html中如何清除浮动
在html中,浮动可以说是比较常用的。在页面的布局中他有着很大的作用,但是浮动中存在的问题也是比较多的。现在我们简单说一下怎么去除浮动
首先我们先简单的看一下浮动:
首先我们先创建一个简单的div,并在其中再放两个div,并且给他们不同的样式。
css样式代码:
#div1{background: medium purple;}
#left{width: 200px;height: 100px;background: sky-blue;}
#right{width: 250px;height: 150px;background: pink;}
html代码:
<div id="div1">
<div id="left"></div>
<div id= "right"></div>
</div>
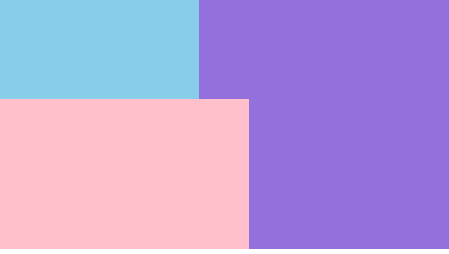
效果图:

这就是最开始我们我们最开始的结构和样式,现在我们给左上方蓝色的div一个向左浮动(float.left)看看有什么变化。
css代码:
#left{width: 200px;height: 100px;background: skyblue;float:left;}
效果图:

在这次的效果图上大家可以看到,粉色的div跑到了蓝色div的下面,而且紫色的div的宽度变成了和粉色div一样的宽度了,所以说在元素浮动后久不会再占据文档流了。它的宽度在没有定义的情况下,由自己的内容撑开。此时我们在给粉色的div一个左浮动看一下有什么变化。
css代码:
#right{width: 250px;height: 150px;background: pink;float:left;}
效果图:

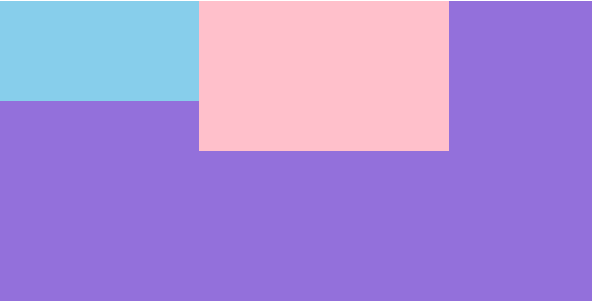
大家会发现紫色的div已经完全消失了。而蓝色的div和粉色的div出现在了同一行。所以说在元素进行了浮动后默认是出现在同一行,而且浮动元素的位置是到父级的边界或者是遇到另外一个浮动元素才会停止。很多然会问,我们并不想让紫色的div消失怎么办?这就是我们今天要说的去除浮动的方法。
方法一:(给父级元素宽度和高度)
由于浮动元素不占据文档流,所以说紫色div是由于没有内容撑开高度才消失的,而不是不存在了。所以方法一就是我们给紫色div高度和宽度也就是给浮动元素的父级高度和宽度,从而让它自己撑开宽高,从而进行显示。
css代码:
#div1{width:600px;height:300px;background: medium purple;}
#left{width: 200px;height: 100px;background: sky-blue;}
#right{width: 250px;height: 150px;background: pink;}
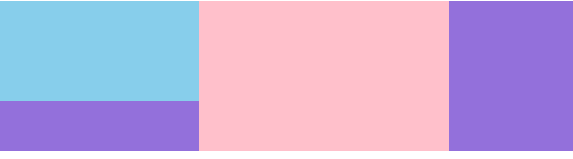
效果图:

方法二:父级元素加上overflow:hidden
很多人会说我们不想给紫色div固定的宽高,想让它的内容将它撑开。那么我们就可以在父级元素上也就是紫色div的css中加上overflow:hidden。从而让紫色div显示出来了。
css代码:
#div1{background: medium purple;overflow:hidden}
效果图
:
方法三:给兄弟元素加一个clear:both
除了对父级进行改变,我们也可以对子元素的兄弟元素进行改动,从而达到去除浮动的效果。
html代码:
<div id="div1">
<div id="left"></div>
<div id= "right"></div>
<div id="div2"></div>
</div>
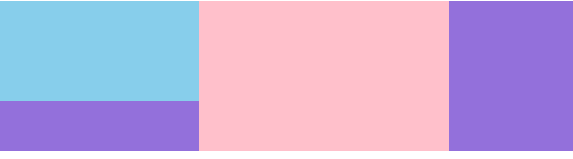
效果图:

方法四:利用伪类去除浮动
用伪类清除浮动时用after,并且加上content:""可以加内容也可以不加,但是一定要加上display:block;同时还要写clear:both;
css代码:
#div1:after{content:"";clear: both;display: block;}
效果图:

以上就是一些清除浮动的方法,希望可以帮助到大家。
html中如何清除浮动的更多相关文章
- css中clearfix清除浮动的用法及其原理示例介绍
clearfix的定义: .clearfix:after {}{ content: "."; /**//*内容为“.”就是一个英文的句号而已.也可以不写.*/ display: b ...
- CSS学习系列2 -- CSS中的清除浮动
CSS中有一个很常见的问题,就是元素的浮动. 那么,到底什么是元素的浮动呢,我们来看一个例子 举个例子,在一个div里面内部有浮动元素的话,这个浮动元素会让这个div的高度塌陷. .myDiv{ ba ...
- HTML中的清除浮动的常用方法(转载)
以下面的div为例: HTML: <div class="test"> <div class="test1"></div> ...
- css中为了清除浮动经常用到的after样式
.cf:after { display: block; visibility: hidden; width:; height:; line-height:; font-size:; clear: bo ...
- HTML 中清除浮动
html中如何清除浮动 在html中,浮动可以说是比较常用的.在页面的布局中他有着很大的作用,但是浮动中存在的问题也是比较多的.现在我们简单说一下怎么去除浮动 首先我们先简单的看一下浮动: 首先我 ...
- 详说 CSS 清除浮动
转自:http://kayosite.com/remove-floating-style-in-detail.html 浮动,从诞生那天起,它就是个特别的属性——既为网页布局带来新的方法,却又随之产生 ...
- css中的浮动与三种清除浮动的方法
说到浮动之前,先说一下CSS中margin属性的两种特殊现象 1, 外边距的合并现象: 如果两个div上下排序,给上面一个div设置margin-bottom,给下面一个div设置margin-top ...
- CSS中清除浮动的两种方式
在CSS中,父元素中的子元素如果使用了float,会导致父元素塌陷,高度为0. 对于这种情况,常见的解决方式有两种. 一.增加新的div,应用clear:both属性 html: <div cl ...
- css中的浮动以及清除浮动
对于css中的浮动问题,曾经有一段时间我是懵懵懂懂的感觉,对于float这个属性一直是似懂非懂的赶脚,对于这种让我们一直懵懵懂懂的知识点,我们就需要找个时间点,仔仔细细的去将它搞懂,从这个过程中我们也 ...
随机推荐
- Qt串行化的输入和输出(使用QDataStream读写QByteArray,对QIODevice直接起作用)
参考https://lug.ustc.edu.cn/sites/qtguide/ 今天看了一个介绍Qt串行化的介绍,感觉很受益,就记录了下来. 串行化(Serialization)是计算机科学中的一个 ...
- 使用struts2进行登录功能的开发
使用struts2进行登录功能的开发 一. 设计需求 使用idea和maven开发具有登录功能的web应用,java语言,使用struts2框架. 二. 设计步骤 1.使用idea创建maven应用, ...
- pycharm 更改创建文件默认路径
1.操作 依次找到以下路径修改为自己想要的路径即可:PyCharm——>Settings——>Appearance&Behavior——>System Setting——&g ...
- 19.python基础试题(三)
转载: 老男孩 Python 基础知识练习(三):https://www.cnblogs.com/nulige/p/6128674.html 1.列举布尔值为 False 的值空,None,0, Fa ...
- DEVOPS技术实践_02:jenkins自动构建项目
一.用户名密码错误 打开jenkins发现用户名密码错误,解决 1.1 找到config.xml文件 [root@jenkins-master ~]# ll -a drwxr-xr-x. root r ...
- 洛谷$P2523\ [HAOI2011]\ Problem\ c$ $dp$
正解:$dp$ 解题报告: 传送门$QwQ$ 首先港下不合法的情况.设$sum_i$表示$q\geq i$的人数,当且仅当$sum_i>n-i+1$时无解. 欧克然后考虑这题咋做$QwQ$. 一 ...
- Theia——云端和桌面版的IDE
Theia是一个利用最新的web技术开发的支持云端和桌面运行的类似IDE的产品,它是一个可扩展的平台,并且全面支持多语言. 目标 建立一个可搭建类似IDE产品的平台 为终端用户提供完整的多语言IDE( ...
- spring之第一个spring程序
spring具体描述: 轻量级 IOC:依赖注入 AOP:面向切片编程 容器:spring是一个容器,包含并且管理应用的生命周期 框架 一站式 一.搭建spring开发环境 在eclipse中新建一个 ...
- C#反射与特性(三):反射类型的成员
目录 1,获取类型的信息 1.1 类型的基类和接口 1.2 获取属性.字段成员 上一篇文章中,介绍如何获取 Type 类型,Type 类型是反射的基础. 本篇文章中,将使用 Type 去获取成员信息, ...
- java实现单向循环链表
链表图解 带头结点的链表: 不带头结点的链表: 区别 带头结点的链表容易代码实现 不带头结点的容易实现循环链表和双向链表 代码的实现 (增减 删除) 节点实现: public class node { ...
