vue学习--组件之间的传值方式
1、概述
vue由多个组件构成页面,在不同的组件中有不同的联系,组件之间的传值是十分有必要的
2、父子组件之间传值 --props和$emit
父传子:通过props
方法:子组件:props:['msg'] 父组件:<Child :msg="message" @changeData="getChildData"></Child>
子传父:通过$emit事件触发
方法:子组件:this .$emit('changeData',this.childMsg) 父组件:<Child :msg="message" @changeData="getChildData"></Child>
3、非父子组件之间的传值 -- 中间组件方式(bus)
方法:创建一个第三方组件--bus,用bus组件进行事件的触发与监听,相当于一个中间件一样。
实例代码:
Bus.js: import Vue from 'vue'; const Bus = new Vue(); export default Bus;
触发:bus.$emit('busEvent',this.childMsg)
监听: Bus.$on('busEvent',(res)=>{ console.log('bus监听到了'); console.log(res); })
4、各种组件之间传值 -- vuex存储
vuex类似一个仓库,存放的数据在vue中任何地方可以引用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: { //this.$store.state.count调用
count: 233
},
getters: {
getCount(state) { //this.$store.getters.getCount调用
return state.count;
}
},
mutations: { //同步修改
addCount(state) { //
state.count++
},
reduceCount(state) { //this.$store.commit('reduceCount')调用
state.count--
}
},
actions: { //异步修改
addCountAsync(context) { //this.$store.dispatch('addCountAsync')调用陪你过
setTimeout(() => {
context.commit('addCount')
}, 1000)
}
},
modules: {
}
})
5、在main.js文件定义全局bus
所谓的订阅发布者模式,对一个bus对象,通过它进行事件的监听与触发
在main.js文件中定义:

触发事件用:

监听事件用:

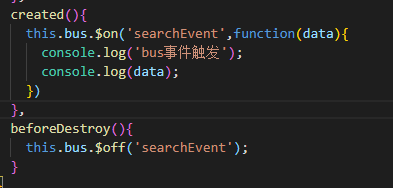
注意在一个组件里可能会多次挂载bus的监听事件,导致监听事件多次触发,可以用钩子函数对监听事件进行解绑:

用于无之间关系的组件的通信
vue学习--组件之间的传值方式的更多相关文章
- 浅谈vue父子组件之间的传值
前言:本章主要说下父子组件的传值,为商品列表组件之间的传值做一个基础预热.Github:https://github.com/Ewall1106/mall(请选择分支chapter23) 1.父组件向 ...
- VUE 父子组件之间通信传值 props和 $emit
1.父组件传值给子组件 $props,子组件传值给父组件 $emit 父组件 <div id="app" > <tr ...
- vue组件之间的传值方式
一.父组件向子组件传值方式 1.1父组件向子组件传数据方式 <!DOCTYPE html> <html lang="en"> <head> &l ...
- vue 兄弟组件之间的传值
一. 子传父,父传子. 二. 1.兄弟之间传递数据需要借助于事件车,通过事件车的方式传递数据 2.创建一个Vue的实例,让各个兄弟共用同一个事件机制. 3.传递数据方,通过一个事件触发bus.$emi ...
- vue父子组件之间相互传值
1. 子组件使用父组件方法,并向父组件传值 子组件代码 <template> <div class="menu"> <div class=" ...
- vue父子组件之间的传值
引入组件 父组件 <div> <form-edit></form-edit> </div> import FormEdit from "路径& ...
- 前台VUE的组件之间传参方式
路由传参 """ 转跳: <router-link :to="'/course/'+course.id">{{course.name}}& ...
- vue组件之间的传值
vue中组件之间的传值有好几种情况 1.父向子传值 父组件向子组件传值使用props,直接上实例 city.vue是父组件,list.vue是子组件city.vue里定义cities和hotCitie ...
- vue 学习五 深入了解components(父子组件之间的传值)
上一章记录了 如何在父组件中向子组件传值,但在实际应用中,往往子组件也要向父组件中传递数据,那么此时我们应该怎么办呢 1.在父组件内使用v-on监听子组件事件,并在子组件中使用$emit传递数据 // ...
随机推荐
- hdu 2639 Bone Collector II(01背包 第K大价值)
Bone Collector II Time Limit: 5000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- H3C HDLC协议特点
- H5 拖拽元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- codeforce 381 div2
---恢复内容开始--- C: 由mex函数性质可知 ,对任意一个区间,都需要从0开始依次填1,2直到填满,那么,所有区间最小mex的最大值取决于最短区间长度k. 构造a数组之需要从0-k-1依次填数 ...
- easyui—element-ui框架套用(表格宽度自适应)
外层使用easyui框架中window组件,便于使用最大化功能:内部表格使用element-ui在的el-table,el-table列宽须设置为最小宽度才能在最大化窗口时列表中列宽自适应window ...
- PHP性能监控
使用xhprof进行线上PHP性能追踪及分析 日志未经声明,均为AlloVince原创.版权采用『 知识共享署名-非商业性使用 2.5 许可协议』进行许可. 之前一直使用基于Xdebug进行PHP的性 ...
- 给js加版本号解决浏览器缓存问题
我们知道打开网页时浏览器会加载需要的资源,比如图片.音频.js文件.css文件等.并且会把这些资源作为缓存保存下来,再次打开网页时缓存好的资源就不需要再次加载了.但是,这样有一个问题,就是当程序猿更新 ...
- ajaxSetup()方法
使用ajaxSetup()方法设置全局Ajax默认选项 使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为: ...
- dotnet core 黑科技·String
本文来告诉大家 dotnet core 里面使用的黑科技,如何提高String.IndexOf(char)的性能 在Performance Improvements in .NET Core有说道哪些 ...
- git push报错大文件,删除后重新commit依然报错
git push报错: github不能上传大文件,按道理删掉重新提交就行了 可是删掉后,git add -A,再git commit,再git push,依然报错 后来我想明白了 github上传时 ...
