angular6 路由拼接查询参数如 ?id=1 并获取url参数
angular6 路由拼接查询参数如 ?id=1 并获取url参数
路由拼接参数:
<div class="category-border" [routerLink]="['/list/' + category.id + '/' + category.slug]" [queryParams]="{id: 1}">
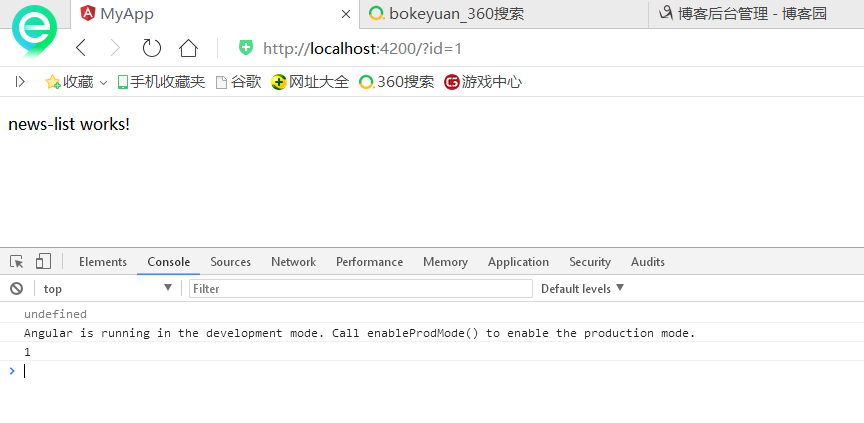
拼接后在浏览器显示: 域名 http://localhost:4200/?id=1
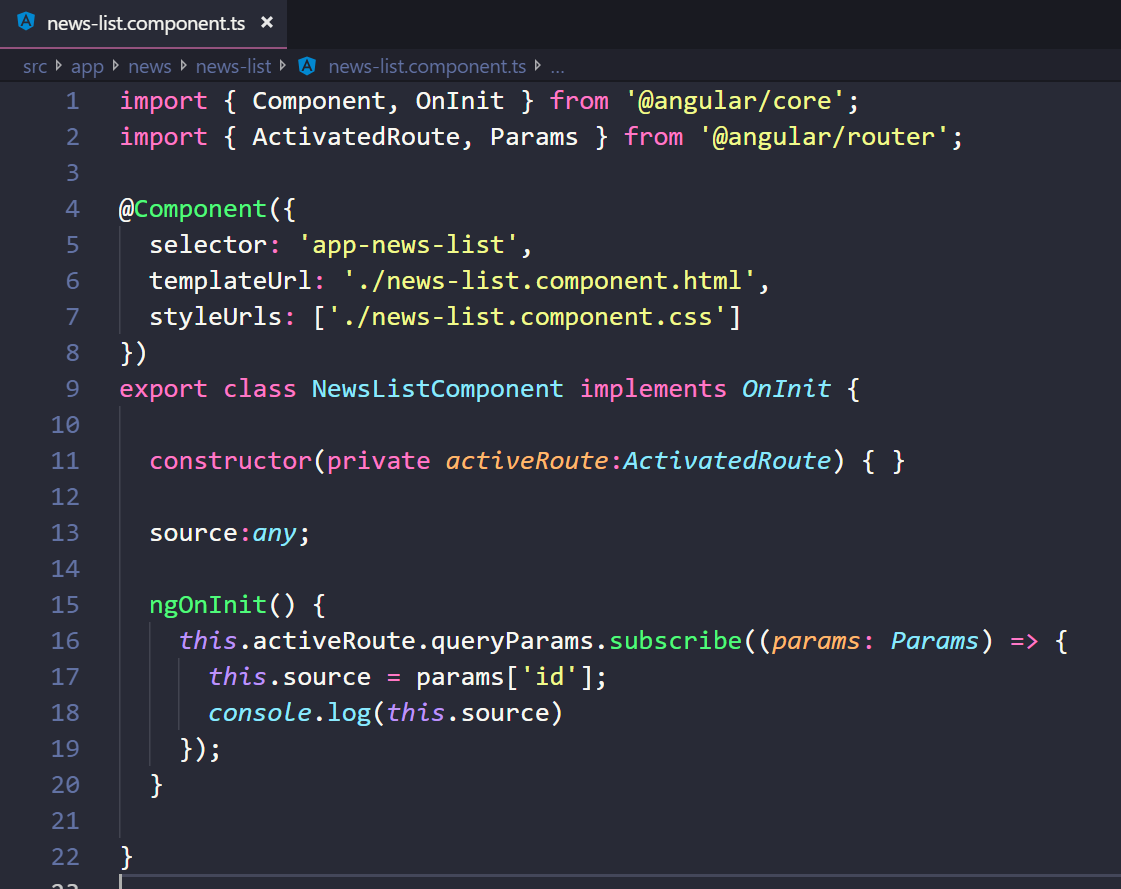
angular 获取参数 id 的值:
引用API: import { ActivatedRoute, Params } from ‘@angular/router’;
this.activeRoute.queryParams.subscribe((params: Params) => {
this.source = params['id'];
});


angular6 路由拼接查询参数如 ?id=1 并获取url参数的更多相关文章
- js获取url参数、图片转本地base64跨域问题
获取url参数是经常需要用的一个方法,url上的参数可以让我们的程序执行更灵活. 图片转本地也是很实用的,因为海报合成通常只支持本地. 下面我们来看看这些功能的实现: 获取所有参数,采用split拆分 ...
- js_html_input中autocomplete="off"在chrom中失效的解决办法 使用JS模拟锚点跳转 js如何获取url参数 C#模拟httpwebrequest请求_向服务器模拟cookie发送 实习期学到的技术(一) LinqPad的变量比较功能 ASP.NET EF 使用LinqPad 快速学习Linq
js_html_input中autocomplete="off"在chrom中失效的解决办法 分享网上的2种办法: 1-可以在不需要默认填写的input框中设置 autocompl ...
- 【转】javascript浏览器参数的操作,js获取浏览器参数
原文地址:http://www.haorooms.com/post/js_url_canshu html5修改浏览器地址:http://www.cnblogs.com/JiangXiaoTian/ar ...
- php 直接获取url参数赋值成变量。省去繁琐的获取参数,再一个个赋值
php 直接获取url参数赋值成变量.省去繁琐的获取参数,再一个个赋值 parse_url() 该函数可以解析 URL,返回其组成部分.它的用法如下: array parse_url(string $ ...
- js 获取url参数的值
//获取url参数函数function GetQueryString(name){ var reg = new RegExp("(^|&)"+ name +" ...
- Angularjs中使用$location获取url参数时,遇到的坑~~~
今天在开发时候,需要用到Angularjs1.4.6获取url参数,网上查了一下,有部分文章提到用$location来获取.大致方法如下 var app = angular.module('myApp ...
- JavaScript学习之获取URL参数
最近看了几道面试题,其中有一道就是关于写一个方法来获取浏览器地址栏URL查询部分的字段内容.虽然之前看过相关的东西,但感觉有点模糊,所以就又全面的学习一遍,谨以此文记之! 准备知识 在JavaScri ...
- ASP.NET Core MVC里面Razor如何获取URL参数
原文:ASP.NET Core MVC里面Razor如何获取URL参数 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https:// ...
- JavaScript获取URL参数方法总汇
现在做页面基本都用AJAX,因此导致操作很麻烦,每次都需要通过JS获取url中的参数值,网上所搜到很多资料,没一次能记住的,也不知道在哪个项目中使用过,现在又需要通过JS获取url参数,因此不能在偷懒 ...
随机推荐
- Tomcat目录详解
最近在项目部署时,有时通过使用公司提供的Jdoc容器引擎部署上线项目,有时使用Jenkins自动化部署,甚至有的项目直接打war包上传到弹性云的tomcat中进行部署.虽然部署方式略有不同,但是归根结 ...
- Hibernate + mysql 配置
1.生成po的配置 2.连接 MySQL 数据库的配合
- Python类的特殊成员方法
__doc__ 类的描述信息. class dog: '''这是狗的类''' def __init__(self,name): self.name = name self.__age = None p ...
- H5_0010:JS动态创建CSS,并向CSS中传入参数值
1,在html中定义style 2,js中创建css,并添加进入head标签style中 !function(e, t, i) { n.classList && n.classList ...
- 前端开发 css、less编写规范
壹 ❀ 引 早在大半年前,我在负责整理定义了前端组JavaScript开发规范与less.css样式开发规范.一直想将两个规范整理成文章,但在整理了JavaScript规范后,我花了较多的时间在学习J ...
- JavaScript 13 Ajax技术(未完)
<body> <!-- 添加文档主体内容 --> <header> <nav>JavaScript - Ajax - 读取XML文件</nav&g ...
- 使用Vue实现一个树组件
HTML代码: <!DOCTYPE html> <html> <head> <title>Vue Demo</title> <meta ...
- BSGS求解离散对数问题
离散对数问题是求解axΞb mod(n) 同余方程 以下模板使用于gcd(a,n)=1的情况 ; int hs[mod],head[mod],Next[mod],id[mod],top; void i ...
- 数据预处理 | 使用 Pandas 统一同一特征中不同的数据类型
出现的问题:如图,总消费金额本应该为float类型,此处却显示object 需求:将 TotalCharges 的类型转换成float 使用 pandas.to_numeric(arg, errors ...
- Java数组动态增加容量
Java数组初始化需要指定数组容量,但是在许多情况下需要动态扩充容量.有两种方法可以实现:1.采用ArrayList类数组,它可以在需要时自动扩容:2.采用System.arraycopy方法实现,其 ...
