vue3+node全栈项目部署到云服务器
一、前言
最近在B站学习了一下全栈开发,使用到的技术栈是Vue+Element+Express+MongoDB,为了让自己学的第一个全栈项目落地,于是想着把该项目部署到阿里云服务器。经过网上一番搜索和自己的一顿操作后,我在这里记录一下自己的部署过程,方便以后查阅。
参考博客:
https://segmentfault.com/a/1190000012186563?utm_source=tag-newest
https://blog.csdn.net/weixin_43503511/article/details/86670937
二、环境
阿里云服务器(轻量应用服务器)——保证安装好node和vue3
vue3
node(express框架)
三、部署过程
1.本地测试
要想全栈项目能在云服务器上正常运行,必须要先保证全栈项目在本地可以跑通!
全栈项目结构:

后端:

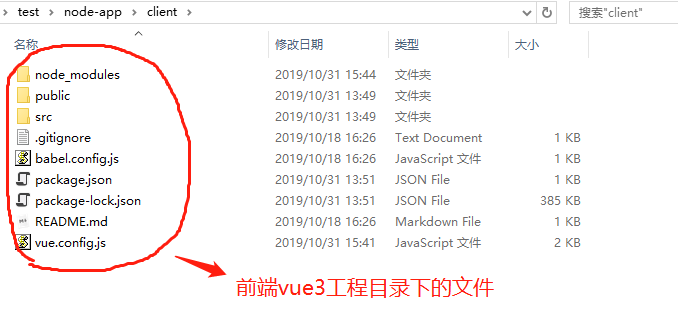
前端:

注意:
把前端项目放进后端项目目录下的原因主要是为了方便本地调试。在本地调试时,只运行一条命令 npm run dev,就同时启动前后端工程项目了,如下所示:

本地跑通后,修改一些配置就可以部署到云服务器了!
2.服务器部署
2.1 本地修改文件
2.1.1 在client=>src目录下修改文件 router.js 内容:(设置 mode 属性值)

2.1.2 在client目录下修改文件 vue.config.js 内容:

注意:因为还没有域名,所以后面的访问都是以阿里云服务器的公网ip为准
2.1.3 进入client目录下,执行打包命令: npm run build ,会在client目录下生成 dist 文件夹

2.1.4 将client目录下生成的 dist 文件夹拷贝到 node-app 目录下

2.1.5 提前备份一下node-app目录下的client文件夹,然后删除node-app目录下的client文件夹和node_modules文件夹,接着将 node-app 文件夹压缩成 zip 文件,然后准备上传到阿里云服务器

压缩后:

2.2 服务器配置
2.2.1 将前面的项目压缩包上传到阿里云服务器

2.2.2 解压node-app.zip文件

2.2.3 解压node-app.zip文件后,进入node-app目录下,执行命令: npm install (如果权限不够,执行命令: sudo npm install)

2.2.4 修改资源路径
修改node-app目录下server.js文件的express配置内容,如下所示:

2.2.5 云服务器开放端口
因为后端用到的端口是5000,所以要在云服务器上开放5000端口,如下所示:

2.2.6 安装pm2
服务器上使用 node 命令启动项目时,如果我们退出 Xshell 时,进程就会关闭,无法再访问到项目。因此,为了解决这个问题需要用到pm2。pm2 是一个带有负载均衡功能的Node应用的进程管理器,可以保证进程永远都活着,0秒的重载。
安装命令: npm install -g pm2
启动进程命令: pm2 start server.js
停止进程命令: pm2 stop server.js
查看进程命令: pm2 list
更多命令参考:https://www.jianshu.com/p/75e4c31517b7
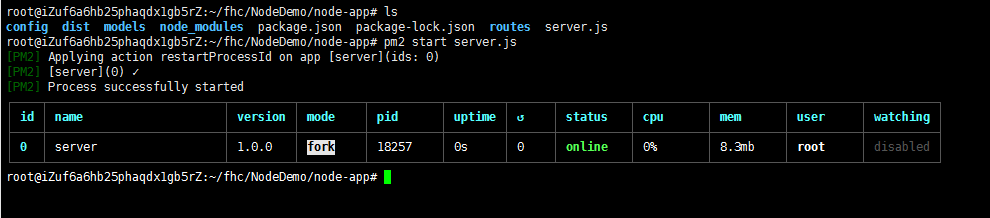
2.2.7 测试
在node-app目录下,执行命令: pm2 start server.js

在浏览器地址栏输入云服务器公网ip和端口号就可以正常运行了(如:241.23.15.23:5000)

vue3+node全栈项目部署到云服务器的更多相关文章
- JAVA项目部署到云服务器
转自:(此处更详细)http://blog.csdn.net/gulu_gulu_jp/article/details/50994003 一.前言 前面我们已经尝过了在云服务器上部署代码的甜头了,现在 ...
- Vue、Node全栈项目~面向小白的博客系统~
个人博客系统 前言 ❝ 代码质量问题轻点喷(去年才学的前端),有啥建议欢迎联系我,联系方式见最下方,感谢! 页面有啥bug也可以反馈给我,感谢! 这是一套包含前后端代码的个人博客系统,欢迎各位提出建议 ...
- flask项目部署到云服务器+域名绑定
一.效果演示 首页展示 播放页面 该项目部署只为学习,所以用的服务器是腾讯云服务器10元/月,域名也是在腾讯云买的.com 55元/年 因为本人比较穷 哈哈
- java web项目部署到云服务器
第一步把java web项目打包 成war包 第二步:在Build选里选择build Artfacts->water:war->Build war包建立完毕. 第三步:在官网下载winsc ...
- AgileBoot - 手把手一步一步带你Run起全栈项目(SpringBoot+Vue3)
AgileBoot是笔者在业余时间基于ruoyi改造优化的前后端全栈项目. 关于AgileBoot的详细介绍:https://www.cnblogs.com/valarchie/p/16777336. ...
- 《从零开始做一个MEAN全栈项目》(3)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 上一篇文章给大家讲了一下本项目的开发计划,这一章将会开始着手搭建一个MEAN项目.千里之行,始于足下, ...
- SpringBoot 整合 Elastic Stack 最新版本(7.14.1)分布式日志解决方案,开源微服务全栈项目【有来商城】的日志落地实践
一. 前言 日志对于一个程序的重要程度不用过多的言语修饰,本篇将以实战的方式讲述开源微服务全栈项目 有来商城 是如何整合当下主流日志解决方案 ELK +Filebeat . 话不多说,先看实现的效果图 ...
- 《从零开始做一个MEAN全栈项目》(2)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 上一节简单介绍了什么是MEAN全栈项目,这一节将简要介绍三个内容:(1)一个通用的MEAN项目的技 ...
- 《从零开始做一个MEAN全栈项目》(1)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 在本系列的开篇,我打算讲一下全栈项目开发的优势,以及MEAN项目各个模块的概览. 为什么选择全栈开发? ...
随机推荐
- CSS:CSS 链接
ylbtech-CSS:CSS 链接 1.返回顶部 1. CSS 链接 不同的链接可以有不同的样式. 链接样式 链接的样式,可以用任何CSS属性(如颜色,字体,背景等). 特别的链接,可以有不同的样式 ...
- json path espressions的语法学习
json path espressions的语法学习 $:跟对象\元素 @:当前对象\元素 ?():应用过滤器(脚本)表达式 如: { "store": { "bo ...
- Openstack组件实现原理 — Nova 体系结构
目录 目录 前文列表 Nova体系结构 虚拟机实例化流程 前文列表 Openstack组件部署 - Overview和前期环境准备 Openstack组建部署 - Environment of Con ...
- 戏说 .NET GDI+系列学习教程(二、Graphics类的方法)
一.DrawBezier 画立体的贝尔塞曲线 private void frmGraphics_Paint(object sender, PaintEventArgs e) { Graphics g ...
- Java8向后兼容
toInstant()方法被添加到可用于将它们转换到新的日期时间的API原始日期和日历对象.使用ofInstant(Insant,ZoneId)方法得到一个LocalDateTime或ZonedDat ...
- 数据整理B
- Java中++操作是同步的吗?为什么?
不是同步的 因为++操作分为三步实现 内存到寄存器 寄存器自增操作 寄存器写回内存 这三步每一步都可以被打断,不是原子操作,所以不是同步操作
- 2018-11-24-C#-7.0
title author date CreateTime categories C# 7.0 lindexi 2018-11-24 16:32:58 +0800 2018-2-13 17:23:3 + ...
- ajax--getJSON
penson.json [ { "name":"张三", "age":25, "sex":"男", ...
- HIVE的安装步骤及遇到的问题及解决方法
一.root 用户 解压安装包 二 chown -R hadoop:hadoop apache-hive-1.2.2-bin/ chmod -R 755 apache-hive-1 ...
