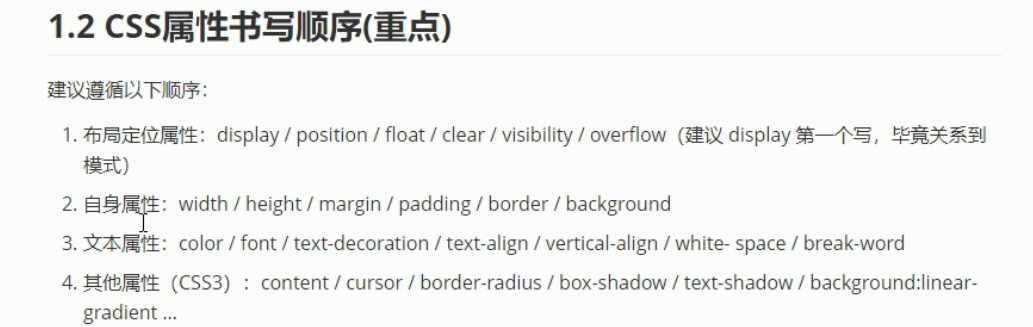
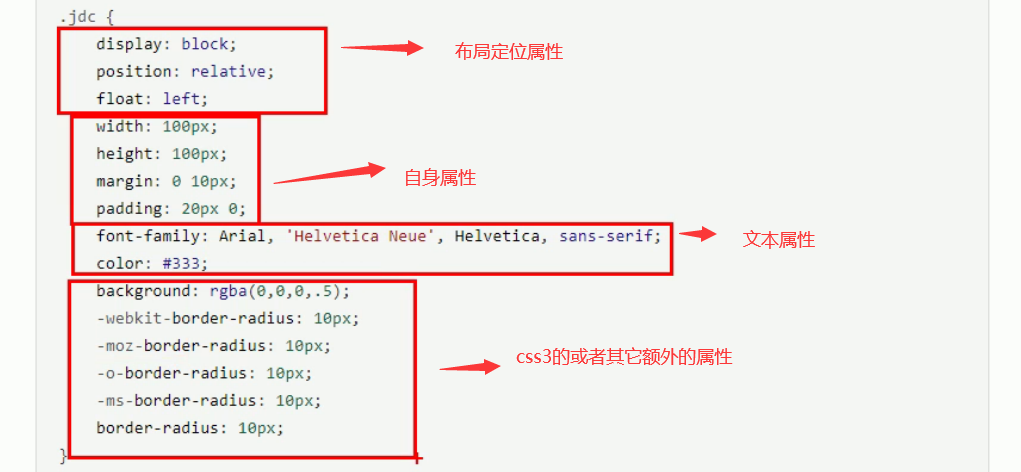
css属性书写顺序(重点)



css属性书写顺序(重点)的更多相关文章
- Discuzx系统 CSS 编码规范,CSS属性书写顺序
1. 属性写在一行内,属性之间.属性名和值之间以及属性与“{}”之间须有空格,例如:.class { width: 400px; height: 300px; } 2. 属性的书写顺序: ...
- Mozilla推荐的CSS属性书写顺序及命名规则
传说中的Mozilla推荐 /* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order: * display * ...
- CSS属性书写顺序及命名规则
/* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order: * display * list-style * ...
- 前端开发--css属性书写顺序
css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作.(依次排后) example { /*显示属性*/ display: ; visibility: ; ...
- css属性书写顺序分析
我们直接从例子出发 @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?speta9'); src: url('fonts ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
- HTML编码规则、CSS属性声明顺序--简介
From AmazeUI:http://amazeui.org/getting-started/html-css-guide HTML 属性顺序 HTML 属性应当按照以下给出的顺序依次排列,确保代码 ...
- css3属性书写顺序
今天写了个小demo想要利用transition 和transform以及transition-delay来实现鼠标移上去的延时动画,结果发现不能实现transition的变化效果.调试后发现只有把 ...
- css样式书写顺序
这里推荐先写显示属性,再写自身属性,再写文字属性:并不代表非得按这个顺序写,但这种写法可以使css结构更清晰易读,修改起来比较方便. 而且在团队项目中能更好地提高效率. //显示属性 display ...
随机推荐
- 如何更改已经pushed的commit的注释信息(How to change the pushed commit message)
1, 修改最后一次注释(Modify the last comment message) git commit -amend 2,修改之前的注释 1)输入: git rebase -i HEAD~3 ...
- MP4文件格式分析及分割实现(附源码)
MP4文件格式分析 MP4(MPEG-4 Part 14)是一种常见的多媒体容器格式,它是在“ISO/IEC 14496-14”标准文件中定义的,属于MPEG-4的 ...
- js对象冒充实现的继承
//人类 function Person(name) { this.name = name; this.showName = function () { console.log("my na ...
- vs 安装svn插件
在很多互联网开发的团队里面,用到的代码管理器都是SVN,svn目前有客户端和集成到VS里面两种(不清楚分类是否正确).客户端的在这里我就不写了,我目前用到比较多的都是集成到VS里面的,而且目前用着还是 ...
- KMP字符串匹配算法详解
KMP算法利用匹配失败后的信息,尽量减少模式串与主串的匹配次数以达到快速匹配的目的.具体实现就是实现一个next()函数,函数本身包含了模式串的局部匹配信息.时间复杂度O(m+n). Next()函数 ...
- 浅谈对Jquery+JSON+WebService的使用小结
https://www.jb51.net/article/36207.htm 更新时间:2013年04月28日 12:19:55 作者: 我要评论 本篇文章介绍了对Jquery+JSO ...
- opencv:图像轮廓发现
#include <opencv2/opencv.hpp> #include <iostream> using namespace cv; using namespace st ...
- 【C语言】分别用下标法,地址法和指针法输出数组中的全部元素
#include<stdio.h> int main() { ] = { ,,,, }; int i, * p; printf("下标法:\n"); ; i < ...
- dbGet(二.一)hinst
hinst hierarchical insts Parent Object bndry,group,hInstTerm,hTerm, inst,ptn,topCell,vCell Child Obj ...
- Validation failed for one or more entities. See ‘EntityValidationErrors
try{ context.SaveChanges(); } catch (DbEntityValidationException ex) { var errorMessages = ex.Entity ...
