PHP与RBAC设计思路讲解与源码
在说权限管理前,应该先知道权限管理要有哪些功能:
(1)、用户只能访问,指定的控制器,指定的方法
(2)、用户可以存在于多个用户组里
(3)、用户组可以选择,指定的控制器,指定的方法
(4)、可以添加控制器和方法
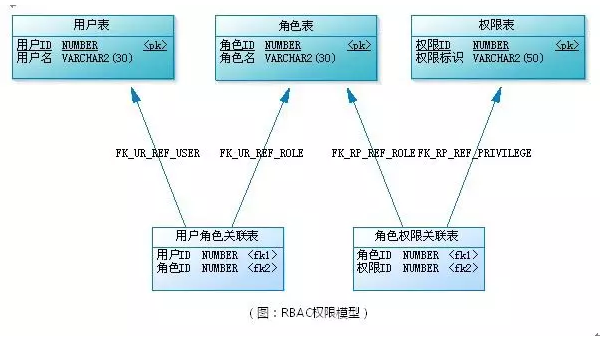
RBAC(Role-Based Access Control,基于角色的访问控制),就是用户通过角色与权限进行关联。简单地说,一个用户拥有若干角色,每一个角色拥有若干权限。这样,就构造成“用户-角色-权限”的授权模型。在这种模型中,用户与角色之间,角色与权限之间,一般者是多对多的关系。

1.数据库的设计
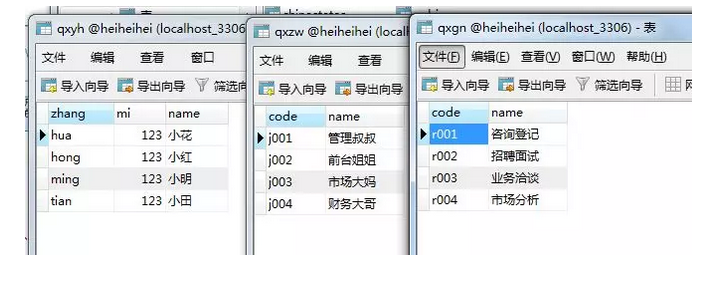
写五张表,首先:用户表、角色表、功能表:

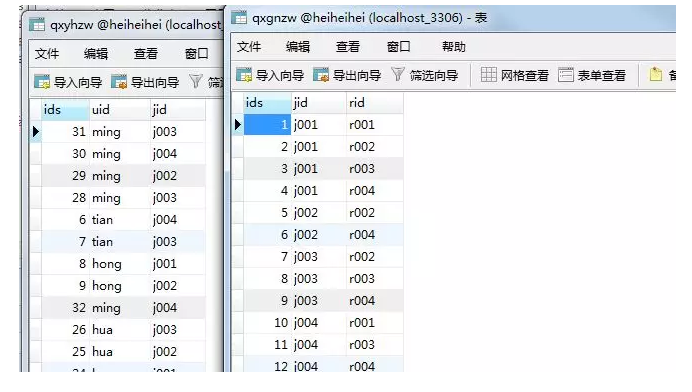
连接表的表..再来就是角色功能表与用户角色表:

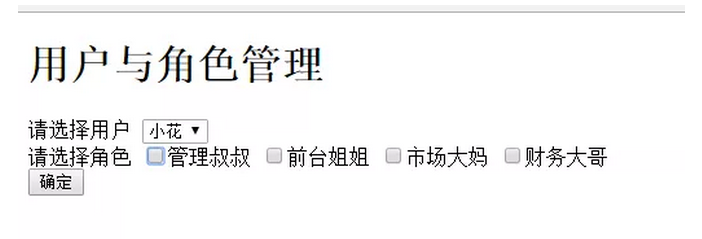
2.管理员的管理页面,
(1).分别显示用户名和角色名
(2).根据下拉用户名的变化,更改相应复选框中的角色
(3).修改用户角色时,先要把用户对应角色表,这个用户所有的信息删除,再把取到的用户名和角色代号新添加。
利用下拉列表:嵌入php查询并遍历出来,以下拉列表的方式显示出来
<select id="user"> <?php
include ("../db.class.php");
$db = new db();
$sql = "select * from qxyh";
$arr = $db->Query($sql);
foreach ($arr as $v)
{
echo "<option value='{$v[0]}'>{$v[2]}</option>";
} ?> </select>
选择角色,用多选框:
<div>
请选择角色
<?php
$sjs = "select * from qxzw";
$ajs = $db->Query($sjs);
foreach ($ajs as $v)
{
echo "<input type='checkbox' value='{$v[0]}' class='ck'/>{$v[1]} ";
}
?>
</div>
<input type="button" value="确定" id="btn"/>
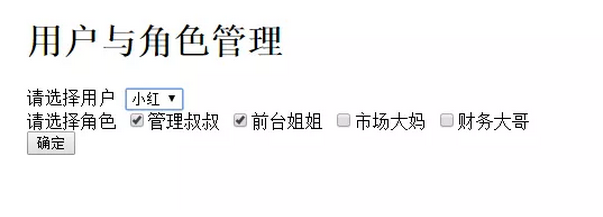
图:

当用户发生变化的时候,相应的角色也相应变化,并且改变人员的角色信息,添加保存,添加保存的基本思路是先把数据库里人员对应的角色信息全部删除,然后再取到选中的部分,添加到数据库。
先来让他选中默认角色:
<script>
//选中默认角色
function xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid,type:0},
type:"POST",
dataType:"TEXT",
success:function(data)
{ var juese = data.trim().split("|");
//拆分完全都变成代号
var ck = $(".ck");
ck.prop("checked",false); for(var i=0;i<ck.length;i++)
{
//便利所有的列表
if(juese.indexOf(ck.eq(i).val())>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
});
} </script>
来写他的处理页面:
<?php
include ("../db.class.php");
$db = new db();
$type = $_POST["type"]; switch ($type)
{
case 0:
$uid = $_POST["uid"];
$sql = "select jid from qxyhzw WHERE uid='{$uid}'";
echo $db->strQuery($sql);
break;
}
我们看下最后结果,登录成功就会进入主页,登录失败会提示错误

再来,保存按钮:
<script>
//当用户变化的时候去选中相应角色
$("#user").change(function(){
xuan();
})
//点击确定保存角色信息
$("#btn").click(function(){
var uid = $("#user").val();
//找到用户名
var juese = "";
// 找到角色代号
var ck = $(".ck");
//找到所有的checked
for(var i=0;i<ck.length;i++)
{
// 遍历他
if(ck.eq(i).prop("checked"))
{
// 如果他选中了,两个参数是改他的状态
//娶过来值;加个|分割一下
juese += ck.eq(i).val()+"|";
}
}
juese = juese.substr(0,juese.length-1);
// 去掉最后的|
$.ajax({
url:"chuli.php",
data:{uid:uid,juese:juese,type:1},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("修改成功");
}
}); })
});
</script>
处理页面:
<?php
include ("../db.class.php");
$db = new db();
$type = $_POST["type"]; switch ($type)
{
case 1:
$uid = $_POST["uid"];
$juese = $_POST["juese"];
// 首先全部删掉里面的职位
$sdel = "delete from qxyhzw WHERE uid = '{$uid}'";
$db->Query($sdel,0);
//拆分取到的字符串
$arr= explode("|",$juese);
foreach ($arr as $v)
{
$sql = "insert into qxyhzw VALUES ('','{$uid}','{$v}')";
$db->query($sql,0);
}
echo "ok";
break;
}
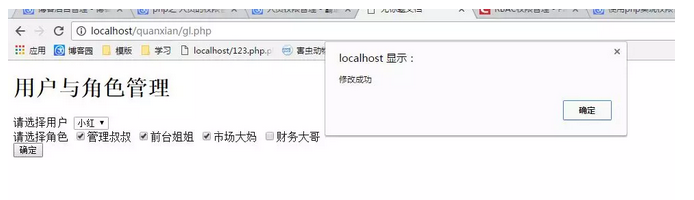
看效果:

默认选中角色;
更改以后选择保存:


管理页面总代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题文档</title>
<script src="../jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>用户与角色管理</h1>
<!--显示所有用户-->
<div>请选择用户
<select id="user">
<?php
include ("../db.class.php");
$db = new db();
$sql = "select * from qxyh";
$arr = $db->Query($sql);
foreach ($arr as $v)
{
echo "<option value='{$v[0]}'>{$v[2]}</option>";
} ?>
</select>
</div>
<div>
请选择角色
<?php
$sjs = "select * from qxzw";
$ajs = $db->Query($sjs);
foreach ($ajs as $v)
{
echo "<input type='checkbox' value='{$v[0]}' class='ck'/>{$v[1]} ";
}
?>
</div>
<input type="button" value="确定" id="btn"/> </body>
</html>
<script type="text/javascript">
$(document).ready(function(e){
xuan();
//当用户变化的时候去选中相应角色
$("#user").change(function(){
xuan();
})
//点击确定保存角色信息
$("#btn").click(function(){
var uid = $("#user").val();
//找到用户名
var juese = "";
// 找到角色代号
var ck = $(".ck");
//找到所有的checked
for(var i=0;i<ck.length;i++)
{
// 遍历他
if(ck.eq(i).prop("checked"))
{
// 如果他选中了,两个参数是改他的状态
//娶过来值;加个|分割一下
juese += ck.eq(i).val()+"|";
}
}
juese = juese.substr(0,juese.length-1);
// 去掉最后的|
$.ajax({
url:"chuli.php",
data:{uid:uid,juese:juese,type:1},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("修改成功");
}
}); })
}); //选中默认角色
function xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid,type:0},
type:"POST",
dataType:"TEXT",
success:function(data)
{ var juese = data.trim().split("|");
//拆分完全都变成代号
var ck = $(".ck");
ck.prop("checked",false); for(var i=0;i<ck.length;i++)
{
//便利所有的列表
if(juese.indexOf(ck.eq(i).val())>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
});
} </script>
处理页面总代码:
<?php
include ("../db.class.php");
$db = new db();
$type = $_POST["type"]; switch ($type)
{
case 0:
$uid = $_POST["zhang"];
$sql = "select jid from qxyhzw WHERE uid='{$uid}'";
echo $db->strQuery($sql);
break;
case 1:
$uid = $_POST["zhang"];
$juese = $_POST["juese"];
// 首先全部删掉里面的职位
$sdel = "delete from qxyhzw WHERE uid = '{$uid}'";
$db->Query($sdel,0);
//拆分取到的字符串
$arr= explode("|",$juese);
foreach ($arr as $v)
{
$sql = "insert into qxyhzw VALUES ('','{$uid}','{$v}')";
$db->query($sql,0);
}
echo "ok";
break;
}
3.登入页面:
显示很简单:
<form action="drcl.php" method="post">
<div>帐号:<input type="text" name="zhang"/></div>
<div>密码:<input type="text" name="mi"/></div>
<input type="submit" value="登入"/>
</form>
写登入处理
<?php
session_start();
include ("../db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
$sql = "select mi from qxyh WHERE zhang = '{$zhang}'";
$mm = $db->strQuery($sql)>0;
if($mm = $mi && !empty($mi))
{
$_SESSION["zhang"] = $zhang;
header("location:chaxun.php");
}
//else
//{
// echo "登入失败";
//}
跳转到主页面,主页面代码:
每个人的主页面都是不一样的
<body>
<h1>主页面</h1> <?php
session_start();
include ("../db.class.php");
$db = new db();
$zhang = "";
if(empty($_SESSION["zhang"]))
{
header("location:qx_dr.php");
exit;
}
//登入者用户名
$zhang = $_SESSION["zhang"];
//根据用户名查角色
$sql = "select jid from qxyhzw WHERE uid = '{$zhang}'";
$aql = $db->Query($sql); //根据角色代号查功能代号
$attr = array();
//定义一个存放功能代号的数组
foreach ($aql as $v)
{
$jsid = $v[0];// 角色代号
$ssql = "select rid from qxgnzw WHERE jid='{$jsid}'";
$aaql = $db->strQuery($ssql);
//拆分
$adai = explode("|",$aaql);
foreach ($adai as $h)
{
array_push($attr,$h);
}
}
$attr = array_unique($attr); //去重
//显示
foreach ($attr as $k)
{
$ql = "select * from qxgn WHERE code = '{$k}'";
$arr = $db->Query($ql);
$arr[0][0];
$arr[0][1];
echo "<div code='{$arr[0][0]}'>{$arr[0][1]}</div>";
} ?> </body>

用php的用户体验不好,最好还是得用ajax
PHP与RBAC设计思路讲解与源码的更多相关文章
- .net 平台下, Socket通讯协议中间件设计思路(附源码)
.net 平台下,实现通讯处理有很多方法(见下表),各有利弊: 序号 实现方式 特点 1 WCF 优点:封装好,方便.缺点:难学,不跨平台 2 RocketMQ,SuperSocket等中间件 优点: ...
- Backbone设计思路和关键源码分析
一. Backbone的江湖地位: backbone作为一个老牌js框架为大规模前端开发提供了新的开发思路:前端MVC模式,这个模式也是前端开发演变过程中的一个重要里程碑,也为MVVM和Redux等开 ...
- C++STL内存配置的设计思想与关键源码分析
说明:我认为要读懂STL中allocator部分的源码,并汲取它的思想,至少以下几点知识你要了解:operator new和operator delete.handler函数以及一点模板知识.否则,下 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(24)-权限组的设计和实现(附源码)(终结)
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- 详细讲解Hadoop源码阅读工程(以hadoop-2.6.0-src.tar.gz和hadoop-2.6.0-cdh5.4.5-src.tar.gz为代表)
首先,说的是,本人到现在为止,已经玩过. 对于,这样的软件,博友,可以去看我博客的相关博文.在此,不一一赘述! Eclipse *版本 Eclipse *下载 Jd ...
- .Net高并发解决思路(附源码)
本文如有不对之处,欢迎各位拍砖扶正.另源码在文章最下面,大家下载过后先还原一下nuget包,需要改一下redis的配置,rabbitmq的配置以及Ef的连接字符串.另外使用的是CodeFirst,先u ...
- java进销存管理系统的设计与实现-springboot源码
开发环境: Windows操作系统 开发工具:MyEclipse/Eclipse + JDK+ Tomcat + MySQL 数据库 项目简介: 系统前段页面采用jsp + JavaScrip ...
- java网络考试系统的设计与实现 jsp 源码
开发环境: Windows操作系统开发工具:MyEclipse/Eclipse + JDK+ Tomcat + MySQL 数据库 项目简介: 网络考试系统主要用于实现高校在线考试,基本功能包括:自动 ...
- [Apache Doris] Apache Doris 元数据设计及DDL操作源码阅读
元数据设计 如上图,Doris 的元数据主要存储4类数据: 用户数据信息.包括数据库.表的 Schema.分片信息等. 各类作业信息.如导入作业,Clone 作业.SchemaChange 作业等. ...
随机推荐
- 四种JavaEE架构简介
1. 传统三层架构 配图是一个基于MVC的三层架构, 大致可以分成表现层, 业务层和持久层 表现层负责接收请求和转发请求 业务层主要负责处理请求, 值得注意的是事务管理, 日志记录等操作通常也是封装在 ...
- SpringCloud之Fegin学习笔记
以下部分内容来源于网络摘抄~ 1.作用 Feign 是一种声明式.模板化的 HTTP 客户端.在 Spring Cloud 中使用 Feign,可以做到使用 HTTP 请求访问远程服务,就像调用本地方 ...
- 漫说安全|智能的云WAF,开挂的Web防御
“漫说安全”是我们推出的一个新栏目,以简洁明了的形式展现高深晦涩的云安全. 今天我们要讲的是智能的云WAF到底有啥“本领”,答案就在漫画里^_^ 漫画看完后估计你还会有些小疑问,不要着急,安全君特意准 ...
- &卡特兰数学习笔记
一.关于卡特兰数 卡特兰数是一种经典的组合数,经常出现在各种计算中,其前几项为 : 1, 2, 5, 14, 42, 132, 429, 1430, 4862, 16796, 58786, 20801 ...
- tip:删除数组中的undefined
this.checkedImg = this.checkedImg.filter(Boolean)
- springboot thymeleaf ----服务端渲染html
一. 引用命名空间 <html xmlns:th="http://www.thymeleaf.org"> 不这么写 html标签没闭合会报错 二.实际内容在../sta ...
- 大文件传输 分片上传 上传id 分片号 授权给第三方上传
https://www.zhihu.com/question/39593108 作者:ZeroOne链接:https://www.zhihu.com/question/39593108/answer/ ...
- 详解position定位与定位应用
定位一直是WEB标准应用中的难点,如果理不清楚定位那么可能应实现的效果实现不了,实现了的效果可能会走样.如果理清了定位的原理,那定位会让网页实现的更加完美. 定位的定义: 在CSS中关于 ...
- Teigha的BlockTableRecord获取方法
Teigha的db(即database)可以有很多BlockTableRecord,可以用 OdDbBlockTablePtr blkTbl = db->getBlockTableId().op ...
- Nmap扫描原理(下)
转自:https://blog.csdn.net/qq_34398519/article/details/89055999 3 Nmap高级用法 3.1 防火墙/IDS规避 防火墙与ID ...
