vue中利用scss实现整体换肤和字体大小设置
一、前言
利用Sass预处理实现换肤和字体大小调整。
思路及达到的效果:字体大小的适配使用window.devicePixelRatio的值和需要调整的差量进行控制。页面初始化是的字体适配可以根据devicePixelRatio和css3 media进行适配.
实现方法:1.利用全局变量和bus事件,使用js方式调整字体和颜色(这里暂不讨论);
2.利用scss预处理方式实现
主题更换:使用setAttribute()为html根节点添加属性,根据属性的值再进行不同主题的切换;
字体大小的调整:
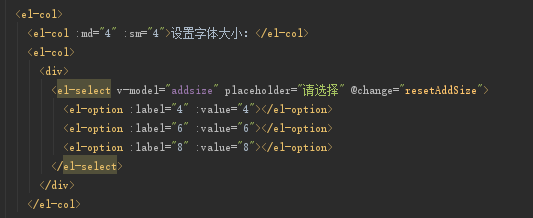
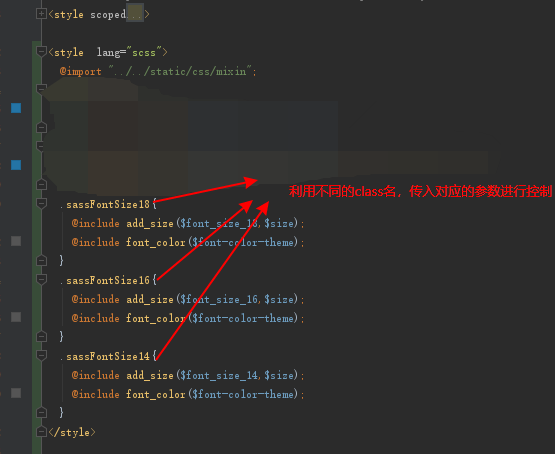
第一种方法利用不同的class名调用相应的方法传入不同的参数进行控制,对不同的字体进行差量调整(优点:可以对不同的字体大小进行调整,缺点:class可能会很多);
第二种方法利用一个方法、一个参数进行整体(优点:方法、参数简单,缺点:只能对一种字体大小进行调整).
这里采用第一种方式进行实现。
二、实现步骤
Sass的安装和环境配置不做介绍
demo文件目录:

1.自定义的一些变量
//颜色定义
$background-color-theme: #2474a5;//背景主题颜色默认
$background-color-theme1: red;//背景主题颜色1
$background-color-theme2: #652BF5;//背景主题颜色2
$background-color-theme3: deepskyblue;//背景主题颜色3
$background-color-themesec: #edc148;//背景次要主题颜色
//字体大小定义
$font_size_12:12px;
$font_size_14:14px;
$font_size_16:16px;
$font_size_18:18px;
$font_size_20:20px;
//字体调整的差量
$size:0;
$size_4:1px;
$size_6:2px;
$size_8:3px;
2.使用@mixin封装对应的方法,这些方法都通过@include 方法名(arg) 来实现调用.
@mixin font_color($color){/*通过该函数设置字体颜色,后期方便统一管理;*/
color:$color; //默认时的color
[data-theme="theme1"] & {
color:$font-color-theme1;
}
[data-theme="theme2"] & {
color:$font-color-theme2;
}
[data-theme="theme3"] & {
color:$font-color-theme3;
}
}
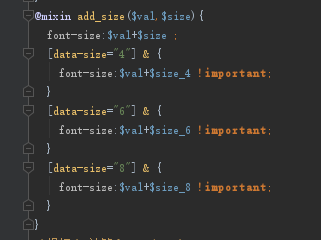
@mixin add_size($val,$size){
//这里我的$size分了三种大小分别为1px,2px,3px进行差量增加,再根据不同的dpr来加载不同的css
[data-size="0"][data-dpr="1"] & {
font-size:($val+$size) * 1.8 ;
}
[data-size="4"][data-dpr="1"] & {
font-size:($val+$size_4) * 1.8 ;
}
[data-size="6"][data-dpr="1"] & {
font-size:($val+$size_6) * 1.8 ;
}
[data-size="8"][data-dpr="1"] & {
font-size:($val+$size_8) * 1.8 ;
}
[data-size="0"][data-dpr="2"] & {
font-size:($val+$size) * 1.8 ;
}
[data-size="4"][data-dpr="2"] & {
font-size:($val+$size_4) * 1.8 ;
}
[data-size="6"][data-dpr="2"] & {
font-size:($val+$size_6) * 1.8 ;
}
[data-size="8"][data-dpr="2"] & {
font-size:($val+$size_8) * 1.8 ;
}
[data-size="0"][data-dpr="3"] & {
font-size:($val+$size) * 1.8 ;
}
[data-size="4"][data-dpr="3"] & {
font-size:($val+$size_4) * 1.8 ;
}
[data-size="6"][data-dpr="3"] & {
font-size:($val+$size_6) * 1.8 ;
}
[data-size="8"][data-dpr="3"] & {
font-size:($val+$size_8) * 1.8 ;
}
}
3.字体调整方法的调用




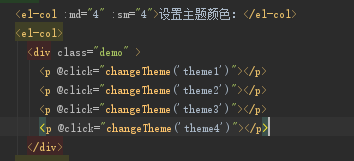
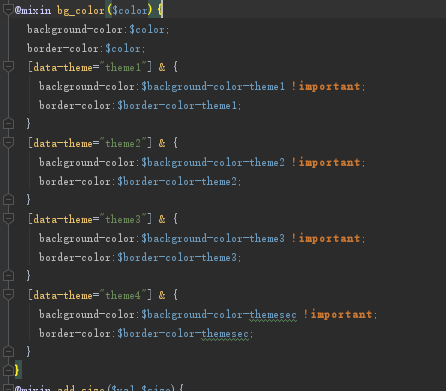
4.主题的更换




根据changeTheme方法传入的参数,改变更节点中data-theme的属性值。当调用到bg_color()方法时使用[]css属性选择器进行'判断'加载对应的样式(其它方法同理)
三、总结
1.字体大小和换肤
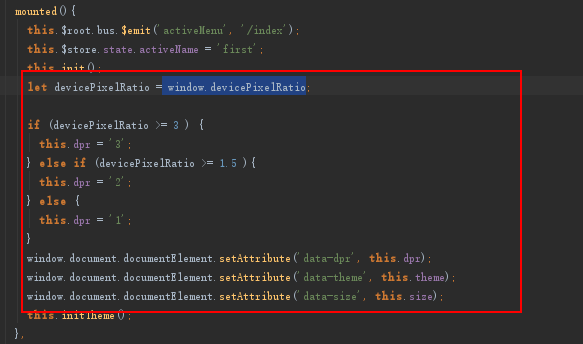
2.在设置字体大小时,适配不同分辨率屏幕及初始化字体的适配
2.保存设置操作后,初始化时应该先动态添加根节点的属性data-theme、data-size、data-dpr
vue中利用scss实现整体换肤和字体大小设置的更多相关文章
- vue 中使用sass实现主体换肤
有如下代码要实现换肤功能 <template> <div class="app-root" :class="themeClass"> & ...
- vue中使用echarts,地图上的涟漪特效大小设置
在使用echarts进行开发大屏时,使用到了地图这个组件 我们会根据返回的值来决定涟漪的大小 这时则使用 其它的value为返回的数组,一般格式为[经度,维度,值] 这样就能动态设置效果的大小了
- Vue中利用$emit实现子组件向父组件通信
Vue中利用$emit实现子组件向父组件通信 父组件 <template> <div> <p>我是父组件</p> <child :isShow=& ...
- Android中插件开发篇之----应用换肤原理解析
一.前言 今天又到周末了,感觉时间过的很快呀.又要写blog了.那么今天就来看看应用的换肤原理解析.在之前的一篇博客中我说道了Android中的插件开发篇的基础:类加载器的相关知识.没看过的同学可以转 ...
- 在vue中引入scss
先npm安装stylus和stylus-loader (我安装后,报错提示缺少stylus,所以第一步安装stylus,如果没有提示可省略第一步) 1.到 package.json ----- de ...
- 在vue中使用scss的配置
1.创建一个基于 webpack 模板的新项目 $ vue init webpack myvue 2.在当前目录下,安装依赖 $ cd myvue$ npm install 3.安装sass的依赖包 ...
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
目录 1,前言 2,.env文件的作用 3,配置.env文件 4,配置启动命令 5,获取.env中的全局变量 5,实际用处 1,前言 分享一下vue项目中利用.env文件存储全局环境变量,以及利于项目 ...
- jquery.cookie中的操作之与换肤
jquery.cookie.js的插件,插件的源代码如下: /** * Cookie plugin * * Copyright (c) 2006 Klaus Hartl (stilbuero.de) ...
- Eclipse背景与字体大小和xml文件中字体大小设置
1.打开window / Preference,弹出Preference面板 2.展开General标签,选中Editors选项,展开. 3.选中 Text Editors,右边出现 TestEd ...
随机推荐
- java中文乱码转换
String str=URLDecoder.decode(String, "UTF-8")
- 转载 如何理解API,API 是如何工作的
本文转载于https://blog.csdn.net/cumtdeyurenjie/article/details/80211896 感谢作者 仁杰兄 大家可能最近经常听到 API 这个概念,那什么是 ...
- docker的备份和迁移
备份与迁移 容器保存为镜像 我们可以通过以下命令将容器保存为镜像 docker commit pyg_nginx mynginx pyg_nginx是容器名称 mynginx是新的镜像名称 此镜像的内 ...
- css选择器的分类及优先级计算方法总结
首先声明一下CSS三大特性—— 继承. 优先级和层叠.继承即子类元素继承父类的样式;优先级是指不同类别样式的权重比较;层叠是说当数量相同时,通过层叠(后者覆盖前者)的样式. css选择符分类 首先来看 ...
- Javascript 面向对象之继承
本文参考书籍<<Javascript高级程序设计>> js继承方式:实现继承,主要依靠原型链实现. 原型链:基本思想:利用原型让一个引用类型继承另一个引用类型的属性和方法. 这 ...
- JAVA API 实现hdfs文件操作
java api 实现hdfs 文件操作会出现错误提示: Permission denied: user=hp, access=WRITE, inode="/":hdfs:supe ...
- docker 详细安装及问题排查
一.安装docker 1.Docker 要求 CentOS 系统的内核版本高于 3.10 ,查看本页面的前提条件来验证你的CentOS 版本是否支持 Docker . 通过 uname -r 命令查看 ...
- Dubbo面试20问!这些题你都遇到过吗?
作者:Dean Wang https://deanwang1943.github.io/bugs/2018/10/05/面试/饿了么/dubbo 面试题/ 1.dubbo是什么 dubbo是一个分布式 ...
- 在Neo4j中删除节点中多个属性的方法
译者言:本文介绍了如何批量删除节点的属性的方法,重点介绍了apoc.create.removeProperties 函数的使用. 今天早些时候,Irfan和我在一个数据集上做实验,运行了一些图形算法的 ...
- 什么是URI、URL、URN、URC和Data URI?
前言 不知道大家有没有电话拨号通过'猫'上网的经历,那时测试网络是否连接,最好的方式就是打开浏览器输入: www.baidu.com 那会管这一连串字母叫' 网址 '.之后上大学(计算机专业),知道了 ...
