webpack--运行npm run dev自动打开浏览器运行首页的两种方式以及热加载
作为开发人员,我们在修改了代码之后,在vscode终端运行npm run dev指令后,希望它可以自动打开浏览器方便我们调试,有两种方式可以实现:
自动打开浏览器的两种方式:
方式一:

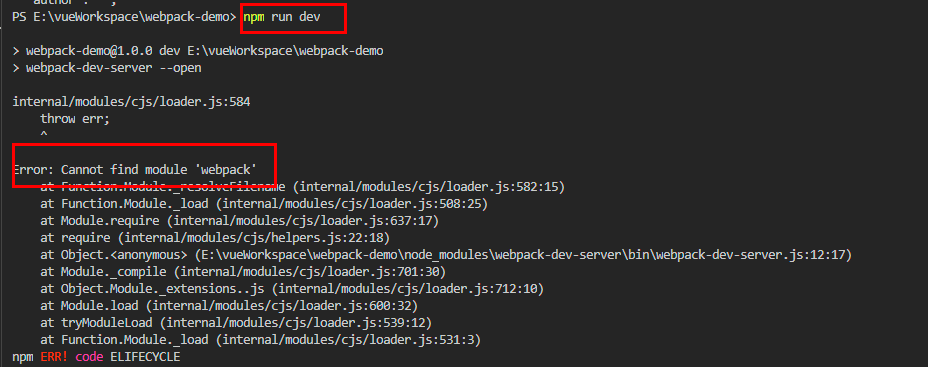
2、然后在终端输入npm run dev 即可。
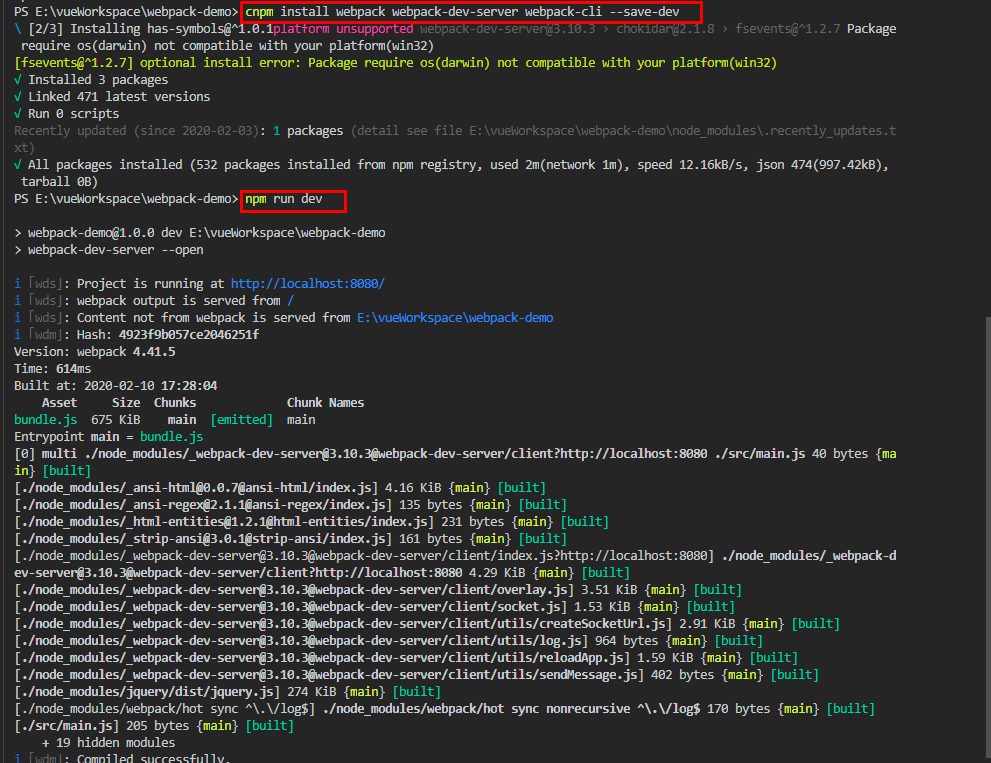
注意:如果报错请执行以下指令:cnpm install webpack webpack-dev-server webpack-cli --save-dev

解决报错:

方式二:
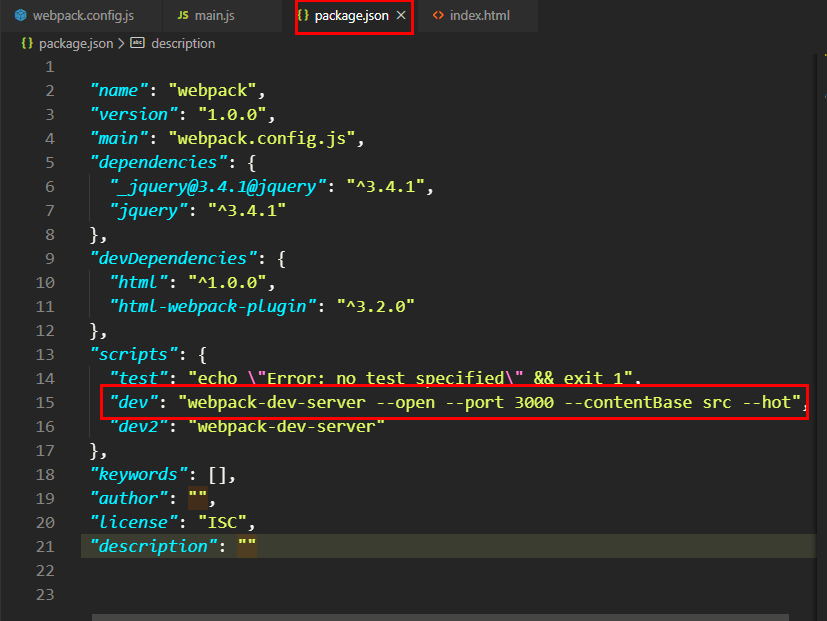
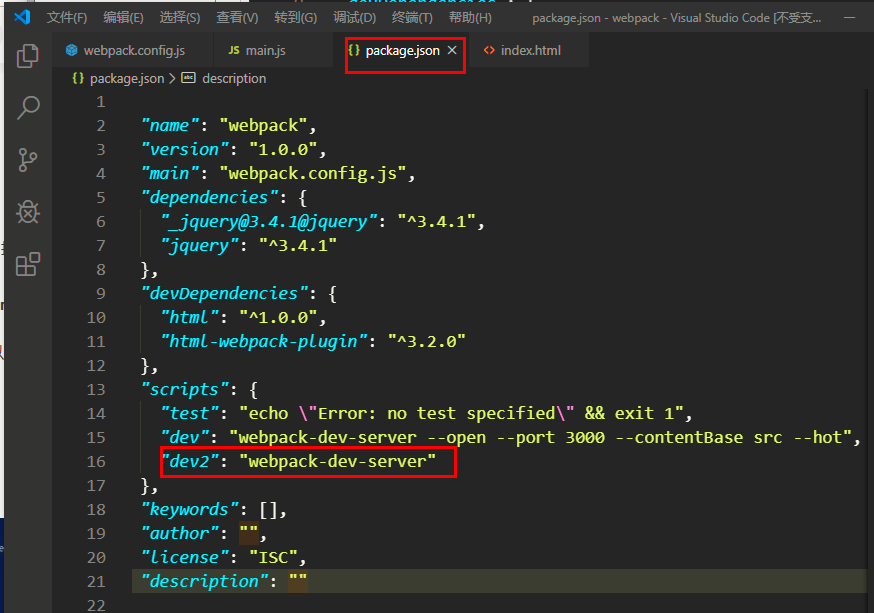
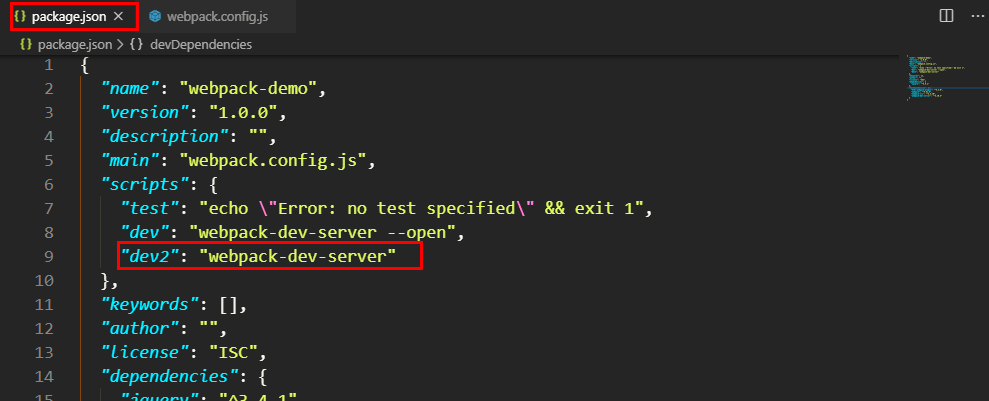
1、首先在package.json中配置,如下图所示:

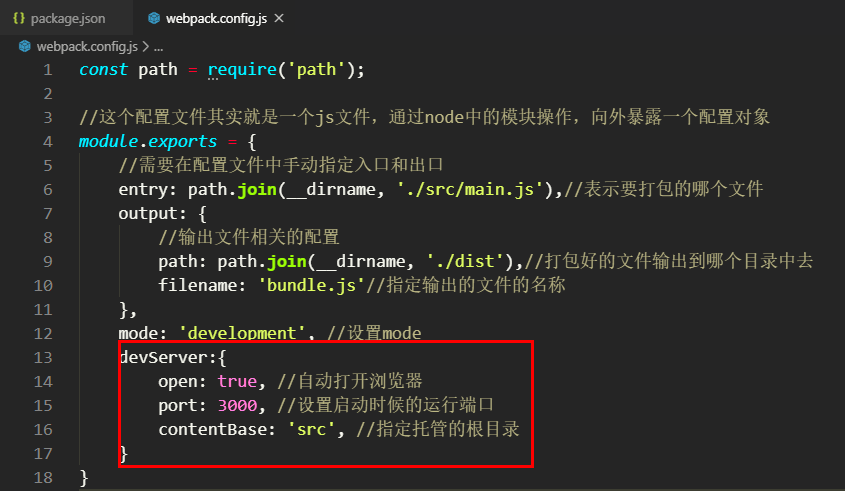
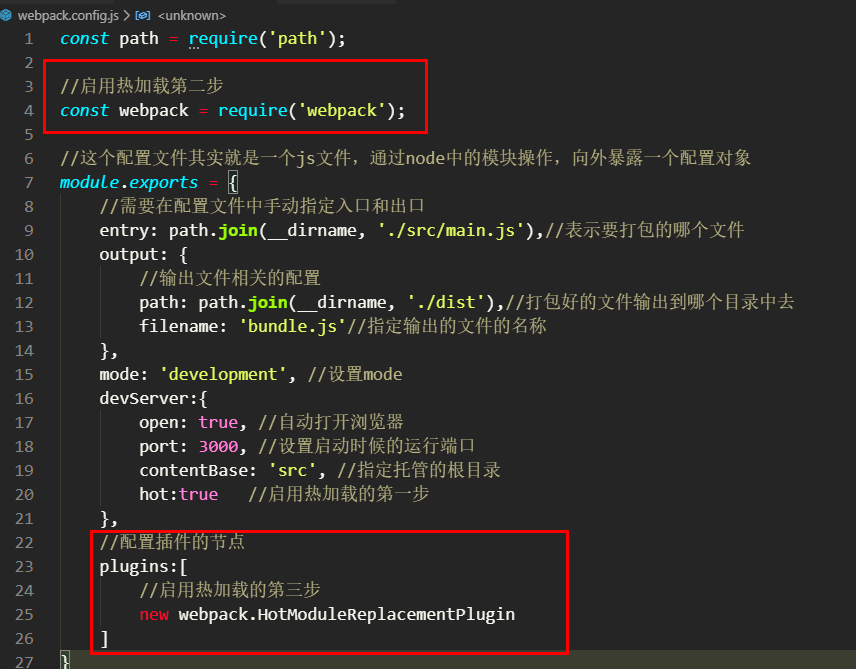
2、在webpack.config.json中添加配置信息

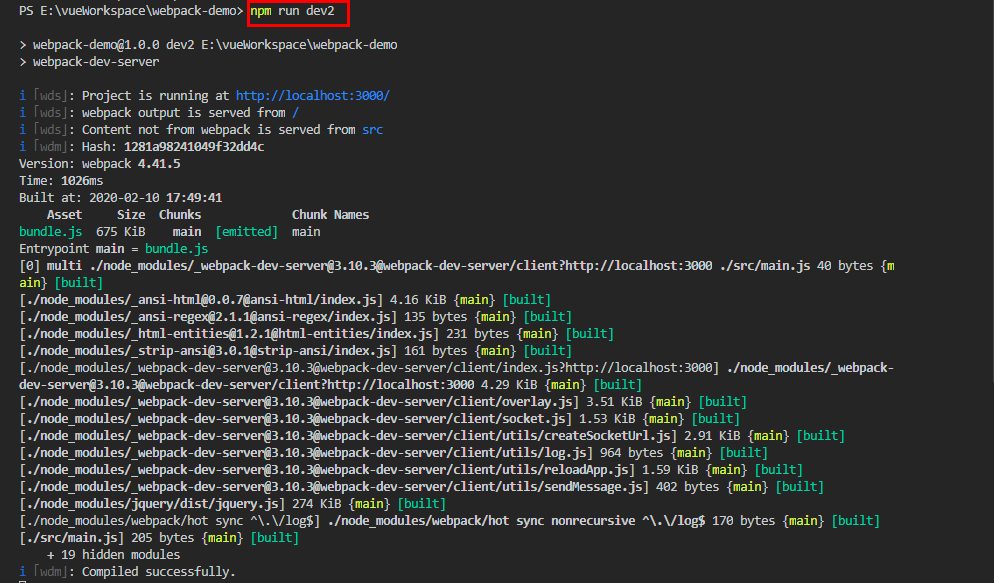
3、然后在终端输入npm run dev2

热加载:
建议使用第一种方式,比较方便,这里介绍另一种方式:
1、配置webpack-dev-server

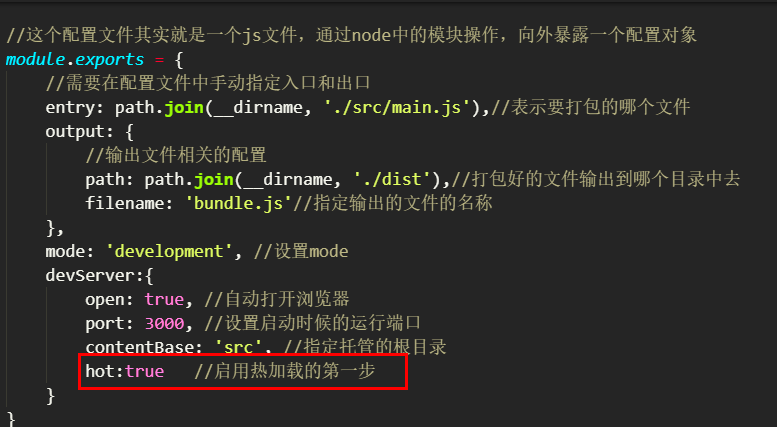
2、在webpack.config.js启用热加载

3、使用插件属性配置

webpack--运行npm run dev自动打开浏览器运行首页的两种方式以及热加载的更多相关文章
- npm run dev 自动打开浏览器
修改配置: config - index.js - autoOpenBrowser: true
- vue中npm run dev 不能自动打开浏览器运行项目
最近用vue2.0 + webpack搭建了环境创建新的项目.出现一个很蹩脚的问题: 在终端输入 npm run dev 的时候,不能自动打开浏览器运行项目. 这段话的意思是:你的应用程序运行地址是: ...
- 使用vue框架运行npm run dev 时报错解决
使用使用vue框架运行npm run dev 时报错 如下: 原因: localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址 解决: 进入项目文件的config文 ...
- vue-cli webpack项目npm run dev启动过程
前言 通过vue init webpack和npm install命令初始化项目后,执行npm run dev就打开了网站http://localhost:8080.初学者不知道index.html. ...
- [vuejs] 终端npm run dev 不能自动打开浏览器运行项目解决办法
终端执行: npm run dev 出现: I Your application is running here: http://localhost:8080 但并没有打开浏览器运行项目 解决办法: ...
- vue运行npm run dev时候,自动打开页面
在config/index.js找到dev:{}里面的autoOpenBrowser: 设置为true,重新npm run dev一次就自动弹出浏览器页面啦!
- vue 运行npm run dev报错
npm run dev运行时报错,原因有很多. 一般用下面这种方法都能解决的. 最简单粗暴的方法: 1.删除依赖包node_modules 2.然后重新npm install就行了 (如果这步报错了, ...
- webstorm运行npm run dev慢
打开cmd窗口输入: npm config set registry https://registry.npm.taobao.org 再输入npm run dev就变快了
- vue项目 npm run dev在Linux 持久运行
touch run.dev.logchmod u+w run.dev.log 记录日志文件 nohup npm run dev > run.dev.log 2>run.dev.log &a ...
随机推荐
- 使用vue 对二进制文件 实现下载(blob对象
有很多网站会涉及到文件下载,这里我们使用axios 发送请求 接受数据 第一步 模仿jQ 封装接口 Vue.prototype.$xlsx_post = function (url, data, fu ...
- 计算机专业如何高质量的走完大学四年?毕业成为Offer收割机
前言:迷茫本就是青春该有的模样,但不要让未来的你讨厌现在的自己. "就要毕业了. 回头看自己所谓的大学生活, 我想哭,不是因为离别,而是因为什么都没学到. 我不知,简历该怎么写,若是以往我会 ...
- [**P2766** 最长不下降子序列问题](https://www.luogu.org/problemnew/show/P2766)
P2766 最长不下降子序列问题 考虑我们是如何\(dp\)这个\(LIS\)的. 我们是倒着推,设置\(dp(i)\)代表以\(i\)为起点的\(LIS\)是多少.转移太显然了 \[ dp(i)=m ...
- AdapterPattern(适配器模式)-----Java/.Net
适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁.这种类型的设计模式属于结构型模式,它结合了两个独立接口的功能. 这种模式涉及到一个单一的类,该类负责加入独立的或不兼容的接 ...
- 1043 输出PATest (20 分)C语言
给定一个长度不超过 10^4的.仅由英文字母构成的字符串.请将字符重新调整顺序,按 PATestPATest- 这样的顺序输出,并忽略其它字符.当然,六种字符的个数不一定是一样多的,若某种字符已经输 ...
- HashMap中的位运算
二进制基础回顾 以下操作相对正整数的二进制而言,对非整数不太适用. 二进制转十进制 在二进制中,位权是2的幂,所以每一位所代表的权值从右到左分别为2^(1-1) .2^(2-1) .... . 2 ...
- GitHub上的计算机视觉学习资料推荐
9月份将要读研,导师是做cv的,最近学习时找到了不少的计算机视觉的资料,记录一下,同时也分享给需要的朋友 assmdx/ComputerVisionDoc AceCoooool/interview-c ...
- License for package Android SDK Build-Tools 28.0.3 not accepted
License for package Android SDK Build-Tools 28.0.3 not accepted 用flutter进行编写时出现了标题的错误,不是配置的原因,而是需要接受 ...
- 【转】分布式服务框架 Zookeeper -- 管理分布式环境中的数据
Zookeeper 分布式服务框架是 Apache Hadoop 的一个子项目,它主要是用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务.状态同步服务.集群管理.分布式应用配置项的管理 ...
- Java 用集合实现简单的斗地主发牌
创建数组.集合,存放数据 public class FightAgainstLandlords { /** * poker集合,存储54张牌 */ private ArrayList<Strin ...
