Array,String,Set,Map
最新数组方法(包括es6)
for...of 是 ES6 新引入的循环,用于替代 for..in 和 forEach() ,并且支持新的迭代协议。它可用于迭代常规的数据类型,如 Array 、 String 、 Map 和 Set 等等。
整理目前所用过的数组方法,学习了新增的es6方法。
let arr = [1,2,3,4,5]
console.log(arr.push(5)) // 6
console.log(arr) // [1,2,3,4,5,5]
let arr = [1,2,3,4,5]
console.log(arr.pop()) // 5
console.log(arr) //[1,2,3,4]
let arr = [1,2,3,4,5]
console.log(arr.shift()) // 1
console.log(arr) // [2,3,4,5]
let arr = [1,2,3,4,5]
console.log(arr.unshift(2)) // 6
console.log(arr) //[2,1,2,3,4,5]
let arr = [1,2,3,4,5]
console.log(arr.splice(2,2)) //[3,4]
console.log(arr) // [1,2,5]
let arr = [1,2,3,4,5]
console.log(arr.concat([1,2])) // [1,2,3,4,5,1,2]
console.log(arr) // [1,2,3,4,5]
let str = '123456'
console.log(str.split('')) // ["1", "2", "3", "4", "5", "6"]

let arr = [2,10,6,1,4,22,3]
console.log(arr.sort()) // [1, 10, 2, 22, 3, 4, 6]
let arr1 = arr.sort((a, b) =>a - b)
console.log(arr1) // [1, 2, 3, 4, 6, 10, 22]
let arr2 = arr.sort((a, b) =>b-a)
console.log(arr2) // [22, 10, 6, 4, 3, 2, 1]

let arr = [1,2,3,4,5]
console.log(arr.reverse()) // [5,4,3,2,1]
console.log(arr) // [5,4,3,2,1]
let arr = [1,2,3,4,5]
console.log(arr.slice(1,3)) // [2,3]
console.log(arr) // [1,2,3,4,5]

let arr = [1,2,3,4,5]
arr.forEach( (value,index,array)=>{
console.log(`value:${value} index:${index} array:${array}`)
})
// value:1 index:0 array:1,2,3,4,5
// value:2 index:1 array:1,2,3,4,5
// value:3 index:2 array:1,2,3,4,5
// value:4 index:3 array:1,2,3,4,5
// value:5 index:4 array:1,2,3,4,5 let arr = [1,2,3,4,5]
arr.forEach( (value,index,array)=>{
value = value * 2
console.log(`value:${value} index:${index} array:${array}`)
})
console.log(arr)
// value:2 index:0 array:1,2,3,4,5
// value:4 index:1 array:1,2,3,4,5
// value:6 index:2 array:1,2,3,4,5
// value:8 index:3 array:1,2,3,4,5
// value:10 index:4 array:1,2,3,4,5
// [1, 2, 3, 4, 5]


let arr = [1,2,3,4,5]
arr.map( (value,index,array)=>{
value = value * 2
console.log(`value:${value} index:${index} array:${array}`)
})
console.log(arr)

ps: arr.forEach()和arr.map()的区别
1. arr.forEach()是和for循环一样,是代替for。arr.map()是修改数组其中的数据,并返回新的数据。
2. arr.forEach() 没有return arr.map() 有return
let arr = [1,2,3,4,5]

let arr = [1,2,3,4,5]


let arr = [1,2,3,4,5]


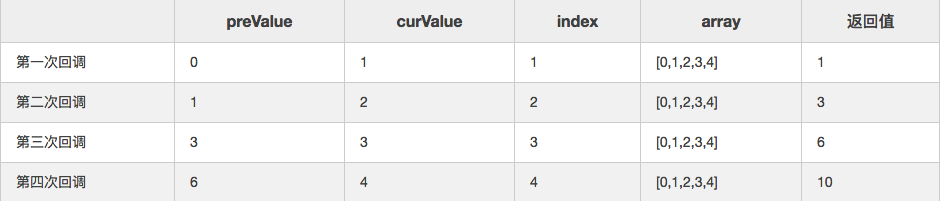
let arr = [0,1,2,3,4]
let arr1 = arr.reduce((preValue, curValue) =>
preValue + curValue
)
console.log(arr1) // 10


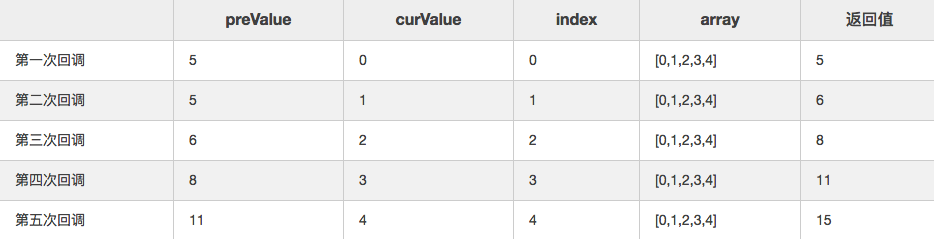
let arr2 = arr.reduce((preValue,curValue)=>preValue + curValue,5)
console.log(arr2) // 15

reduce的高级用法
(1)计算数组中每个元素出现的次数


(2)数组去重

let arr = [1,2,3,4,4,1]
let newArr = arr.reduce((pre,cur)=>{
if(!pre.includes(cur)){
return pre.concat(cur)
}else{
return pre
}
},[])
console.log(newArr);// [1, 2, 3, 4]

(3)将多维数组转化为一维

let arr = [[0, 1], [2, 3], [4,[5,6,7]]]
const newArr = function(arr){
return arr.reduce((pre,cur)=>pre.concat(Array.isArray(cur)?newArr(cur):cur),[])
}
console.log(newArr(arr)); //[0, 1, 2, 3, 4, 5, 6, 7]


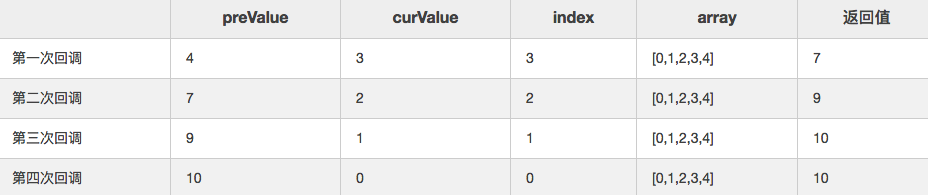
let arr = [0,1,2,3,4]
let arr1 = arr.reduceRight((preValue, curValue) =>
preValue + curValue
)
console.log(arr1) // 10


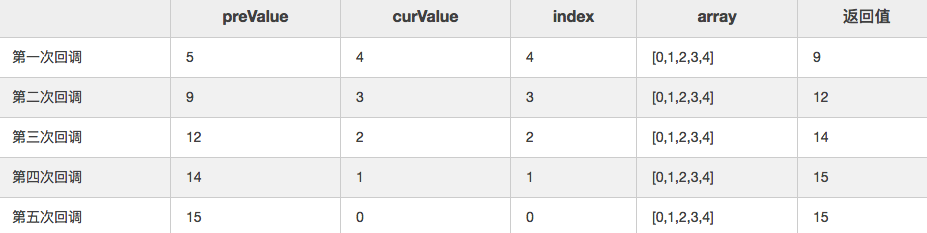
let arr2 = arr.reduceRight((preValue,curValue)=>preValue + curValue,5)
console.log(arr2) // 15

ps:

let arr = [1,2,3,4,5,2]
let arr1 = arr.indexOf(2)
console.log(arr1) // 1
let arr2 = arr.indexOf(9)
console.log(arr2) // -1


let arr = [1,2,3,4,5,2]
let arr1 = arr.lastIndexOf(2)
console.log(arr1) // 5
let arr2 = arr.lastIndexOf(9)
console.log(arr2) // -1

let str = '12345'
console.log(Array.from(str)) // ["1", "2", "3", "4", "5"]
let obj = {0:'a',1:'b',length:2}
console.log(Array.from(obj)) // ["a", "b"]
let str = '11'
console.log(Array.of(str)) // ['11']
console.log(new Array('11')) // ['11]
ps:
console.log(new Array(2)) //[empty × 2] 是个空数组
console.log(Array.of(2)) // [2]

let arr = [1,2,3,4,5,6,7]
let arr1 = arr.copyWithin(1)
console.log(arr1) // [1, 1, 2, 3, 4, 5, 6]
let arr2 = arr.copyWithin(1,2)
console.log(arr2) // [1, 3, 4, 5, 6, 7, 7]
let arr3 = arr.copyWithin(1,2,4)
console.log(arr3) // [1, 3, 4, 4, 5, 6, 7]

let arr = [1,2,3,4,5,2,4]
let arr1 = arr.find((value, index, array) =>value > 2)
console.log(arr1) // 3
let arr = [1,2,3,4,5]
let arr1 = arr.findIndex((value, index, array) => value > 3)
console.log(arr1) // 3

let arr = [1,2,3,4,5]
let arr1 = arr.fill(5)
console.log(arr1) // [5, 5, 5, 5, 5]
console.log(arr) // [5, 5, 5, 5, 5]
let arr2 = arr.fill(5,2)
console.log(arr2)
let arr3 = arr.fill(5,1,3)
console.log(arr3)


let arr = [1,2,3,4,5]
let arr1 = arr.includes(2)
console.log(arr1) // ture
let arr2 = arr.includes(9)
console.log(arr2) // false
let arr3 = [1,2,3,NaN].includes(NaN)
console.log(arr3) // true


let arr = [1,2,3,4]
let arr2 = arr.keys()
for (let key of arr2) {
console.log(key); // 0,1,2,3
}


let arr = [1,2,3,4]
let arr1 = arr.values()
for (let val of arr1) {
console.log(val); // 1,2,3,4
}


let arr = [1,2,3,4]
let arr1 = arr.entries()
for (let e of arr1) {
console.log(e); // [0,1] [1,2] [2,3] [3,4]
}

entries() 方法返回迭代数组。
迭代数组中每个值 前一个是索引值作为 key, 数组后一个值作为 value。
Array,String,Set,Map的更多相关文章
- 分享非常有用的Java程序 (关键代码)(五)---把 Array 转换成 Map
原文:分享非常有用的Java程序 (关键代码)(五)---把 Array 转换成 Map import java.util.Map; import org.apache.commons.lang.Ar ...
- 元组Tuple、数组Array、映射Map
一.元组Tuple 元组Tuple是不同类型的值的聚集,元组的值将单个的值包含在圆括号中来构成,元组可以包含一个不同类型的元素 如 val riple = (100, "Scala" ...
- Warning: in_array() expects parameter 2 to be array, string given in D:\wamp\www\suiji.php on line 26
可参考上篇文章 链接 PHP数组简写模式 同样是PHP版本问题:in_array()函数 第二个参数应该为数组 但是 lnmp下,PHP5.3不报错,wamp下PHP5.5报以下错误: echo & ...
- JSON 与 String、Map、JavaBean互转
JSON 与 String.Map.JavaBean互转 //解析远程登录用户信息 AttributePrincipal principal = AssertionHolder.getAssertio ...
- HDU 4287 Intelligent IME(string,map,stl,make_pair)
题目 转载来的,有些stl和string的函数蛮好的: //numx[i]=string(sx); //把char[]类型转换成string类型 // mat.insert(make_pair(num ...
- JAVA中List转换String,String转换List,Map转换String,String转换Map之间的转换类
<pre name="code" class="java"></pre><pre name="code" cl ...
- Iterator<Entry<String,String>> iter=map.entrySet().iterator(); 是什么意思
//获得map的迭代器,用作遍历map中的每一个键值对Iterator是迭代器,map之前应该定义过,姑且认为是HashMap.<Entry<String,String>>表示 ...
- POST 发送HTTP请求入参为:String url, Map<String, Object> propsMap
/** * 发送HTTP请求 * * @param url * @param propsMap * 发送的参数 */ public static String httpSend(String url, ...
- JSONObject,String,Map互相转换
JSONObject和String相互转换 JSONObject jsonObject = new JSONObject(); JSONArray jsonArray = new JSONArray( ...
随机推荐
- CF575A Fibonotci [线段树+矩阵快速幂]
题意 \(s\{\}\) 是一个循环数列 循环节为 \(n\),你可以改掉 \(m\) 项,这 \(m\) 项独立,且不影响循环节 考虑线段树维护矩阵,单点修改最多m次,每次矩阵快速幂就完事了 // ...
- UVA1601-双向广度优先搜索
#include <iostream> #include <cstdio> #include <queue> #include <cstring> us ...
- 牛客寒假训练营2-H施魔法
思路 dp去维护前缀f[i-1] - ai的最小值 CODE #include <bits/stdc++.h> #define dbg(x) cout << #x <&l ...
- Leetcode 995. K 连续位的最小翻转次数
题目: 在仅包含 0 和 1 的数组 A 中,一次 K 位翻转包括选择一个长度为 K 的(连续)子数组,同时将子数组中的每个 0 更改为 1,而每个 1 更改为 0. 返回所需的 K 位翻转的次数,以 ...
- 论文阅读笔记(六)【TCSVT2018】:Semi-Supervised Cross-View Projection-Based Dictionary Learning for Video-Based Person Re-Identification
Introduction (1)Motivation: ① 现实场景中,给所有视频进行标记是一项繁琐和高成本的工作,而且随着监控相机的记录,视频信息会快速增多,因此需要采用半监督学习的方式,只对一部分 ...
- linux100讲——12 创建和删除目录
1.建立目录 mkdir 建立目录 常用参数 -p 建立多级目录 2.删除目录 rmdir 删除空目录 rm -r 删除非空目录 (删除时有提示) rm -r -f 删 ...
- 题解 P5712 【【深基3.例4】Apples】
题目传送门 思路 仔细读题后,我们可以发现,输出可以分成\(2\)种情况,apple加s与apple不加s,所以我们可以使用if/else来实现. 接着,我们读入n. int n; cin>&g ...
- H5_0013:CSS特色样式集
按比例变化,同时又限制最大宽高 ".start-wrap {", " width:40%;", " top: 83.21%;", " ...
- ZOJ 4081 Little Sub and Pascal's Triangle 题解
ZOJ 4081 Little Sub and Pascal's Triangle 题解 题意 求杨辉三角第n行(从1开始计数)有几个奇数. 考察的其实是杨辉--帕斯卡三角的性质,或者说Gould's ...
- 获取redis指定实例中所有的key
需求:获取redis指定的实例中所有的key的名字. 千万不要使用keys *,可以使用scan命令的递归方式获取. 以下给出自己写的脚本,经过测试效果还可以. db_ip=5.5.5.101 db_ ...
