URI与URL区别
URL 与 URI
很多人会混淆这两个名词。
URL:(Uniform/Universal Resource Locator 的缩写,统一资源定位符)。
URI:(Uniform Resource Identifier 的缩写,统一资源标识符)(代表一种标准)。
关系:
URI 属于 URL 更高层次的抽象,一种字符串文本标准。
就是说,URI 属于父类,而 URL 属于 URI 的子类。URL 是 URI 的一个子集。
二者的区别在于,URI 表示请求服务器的路径,定义这么一个资源。而 URL 同时说明要如何访问这个资源(http://)。

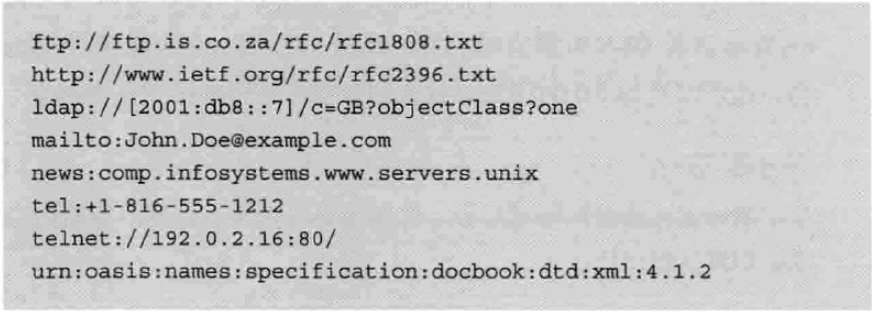
URI 示例
大家把浏览器地址栏里访问网站的地址认为是URL就好了,也就是以HTTP/HTTPS开头的URI子集。
端口 与 URL标准格式
何为端口?端口(Port),相当于一种数据的传输通道。用于接受某些数据,然后传输给相应的服务,而电脑将这些数据处理后,再将相应的回复通过开启的端口传给对方。
端口的作用:因为 IP 地址与网络服务的关系是一对多的关系。所以实际上因特网上是通过 IP 地址加上端口号来区分不同的服务的。
端口是通过端口号来标记的,端口号只有整数,范围是从0 到65535。
URL 标准格式
通常而言,我们所熟悉的 URL 的常见定义格式为:
scheme://host[:port#]/path/.../[;url-params][?query-string][#anchor]
scheme //有我们很熟悉的http、https、ftp以及著名的ed2k,迅雷的thunder等。
host //HTTP服务器的IP地址或者域名
port# //HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明,例如tomcat的默认端口是8080 http://localhost:8080/
path //访问资源的路径
url-params //所带参数
query-string //发送给http服务器的数据
anchor //锚点定位
利用 a 标签自动解析 url
开发当中一个很常见的场景是,需要从 URL 中提取一些需要的元素,譬如 host 、 请求参数等等。
通常的做法是写正则去匹配相应的字段,但是这里参考James 的 blog,原理是动态创建一个 a 标签,利用浏览器的一些原生方法及一些正则(为了健壮性正则还是要的),完美解析 URL ,获取我们想要的任意一个部分。
代码如下:
// This function creates a new anchor element and uses location
// properties (inherent) to get the desired URL data. Some String
// operations are used (to normalize results across browsers). function parseURL(url) {
var a = document.createElement('a');
a.href = url;
return {
source: url,
protocol: a.protocol.replace(':',''),
host: a.hostname,
port: a.port,
query: a.search,
params: (function(){
var ret = {},
seg = a.search.replace(/^\?/,'').split('&'),
len = seg.length, i = 0, s;
for (;i<len;i++) {
if (!seg[i]) { continue; }
s = seg[i].split('=');
ret[s[0]] = s[1];
}
return ret;
})(),
file: (a.pathname.match(/([^/?#]+)$/i) || [,''])[1],
hash: a.hash.replace('#',''),
path: a.pathname.replace(/^([^/])/,'/$1'),
relative: (a.href.match(/tps?:\/[^/]+(.+)/) || [,''])[1],
segments: a.pathname.replace(/^\//,'').split('/')
};
}
Usage 使用方法:
var myURL = parseURL('http://abc.com:8080/dir/index.html?id=255&m=hello#top');
myURL.file; // = 'index.html'
myURL.hash; // = 'top'
myURL.host; // = 'abc.com'
myURL.query; // = '?id=255&m=hello'
myURL.params; // = Object = { id: 255, m: hello }
myURL.path; // = '/dir/index.html'
myURL.segments; // = Array = ['dir', 'index.html']
myURL.port; // = '8080'
myURL.protocol; // = 'http'
myURL.source; // = 'http://abc.com:8080/dir/index.html?id=255
利用上述方法,即可解析得到 URL 的任意部分。
参考:https://github.com/chokcoco/cnblogsArticle/issues/6
URI与URL区别的更多相关文章
- URI与URL的区别
(原网址:http://zhidao.baidu.com/question/38764759.html) Web上可用的每种资源 - HTML文档.图像.视频片段.程序等 - 由一个通过通用资源标志符 ...
- [转载]URI、 URL 和 URN 的区别
1. URI URI = Universal Resource Identifier 统一资源标志符 URI采用一种特定语法标识一个资源的字符串.所标识的资源可能是服务器上的一个文件.不过,也可能是一 ...
- URI和URL之间的区别
URI的全称为统一资源标识符(Uniform Resource Identifier),是一个用于标识某一互联网资源名称的字符串. 该种标识允许用户对任何(包括本地和互联网)的资源通过特定的协议进行交 ...
- URI是什么意思?URI和URL有什么区别?
URI是什么意思?URI和URL有什么区别? 详解! HTTP = Hyper Text Transfer ProtocolURI = Universal Resource IdentifierURL ...
- HTTP 协议中 URI 和 URL 有什么区别?
HTTP 协议中 URI 和 URL 有什么区别? HTTP = Hyper Text Transfer ProtocolURI = Universal Resource IdentifierURL ...
- URI和URL的关系与区别
首先给大家举个例子,有一家公司的总经理,某天,给了我一张名片,上面写了他的头衔,北京XXX公司总经理 张三,还有他的办公室地址,北京市海淀区长安街35号北京XXX公司总经理办公室,那么,我以后给我的朋 ...
- 【思考】URI和URL的区别?以及URL的结构
URI = Universal Resource Identifier URL = Universal Resource Locator 在学习中,我们难免会遇到 URI 和 URL,有时候都傻傻分不 ...
- (三)URI、URL和URN/GET与POST的区别
(一)URI.URL.URN HTTP使用统一资源标识符(Uniform Resource Identifiers,URI)来传输数据和建立连接. URL是一种特殊类型的URI,包含了用于查找某个资源 ...
- HTTP系列(一)URI、URL、URN的区别
1.URI.URL.URN关系图 1)URI Uniform Resource Identifier 统一资源标识符 每个web服务器资源都有一个名字,服务器资源名被统称为统一资源标识符:URI就像 ...
随机推荐
- Js数据类型之——Date
小猪曾经分享过一篇文章,主要是讲到后台使用c#将DataTime类型序列化到前台之后进行操作:具体请看传送门 今天小猪来分享在JS中的Data类型 类型说明 ECMAScript中的Data类型是在早 ...
- (转载)Java基础知识总结
写代码: 1,明确需求.我要做什么? 2,分析思路.我要怎么做?1,2,3. 3,确定步骤.每一个思路部分用到哪些语句,方法,和对象. 4,代码实现.用具体的java语言代码把思路体现出来. 学习新技 ...
- bzoj 2434: [Noi2011]阿狸的打字机
#include<cstdio> #include<iostream> #include<cstring> #define M 100008 using names ...
- (DFS)hdoj1312-Red and Black
题目链接 非常简单的DFS,初学DFS做这道题很合适.需要注意的是题目中输入的行和列顺序是颠倒的. #include<cstdio> #include<cstring> usi ...
- Java并发编程(二)线程任务的中断(interrupt)
使用interrupt()中断线程 当一个线程运行时,另一个线程可以调用对应的Thread对象的interrupt()方法来中断它,该方法只是在目标线程中设置一个标志,表示它已经被中断,并立即返回. ...
- C++质因式分解
分解质因数是将一个数差分成为几个质数相乘,本函数n初始取2 void prim(int m, int n) { if (m > n) { while (m%n) n++; m/=n; prim( ...
- C# WebBrowser NativeMethods
using System; using System.Collections.Generic; using System.Drawing; using System.Linq; using Syste ...
- UIScrollerView常见属性
CGSize contentSize :设置UIScrollView的滚动范围 CGPoint contentOffset :UIScrollView当前滚动的位置 UIEdgeInsets cont ...
- [转] linux中巧用ctrl-z后台运行程序
背景: 最近在执行一些长时间程序的时候,老是一不小心忘了输入‘&’ , 结果终端就卡在那里了,很是郁闷 以前总是再新开一个终端. 今天翻看<鸟哥的linux私房菜>的时候,发现介绍 ...
- SVG 2D入门5 - 颜色的表示
SVG和canvas中是一样的,都是使用标准的HTML/CSS中的颜色表示方法,这些颜色都可以用于fill和stroke属性.基本有下面这些定义颜色的方式:1. 颜色名字: 直接使用颜色名字red, ...
