selenium 元素查找与属性
1.首先你要安装selenium库啦
pip install selenium
2.selenium查找元素就八种方法
from selenium import webdriver
driver=webdriver.Chrome()
#说明find_elements_by 多了一个s,返回的就是一个列表形式

1) driver.find_element_by_id()
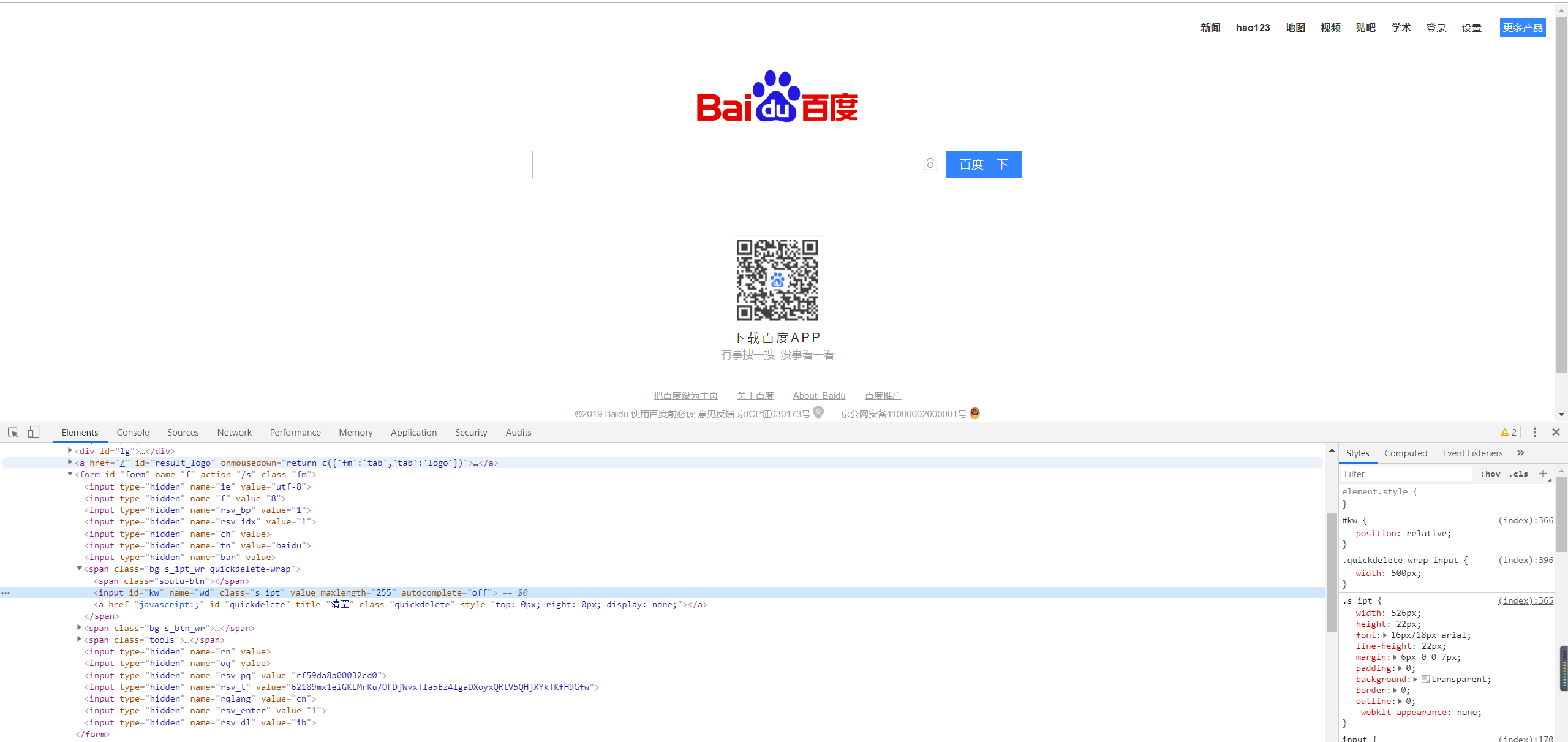
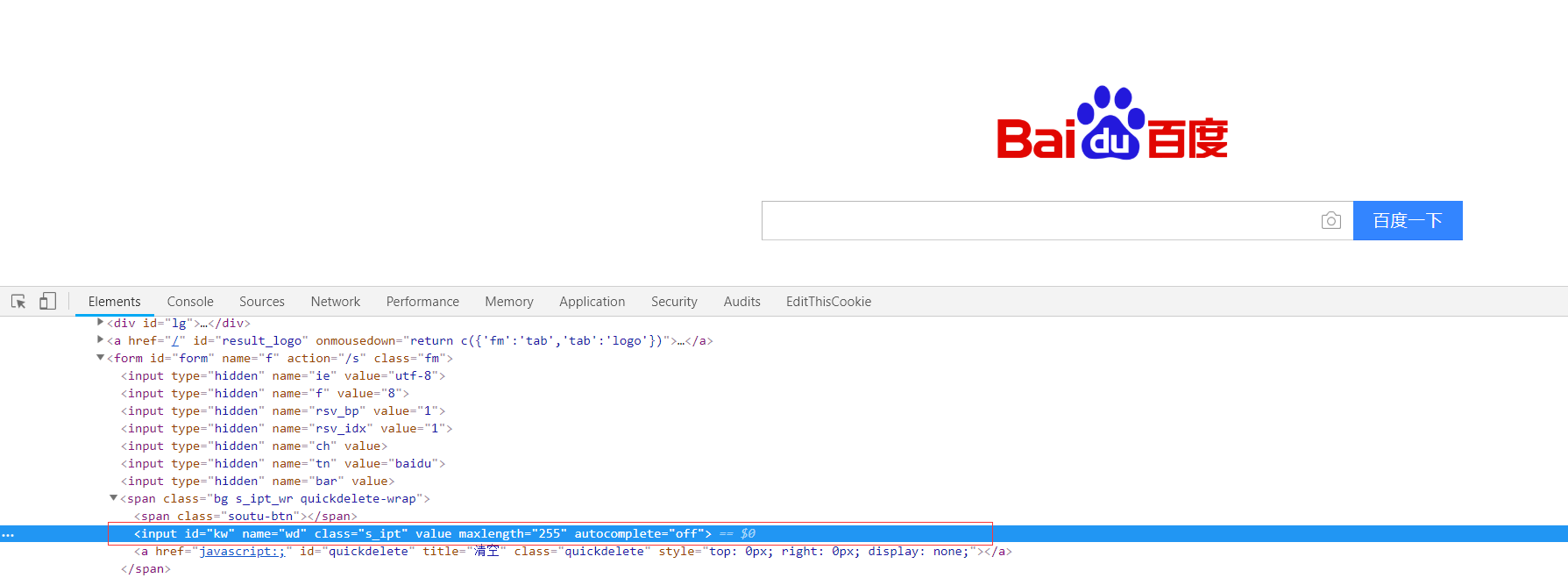
#传入元素标签对里面的id数据 driver.find_element_by_id("kw")
2) driver.find_element_by_name()
#传入元素标签对里面的name数据 driver.find_element_by_name("wd")
3)driver.find_element_by_class_name()
#传入元素标签对里面class的名称 driver.find_element_by_class_name("s_ipt")

4) driver.find_elements_by_link_text()
#传入元素标签对a里面的文本数据 driver.find_elements_by_link_text("hao123")
5) driver.find_element_by_partial_link_text()
#传入元素标签对a里面的部分文本数据 driver.find_element_by_partial_link_text("hao")
6) driver.find_element_by_tag_name()
#传入元素标签对的标签名 driver.find_element_by_tag_name("a")

7) driver.find_element_by_xpath() #格式://+标签名+[@属性(例如,id,name,class)="属性对应的值"]
一.以普通元素定位
driver.find_element_by_xpath(‘//a[@name="tj_trnews"]’) #定位新闻
二.以text()进行元素定位
driver.find_element_by_xpath(‘//a[text()="新闻"]’) #定位新闻 //为固定格式,a为标签名,text()取标签对中间的文本
三.以contains()进行元素定位
driver.find_element_by_xpath(‘//a[contains(text(),"hao")]’) #定位hao123 //为固定格式,a为标签名,text()取标签对中间的文本,contains为匹配部分数据
四.以or ,and 辅助定位,有时候一个属性定位不了,那么可以用or,and辅助一起定位 #格式: //+标签名+[@属性(例如,id,name,class)="属性对应的值" and或or @属性(例如,id,name,class)="属性对应的值"]
driver.find_element_by_xpath('//a[@name="tj_briicon" and @class="bri"]') #定位更多产品
五.轴定位,parent(父亲),ancestor(祖先,包括父亲),perceding-sibling(当前元素节点标签之前的所有兄弟结点),following-sibling(当前元素节点标签之后的所有兄弟结点) #格式://+标签名+[@属性(例如,id,name,class)="属性对应的值"]+/+轴定位+::+标签名
1)定位父亲
driver.find_element_by_xpath('//a[@name="tj_briicon"]/parent::div[@id="u1"]') #定位更多产品的父亲那么就是u1
2)定位祖先
driver.find_element_by_xpath('//a[@name="tj_briicon"]/ancestor::div') #定位更多产品的祖先有4个,包括父亲
3)perceding-sibling(当前元素节点标签之前的所有兄弟结点)
driver.find_element_by_xpath(‘//a[@name="tj_briicon"]/preceding-sibling::a[@name="tj_settingicon"]’) #定位更多产品前面的兄弟节点设置,如果不写[@name="tj_settingicon"],那么会出现8个兄弟节点
4)following-sibling(当前元素节点标签之后的所有兄弟结点)
driver.find_element_by_xpath('//a[@name="tj_trnews"]/following-sibling::a[@name="tj_trhao123"]') #定位新闻后面的兄弟节点hao123,如果不写[@name="tj_trhao123"],那么会出现8个兄弟节点
8) driver.find_element_by_css_selector()
一.以ID进行元素定位
#号表示通过id属性来定位元素
driver.find_element_by_css_selector("#kw")
二.以class属性定位元素
.号表示通过class属性来定位元素
driver.find_element_by_css_selector(".s_ipt")
三.以元素属性定位元素(常用)
driver.find_element_by_css_selector(‘[name=“wd”]‘)
driver.find_element_by_css_selector(‘[maxlength=“100”]‘)
~号表示匹配部分属性值
属性值包含s_btn:适用于由空格分隔的属性值。
driver.find_element_by_css_selector(‘[class~="s_btn”]‘)
四.以父子定位元素
查找有父级元素的标签名为span,它的所有标签名叫input的子元素
driver.find_element_by_css_selector("span>input")
五.以组合定位元素
标签名#id属性值:指的是该input标签下id属性为kw的元素
driver.find_element_by_css_selector("input#kw")
标签名.class属性值:指的是该input标签下class属性为s_ipt的元素
driver.find_element_by_css_selector("input.s_ipt")
标签名[属性=’属性值‘]:指的是该input标签下name属性为wd的元素
driver.find_element_by_css_selector(‘input[name=“wd”]‘)
父级元素标签名>标签名.class属性值:指的是span下的input标签下class属性为s_ipt的元素
find_element_by_css_selector("span>input.s_ipt")
多个属性组合定位元素(常用)
指的是input标签下id属性为kw且name属性为wd的元素
driver.find_element_by_css_selector(‘input.s_ipt[name=“wd”]‘)
指的是input标签下name属性为wd且maxlength为100的元素
driver.find_element_by_css_selector(‘input[name=“wd“][maxlength=“100“]‘)
3.查找元素返回WebElement对象背后的属性(以id为例子)

1)返回元素属性值
ele=driver.find_element_by_id("kw").get_attribute("class")
print(ele)
结果:s_ipt
2)返回元素属性值,但是该方法只能获取元素中id或name的属性值,其他的都不能获取
ele=driver.find_element_by_id("kw").get_property("id")
print(ele)
ele1=driver.find_element_by_class_name("s_ipt").get_property("id")
print(ele1)
ele2=driver.find_element_by_id("kw").get_property("name")
print(ele2)
ele3=driver.find_element_by_class_name("s_ipt").get_property("name")
print(ele3)
ele4=driver.find_element_by_class_name("s_ipt").get_property("class") #这种是不行的返回None
print(ele4)
结果:
kw
kw
wd
wd
None
property是DOM中的属性,是JavaScript里的对象;attribute是HTML标签上的特性,它的值只能够是字符串;
3)返回内部存储id,这个属性用于判断两个webelements是否引用同个元素
ele=driver.find_element_by_id("kw").id
print(ele)
ele1=driver.find_element_by_name("wd").id
print(ele1)
结果:因为都是引用同一个标签对里面的数据所以id肯定一样
0.822772467010251-1
0.822772467010251-1
4)返回标签对的名称
ele=driver.find_element_by_id("kw").tag_name
print(ele)
结果:input
5)判断元素是否可见(返回bool值)
ele=driver.find_element_by_id("kw").is_displayed()
print(ele)
结果:True

6)判断元素是否被选中(一般用于单选框或者复选框)
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
ele=driver.find_element_by_xpath('//a[@name="tj_login"]/following-sibling::a[text()="设置"]')
ActionChains(driver).move_to_element(ele).perform()
driver.find_element_by_class_name("setpref").click()
time.sleep(3)
a=driver.find_element_by_id("sh_2").is_selected()
print(a)
driver.quit()
结果:True
7)判断元素是否存在HTML上(is_displayed()本身这个函数用于判断某个元素是否存在页面上(这里的存在不是肉眼看到的存在,而是html代码的存在,很少用到)
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
a=driver.find_element_by_id('su').is_displayed()
print(a)
driver.quit()
结果:True
selenium 元素查找与属性的更多相关文章
- Selenium 元素查找
1.尽量使用ID或者name去定位元素,如果这个元素没有ID或者Name,那么就是用它最近的父节点的ID或者Name去定位. 2.写自动化脚本不是一个人的事情,是一个团队的事情,合作能更好,更轻松得完 ...
- Selenium webdriver 查找元素
1.简单查找 By ID: WebElement element=driver.findElement(By.id("userId")); By Name:WebElement e ...
- selenium 获取某元素的 某属性 的值
selenium 获取某元素的 某属性的值 1 先通过元素定位,获得此元素的 WebElement; WebElement yuansu = driver.findElement(By.clas ...
- 史上最全!Selenium元素定位的30种方式
Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素才能进行后续的自动化控制,我在这里将对各种元素定位方式进行总结归纳一下. 这里将统一使用百度 ...
- Selenium3 + Python3自动化测试系列二——selenium元素定位
一.selenium元素定位 Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素 才能进行后续的自动化控制,我在这里将对selenium8种元 ...
- WebDriver元素查找方法摘录与总结
WebDriver元素查找方法摘录与总结 整理By:果冻迪迪 selenium-webdriver提供了强大的元素定位方法,支持以下三种方法. • 单个对象的定位方法 • 多个对象的定位方法 • 层级 ...
- python+selenium元素定位——8种方法
定位元素,selenium提供了8中元素定位方法: (1)find_element_by_id() :html规定,id在html中必须是唯一的,有点类似于身份证号 (2)find_element_b ...
- selenium元素定位陷阱规避
为什么selenium可以在各个浏览器上运行?因为selenium在与各个浏览器驱动执行前,会先把脚本转化成webdriver, webdriver wire协议(一种json格式的协议),这样就与脚 ...
- UI自动化学习笔记- Selenium元素定位及元素操作
一.元素定位 1. 如何进行元素定位? 元素定位就是通过元素的信息或元素层级结构来定位元素的 2.定位工具 浏览器开发者工具 3.元素定位方式 Selenium提供了八种定位元素方式 id name ...
随机推荐
- 第三十六篇 入门机器学习——Jupyter Notebook中的魔法命令
No.1.魔法命令的基本形式是:%命令 No.2.运行脚本文件的命令:%run %run 脚本文件的地址 %run C:\Users\Jie\Desktop\hello.py # 脚本一旦 ...
- java_获取指定ip的定位
因为自己网站后台做了一个进站ip统计,之前只是获取了ip,这次优化了下,把ip的大致区域弄出来了 废话不多说,进正题 首先要用到几个网络大头的api 淘宝API:http://ip.taobao.co ...
- HTML学习(12)列表
HTML包括有序列表ol(ordered list).无序列表ul(unordered list).自定义列表dl(difinition list) 有序列表: <ol start=" ...
- 每天进步一点点------Xilinx FPGA开发工具 EDK SDK术语
XPS:Xilinx Platform Studio,平台工作室.用于嵌入式处理器硬件部分的开发. SDK:Software Development Kit,软件开发套件.基于Eclipse平台,支持 ...
- 网关集成Swagger出现404错误
原因是忘了在需要生成api的类上加入注解 @EnableSwagger2Doc
- 关于使用ssm与spring时,配置tomcat 虚拟目录( doBase )中的一些坑
一.使用SSM需要 配置虚拟目录时 tomcat的配置 在tomcat server.xml的<HOST></HOST>中加入以下内容 在配置完成之后,当我们访问URL 为 ...
- Redis02——安装Redis
1.下载获得redis-3.2.5.tar.gz后将它放入我们的Linux目录/opt 2.解压命令:tar -zxvf redis-3.2.5.tar.gz 3.解压完成后进入目录:cd redis ...
- 关于java中MD5加密(可直接使用)
本文转自:http://www.cnblogs.com/solove/archive/2011/10/18/2216715.html 上部分是转载的关于字符串的加密,后半部分则比较全,包括字符串.文件 ...
- 数星星 Stars
问题 A: 数星星 Stars 时间限制: 1 Sec 内存限制: 128 MB[命题人:admin] 题目描述 输入 第一行一个整数 N,表示星星的数目: 接下来 N 行给出每颗星星的坐标,坐标用 ...
- tableSizeFor()函数在java8和Java13的差别
java8 static final int tableSizeFor(int cap) { int n = cap - 1; n |= n >>> 1; n |= n >&g ...
