JavaScript的原型链
首先介绍下原型~
原型的作用:把方法放到原型中,就可以让同类型的对象共享 。
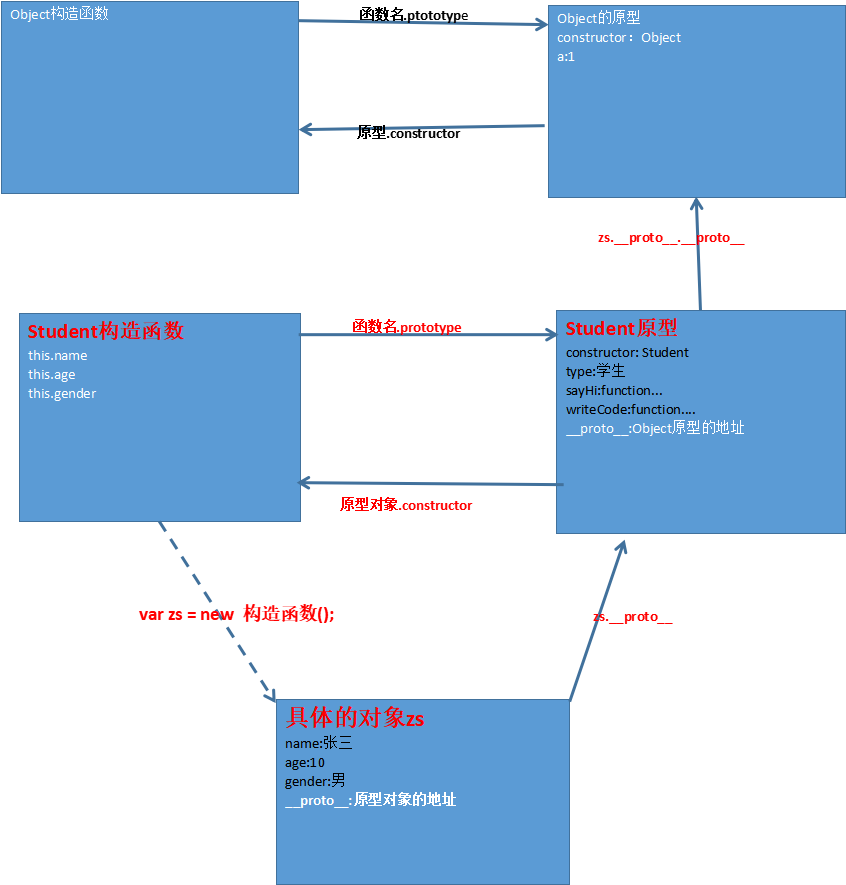
当我创建一个构造函数。构造函数里有原型。通过:构造函数名.prototype获取到当前构造函数的原型。
function Student(name,age,gender) {
// 属性
this.name = name;
this.age = age;
this.gender = gender;
// 方法
this.writeCode = function() {
console.log('我会写代码')
};
this.sayHi = function(){
// 方法内部中this,代表的是调用方法的对象
console.log('我叫' + this.name + ',今年' + this.age);
};
}
原型内部自带一个constructor,代表的就是构造函数
// 获取原型:
var yx = Student.prototype;
// 原型内部自带一个constructor,代表的是构造函数
// 构造函数和原型的关系:
// 构造函数可以通过 prototype 获取到原型
// 原型可以通过 constructor 找到构造函数
console.log(yx.constructor === Student); // true;
实例对象与原型之间的关系:
① 先从对象本身中查找,若查找不到
② 则通过对象自带 proto提供的原型地址,找到原型
③ 从原型中去查找
// 学生类→ 构造函数
function Student(name, age, gender) {
// 属性
this.name = name;
this.age = age;
this.gender = gender; } // 获取原型
var yx = Student.prototype;
// 把不变的属性放入原型中
yx.type='学生'; // 创建对象
var zs = new Student('张三', 10, '男'); // 对象可以访问得到原型中成员
console.log(zs.type); // 学生
console.log(zs.__proto__ === yx) // true

JavaScript的原型链的更多相关文章
- Javascript的原型链图
90%的前端或者js程序员或者老师们对Javascript懂得不比这个多 给手机看的 但是这个图里的所有褐色单向箭头链就是Javascript的原型链(颜色标注对理解js原型链很关键) 这图中的各个_ ...
- javaScript系列 [04]-javaScript的原型链
[04]-javaScript的原型链 本文旨在花很少的篇幅讲清楚JavaScript语言中的原型链结构,很多朋友认为JavaScript中的原型链复杂难懂,其实不然,它们就像树上的一串猴子. 1.1 ...
- JavaScript的原型链继承__propt__、prototype、constructor的理解、以及他们之间相互的关系。
回想自己已经工作了有一段时间了,但是自己对JavaScript的原型链.和继承的理解能力没有到位,最近他们彻底的整理并且复习了一遍. 本案例中部分文案来自网络和书籍,如有侵权请联系我,我只是把我的理解 ...
- javascript prototype原型链的原理
javascript prototype原型链的原理 说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: <script type="text/javasc ...
- javaScript(原型链)
在了解javaScript的原型链之前,我们得先来看一下原型是什么. 在javaScript中,所有的函数都会有着一个特别属性:prototype(显示原型属性):当我们运行如下代码时: functi ...
- 理解JavaScript的原型链
1. 什么是对象 在JavaScript中,对象是属性的无序集合,每个属性存放一个原始值.对象或函数. 1.1 创建对象 在JavaScript中创建对象的两种方法: ① 字面上: var myObj ...
- JavaScript扩展原型链浅析
前言 上文对原型和原型链做了一些简单的概念介绍和解析,本文将浅析一些原型链的扩展. javaScript原型和原型链 http://lewyon.xyz/prototype.html 扩展原型链 使用 ...
- javascript的原型链那些事
如果你对javascript的原型链还有任何疑问,请看这篇文章 进入主题 前言 原型链的规则不百分百适用于所有情况 显式原型:prototype,是一个对象{} 隐式原型:__proto__,是一个对 ...
- 深入浅出JavaScript之原型链&继承
Javascript语言的继承机制,它没有"子类"和"父类"的概念,也没有"类"(class)和"实例"(instanc ...
- javascript继承--原型链的 继承
作者的话:原型链是JavaScript中相当重要的一个知识点,这里我使用了函数结构图,来帮助我更好的理解 /* 原型链继承方式: 通过改变一个对象的原型对象的指向来继承另一个对象 原理: 我们知道,一 ...
随机推荐
- Android开发 EditText按回车按键后出现 focus search returned a view that wasn't able to take focus! 错误
问题描述 将EditText这个View成为了ListView或者RecyclerView的item时,在按输入法的回车/下一步/next时会出现的 focus search returned a v ...
- Excel skill: 如何替换换行符,以及如何把一格转换成多行/多列
http://blog.sciencenet.cn/blog-508298-695290.html 增加一辅助列,用替换函数替换掉软回车.比如A列是数据,从A1开始,则插入B列,B1输入公式=REPL ...
- token 与 基于JWT的Token认证
支持跨域访问,无状态认证 token特点 支持跨域访问: Cookie是不允许垮域访问的,这一点对Token机制是不存在的,前提是传输的用户认证信息通过HTTP头传输 无状态(也称:服务端可扩展行): ...
- codevs1222 信与信封的问题
二分图匹配. 先匹配一次,一定是完美匹配.然后枚举每条边,去掉它,若是不能完美匹配,这条边就必须. #include<cstdio> #include<cstring> #in ...
- mysql order by排序查询速度问题
SELECT * FROM `assets_message` LEFT JOIN purchase_message ON assets_message.purchase_id = purchase_m ...
- 服务器迁移部署PosApp
绑定 基本配置 高级设置
- R语言:表格的线图转化
R语言:表格的线图转化 最先选取的是北京各区普通住宅成交十年(2016年及2006年)涨幅对比.这张图比较plain,主要拿来练习: 1.数据表格的基本整理及计算 2. 数据的初步分析 3.线图的基本 ...
- JVM基础总结
- Java +支付宝 +接入
说下业务场景, 公司之前的支付宝业务是PHP对接的现在改成 Java ,在接入出现不同的问题.之前PHP用的是老的移动支付, 现在Java的新接口 , 需要签约. 跟运维沟通好几次, 说签约不了, 只 ...
- 通过three.js实现简易3D打印模型切片展示
现在的页面展示要求越来越高,美的展示总能吸引更多的访客.最近在学习3D打印中的切片算法,刚刚入门,发现通过three.js框架可以很好展示出3D切片细节(虽然我做的比较简单). //========= ...
