web设计经验<九>教你测试手机网页的5大方法
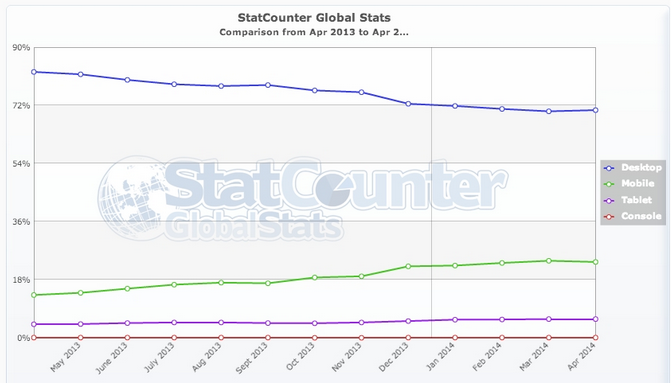
我们知道手机浏览器的使用量每天都在增长,根据StatCounter的统计数据,手机和平板的使用量约占30%的网络流量,这意味着消费者耗费在移动版网页上的时间比以往任何时候都高。可即使具备诸如移动端优先的响应式设计,由于目前设备尺寸和种类的繁杂,在加载前对终端屏幕进行测试也是压力山大的。

1、在真正的移动设备上测试
在真正的设备上测试手机版网页总是最好的,毕竟模拟器的拟真程度始终是有限的,有些体验的细节无法完全模仿出来。用户体验包含的因素很多,网络的影响,像素密度带来的视觉效果,各种视觉元素的实际大小,网页的实际加载时间,等待都还是实际的设备来的真实。
当然,彻底的测试是不现实的,时间与金钱是每个项目的重要影响因素。不过,在移动端设备测试套件上投资终归是没错的,尤其是当你面对一整套面向客户的服务的时候,这套测试是非常有必要的。一般而言,这样的一个测试套件中,会由当前最流行的硬件设备组成。如此一来,测试面向的情况和用户所面临的情况是1:1完全对应的。Brad Frost曾经写过一篇文章专门探讨如何进行这种测试,虽然文章稍微老了点,但是文章的思想是完全没有问题的。
如果这样的测试套件超过了你的预算的话,那么你至少还可以拿自己和周围朋友的手机来进行测试,一般而言,能覆盖iOS和Android平台就够了。
2、使用iOS与Android的虚拟机测试
在缺少合适的硬件设备的前提下,软件模拟器还是相当不错的。这些模拟器原本就是拿来测试iOS和Android 的本地应用的,内置的浏览器也尽可能地还原了它们在真实设备上的使用情况。之所以说是尽可能,是因为它始终还是无法完全模拟真实的网络状况、加载时间、触摸体验、各元素的视觉大小以及其他的细节。好在内置的渲染引擎功能仍是等同的,它依然可以帮你找到跨浏览器所存在的问题。

iOS模拟器内置在Xcode当中,iOS开发者可以轻易调用。而Android 模拟器则包含在Android SDK中,三大平台上都有。目前甚至还有第三方的独立的模拟器可以供你使用,不过是否能达到原生模拟器的效果,还需要你根据实际产品来进行判断。
3、在BowserStack中测试
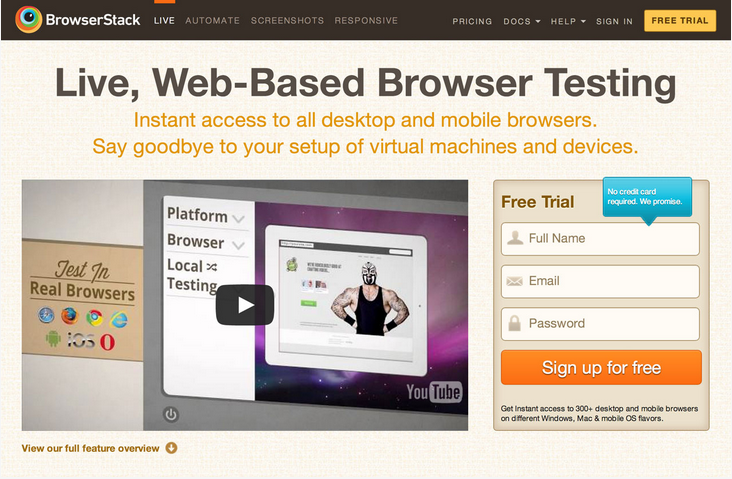
如果你没有足够的设备,也不想安装巨大的SDK套件然后调用模拟器来进行测试的话,仍然有办法可以帮你解决问题。BrowserStack就是这样的一种网络服务,它可以帮你测试网页在桌面端和手机端的浏览效果,方便专业的web开发者。

目前,BrowserStack提供的完整服务是收费的,它的免费部分是帮你进行测试并截图保存。当你付费之后,你测试网页在不同设备上的浏览效果的时候还可以进行交互,掌控更多的细节。即使你拥有整套测试套件,BrowserStack服务仍然能帮你发现更多容易忽略的细节。
4、使用Responsinator测试
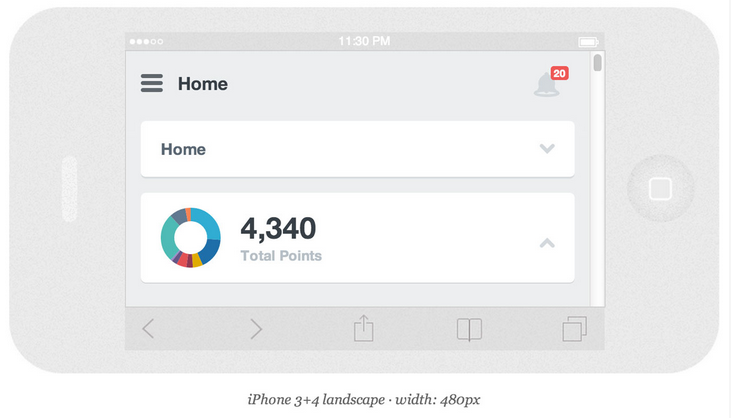
开发者总是力求在真实设备上测试网页效果,至少得在模拟器里面运行看看效果。但是现实生活总是残缺的,以上两种状况可能你都没机会实现。还好目前网上有很多其他的方案可以拿来测试,通常这些工具都通过调整桌面浏览器的尺寸来实现。在这些花哨的服务中, 我们主要推荐Responsinator。

你只需要进入Responsinator网站,输入你要测试的网页的URL,它就会产生实时的预览,这些预览中包含了目前主流的硬件设备的预览效果图。坦率的说,它更接近于对网页进行一个大概的“健康检查”,非常有帮助,但说无法解决所有的问题。严格意义上来将,所有的类似服务都无法达到模拟器的效果,就更不用说实际设备测试了,因为本质上来说,类似Responsinator这样的服务还是基于你的桌面端浏览器,这与你的移动端浏览器以及它的模拟器有着本质上的差别。
5、调整浏览器
正如4中所说,这些第三方服务本质上就是调整浏览器尺寸,然后显示调整后的网页渲染效果。所以,很多开发者会直接调整浏览器尺寸来测试这些响应式的移动端网页。如此一来,你可以一边写代码一边测试,也不错。但是这种方法从本质上来说算不得“移动端测试”,它只是更方便用来测试网页的响应是否正确,甚至无法与上述的四种“方法”相提并论。同4一样,浏览器的差异是这种机制的致命缺陷。
原文:http://www.rankingex.com/nd.jsp?id=881&_np=541_891
web设计经验<九>教你测试手机网页的5大方法的更多相关文章
- 在PC上测试移动端网站和模拟手机浏览器的5大方法
在PC上测试移动端网站和模拟手机浏览器的5大方法 来源:互联网 作者:佚名 时间:03-19 10:14:54 [大 中 小] 最近公司要开发网站的移动版,让我准备准备知 ...
- web设计经验<一> 提升移动设备响应式设计的8个建议
今天看到一些关于web设计的一些建议和设计经验,拿出来分享分享. 第一篇: 提升移动设备响应式设计的8个建议 一.直观性和易用性 在使用移动设备时,对于杂乱.复杂或者不直观的设计造成的混乱不佳的用户体 ...
- web设计经验<三>值得你深入了解的交互设计5大支柱
随着单页式设计和移动端的兴起,网页中的交互设计越来越重要了.为了打造流畅而可靠的用户体验,你需要对交互设计有更加深入的了解. 正如同我们在<交互设计最佳实践(卷1)>中所述,要做好交互设计 ...
- [转]响应式WEB设计学习(3)—如何改善移动设备网页的性能
原文地址:http://www.jb51.net/web/70362.html 前言 移动设备由于受到带宽.处理器运算速度的限制,因而对网页的性能有更高的要求.究竟是网页中的何种元素拉低了网页在移动设 ...
- 【转】在PC上测试移动端网站和模拟手机浏览器的5大方法
查了很多资料,尝试了大部分方法,下面将这一天的努力总结下分享给大家,也让大家免去看那么多文章,以下介绍的方法,都是本人亲自测试成功的方法,测试环境winxp. 一.Chrome*浏览器 chrome模 ...
- web设计经验<二>设计华丽的用户体验的6个热门技巧
你是否曾经下载了一个应用,却发现它“很难使用”?对于大多数智能手机用户来说,答案是肯定的. 有趣的是,每四个手机应用中就有一个应用在下载后被“打入冷宫”. 如果一个应用能够吸引一个人下载并且打开它,但 ...
- web设计经验<五>国外设计师总结的7个找灵感实用方法
每个设计师不时会有创意灵感缺失.大脑一片空白的状态.盯着一个空白的屏幕,发愁着“好吧,我现在该做什么呢?该怎么做呢?”有些人喜欢静待,但这不是唯一的一个方法.焦虑的客户或者是你自己的不耐烦,都会让你无 ...
- web设计经验<八>20个设计新手常犯的排版设计误区
很多同学问设哥,为什么别人字体就那么随意放一下就辣么好看,其实排版可有大学问,不是随意放就好看.这就如同配色一样,也有千变万化的学问.相信大家看完Designschool这篇头条热文,一定倍有收获. ...
- web设计经验<七>13步打造优雅的WEB字体
今天,大多数浏览器已经默认支持Web字体,日趋增多的字体特性被嵌入最新版HTML和CSS标准中,Web字体即将迎来一个趋于复杂的崭新时代.下面是一些基本的关于字体的规则,特别适用于Web字体. 原文地 ...
随机推荐
- 使用mysqlbinlog server远程备份binlog的脚本
#注意,备份机到远程mysql服务器需要免密钥登录,此脚本放到计划任务中每五分钟执行一次,避免mysqlbinlog server进程长时间挂掉无人知晓 cat backup_binlog.sh ...
- MVP+RXJAVA+RecyclerView实现sd卡根目录下的所有文件中的照片加载并显示
初学Rxjava,目前只能遍历加载指定目录下的所有文件夹中的照片,文件夹中如果还嵌套有文件夹目前还没找到实现方法. 先看mvp目录结构: 很抱歉,没有model. 接下来是view层的接口代码和pre ...
- c# Beginlnvoke 委托
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- easyui tab 关闭
<div id="mm" class="easyui-menu" style="width:150px;"> &l ...
- 链接注入(便于跨站请求伪造)(AppScan扫描结果)
最近工作要求解决下web的项目的漏洞问题,扫描漏洞是用的AppScan工具,其中此篇文章是关于链接注入问题的.下面就把这块东西分享出来. 原创文章,转载请注明 -------------------- ...
- poj2888 Magic Bracelet
给你一个正n(<10^9)边形和m(<10)种色料,要求给正n边形顶点染色并且规定k组颜色对不能相邻, 输入保证n与mod互质,计数染色总方案数(绕图形中心旋转后相同的方案算一种)对mod ...
- Java学习之路(一)
小知识: 1:1973年 贝尔实验室 => c语言 2:sun 的意思是:斯坦福大学校园网 3::1994 oak 被命名为Java JDK(Java开发工具包) 1:下载JDK 2:安装JD ...
- SQLite不支持的SQL语法总结
1 TOP 这是一个大家经常问到的问题,例如在SQLSERVER中可以使用如下语句来取得记录集中的前十条记录: SELECT TOP 10 * FROM [index] ORDER BY indexi ...
- 用WebDriver实现基于jira过滤器视图的统计自动化
在Jira上通过过滤器我们可以做出多种视图,以方便统计我们想要收集的结果.比如:我想查看所有分派给我的任务.在Jira上,我保存了一个过滤器,叫做“分派给我的所有任务”.这个过滤器可以过滤出所有分配给 ...
- 使用main方法调用http请求本地服务器的某个servlet报错问题
java.io.IOException: Server returned HTTP response code: 500 for URL: http://localhost:8081/test/myS ...
