android基础控件的使用
控件在屏幕上位置的确定
通常情况下控件在屏幕上确定至少要连接两条线(一条水平,一条垂直)
如下图连接了四条线

辅助线
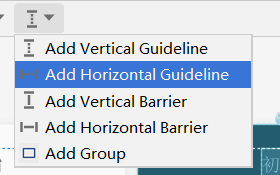
辅助线的调出:
水平辅助线:进入activity.xml的设计模式之后如下图

为了尽量满足不同屏幕的适配,在做ui的时候应当多使用辅助线,将辅助线调整到屏幕的百分比模式

tips:控件的线可以连接在辅助线上
如果要一个控件处于一条辅助线的中间可以将控件的上下两条线连在一条辅助线上
TextView
普通文本的载体

效果图:

plain Text

效果图:

左右各空出距离连线边界32dp

hint可以设置出现的提示(请输入数字)

Button

效果图:

checkbox
复选框(可以选择多个)

效果图:

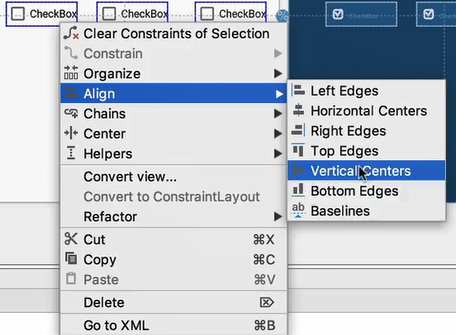
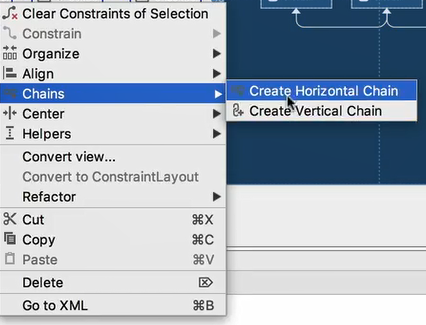
复选框水平对齐技巧:
1、同时选中多个复选框

2、对齐

3、串联起来

4、只需要连接其中一个,其它的自动对齐,以为是串联的

switch


ImageView
放图片的容器
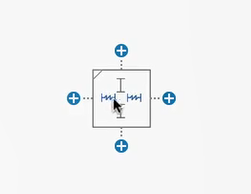
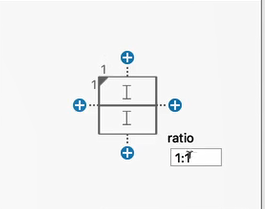
tips:调整图片大小

如果是做图标的可以调成80dp之后修改比例
调整比例:
一直点击出现左上角斜线

点击斜线:

radioGroup
radioGroup常和radioButton结合使用可以实现一个单选的效果

默认打对勾:
ProgressBar
手机app加载的过渡动画
 :
:

 :
:
将indeterminate设为true就会无限水平滚动


不将indeterminate设为true可以通过输入框和按钮实现进度的设置例如:

SeekBar
类似于进度条可以自由滑动


这种SeekBar有设定好的滑动位置只能滑动到之前设定好的位置

ratingBar

类似于外卖的评分:

Demo
MainActivity.java
package com.zyb.uidemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.RadioGroup;
import android.widget.RatingBar;
import android.widget.SeekBar;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView showText;
Button leftButton,rightButton,confirmButton;
Switch aSwitch;
ProgressBar progressBar;
EditText editText;
RadioGroup radioGroup;
ImageView imageView;
SeekBar seekBar;
CheckBox chin,math,eng;
String c="",m="",e="";
RatingBar ratingBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
showText = findViewById(R.id.textView2);
leftButton = findViewById(R.id.button);
rightButton = findViewById(R.id.button2);
confirmButton = findViewById(R.id.button3);
aSwitch = findViewById(R.id.switch1);
progressBar = findViewById(R.id.progressBar4);
editText = findViewById(R.id.editText2);
radioGroup = findViewById(R.id.radioGroup);
imageView = findViewById(R.id.imageView);
seekBar = findViewById(R.id.seekBar3);
chin = findViewById(R.id.checkBox4);
math = findViewById(R.id.checkBox5);
eng = findViewById(R.id.checkBox6);
ratingBar = findViewById(R.id.ratingBar);
leftButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showText.setText(R.string.leftButton);
}
});
rightButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showText.setText(R.string.rightButton);
}
});
aSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
showText.setText(R.string.on);
}else{
showText.setText(R.string.off);
}
}
});
confirmButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String numText=editText.getText().toString();
if(TextUtils.isEmpty(numText)){
numText = "0";
}else if(!TextUtils.isDigitsOnly(numText)){
showText.setText(R.string.errorinput);
return;
}
progressBar.setProgress(Integer.valueOf(numText));
showText.setText(numText);
}
});
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId==R.id.radioButton3){
imageView.setImageResource(R.drawable.android);
}else{
imageView.setImageResource(R.drawable.apple);
}
}
});
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
showText.setText(progress+"");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
chin.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
c = "语文";
}else{
c = "";
}showText.setText(c+m+e);
}
});
eng.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
e = "英语";
}else{
e = "";
}showText.setText(c+m+e);
}
});
math.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
m = "数学";
}else{
m = "";
}showText.setText(c+m+e);
}
});
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(getApplicationContext(),rating+"星评价",Toast.LENGTH_SHORT);
}
});
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline10">
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/radiobutton1" />
<RadioButton
android:id="@+id/radioButton4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/radiobutton2" />
</RadioGroup>
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.24" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.15" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.04" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/show_operate"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/leftButton"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rightButton"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline5"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/on_off"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.31" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline7" />
<ProgressBar
android:id="@+id/progressBar3"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:indeterminate="true"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline5"
app:layout_constraintTop_toTopOf="@+id/guideline7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.4" />
<ProgressBar
android:id="@+id/progressBar4"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline8"
app:layout_constraintVertical_bias="0.375" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.47" />
<EditText
android:id="@+id/editText2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginEnd="32dp"
android:autofillHints=""
android:ems="10"
android:hint="@string/input_num"
android:inputType="number"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline9"
tools:targetApi="o" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ensureButton"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline5"
app:layout_constraintTop_toTopOf="@+id/guideline9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.59" />
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="80dp"
android:contentDescription="@string/image_value"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintDimensionRatio="w,1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline5"
app:layout_constraintTop_toTopOf="@+id/guideline10"
app:srcCompat="@drawable/android" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.73" />
<CheckBox
android:id="@+id/checkBox4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chineseCheckbox"
app:layout_constraintBottom_toTopOf="@+id/guideline11"
app:layout_constraintEnd_toStartOf="@+id/checkBox5"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline11" />
<CheckBox
android:id="@+id/checkBox5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/mathCheckBox"
app:layout_constraintBottom_toBottomOf="@+id/checkBox4"
app:layout_constraintEnd_toStartOf="@+id/checkBox6"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/checkBox4"
app:layout_constraintTop_toTopOf="@+id/checkBox4" />
<CheckBox
android:id="@+id/checkBox6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/englishCheckBox"
app:layout_constraintBottom_toBottomOf="@+id/checkBox5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/checkBox5"
app:layout_constraintTop_toTopOf="@+id/checkBox5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.9" />
<RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline12"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline12"
app:layout_constraintVertical_bias="0.0" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.82" />
<SeekBar
android:id="@+id/seekBar3"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/guideline13"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline13" />
</androidx.constraintlayout.widget.ConstraintLayout>
strings.xml
<resources>
<string name="app_name">UiDemo</string>
<string name="show_operate">初始</string>
<string name="leftButton">左边</string>
<string name="rightButton">右边</string>
<string name="on_off">开关</string>
<string name="on">开</string>
<string name="off">关</string>
<string name="errorinput">无效输入</string>
<string name="input_num">请输入数字</string>
<string name="ensureButton">确定</string>
<string name="radiobutton1">android</string>
<string name="radiobutton2">apple</string>
<string name="chineseCheckbox">语文</string>
<string name="mathCheckBox">数学</string>
<string name="englishCheckBox">英语</string>
<string name="image_value">image_value</string>
</resources>
效果图:

实机运行:

android基础控件的使用的更多相关文章
- Android基础控件ListView基础操作
1.简介 基于Android基础控件ListView和自定义BaseAdapter适配器情况下,对ListView的数据删除和添加操作: public boolean add(E e) {//添加数据 ...
- android 基础控件(EditView、SeekBar等)的属性及使用方法
android提供了大量的UI控件,本文将介绍TextView.ImageView.Button.EditView.ProgressBar.SeekBar.ScrollView.WebView ...
- 矩阵, 矩阵 , Android基础控件之ImageView
天下文章大家抄,以下所有内容,有来自copy,有来自查询,亦有自己的总结(目的是总结出自己的东西),所以说原创,不合适,说是转载也不恰当,所以我称之为笔记,可惜没有此分类选项,姑且不要脸一点,选择为原 ...
- android 基础控件 EditText
EditText 简介: EditText 控件继承 TextView ,它有TextView的所有属性和方法,并且自身是可编辑的: extends TextView java.lang.Object ...
- Android 基础控件 TextView
一TextView介绍: TextView是UI最基本的组件,使用TextView可以显示丰富的文本信息.设置添加TextView最常见的方法就是在xml中添加TextView元素,并指定属性.Tex ...
- Android基础控件TextClock和Chronometer的使用
1.简介 DigitalClock, TextClock,AnalogClock,Chronometer其中DigitalClock和AnalogClock废弃了! TextClock是在Androi ...
- Android基础控件ProgressBar进度条的使用
1.简介 ProgressBar继承与View类,直接子类有AbsSeekBar和ContentLoadingProgressBar, 其中AbsSeekBar的子类有SeekBar和RatingBa ...
- Android基础控件单选按钮RadioButton和Checkbox复选按钮的使用
1.相关简介 RadioButton需要和RadioGroup结合使用,在RadioGroup设置布局方式! Checkbox是单独使用,本文为了方便放在了RadioGroup中! 2.简单使用 方法 ...
- Android基础控件Button的使用
1.相关属性 Android的按钮有Button和ImageButton(图像按钮),Button extends TextView, ImageButton extends ImageView! a ...
- Android基础控件EditText
1.常用属性 <!--selectAllOnFocus 获得焦点后全选组件内所有文本内容--> <!--inputType 限制输入方式--> <!--singleLin ...
随机推荐
- 《 Java 编程思想》CH07 复用类
复用代码是 Java 众多引人注目的功能之一. Java 可以通过创建类来复用代码,要在使用类的时候不破坏现有代码,有两种方式: 组合:在新的类中使用现有类的对象. 继承:按照现有类的类型来创建新类, ...
- centos7 防火墙的操作
参考文章:http://blog.csdn.net/Joe68227597/article/details/75207859 http://www.cnblogs.com/cocoat/p/66054 ...
- Python调用libsvm
# -*- coding: utf-8 -*- import os, sys path = r"D:\Program Files (x86)\libsvm-3.22\python" ...
- WebViewJavascriptBridge(H5与原生交互)
https://github.com/wangjiaojiao77/WebViewJavascriptBridge(IOS)和 https://github.com/wangjiaojiao77/Js ...
- 完整安装IIS服务
此文主要是针对前面提到的 IIS支持json.geojson文件 添加脚本映射时,提示找不到asp.dll时的解决方法. 主要参考了此文:http://www.kodyaz.com/articles/ ...
- 【转载】Hadoop Hive基础sql语法
转自:http://www.cnblogs.com/HondaHsu/p/4346354.html Hive 是基于Hadoop 构建的一套数据仓库分析系统,它提供了丰富的SQL查询方式来分析存储在H ...
- Codeforces Round #614 (Div. 2) A-E简要题解
链接:https://codeforces.com/contest/1293 A. ConneR and the A.R.C. Markland-N 题意:略 思路:上下枚举1000次扫一遍,比较一下 ...
- php 法大大对接
通过编写扩展实现, 实现两种方式签署 1, 存证签署 存证签署流程 /** *个人 *客户在平台注册(姓名,身份证,手机号)---->三要素验证----->获取客户编号-------> ...
- STM32F103之DMA学习记录
/================翻译STM32F103开发手册DMA章节===========================/ 13 DMA(Direct memory access) 13.1 ...
- 在Linux系统下安装jdk并配置环境变量
本文主要介绍的是如何是Linux环境下安装JDK的,因为Linux环境下,很多时候也离不开Java的,下面笔者就和大家一起分享如何jdk1.8的过程吧. 1.安装环境 操作系统:CentOS 07 6 ...
