="My Panel"
style="width: 500px; height: 150px; padding: 10px; background: #fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content.</p>
<p>panel content.</p>
</div>
<input type="button" name="" onclick="$('#p').panel('open')" value="显示" />
<input type="button" name="" onclick="$('#p').panel('close')" value="关闭" />
<input type="button" name="" onclick="$('#p').panel('destroy')" value="销毁" />
</body>

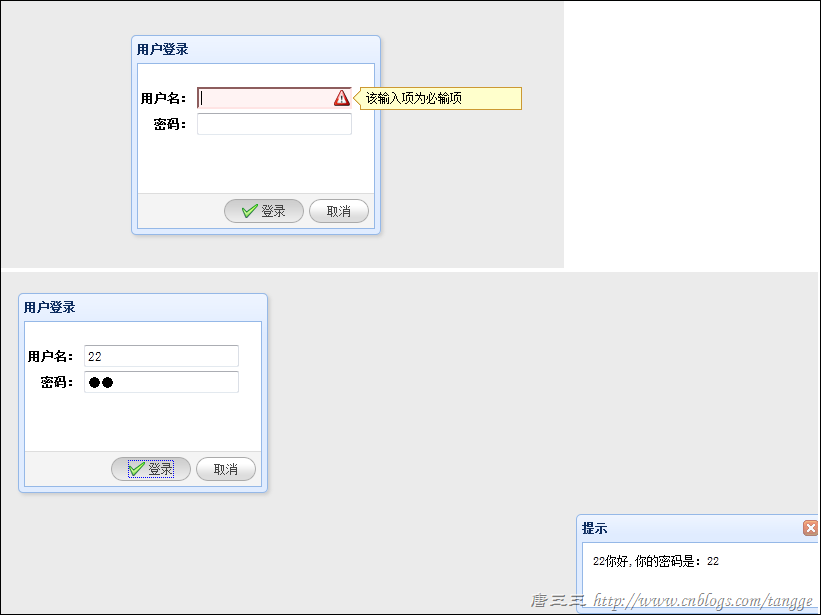
3.Form表单的验证(validate)提交
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script>
<script src="Scripts/jquery-easyui-1.3.2/jquery.easyui.min.js"></script>
<link href="Scripts/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" />
<link href="Scripts/jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" />
<script src="Scripts/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
var LoginAndRegDialog;
var LoginInputForm;
$(function () {//对话框dialog
LoginAndRegDialog = $("#LoginAndRegDialog").dialog({closable: false,
modal: true,
buttons: [{text: '登录',
iconCls: 'icon-ok',
handler: function () {//***先验证(根据自己的需求)
if (LoginInputForm.form('validate')) {//表单form提交
LoginInputForm.submit();
}
}
}, {text: '取消',
handler: function () {$('#LoginInputForm').form('clear');}
}]
});
//表单的提交要求
LoginInputForm = $('#LoginInputForm').form({url: '/Login.ashx',
onSubmit: function () {// do some check
// return false to prevent submit;
},
success: function (data) {//alert(data);
console.info(data);
$.messager.show({title: '提示',
msg: data
})
},
});
})
</script>
</head>
<body>
<div id="LoginAndRegDialog" title="用户登录" style="width: 250px; height: 200px;">
<form id="LoginInputForm" method="post">
<table style="margin-top: 20px">
<tr>
<th>用户名:</th>
<td>
<!--直接使用验证规则class="easyui-validatebox"-->
<input name="name" class="easyui-validatebox" data-options="required:true" />
</td>
</tr>
<tr>
<th align="right">密码:</th>
<td>
<input name="password" type="password" />
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
public void ProcessRequest(HttpContext context)
{context.Response.ContentType = "text/html";
string username = context.Request["name"];
string password = context.Request["password"];
context.Response.Write(username + "你好,你的密码是:" + password);
}

jQuery EasyUI 1.3 中文帮助手册
easyui 入门的更多相关文章
- EasyUI学习(一)——EasyUI入门
EasyUI学习总结(一)——EasyUI入门 一.EasyUI下载 EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:j ...
- EasyUI学习总结(一)——EasyUI入门
一.EasyUI下载 EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jQuery EasyUI 1.4.1
- Easyui入门视频教程 第11集---Window的使用
目录 Easyui入门视频教程 第11集---Window的使用 Easyui入门视频教程 第10集---Messager的使用 Easyui入门视频教程 第09集---登录完善 图标自定义 ...
- Easyui入门视频教程 第10集---Messager的使用
Easyui入门视频教程 第10集---Messager的使用 <script type="text/javascript"> function show(){ $.m ...
- Easyui入门视频教程 第09集---登录完善 图标自定义
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第08集---登录实现 ajax button的使用
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第06集---Layout初始化和属性方法使用
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第05集---Easyui复杂布局
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第04集---Easyui布局
目录 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的 ...
- Easyui入门视频教程 第03集---Easyui布局
Easyui入门视频教程 第03集---Easyui布局 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教 ...
随机推荐
- 构建之法<第四章>之感悟
第四章:两人合作内容出处:4.6 两人合作的不同阶段和技巧 本章主要是讲关于合作方面的,文章以刚刚认识的两个人为例!也就是说,他们之前的关系是陌生人,然而在现实当中两人合作也可以有其它的关系,比如说合 ...
- 联系人的侧边字母索引ListView 将手机通讯录姓名通过首字母排序。
package com.lixu.letterlistview; import java.util.ArrayList; import java.util.List; import org.apa ...
- js基础之事件
一.event对象 document.onclick=function(ev){ oEvent=event?event:ev;//兼容性写法 alert(oEvent.clientX); alert( ...
- ubuntu 14.04 上安装有道词典
Ubuntu 14.04用户在安装前要更新系统,即update&dist-upgrade. 下载地址:32/64bits http://codown.youdao.com/cidian/lin ...
- MonoRail学习:可重复组件ViewComponents的使用
在MonoRail中我们可以定义一些可重用的组件,在其他需要使用的页面引入这个组件就可以了.有点相当于.NET中的自定义控件,可以节约代码,方便开发,提高重用性. 在MonoRail中把这一功能叫做V ...
- JS图片加载失败显示默认图片
代码如下: <div id='photo<%# Container.DataItemIndex+1%>' style="position: absolute; displa ...
- Maven 建立web项目 The import javax.servlet cannot be resolved
右击项目,选择Java Build Path->Libraries->Add External JARs,tomcat的路径lib文件夹下选中"servlet-api.jar&q ...
- Oracle Enterprise Metadata Management (简称OEMM,Oracle元数据管理)12.1.3.0.1已经发布
在数据处理及数据仓库建设中,元数据管理是必不可少的,OEMM可以解决元数据管理过程中各种关键业务问题和技术挑战,其中包括如何元数据的统计信息,了解变更数据之后对下游的影响范围,而且OEMM站在业务的角 ...
- 数据库范式(1NF 2NF 3NF BCNF)详解一
数据结构设计模式编程制造 数据库的设计范式是数据库设计所需要满足的规范,满足这些规范的数据库是简洁的.结构明晰的,同时,不会发生插入(insert).删除(delete)和更新(update)操作异常 ...
- ButterKnife的配置
1.打开settings选择Plugins 安装 安装完成后会提示重启AS. 2.在build.gradle文件中添加: compile 'com.jakewharton:butterknife:7. ...
