Visio日程安排图
黄日历:

怎么创建呢?
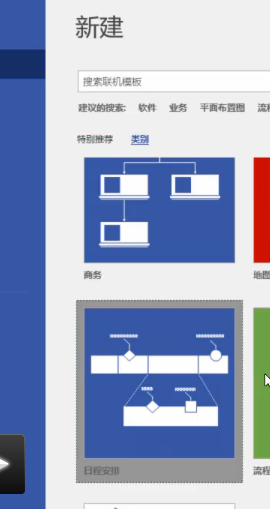
 首先找到日程安排图表 然后找到日历
首先找到日程安排图表 然后找到日历
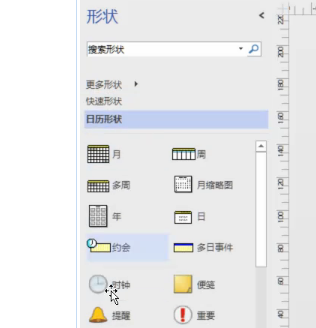
 这就是日历的形状模块
这就是日历的形状模块
 拖动“日”日历形状进行创建
拖动“日”日历形状进行创建
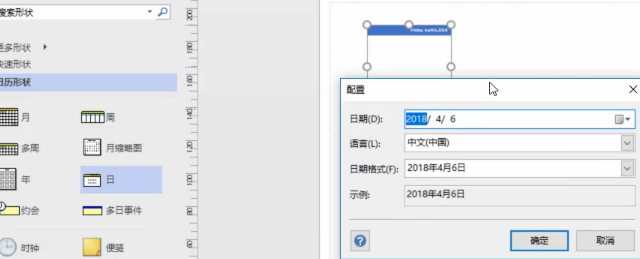
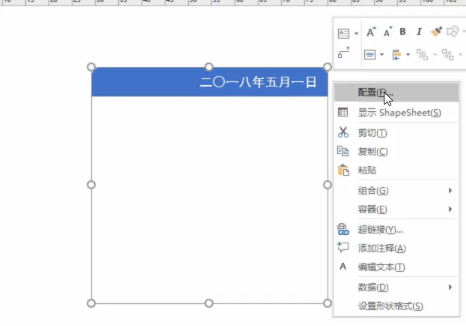
 创建好的日历通过右键单击选择"配置"来修改日期
创建好的日历通过右键单击选择"配置"来修改日期
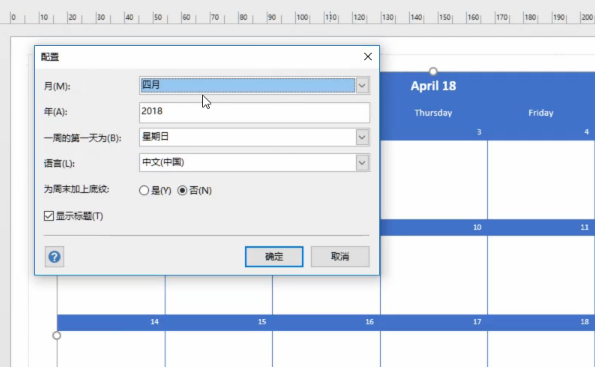
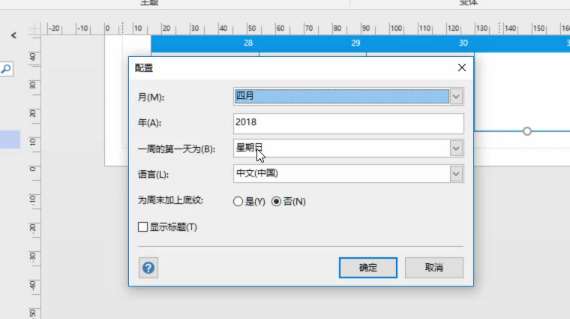
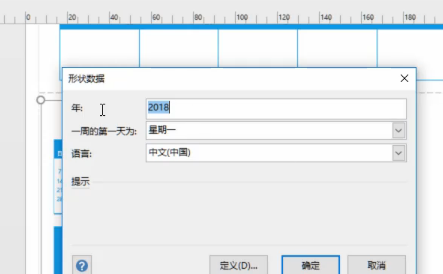
 这是周日历 与日日历不同的是要先规定起始的月年以及一周的第一天。
这是周日历 与日日历不同的是要先规定起始的月年以及一周的第一天。
 月日历只需要选择某一年的某一个月
月日历只需要选择某一年的某一个月
 选月日历中的日期需要单击表格两次
选月日历中的日期需要单击表格两次

 年日历
年日历
 这是月缩略图 年日历就是由月缩略图组成的
这是月缩略图 年日历就是由月缩略图组成的
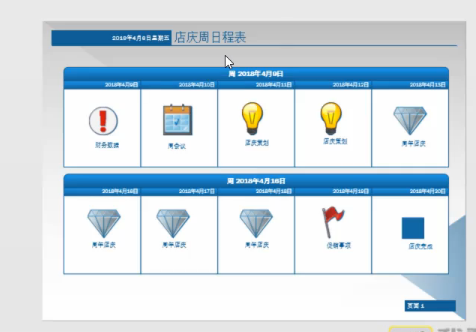
 任务制作:
任务制作:
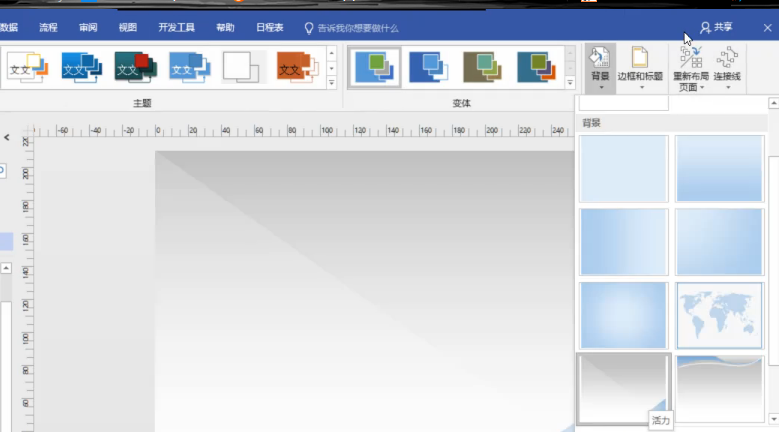
 首先设置主题 然后背景跟标题
首先设置主题 然后背景跟标题
 然后调整字体颜色跟字号
然后调整字体颜色跟字号
 双击图标输入文本 然后文本选中时出现黄色节点 移动黄色节点就可以移动文本框 其他图标类似操作
双击图标输入文本 然后文本选中时出现黄色节点 移动黄色节点就可以移动文本框 其他图标类似操作
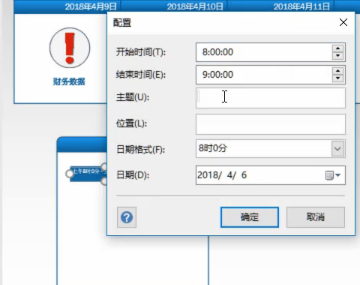
 日历表中添加图标会出现这样的配置框 可以设置具体时间跟主题以及位置
日历表中添加图标会出现这样的配置框 可以设置具体时间跟主题以及位置
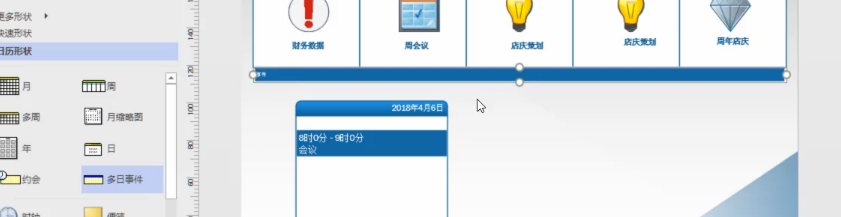
 多日事件形状的添加 就是右边蓝色底框 双击可以输入文本
多日事件形状的添加 就是右边蓝色底框 双击可以输入文本
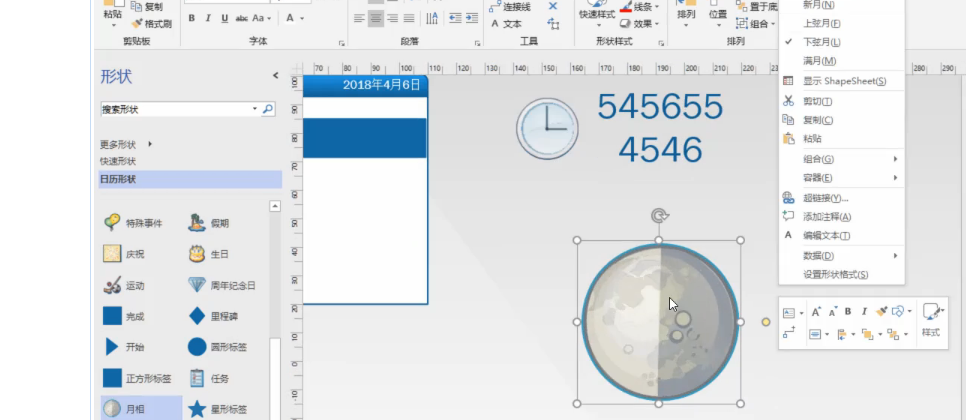
 月相形状的使用 右键单击可以选择新月、上弦月等等
月相形状的使用 右键单击可以选择新月、上弦月等等
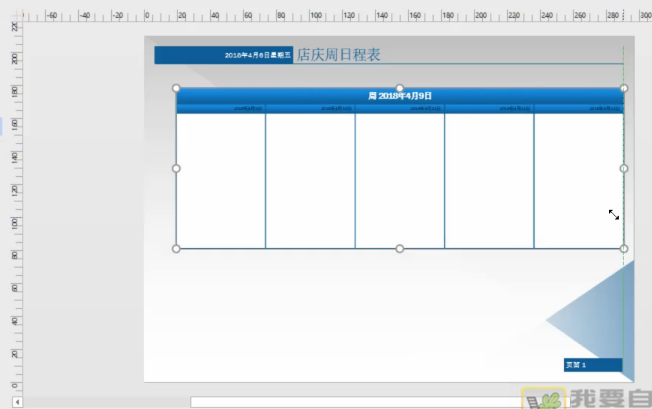
下面是日程表:

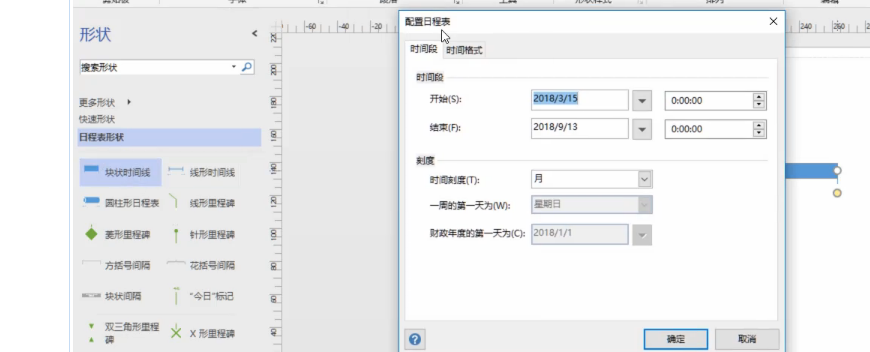
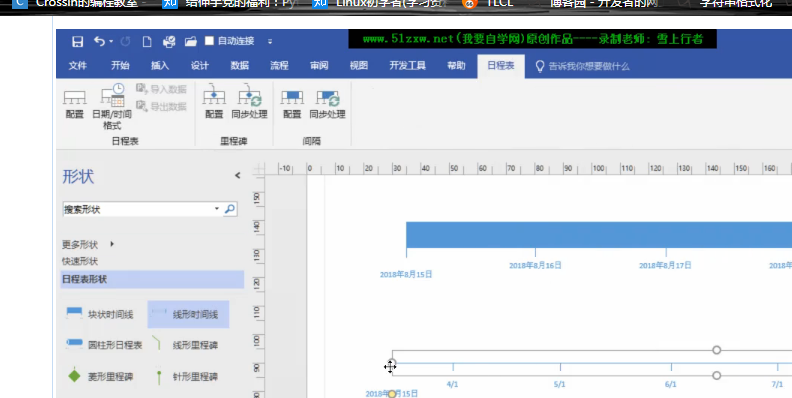
 日常安排类别中的日程表
日常安排类别中的日程表
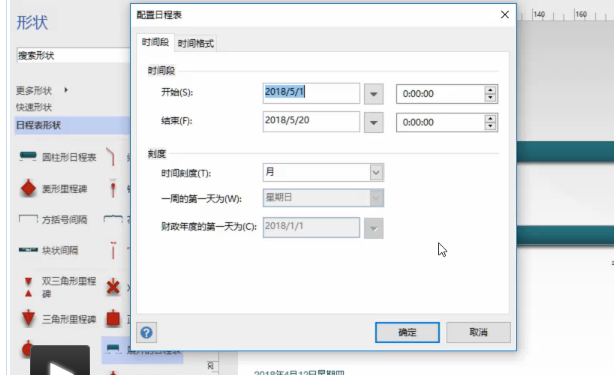
 块状时间线 分为时间段以及时间格式
块状时间线 分为时间段以及时间格式
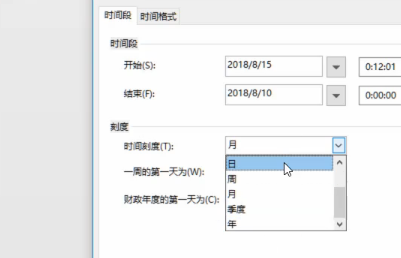
 时间刻度的选择
时间刻度的选择
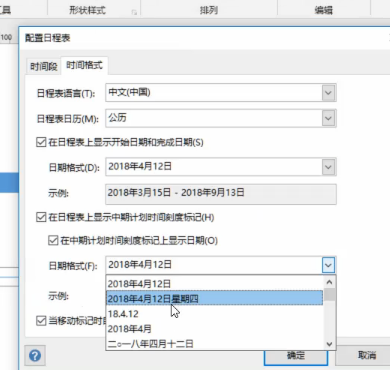
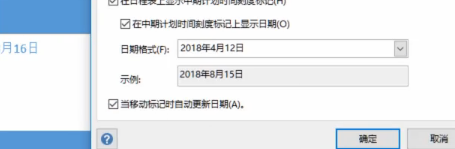
 对格式的设置 特别注意对中期计划时间刻度上显示的日期
对格式的设置 特别注意对中期计划时间刻度上显示的日期
 利用上方日常表板块也可以进行调整设置。
利用上方日常表板块也可以进行调整设置。
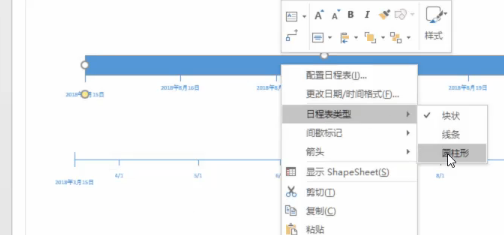
 同时可以右键单击更换日程表的类型
同时可以右键单击更换日程表的类型

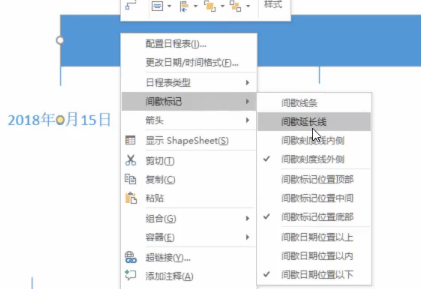
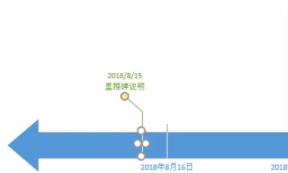
 起始位置的竖线就是间歇线 右键可以进行设置 以及箭头的添加
起始位置的竖线就是间歇线 右键可以进行设置 以及箭头的添加

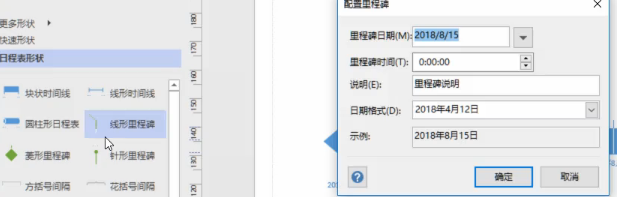
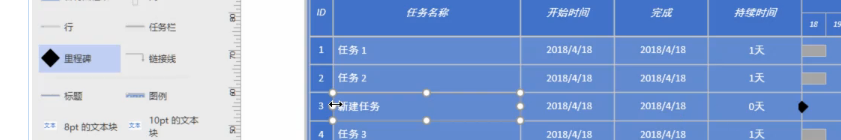
 里程碑的添加与配置 里程碑就是对某一个时间进行说明 里程碑可以建立好之后再更改文本 同时里程碑可以在时间线上移动
里程碑的添加与配置 里程碑就是对某一个时间进行说明 里程碑可以建立好之后再更改文本 同时里程碑可以在时间线上移动
 移动里程碑的时候会自动更新时间 就是因为我们对时间线设置的时候勾选了最下面一个勾 “自动更新时间”
移动里程碑的时候会自动更新时间 就是因为我们对时间线设置的时候勾选了最下面一个勾 “自动更新时间”

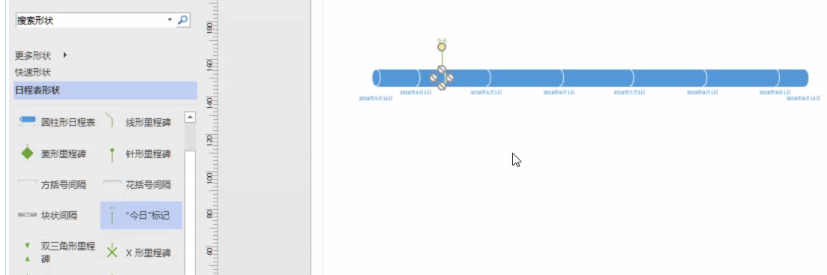
 里程碑样式很多 右键同样可以更换类型
里程碑样式很多 右键同样可以更换类型
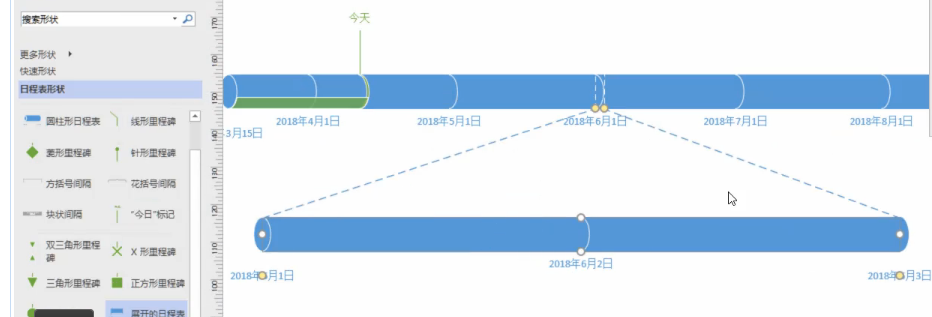
 今日标记的利用 标记今天的位置
今日标记的利用 标记今天的位置
 展开日程表的使用
展开日程表的使用
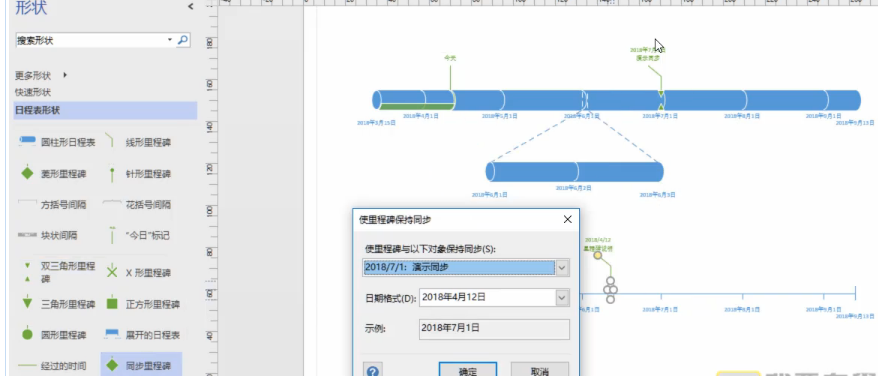
 同步里程碑的使用 假设有两条时间线 一条上面已经有里程碑 而下面一条时间线要插入跟上一条相同的里程碑 就可以使用同步里程碑 同步之后修改任意一个里程碑 另一个会随之更改 包括文本以及位置
同步里程碑的使用 假设有两条时间线 一条上面已经有里程碑 而下面一条时间线要插入跟上一条相同的里程碑 就可以使用同步里程碑 同步之后修改任意一个里程碑 另一个会随之更改 包括文本以及位置
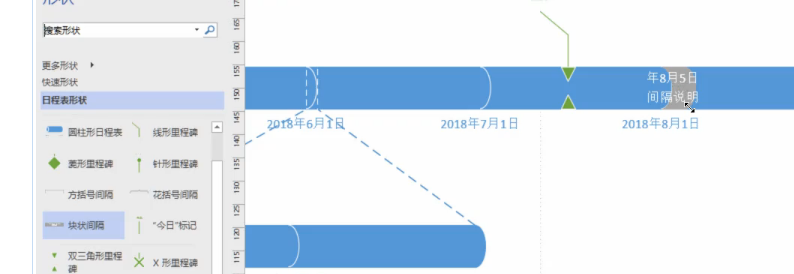
 块状间隔的使用 间隔也有同步间隔
块状间隔的使用 间隔也有同步间隔
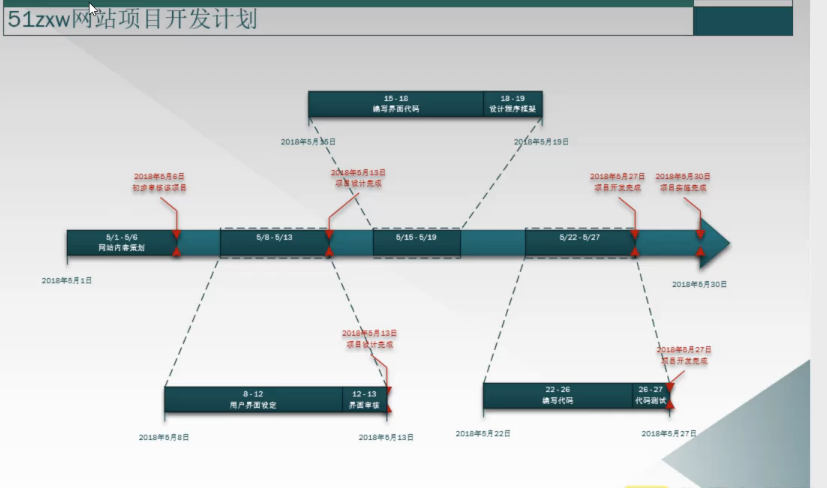
 任务制作:
任务制作:
 首先设置背景跟标题
首先设置背景跟标题
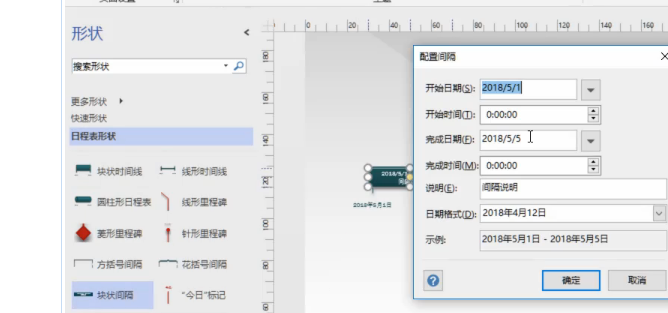
 绘制好时间线之后拖入时间间隔 就是对日期 文本 格式的调整
绘制好时间线之后拖入时间间隔 就是对日期 文本 格式的调整
 展开日程表的使用
展开日程表的使用
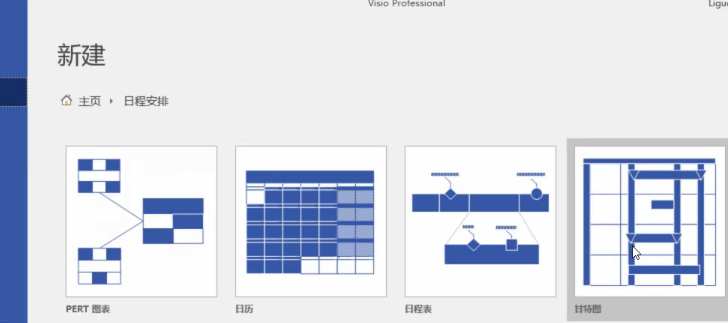
下面是甘特图:

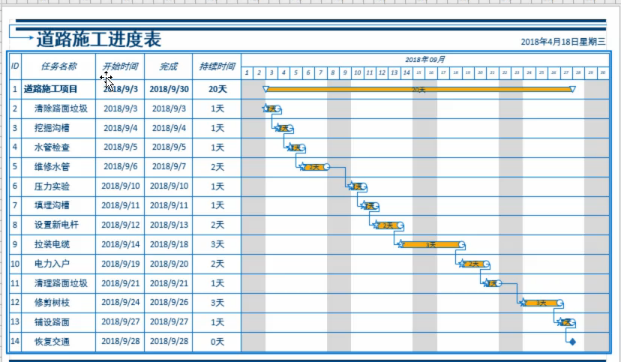
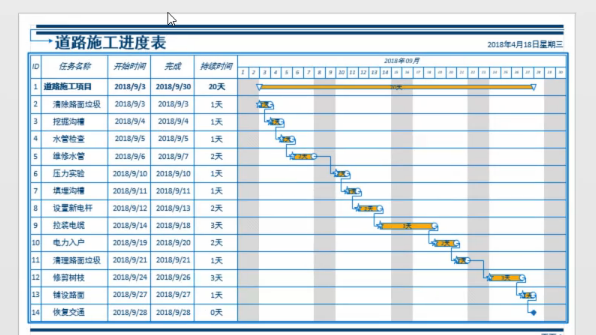
 这就是一个甘特图
这就是一个甘特图
 日程安排中的甘特图
日程安排中的甘特图
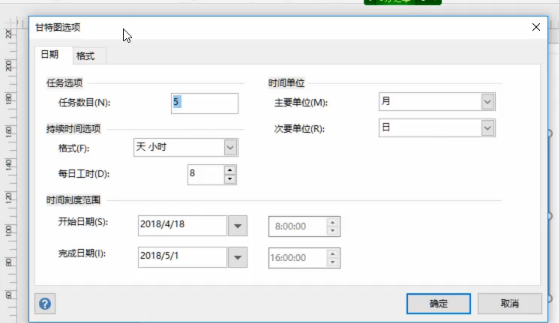
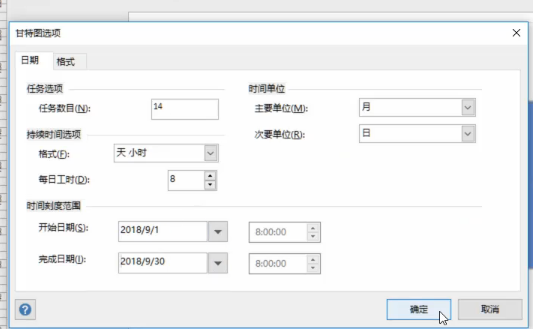
 新建之后会弹出这个属性框
新建之后会弹出这个属性框
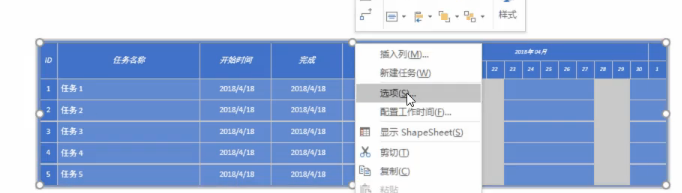
 确定之后出现这个表
确定之后出现这个表
 两次单击边框才能选中甘特图 选中之后右键单击选择“选项” 可以进行设置
两次单击边框才能选中甘特图 选中之后右键单击选择“选项” 可以进行设置
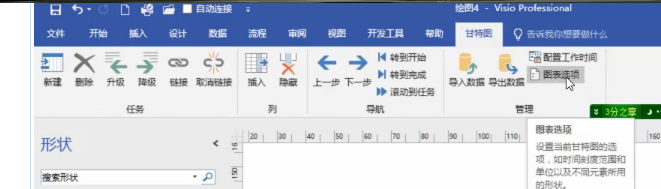
 也可以利用甘特图的面板
也可以利用甘特图的面板
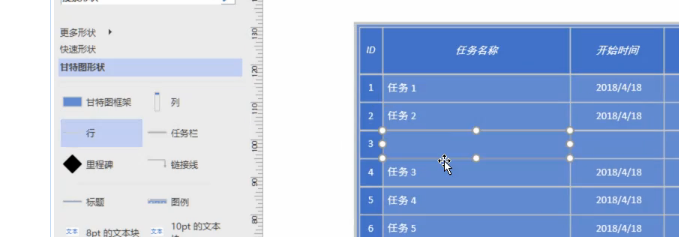
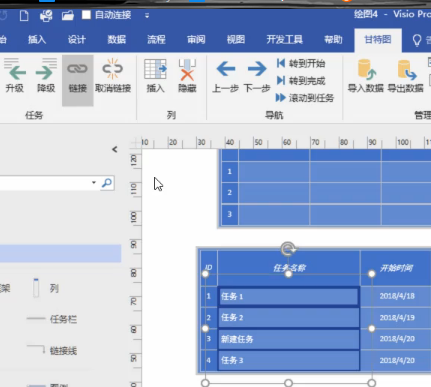
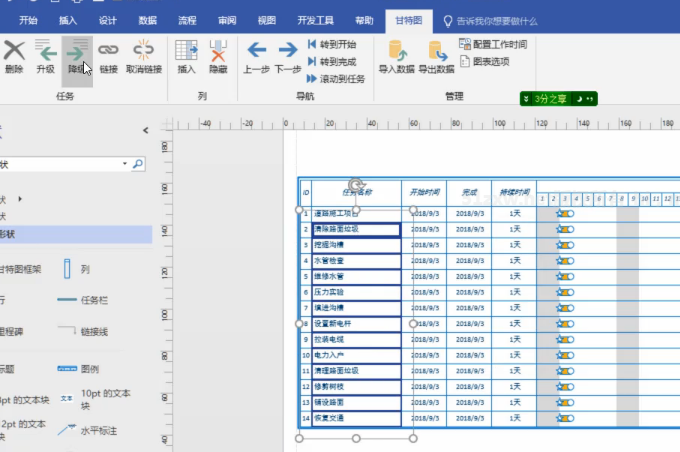
 拖动“行”这个形状可以添加行 删除就直接选中delete
拖动“行”这个形状可以添加行 删除就直接选中delete
 拖动列进行插入
拖动列进行插入
 可以通过左边的甘特图框架再添加一个甘特图
可以通过左边的甘特图框架再添加一个甘特图


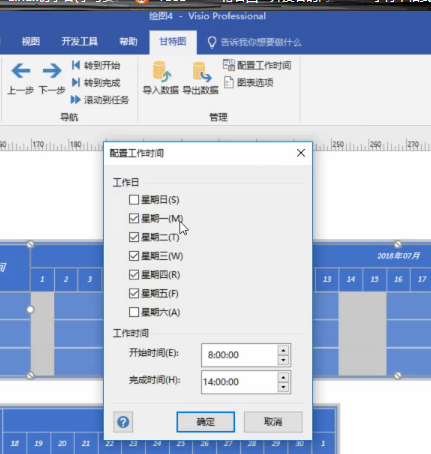
 配置工作时间 图中灰色的区域就是非工作日
配置工作时间 图中灰色的区域就是非工作日
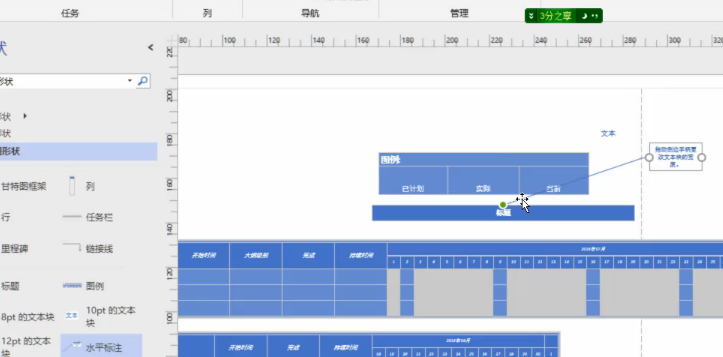
 标题 标注 文本 图例的使用
标题 标注 文本 图例的使用

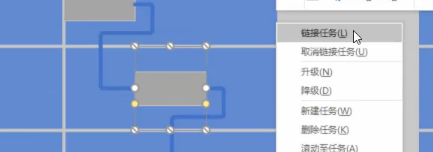
 同时选中需要链接的项目然后单击甘特图面板的链接进行链接 然后就会产生图2所示的链接样式
同时选中需要链接的项目然后单击甘特图面板的链接进行链接 然后就会产生图2所示的链接样式

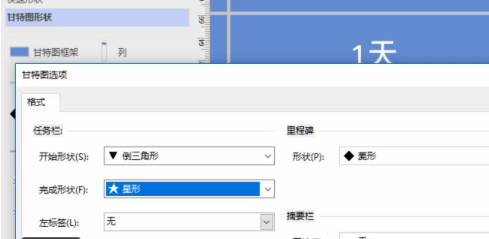
 调出链接的设置窗口进行开始形状以及完成形状的设置
调出链接的设置窗口进行开始形状以及完成形状的设置
 任务制作:
任务制作:

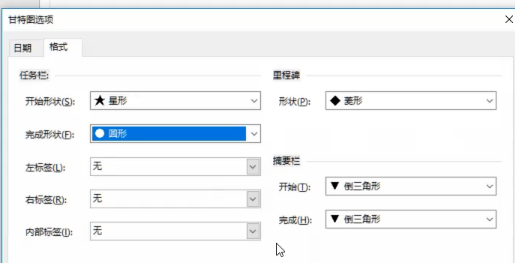
 新建之后进行设置 注意其中的格式设置 摘要栏就是第一行的形状
新建之后进行设置 注意其中的格式设置 摘要栏就是第一行的形状
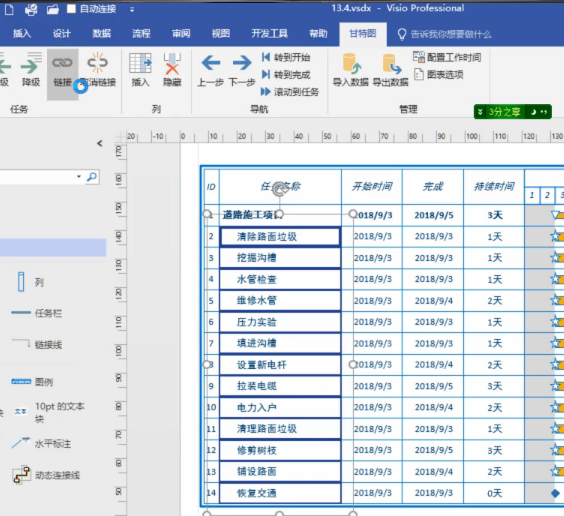
 给之后13个项目进行降序 由于第一个项目默认设置的时候就是第一级 因此不能升级 只能把其他项目降级
给之后13个项目进行降序 由于第一个项目默认设置的时候就是第一级 因此不能升级 只能把其他项目降级
 然后设置好之后13个项目的时间 并且全部选中添加链接 这个时候第一个项目就会自动显示20天并自动增加链接 因为是第一级
然后设置好之后13个项目的时间 并且全部选中添加链接 这个时候第一个项目就会自动显示20天并自动增加链接 因为是第一级
下面是PERT图表:


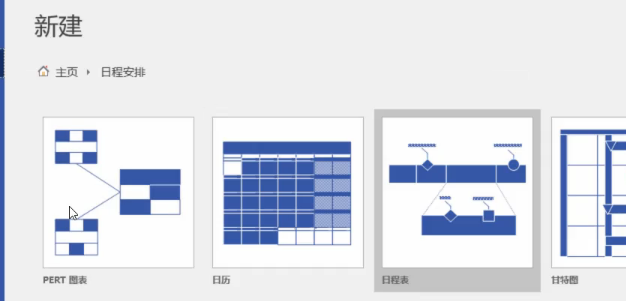
 新建
新建
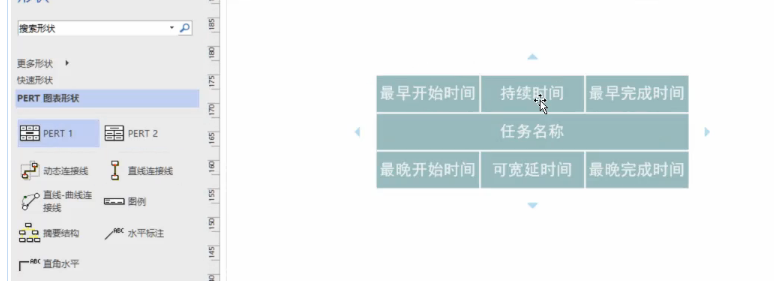
 PRET1
PRET1
 PRET2
PRET2
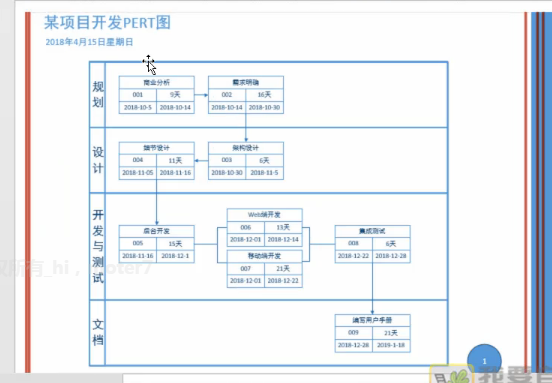
 任务制作:这个图是在泳道图里面添加PRET图
任务制作:这个图是在泳道图里面添加PRET图

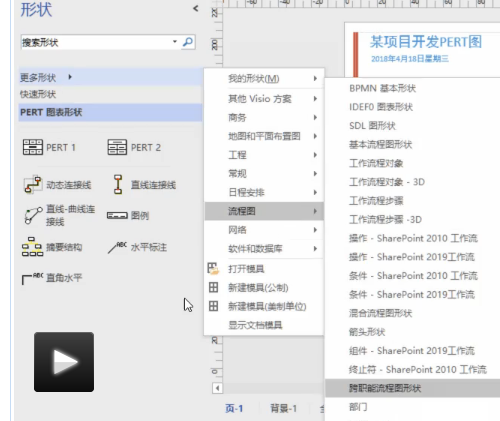
 调出跨职能形状表然后拖入4个泳道
调出跨职能形状表然后拖入4个泳道
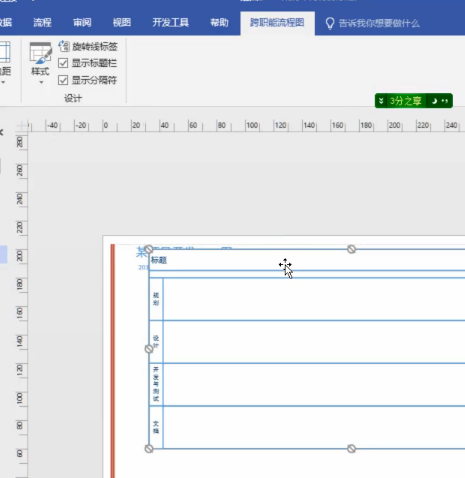
 输入标题文字之后选择面板的“旋转线标签” 让标签垂直
输入标题文字之后选择面板的“旋转线标签” 让标签垂直
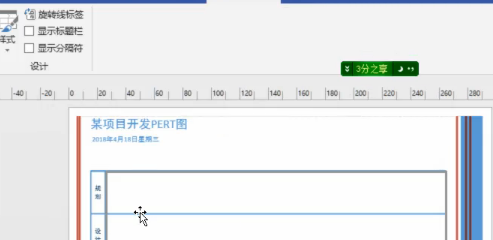
 取消标调栏的勾 去除标题
取消标调栏的勾 去除标题
 创建PRET图的时候可以让鼠标悬停在表格四周然后选择添加 会直接连接起来
创建PRET图的时候可以让鼠标悬停在表格四周然后选择添加 会直接连接起来
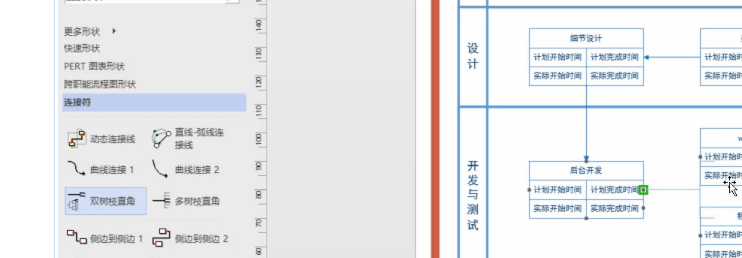
 用双树枝直角进行连接这一部分
用双树枝直角进行连接这一部分
输入文本的时候需要双击!
Visio日程安排图的更多相关文章
- dhtmlxScheduler日程安排控件
dhtmlxScheduler是一个JavaScript日程安排控件 官方网站:http://www.dhtmlx.com/在线帮助文档:http://docs.dhtmlx.com/doku.php ...
- Visio绘制时序图
用visio建立时序图 1.选择模版 2.常见符号 时序图创建步骤 1.确定交互过程的上下文: 2.识别参与过程的交互对象: 3.为每个对象设置生命线: 4.从初始消息开始,依次画出随后消息: 5.考 ...
- 怎样使用visio画数据库模型图
怎样使用visio画数据库模型图 计算机专业的学生在做程序的需求分析文档或者毕业设计的时候,针对自己开发的系统,肯定少不了要画数据库的模型图.许多同学喜欢用word实现,当然,word可以满足 ...
- SharePoint创建一个简单的Visio Web部件图
SharePoint创建一个简单的Visio Web部件图 Visio有很多强大的Mash-up混聚功能,使它能够轻松集成到SharePoint 2010中. 1. 打开Visio 2010,创建新的 ...
- 用Visio画泳道图
在一次会议中看到有个同事在讲解业务流程时画了一个与PD中很类似的泳道图,但是在图的左侧确有一个阶段的列,事后与他沟通,才知道他这个图是”拼”出来的,也就是说所有的图都是他一点点的在画图工具中做出来的. ...
- 使用javascript解一道关于会议日程安排的面试题
这道面试题是从 HarrisonHao 的一篇博文中看到的:原文链接 我看到之后,感觉此题十分有趣,遂自己用 node.js 以不同的思路实现了一遍,实现中使用了 lodash 原题比较长,而且是英文 ...
- 同步Windows 10与MIUI 9来完成你的日程安排
我们都知道,outlook可以有效管理你的日程.而MIUI 9在负一屏上全新改版了界面,变得更加全面人性化.接下来我将展示几种方法,让你的Windows 10与MIUI 9协同工作. 一.outloo ...
- 一款很好的日程安排插件fullcalendar 非常适合OA等系统
1.插件下载 http://arshaw.com/fullcalendar/download/ 2. <!DOCTYPE html> <meta http-equiv="C ...
- 第二阶段:1.流程图:10.visio绘制泳道图
选择跨智能 同时水平 设置好泳道图标题以及泳道名字 泳道位置可以拖拽更换 左侧有一些基本的形状 包括分隔符等等 添加分隔符并填上分隔符上面的阶段名称 左边选择形状界面 然后拖拽使用 同时可以用连接线链 ...
随机推荐
- 从入侵到变现——“黑洞”下的黑帽SEO分析
概述 由于互联网入口流量主要被搜索引擎占据,网站在搜索引擎中的排名直接影响到市场营销效果,因此SEO服务应运而生.SEO(Search Engine Optimization)全称为搜索引擎优化,是指 ...
- JavaScript void
我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢? javascript:void(0) ...
- day15 web前端之css
css的概念以及初体验 概念: CSS(cascading style sheet)也就是层叠样式表:它是一种网页设计的新技术,现在已经被大多数浏览器所支持,层位网页设计必不可少的工具之一.优点: ...
- python 字典索引
- 阿里云智能数据构建与管理 Dataphin公测,助力企业数据中台建设
阿里云智能数据构建与管理 Dataphin (下简称“Dataphin”)近日重磅上线公共云,开启智能研发版本的公共云公测!在此之前,Dataphin以独立部署方式输出并服务线下客户,已助力多家大型客 ...
- @总结 - 12@ burnside引理与pólya定理
目录 @0 - 参考资料@ @1 - 问题引入@ @2 - burnside引理@ @3 - pólya定理@ @4 - pólya定理的生成函数形式@ @0 - 参考资料@ 博客1 @1 - 问题引 ...
- concepts
webpack是JS应用程序的静态模块打包工具.webpack在处理你的应用时,会递归的构建依赖项,这些依赖项包括你的应用程序所需要的所有模块,然后把这些模块打包到一个或多个bundles中. 一.E ...
- 关于Java语言for循环内外变量定义的问题
今天看书时,看到一个代码,一个在循环外面没有用的变量,后即有了我的问题,在后面: 我的问题: 变量循环内定义,例如:while(true){String splitStr = null;}这“些”个s ...
- vue4——把输入框的内容添加到页面(简单留言板)
文章地址:https://www.cnblogs.com/sandraryan/ vue最最最简单的demo(记得引入) 实例化一个vue,绑定#app的元素,要渲染的数组arr作为data. 把ar ...
- ES6语法~解构赋值、箭头函数、class类继承及属性方法、map、set、symbol、rest、new.target、 Object.entries...
2015年6月17日 ECMAScript 6发布正式版本 前面介绍基本语法, 后面为class用法及属性方法.set.symbol.rest等语法. 一.基本语法: 1. 定义变 ...
