小白学习VUE第二课:环境搭建 VUE Node.js VSCode template模板
环境搭建 VUE Node.js VSCode template模板:
- 首先安装node:http://www.runoob.com/nodejs/nodejs-install-setup.html
- 进入命令行模式: win+r ---->cmd
- cd f:\
- md vuetest
- cd vuetest
- 安装webpack:npm install webpack -g
- 安装vue脚手架:npm install vue-cli -g
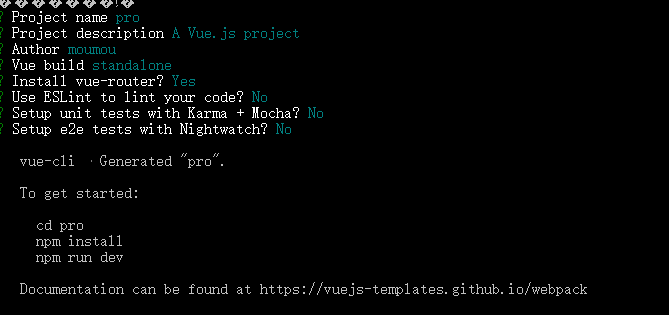
- 创建项目:vue init webpack proj
- Use ESLint to lint your code:这个是代码警告提示这个很烦人的建议最好不要

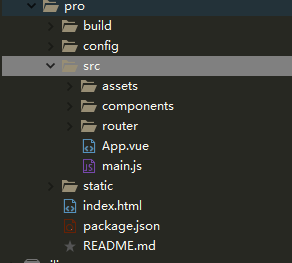
- 项目目录:

- 安装项目依赖:npm install
- 安装 vue 路由模块vue-router和网络请求模块vue-resource:cnpm install vue-router vue-resource --save
- 安装elementui:npm install element-ui --save
- 安装vue的gridster:npm install vue-power-drag
- 安装echarts:npm install echarts -S
- 安装axios惊醒HTTP请求:
npm install axios - VSCode下:
- ctrl_s 保存文件的同时开始编译, 编译完成后在浏览器输入http://localhost:8080即可查看结果
- VScode console中使用 npm start 也可以编译,, 编译完成后在浏览器输入http://localhost:8080即可查看结果
app.vue:
小白学习VUE第二课:环境搭建 VUE Node.js VSCode template模板的更多相关文章
- 十、.net core(.NET 6)搭建ElasticSearch(ES)系列之Java环境搭建和Node.js环境搭建
安装java jdk环境:我此处使用的是jdk16版本.下载地址: https://www.oracle.com/java/technologies/javase-jdk16-downloads.ht ...
- 【springmvc笔记】第二课 环境搭建和第一个springmvc例子
1. 开发工具准备 eclipse + jdk1.7 spring-framework-4.3.9.RELEASE 2. 新建Dynamic Web Project项目,命名为springmvc. 3 ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
- vue环境配置脚手架环境搭建vue工程目录
首先在初始化一个vue项目之前,我们需要下载node.js,并且安装! 下载地址: nodejs.cn/download 安装完成之后,windows+r 运行命令 cmd 输入node -v 检 ...
- 深度学习(TensorFlow)环境搭建:(二)Ubuntu16.04+1080Ti显卡驱动
前几天把刚拿到了2台GPU机器组装好了,也写了篇硬件配置清单的文章——<深度学习(TensorFlow)环境搭建:(一)硬件选购和主机组装>.这两台也在安装Ubuntu 16.04和108 ...
- MyBatis学习系列一之环境搭建
目录 MyBatis学习系列一之环境搭建 MyBatis学习系列二——增删改查 MyBatis学习系列三——结合Spring 学习一个新的知识,首先做一个简单的例子使用一下,然后再逐步深入.MyBat ...
- Hadoop学习笔记(3)——分布式环境搭建
Hadoop学习笔记(3) ——分布式环境搭建 前面,我们已经在单机上把Hadoop运行起来了,但我们知道Hadoop支持分布式的,而它的优点就是在分布上突出的,所以我们得搭个环境模拟一下. 在这里, ...
- 深度学习(TensorFlow)环境搭建:(三)Ubuntu16.04+CUDA8.0+cuDNN7+Anaconda4.4+Python3.6+TensorFlow1.3
紧接着上一篇的文章<深度学习(TensorFlow)环境搭建:(二)Ubuntu16.04+1080Ti显卡驱动>,这篇文章,主要讲解如何安装CUDA+CUDNN,不过前提是我们是已经把N ...
- Nutch1.7学习笔记:基本环境搭建及使用
Nutch1.7学习笔记:基本环境搭建及使用 作者:雨水,时间:2013-10-31博客地址:http://blog.csdn.net/gobitan 说明:Nutch有两个主版本1.x和2.x,它们 ...
随机推荐
- 1093 字符串A+B (20 分)C语言
给定两个字符串 A 和 B,本题要求你输出 A+B,即两个字符串的并集.要求先输出 A,再输出 B,但重复的字符必须被剔除. 输入格式: 输入在两行中分别给出 A 和 B,均为长度不超过 10^6的 ...
- 小小知识点(四十一)-based和based on的正确理解
A-based B<等价于>B based on A<等价于>B on the basis of A,翻译为基于A的B For example: (1) Radar-based ...
- 08_jquery里面的$(this)和this都什么时候用,有什么区别
当你用的是jquery时,就用$(this),如果是JS,就用this $(this).html( $(this).html() + " BAM! "); 这个里的html()是J ...
- 天梯 L2 这是二叉搜索树吗?
L2-004 这是二叉搜索树吗? (25 分) 一棵二叉搜索树可被递归地定义为具有下列性质的二叉树:对于任一结点, 其左子树中所有结点的键值小于该结点的键值: 其右子树中所有结点的键值大于等于该结点的 ...
- 【转】Java实现折半查找(二分查找)的递归和非递归算法
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://wintys.blog.51cto.com/425414/94051 Java二分 ...
- Maven 基础(二) | 解决依赖冲突的正确姿势
一.依赖原则 假设,在 JavaMavenService2 模块中,log4j 的版本是 1.2.7,在 JavaMavenService1 模块中,它虽然继承于 JavaMavenService2 ...
- cogs 1001. [WZOI2011 S3] 消息传递 Tarjan
1001. [WZOI2011 S3] 消息传递 ★★ 输入文件:messagew.in 输出文件:messagew.out 简单对比时间限制:1 s 内存限制:128 MB Prob ...
- mysql安装忘记初始密码怎么办
title: MySQL安装过程忘记初始密码最简单最简单解决办法 MySQL安装过程忘记初始密码最简单解决办法 在安装MySQL的时候会给定一个初始的密码,而这个初始的密码特别恶心人一堆大小写特殊 ...
- PTA - 拓扑排序
一个项目由若干个任务组成,任务之间有先后依赖顺序.项目经理需要设置一系列里程碑,在每个里程碑节点处检查任务的完成情况,并启动后续的任务.现给定一个项目中各个任务之间的关系,请你计算出这个项目的最早完工 ...
- vue引用外部JS的两种种方案
前言 肯定会遇到没有npm化的库 自己写的js 方法 在Vue中该怎么引用呢 第一种 如果库是es6写的 就可以用import 引入 比如我自己写的http 封装接口的方法 就可以这样子导入哦 第二种 ...
