JavaScript位置:window&client&offset&scroll&MouseEvent&getBoundingClientRect&计算任意元素滚动条宽度
Window:
window.innerWidth:浏览器viewport视口宽,包括垂直滚动条
window.innerHeight:浏览器视口高,包括水平滚动条
window.outerWidth: 获取浏览器窗口外部的宽度。表示整个浏览器窗口的宽度,包括侧边栏(如果存在)、窗口镶边(window chrome)和调正窗口大小的边框
window.outerHeight:获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)
client:
clientWidth:
对于body元素:滚动条在margin之外。clientWidth = content + padding

对于非body元素:滚动条在padding之内。
如果滚动条不存在,则clientWidth = content+padding
如果有滚动条。
假设元素右边有垂直滚动条。
如果paddingRight>=滚动条宽度,滚动条默认在padding中,则clientWidth包括滚动条(但因为在padding里所以不必额外计算),clentWidth = content+padding
如果paddingRight< 滚动条宽度,滚动条会挤占content空间,此时clientWidth不包括滚动条,clientWidth = content + padding - scrollWidth
综上,clientWidth到底包不包括滚动条,取决于padding和滚动条的大小关系,在默认情况下,如果paddingRight >=滚动条宽度就包括;小于就不包括,就要减去滚动条宽度
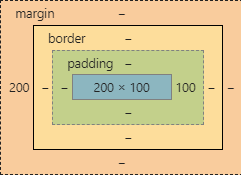
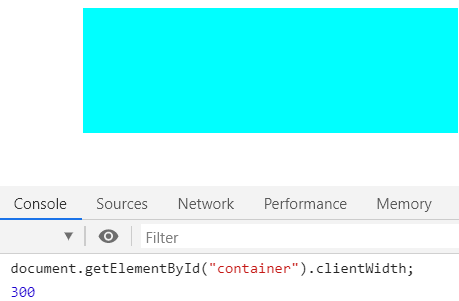
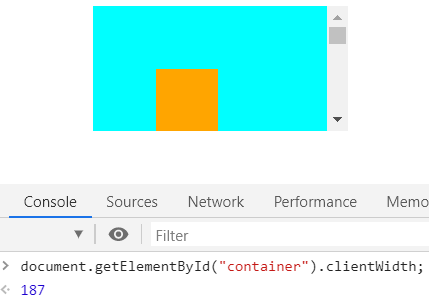
场景1:不存在滚动条,padding-right为100时,clientWidth = content + padding


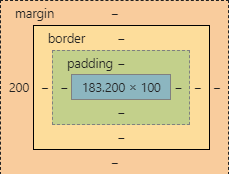
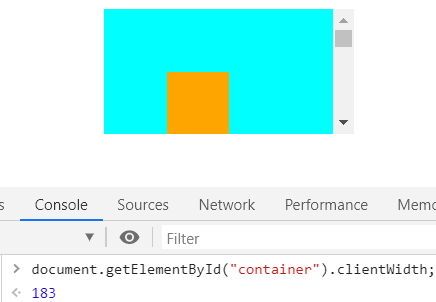
场景2:存在滚动条,但padding为0时,clientWidth = content + padding - scrollWidth


场景3:存在滚动条,但padding小于滚动条宽度时,clientWidth = content + padding - scrollWidth


clientHeight:
类比同上。
clientLeft/clientTop:
元素的左border宽度,当文字方向为右至左且出现滚动条时(direction: rtl),需要加上滚动条宽度
clientLeft = border Width + scrollbar Width(对于行内元素这个值为0)
clientTop = borderTop
计算元素滚动条宽度:
- 对于非body元素,滚动条默认占padding的空间, 当padding没有设置或者已经设置但是宽度小于滚动条, 那么多余的宽度就会挤占content宽度
- 对于body元素,chrome的body缺省margin值是8px,浏览器滚动条处于body元素的margin之外
- elem.offsetWidth - elem.borderLeftWidth - elem.borderRightWidth - elem.clientWidth
export default class myUtils {
// 计算元素滚动条宽度(默认clientWidth包括滚动条的情况)
static getScrollWidth(elemOrSelect) {
if (!elemOrSelect) return;
if (elemOrSelect.constructor === String)
elemOrSelect = document.querySelector(elemOrSelect);
//参数为html或body时
if (/BODY|HTML/.test(elemOrSelect.nodeName)) {
elemOrSelect.style.margin = 0;
return window.innerWidth - elemOrSelect.clientWidth;
}
//兼容IE
var style = elemOrSelect.currentStyle ? elemOrSelect.currentStyle : getComputedStyle(elemOrSelect).style;
//获取某个元素滚动条宽度
var width =
elemOrSelect.offsetWidth
- Math.ceil(parseFloat(style.borderLeftWidth))
- Math.ceil(parseFloat(style.borderRightWidth))
- elemOrSelect.clientWidth;
return width;
}
}
offsetWidth/offsetHeight/offsetLeft/offsetTop:
offsetWidth/Height:
offsetWidth/offsetHeight: content + padding + border,包含滚动条,但滚动条包含在元素padding中,所以不参与计算
offsetParent/offsetTop/offsetWidth:
基于offsetParent确定距离,当祖先元素有定位属性时,offsetParent为最近的定位祖先元素,当offsetParent没有定位时,offsetParent为body。
当offsetParent为body时,offsetTop = margin + border + clientParentTop
当offsetParent存在且不为body时,offsetTop为相对于定位祖先元素(offsetParent)顶端的距离
screen
screenWidth/screenHeight:返回元素的实际宽/高,当元素的实际宽高大于可视宽高时依然如此。而clientWidth/Height则返回元素的时可视窗口内的可见宽高,最大不超过视窗宽高。
screenLeft/screenTop:返回滚动条滚动的距离
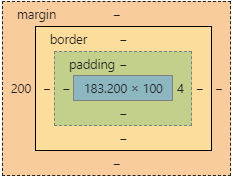
一张经典的图片:

MouseEvent
e.clientX/e.clientY:鼠标焦点相对于视口的距离
e.offsetX/e.offsetY:鼠标焦点相对于元素左上角border开始的坐标
e.pageX/e.pageY:鼠标焦点相对于文档左上角的坐标
e.screenX/e.sreenY:鼠标焦点相对于屏幕左上角的坐标
getBoundingClientRect():
返回包一个元素DomRect对象,该对象包含了位置相关属性:left、right、top、bottom、height、width
除了width和height,其他属性都是相对于可视窗口的左上角的距离。

JavaScript位置:window&client&offset&scroll&MouseEvent&getBoundingClientRect&计算任意元素滚动条宽度的更多相关文章
- DOM盒模型和位置 client offset scroll 和滚动的关系
DOM盒模型和位置 client offset scroll 和滚动的关系 概览 在dom里面有几个描述盒子位置信息的值, pading border margin width height clie ...
- JavaScript概念之screen/client/offset/scroll/inner/avail的width/left 分类: JavaScript HTML+CSS 2015-05-27 16:42 635人阅读 评论(0) 收藏
原文地址:http://caibaojian.com/js-name.html JS中获取各种宽度和距离,常常让我们混淆,各种浏览器的不兼容让我们很头疼,现在就在说说js中有哪些宽度和距离. 1.名词 ...
- client offset scroll 之间的区别
一.client 属性 值 clientWidth 元素被设置的宽度 + padding左右内间距 clientHeight 元素被设置的高度 + padding上下内间距 clientLeft 左 ...
- JS中client/offset/scroll等的宽高解析
原文地址:→传送门 window相关宽高属性 1. window.outerHeight (窗口的外层的高度) / window.outerWidth (窗口的外层的宽度) window.outerH ...
- client , offset , scroll 系列 及百度导航栏案例
1. client 系列 示例 : <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- client,offset,scroll系列
client(客户端),offset(偏移),scroll(滚动)1.client系列 clientTop 内容区域到边框顶部的距离 ,说白了,就是边框的高度 clientLeft 内容区域到边框左部 ...
- JS-特效 ~ 04. client对象、网页可视区域的宽高、client / offset / scroll 三大家族的区别、冒泡事件、事件委托、获取内嵌式和外链式属性getStyle(ele,attr) ;、缓动动画封装
知识点: 模拟滚动条的解除事件问题 : event内置对象,包含 了大量事件: page兼容性: pageX || clientX + scool().top : if (true === a)tr ...
- offset、client、scroll开头的属性归纳总结
HTML元素有几个offset.client.scroll开头的属性,总是让人摸不着头脑.在书中看到记下来,分享给需要的小伙伴.主要是以下几个属性: 第一组:offsetWidth,offsetHei ...
- offset系列,client系列,scroll系列回顾
一 scroll系列属性 ——滚动
随机推荐
- 题解【洛谷P3951】[NOIP2017]小凯的疑惑
题目描述 小凯手中有两种面值的金币,两种面值均为正整数且彼此互素.每种金币小凯都有 无数个.在不找零的情况下,仅凭这两种金币,有些物品他是无法准确支付的.现在小 凯想知道在无法准确支付的物品中,最贵的 ...
- 并发之atomic原子操作
Atomic类 Atomic类是一个简单的高效的.线程安全的递增递减方案,在多线程或者并发环境中,我们常常会遇到这种情况 int i=0; i++ 稍有经验的同学都知道这种写法是线程不安全的.为了达到 ...
- [人物存档]【AI少女】【捏脸数据】人物鉴赏190
AISChaF_20200201011129905.png AISChaF_20200123004135233.png
- Hibernate:HIbernate配置详解-HelloWorld
hibernate介绍: Hibernate是一个开源的对象关系映射框架,它对JDBC进行了轻量级的对象封装,使Java程序员可以随心所欲的使用对象编程思维来操纵数据库. 它不仅提供了从java类到数 ...
- js的变量(01)
变量的声明用的修饰符 var ,let ,const var是普通变量 var 变量名 = 变量值 可以重复定义可以多次修改 let是es6新加的语法 let 变量 ...
- 给大家推荐一些Java初学者所看的书籍
一.适合初学者的经典Java书籍; 比方说<Java核心技术卷>,<Effective Java中文版(第2版)> 二.Java开发者必读: <clean code> ...
- 用Emmet写前端代码
Emmet插件:可以用 emmet代码+Tap 写出更多并快捷的html代码,主流编辑器均可安装,安装方法也均不相同! <!-- html:5或者!可以生成html5文档 --> < ...
- git 多人开发解决步骤
1.pull -- 开发 -- pull -- 解决冲突(如果有) -- commit -- push (PS 老子今天很烦躁)
- jquery实现点击显示,再点击隐藏
//点击a标签,轮流显示和隐藏<div id="timo" style="background-color:red;height:50px;width:50px;& ...
- 拓扑排序(poj 1094)
前置知识:拓扑排序 详细注释都在代码里 //该题题意明确,就是给定一组字母的大小关系判断他们是否能组成唯一的拓扑序列. //是典型的拓扑排序,但输出格式上确有三种形式: // 1.该字母序列有序,并依 ...
