vue-DevTools安装使用
方式一:通过谷歌应用商店进行安装 vue devtools
方式二:手动安装 下载https://github.com/vuejs/vue-devtools
安装
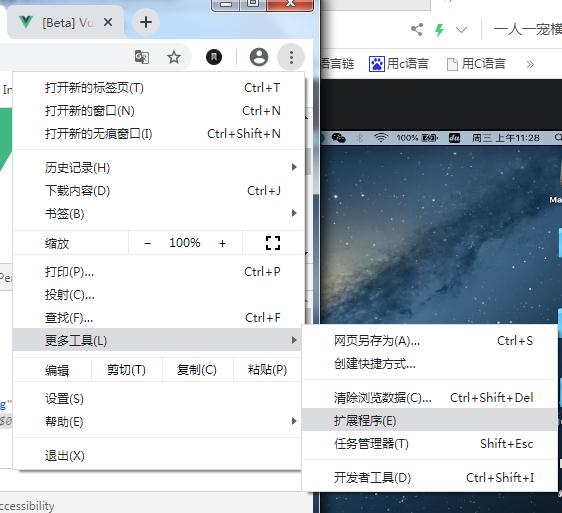
方式一:打开谷歌浏览器

点击扩展程序,选择应用商店

如果不能访问外网,就不能通过此方法安装,安装完重启浏览器就可以
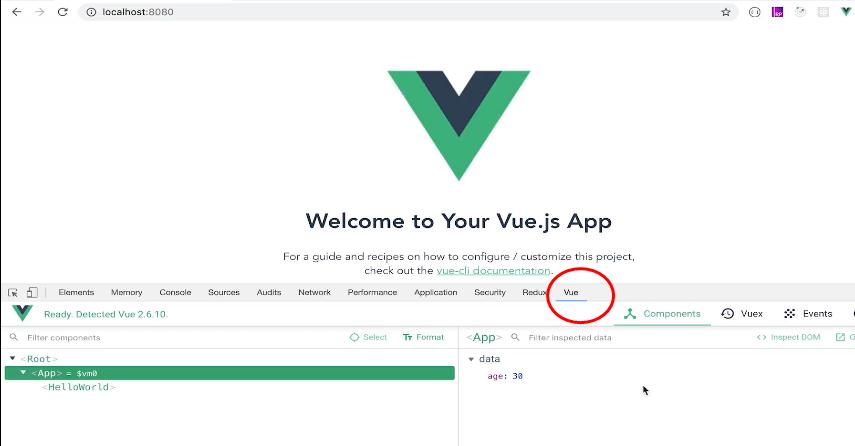
访问localhost:8080 在控制台查看是否正常显示插件
方式二安装
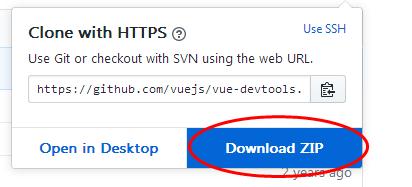
打开https://github.com/vuejs/vue-devtools
选择master分支

下载zip比较方便
解压vue-devtools-master
cd vue-devtools-master
先运行 npm i 安装项目依赖
再运行 npm run build 进行编译生产
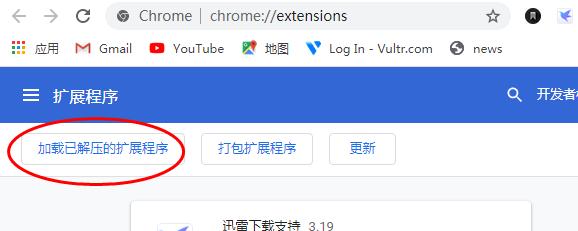
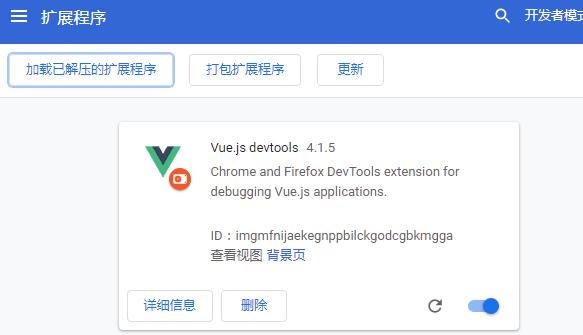
生成shells目录,shells目录里有chrome目录,把它加载到浏览器里

选择chrome目录就可以

重启浏览器,输入localhost:8080
查看控制台

安装成功
vue-DevTools安装使用的更多相关文章
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- vue.js devtools安装
在调试的时候chrome会提示安装vue devtools,我以为是要在chrome的程序商店直接安装,但是国内对谷歌的和谐,无法访问谷歌商店内容 官方有源代码,可以下载下来自行编译安装 官方地址:h ...
- Vue中devtools安装使用
vue.js的devtools安装 安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
随机推荐
- dotnet 通过 WMI 拿到显卡信息
本文告诉大家如何通过 WMI 拿到显卡信息 如果使用的是 dotnet core 请先引用 Microsoft.Windows.Compatibility 才可以使用 WMI 代码 通过下面的代码可以 ...
- 数据预处理以及探索性分析(EDA)
1.根据某个列进行groupby,判断是否存在重复列. # Count the unique variables (if we got different weight values, # for e ...
- sklearn各种分类器简单使用
sklearn中有很多经典分类器,使用非常简单:1.导入数据 2.导入模型 3.fit--->predict 下面的示例为在iris数据集上用各种分类器进行分类: #用各种方式在iris数据集上 ...
- Perl中神奇的@EXPORT
@EXPORT Perl通过继承,可以使子类可以像使用本地方法一样使用其基类的方法. 一个类如果想把自己的方法(变量)暴露给别人使用(比如一些公共基础类的的通用方法或变量),还可将直接将方法(变量)添 ...
- Excel数据处理
合并计算: 数据面板下的合并计算 然后设置好合并计算的区域 以及勾选 首行跟最左列
- 开发板免费领!腾讯云IoT应用创新大赛正式启动!
大赛简介 腾讯云IoT应用创新大赛是腾讯云面向物联网领域举办的大型竞赛,通过腾讯云IoT全链路产品能力,开放平台和服务,与广大开发者共同创新,孵化优秀的IoT产品和解决方案,共同构建IoT应用生态. ...
- TCP/IP||动态选路
1.动态选路 动态选路协议用于路由器之间的通信,当相邻路由器之间进行通信,已告知对方每个路由器当前所连接的网络,就产生了动态选路,在Internet之间采用了许多不同的选路协议,Internet是以一 ...
- mysql主从之主机名导致主从机制失败的问题
一 主库 mysql主服务器的正确配置需要指定log-bin.log-bin-index server-id = 1 log-bin=master-bin log-bin-index = master ...
- 小白进阶之路-python数据类型
1.数据类型:变量值是我们存储的数据,所以数据类型值得就是变量的不同种类 2.数据分类型的原因:变量值是用来保存现实世界的中的状态的,呢么针对不同的状态就应该用不同类型上午数据去表示 (1)整型int ...
- 洛谷$P4001\ [ICPC-Beijing 2006]$狼抓兔子 网络流+对偶图
正解:网络流+对偶图 解题报告: 传送门! $umm$日常看不懂题系列了$kk$.其实就是说,给定一个$n\cdot n$的网格图,求最小割$QwQ$ 然后网格图的话显然是个平面图,又看到数据范围$n ...
